鼠标经过单元格背景色(字体)改变,离开后恢复
1. 概述
在报表制作中,有时为了突出鼠标所在单元格,需要突出一下背景色(字体),而在鼠标离开后恢复原有的背景色(字体),通过本文档,可以方便地设置鼠标所在单元格背景色变色、字体改变,当在鼠标离开后恢复原色的功能。
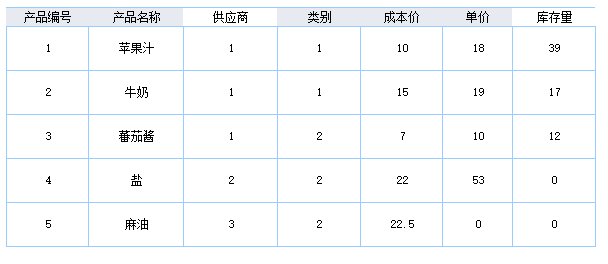
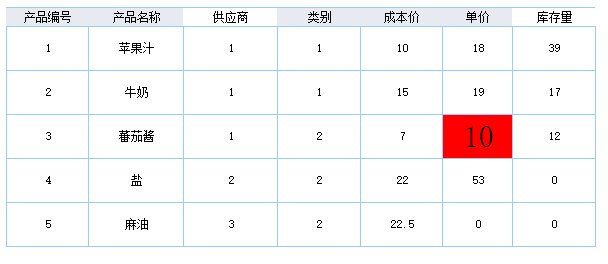
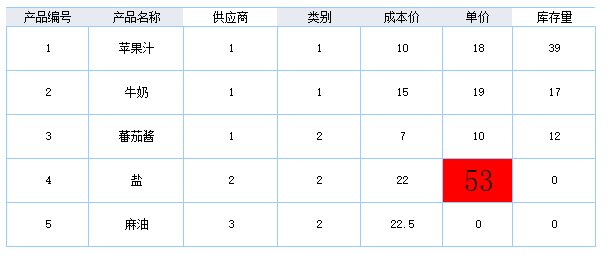
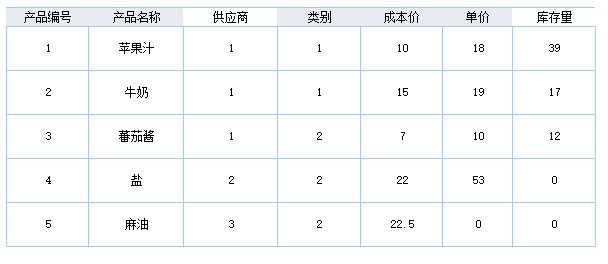
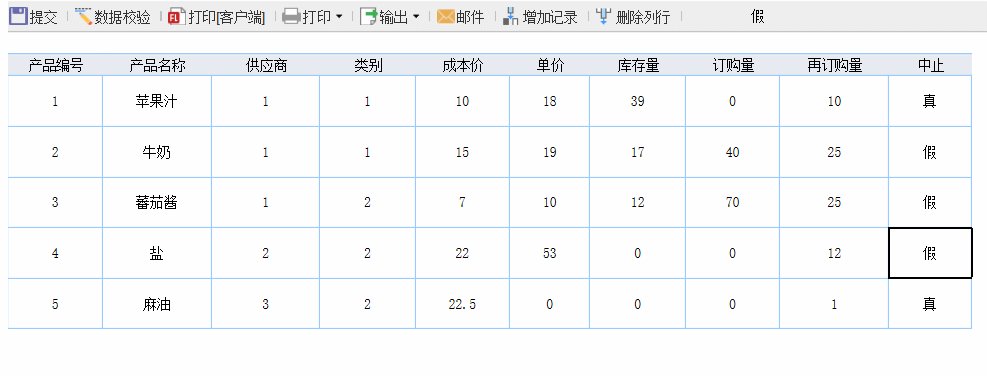
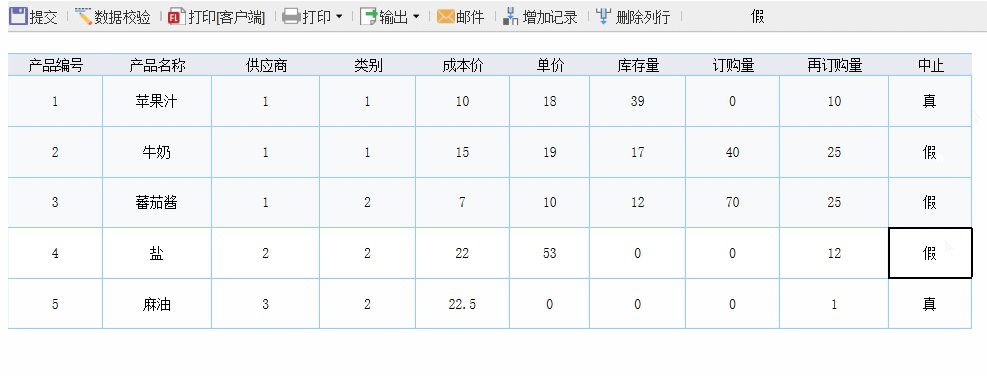
如图一:鼠标移至单元格背景色变为红色,字体放大,点击单元格会有绿色背景闪烁一下且字体变小。

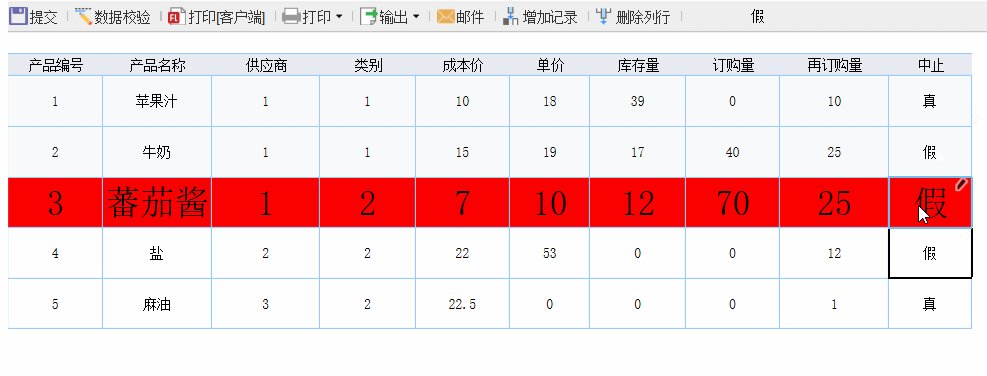
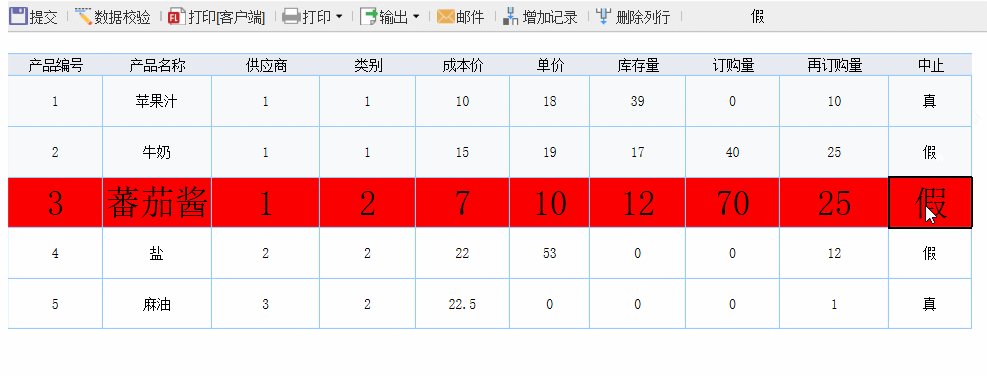
也可以使单元格所在行整体改变背景色和字体,如图二:
2. 实现方法
2.1 示例一
打开模板%FR_HOME%\WebReport\WEB-INF\reportlets\doc\Form\LineForm\LineForm.cpt
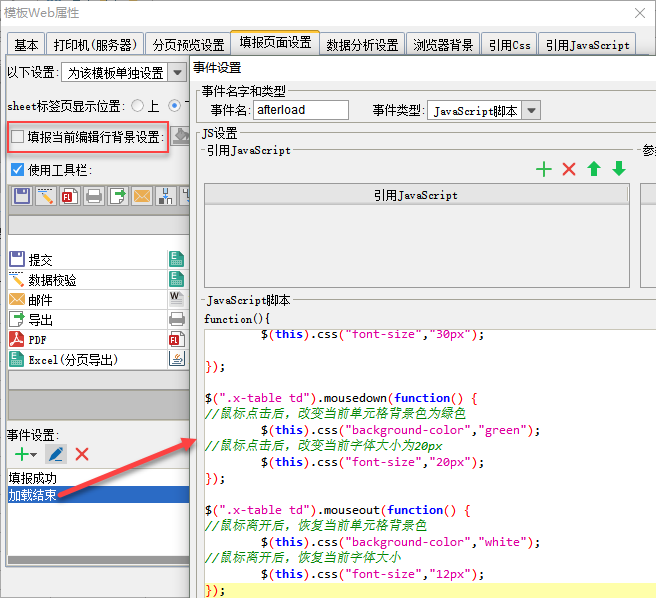
点击模板>模板web属性>填报页面设置,去除填报当前编辑行背景设置的勾选,在事件设置中添加一个【加载结束】事件:

$(".x-table td").mousemove(function() {
//鼠标经过时,改变当前单元格背景为红色
$(this).css("background-color","red");
//鼠标经过时,改变当前单元格字体为30px
$(this).css("font-size","30px");
});
$(".x-table td").mousedown(function() {
