登陆页
1. 描述
登录网页是指输入用户名密码登录系统页面。
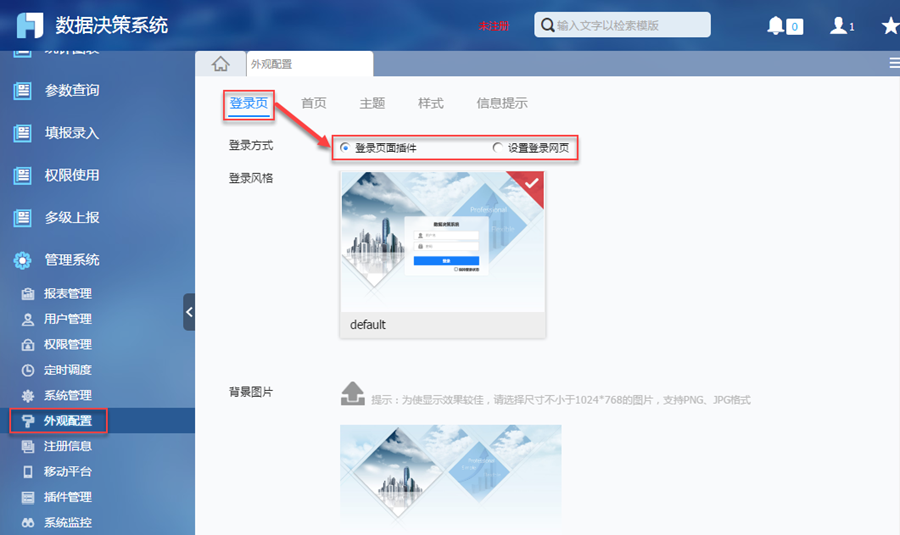
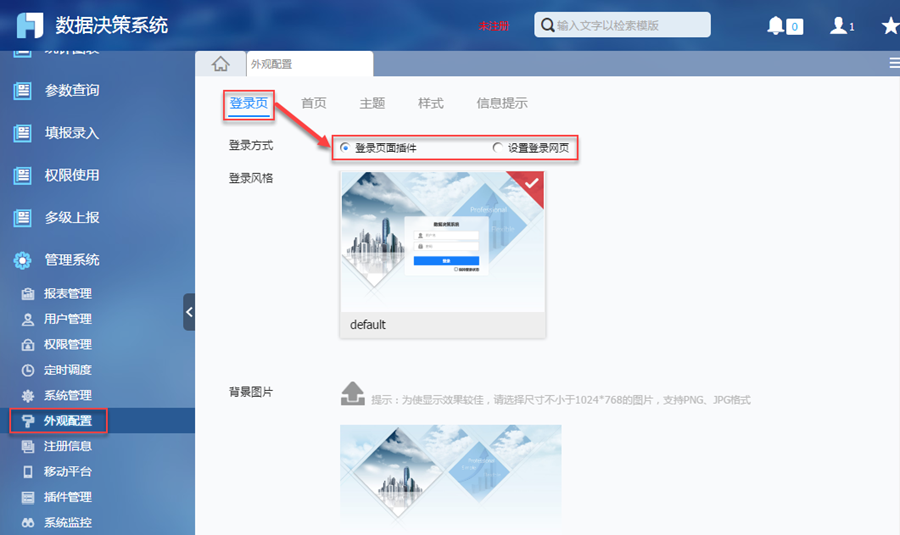
自定义登录网页包括登录页面插件和设置登录网页,如下图:


2. 登录页面插件
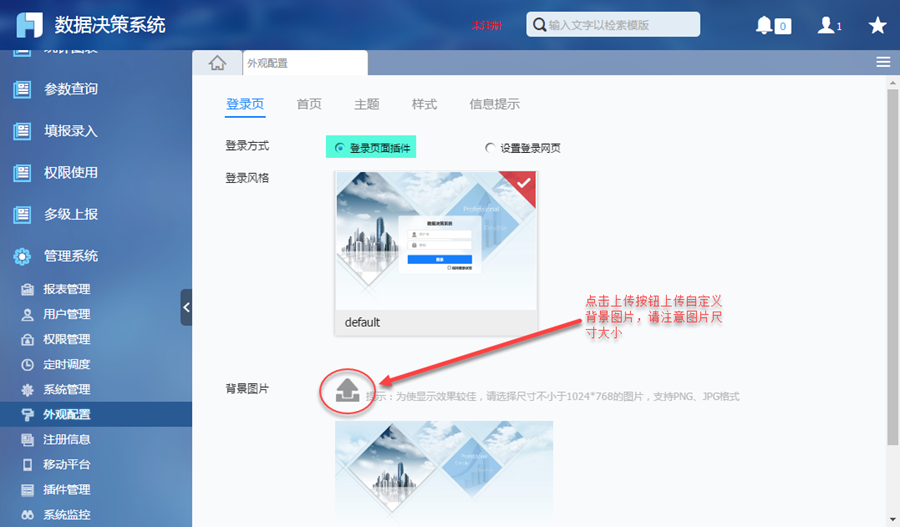
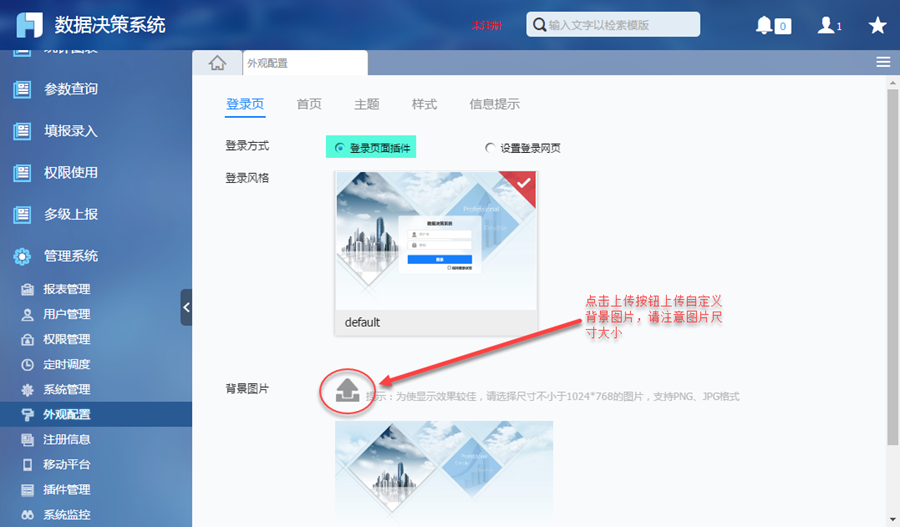
2.1 背景图片更改
若不需要调整整体登录界面格式,只需要修改背景,选择,点击图片上传按钮,上传背景图片,然后点击保存按钮即可。


注:自定义登陆界面的图片是有大小限制的,不小于1024*768。
2.2 效果查看
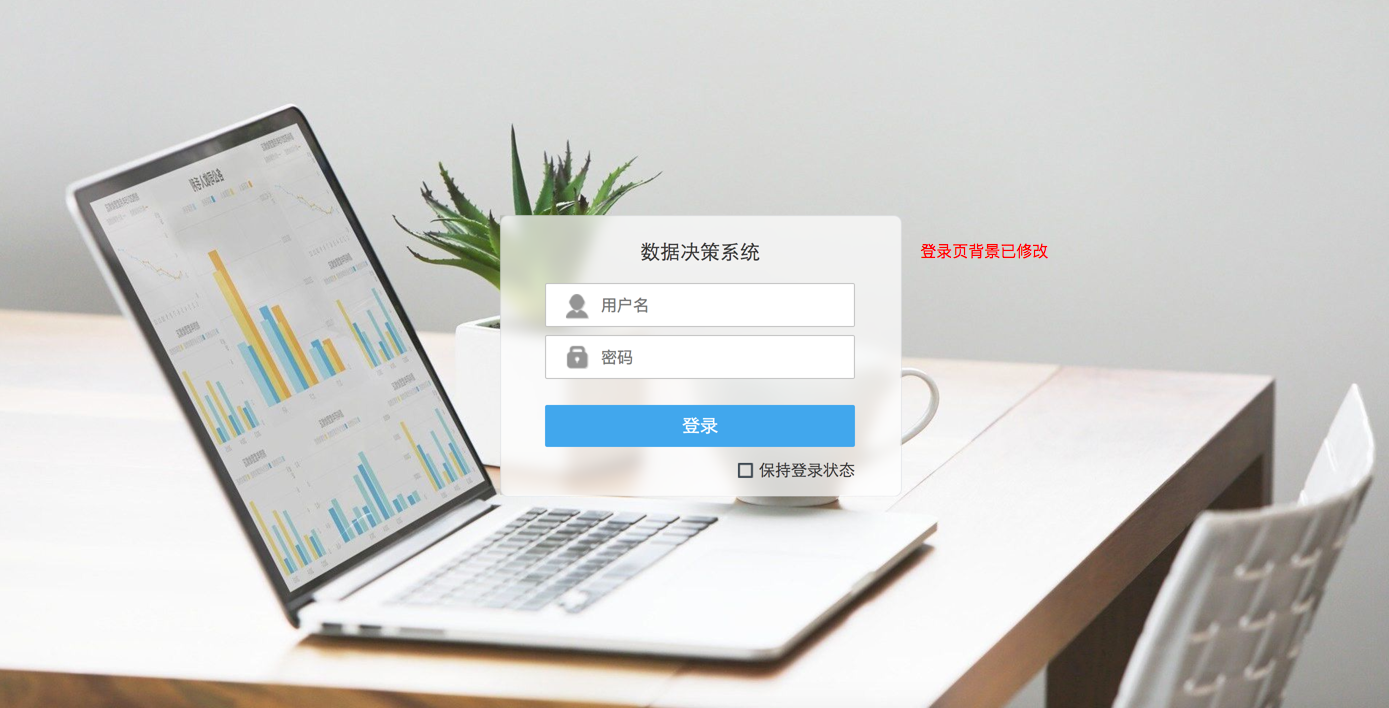
保存设置之后,登出系统,可以看到登录页面的背景图片更改了,如下图:


3. 设置登录网页
3.1 更改登录网页
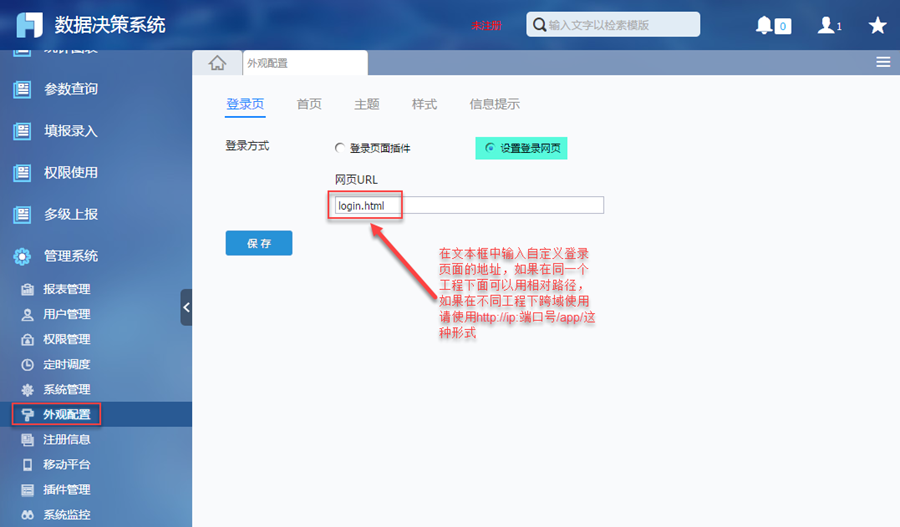
