CSS修改填报页面中鼠标经过/点击单元格边框颜色
1. 问题描述
默认填报报表页面中,鼠标经过填报控件和点击时,会有一个边框,这个边框颜色是固定的,但是有些情况下,和报表本身颜色有冲突,而且选中的黑色也不是很美观,在一些报表中需要修改这两种边框的颜色。
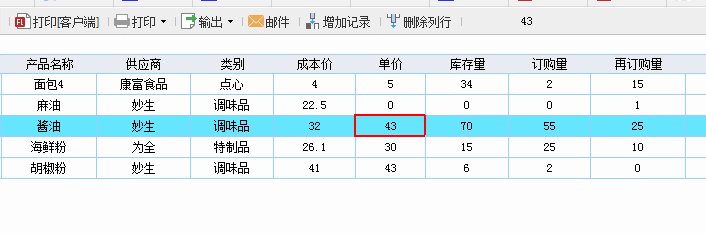
改之前效果:

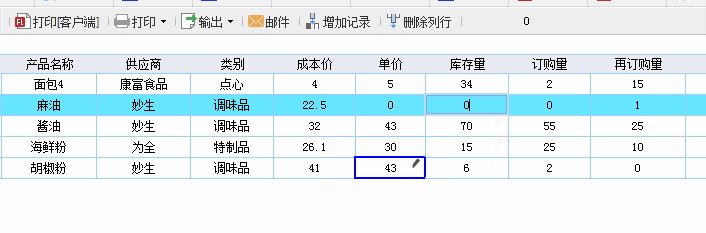
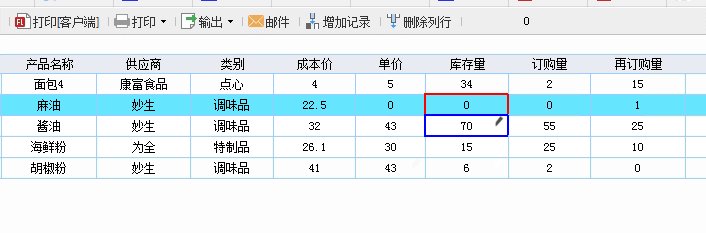
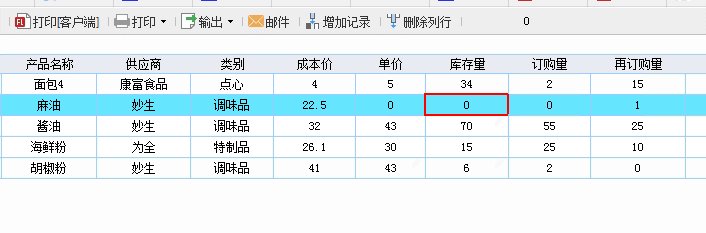
改之后效果:

2. 解决原理
填报页面中鼠标经过控件的边框对应的对象是_g().curLGP.$fD,点击控件的边框对象是contentPane.curLGP.$glance,所以必须分别修改这两个对象上、下、左、右四个边框线的CSS样式。
3. 解决方案
这里修改经过控件的边框颜色为蓝色(#0000ff),点击选中后边框颜色为红色(#ff0000)。
打开模板%FR_HOME%\WebReport\WEB-INF\reportlets\doc\Form\LineForm\LineForm5.cpt
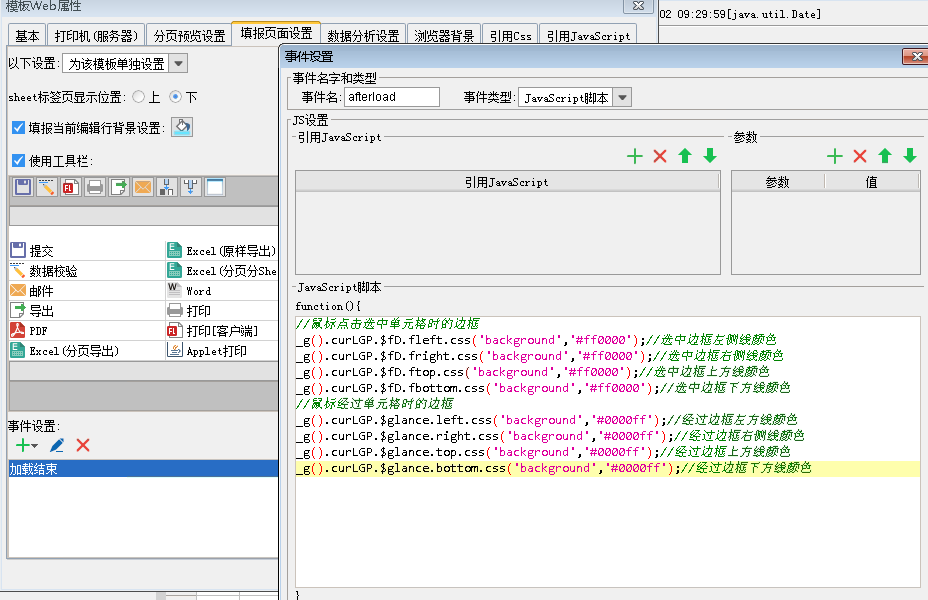
点击模板>模板web属性>填报页面设置,添加加载结束事件,如下:

//鼠标点击选中单元格时的边框
_g().curLGP.$fD.fleft.css('background','#ff0000');//选中边框左侧线颜色
_g().curLGP.$fD.fright.css('background','#ff0000');//选中边框右侧线颜色
_g().curLGP.$fD.ftop.css('background','#ff0000');//选中边框上方线颜色
_g().curLGP.$fD.fbottom.css('background','#ff0000');//选中边框下方线颜色
//鼠标经过单元格时的边框
_g().curLGP.$glance.left.css('background','#0000ff');//经过边框左方线颜色
_g().curLGP.$glance.right.css('background','#0000ff');//经过边框右侧线颜色
_g().curLGP.$glance.top.css('background','#0000ff');//经过边框上方线颜色
_g().curLGP.$glance.bottom.css('background','#0000ff');//经过边框下方线颜色
保存后预览,即可看到效果,如上图。
附件列表
主题: 二次开发
标签:
已验证

