点击按钮直接提交入库(自定义提交事件)
1. 问题描述
填报报表,修改数据后都需要点击工具栏上的提交按钮才会与数据库进行交互。若不使用FR的提交按钮,如何调用提交事件与数据库进行交互呢?
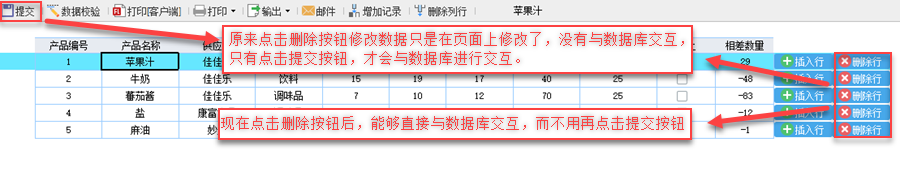
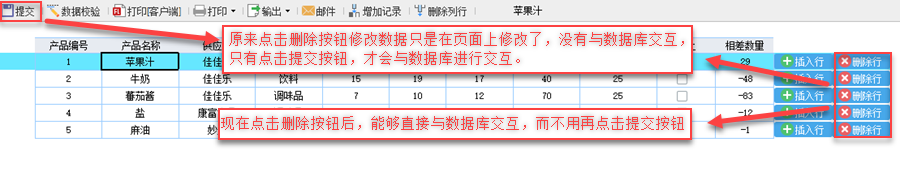
如点击自定义的删除按钮,删除行的同时就与数据库交互:


2. 实现思路
可以通过js:_g('${sessionID}').writeReport(); 来调用FR的提交事件,此时会根据报表填报属性中定义的内置sql与数据库进行交互。
只要可以调用js的地方如删除行按钮的点击事件中,就能调用如上方法触发报表提交事件。
3. 示例
3.1 打开模板
打开模板:%FR_HOME%\WebReport\WEB-INF\reportlets\doc\Form\LineForm\LineForm3.cpt。
在M3和N3单元格增加按钮,分别选择插入行和删除行,父格都选择B3,并且设置插入行的行数为1行即点击增加行时只增加一行。
3.2 增加按钮点击事件
可以想象一下,当我们点击“删除行”按钮时,需要先在页面上把该行删除,然后再提交入库。
因此,我们给删除行按钮添加一个点击事件,js代码如下:
setTimeout(function() {
_g('${sessionID}').writeReport();
}, 2000);
注:需要延长2~3秒后再触发提交事件,使页面删除数据动作完成后再提交入库。
在线查看模板效果请点击LineForm5.cpt
已完成模板,可参见:%FR_HOME%\WebReport\WEB-INF\reportlets\doc\Form\LineForm\LineForm5.cpt。
附件列表
主题: 填报应用