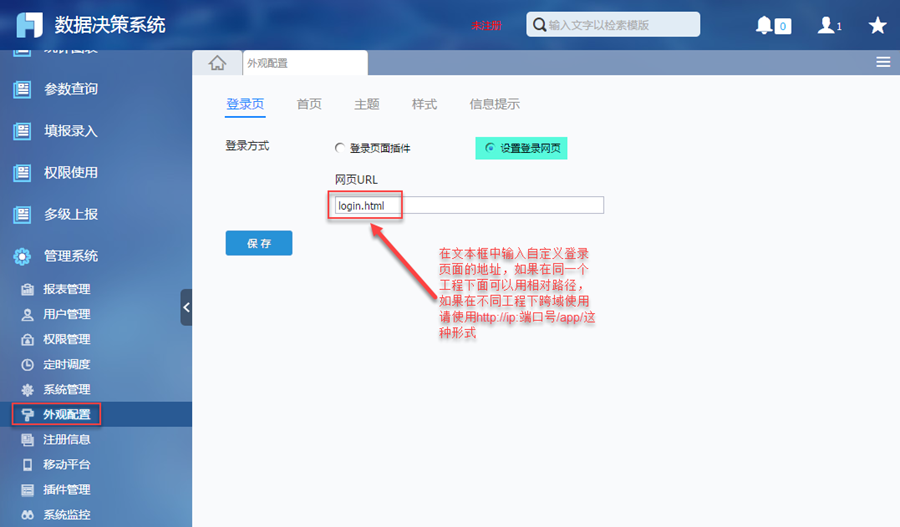
若不希望使用内置的登陆界面,想自定义一个网页作为登陆界面,请选择完全自定义登录界面,如下图:


注:将login.html放在相对路径,即%FR_HOME%/WebReport目录下
login.html页面的代码如下:
<html>
<head>
<script type="text/javascript" src="ReportServer?op=emb&resource=finereport.js"></script>
<script type="text/javascript">
function doSubmit() {
var username = FR.cjkEncode(document.getElementById("username").value); //获取输入的用户名
var password = FR.cjkEncode(document.getElementById("password").value); //获取输入的参数
