js打印设置打印偏移
1. 问题描述
FineReport提供了不预览报表直接打印的js方法,也提供了根据打印效果设置打印偏移的方法。但是打印偏移必须在预览报表的情况设置,直接js打印没有途径设置打印偏移,下面将介绍一种方案实现js打印设置打印偏移。
2. 解决方案
采用op=getsessionid的方式获取到一个报表的sessionid,然后用ajax去访问偏移量的url ,最后根据sessionid来进行打印。
3. 具体事例
3.1 生成报表sessionid
编写函数根据传入的报表路径和参数返回报表计算完成的sessionid,参考代码如下:
function getsessionid(cpt,para){
var sessionID;
var url="/WebReport/ReportServer"
var data = $.extend({
op:'getSessionID',
reportlet:cpt
},para);
FR.ajax({
url: url,
type: 'POST',
data: data,
async: false,
complete: function (res, status) {
if (status == 'success') {
sessionID = res.responseText;
}
}
});
return sessionID;
}
3.2 根据sessionid打印报表
编写函数根据传入的偏移量和sessionid进行打印,参考代码如下:
function print(x,y,sessionid){
var pianyiurl="/WebReport/ReportServer?op=printer_offset&cmd=pt_submit&sessionID="+sessionid+"&type=2&offset_x="+x+"&offset_y="+y+"©_IP=localOffset";//偏移量的设置的url,其中sessionID就是报表的sessionID,type是偏移的类型1代表全局设置,2代表单个模板设置,offset_x和offset_y分别是横纵方向的偏移量可以为负数
FR.ajax({
url:pianyiurl,
type:"GET",
async: false,
complete: function(msg){
FR.doURLPDFPrint("/WebReport/ReportServer?sessionID="+sessionid);
}
})
}
3.3 传入报表参数打印
传入报表名字和参数进行打印
print(100,0,getsessionid("1.cpt",{a:'111',b:'222'}));
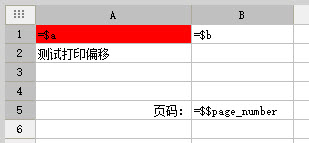
模板设计的样式:

A1、B1单元格为获取传入的参数。
B5单元格表示当前的页码数。
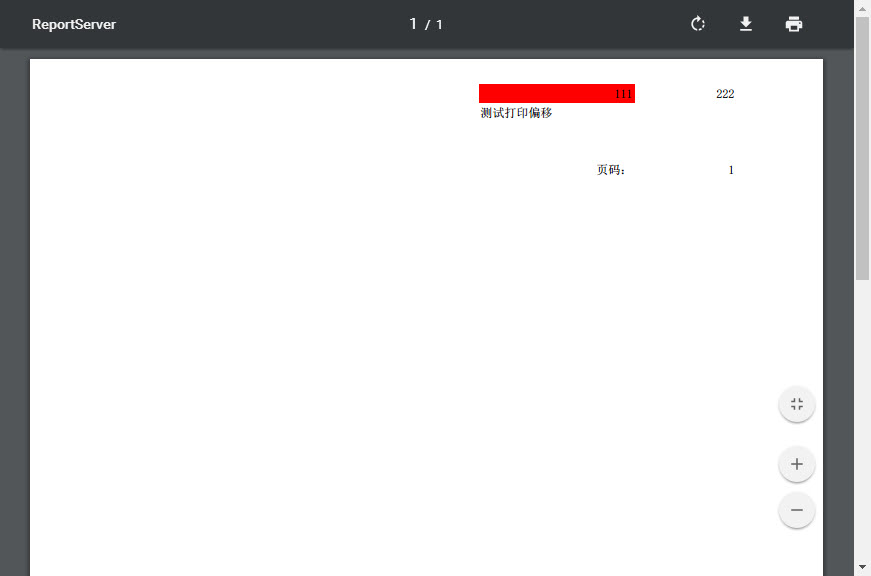
打印样式:

完整的html代码:
<head>
<title>FineReport Demo</title>
<script type="text/javascript" src="/WebReport/ReportServer?op=emb&resource=finereport.js"></script>
<link rel="stylesheet" type="text/css" href="/WebReport/ReportServer?op=emb&resource=finereport.css"/>
<script type="text/javascript">
function getsessionid(cpt,para){
var sessionID;
var url="/WebReport/ReportServer"
var data = $.extend({
op:'getSessionID',
reportlet:cpt
},para);
FR.ajax({
url: url,
type: 'POST',
data: data,
async: false,
complete: function (res, status) {
if (status == 'success') {
sessionID = res.responseText;
}
}
});
return sessionID;
}
function print(x,y,sessionid){
var pianyiurl="/WebReport/ReportServer?op=printer_offset&cmd=pt_submit&sessionID="+sessionid+"&type=2&offset_x="+x+"&offset_y="+y+"©_IP=localOffset";//偏移量的设置的url,其中sessionID就是报表的sessionID,type是偏移的类型1代表全局设置,2代表单个模板设置,offset_x和offset_y分别是横纵方向的偏移量可以为负数
FR.ajax({
url:pianyiurl,
type:"GET",
async: false,
complete: function(msg){
FR.doURLPDFPrint("/WebReport/ReportServer?sessionID="+sessionid);
}
})
}
print(100,0,getsessionid("1.cpt",{a:'111',b:'222'}));
</script>
</head>
<body>
<body>
</html>
注:需要先引入finereport.js才能够调用FineReport的js方法
注:将html文件存放到%FR_HOME%\WebReport中,并挂载到决策系统中,即可查看效果。
附件列表
主题: 专题总结

