去掉冻结行列时多余的滚动条
1. 问题描述
在报表中使用冻结行列时,不管冻结的行高是否超高,行高调整时,右侧都会出现一个多余的滚动条,不管列中内容是否超宽,下面横向中也会出现多余的一段滚动条,如下图:

这样显示不是很美观。如何解决呢。
2. 解决思路
冻结行时右侧对应的滚动条所在类为frozen-north,冻结列时下方对应的滚动条为frozen-west,对这两种滚动条的overflow-x与overflow-y属性进行合理设置即可去掉这两种多余的滚动条。
3. 解决过程
3.1 打开模板
打开模板:%FR_HOME%\WebReport\WEB-INF\reportlets\demo\basic\Freeze.cpt
3.2 添加加载结束事件
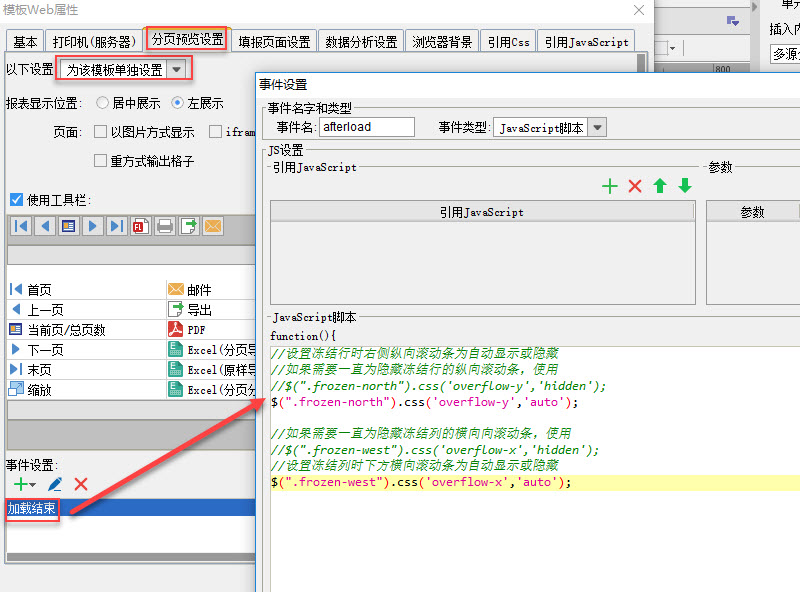
点击菜单模板>模板Web属性中,选中分页预览设置,选择为该模板单独设置,添加加载结束事件,如下图所示:

js代码如下:
//设置冻结行时右侧纵向滚动条为自动显示或隐藏
//如果需要一直为隐藏冻结行的纵向滚动条,使用
//$(".frozen-north").css('overflow-y','hidden');
$(".frozen-north").css('overflow-y','auto');
//如果需要一直为隐藏冻结列的横向向滚动条,使用
//$(".frozen-west").css('overflow-x','hidden');
//设置冻结列时下方横向滚动条为自动显示或隐藏
$(".frozen-west").css('overflow-x','auto');
注:overflow-x:横向滚动条,overflow-y:纵向滚动条,可取的值为scroll-一直显示,auto-根据内容自动显示或隐藏,hidden-一直不显示
3.3 效果预览
保存后,点击分页预览,x轴和y轴的滚动条就隐藏了,效果如下:

附件列表
主题: 报表应用
标签:
已验证