jQuery.ajax({
url:"http://localhost:8075/WebReport/ReportServer?op=fs_load&cmd=sso",//单点登录的报表服务器
dataType:"jsonp",//跨域采用jsonp方式
data:{"fr_username":username,"fr_password":password},//获取用户名密码
jsonp:"callback",
timeout:5000,//超时时间(单位:毫秒)
success:function(data) {
if (data.status === "success") {
window.location=data.url;
//登录成功
} else if (data.status === "fail"){
alert("用户名或密码错误");//登录失败(用户名或密码错误)
}
},
error:function(){
alert("超时或服务器其他错误");// 登录失败(超时或服务器其他错误)
}
});
}
</script>
</head>
<body>
<p>请登录</p>
<form name="login" method="POST">
<p>
用户名:
<input id="username" type="text" />
</p>
<p>
密 码:
<input id="password" type="password" />
</p>
<input type="button" value="登录" onclick="doSubmit()" />
</form>
</body>
</html>
代码详情解释请查看自定义登录界面。
注:如果自定义登录页面和报表工程不在同一个域内,即要跨域,那么,自定义登录页面就需要进行单点登录
3.2 效果查看
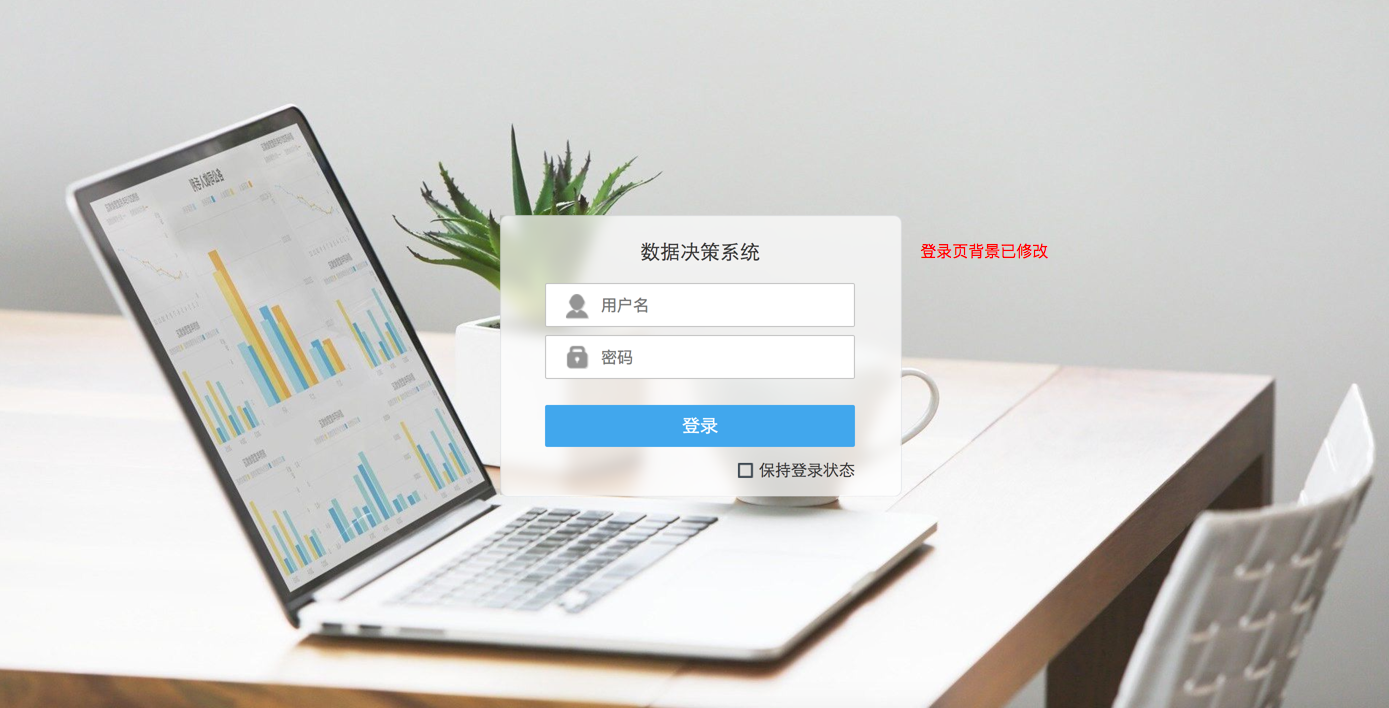
点击保存,登出系统,看到的自定义登录页面如下图:


此页面是代替原有的数据决策系统的登录页面,如需要集成自己企业的登录页面需要进行单点登录或过滤机制。
附件列表
主题: 决策系统
标签:
已验证