//鼠标点击后,改变当前单元格背景色为绿色
$(this).css("background-color","green");
//鼠标点击后,改变当前字体大小为20px
$(this).css("font-size","20px");
});
$(".x-table td").mouseout(function() {
//鼠标离开后,恢复当前单元格背景色
$(this).css("background-color","white");
//鼠标离开后,恢复当前字体大小
$(this).css("font-size","12px");
});
保存模板,进行填报预览,效果如图一。
2.2 示例二
将上述模板中的加载结束事件,代码修改如下:
//鼠标经过
$(".x-table tr").mousemove(function() {
//所在行背景色:红色
$(this).css("background-color","red");
//所在行单元格字体:30px
$(this).find("td").css("font-size","30px");
});
//鼠标点击
$(".x-table tr").mousedown(function() {
//所在行背景色:黄色
$(this).css("background-color","yellow");
//所在行单元格字体:20px
$(this).find("td").css("font-size","20px");
});
//鼠标离开
$(".x-table tr").mouseout(function() {
//所在行背景色:白色
$(this).css("background-color","white");
//所在行单元格字体:12px
$(this).find("td").css("font-size","12px");
});
保存模板,进行填报预览,效果如图二。
注:此方法同样适用于分析预览,具体设置方法类似,需要在模板>模板web事件>数据分析预览设置中增加加载结束事件,代码相同。
关键字:鼠标悬停改变单元格背景色、鼠标悬浮改变单元格背景色
附件列表
主题: 二次开发

