JS实现全屏预览效果
1. 问题描述
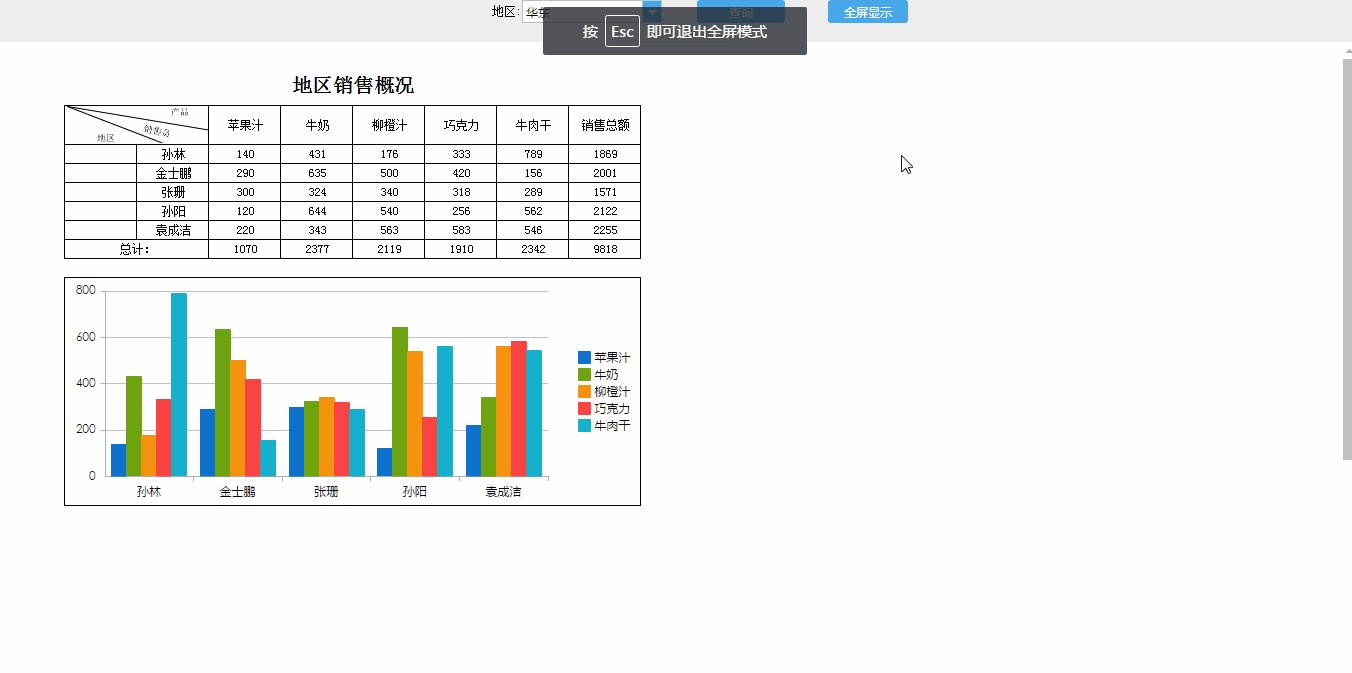
目前决策平台中提供了全屏显示的功能,如果不通过决策平台,如何实现单张报表的全屏预览呢?
2. 示例
打开报表 %FR_HOME%\WebReport\WEB-INF\reportlets\GettingStarted.cpt
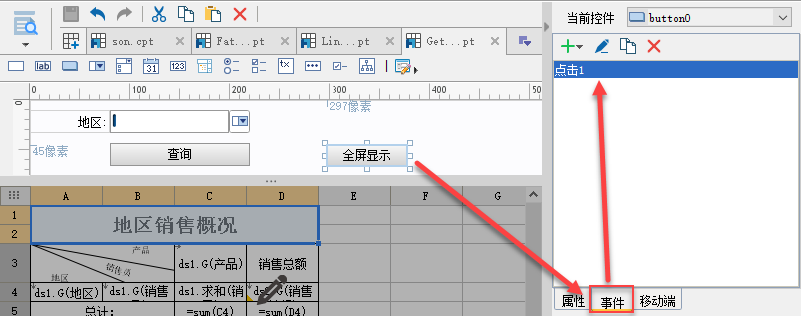
在参数面板添加一个全屏显示按钮控件,在控件属性中点击事件,添加一个点击事件:
编辑 点击事件,添加下面的JavaScript代码:
点击事件,添加下面的JavaScript代码:
var docElm = document.documentElement;
//W3C
if(docElm.requestFullscreen){
docElm.requestFullscreen();
}
//FireFox
else if(docElm.mozRequestFullScreen){
docElm.mozRequestFullScreen();
}
//Chrome等
else if(docElm.webkitRequestFullScreen){
docElm.webkitRequestFullScreen();
}
//IE11
else if(elem.msRequestFullscreen){
elem.msRequestFullscreen();
}
附件列表
主题: 二次开发
标签:
已验证