自定义主题包示例
1. 描述
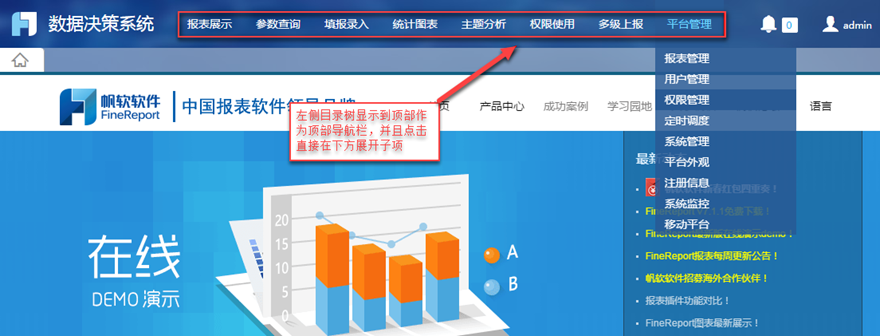
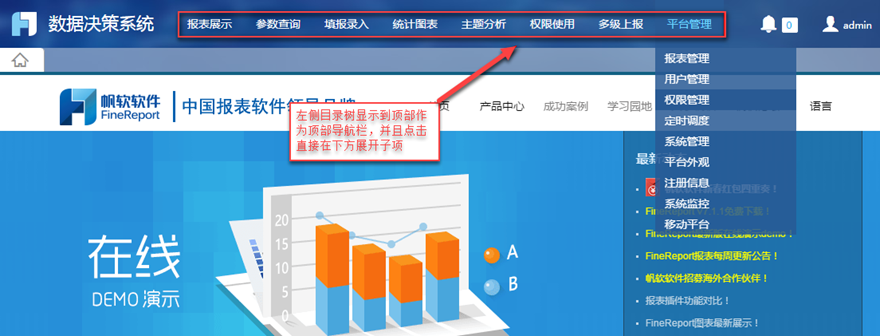
如下图所示,我们想把目录树放到顶部,而不是左侧,以此效果为例,来讲解自定义主题包API接口的使用方法:


2. theme.js
在总章节中介绍了自定义主题包由三个文件组成:theme.js、style.css和cover.png,其中theme.js里面保存了组件的自定义扩展。
2.1 框架布局属性
上面效果图中左侧的目录树显示到顶部作为导航栏,即左侧的框架宽度变为0,那么就可以在config4frame配置中重新west属性,设置其宽度为0,代码如下:
//框架布局配置属性
config4frame: {
west: {
width: 0
}
},
2.2 目录树组件配置
较之默认的平台主题,示例主题中顶部没有模板的搜索框,并且左侧目录树显示在顶部,故需要扩展初始化后事件,移掉搜索框,重新绘制目录树,初始化后事件代码如下:
//目录树组件配置属性
config4MenuTree: {
onAfterInit: function () {}
},
移除搜索框
在初始化事件内添加如下代码:
//移除搜索框
var self = this;
$('#fs-frame-search').remove();
var $reg = $('#fs-frame-reg');
if ($reg.length > 0) {
$reg.remove();
}
绘制目录树
目录树从左侧移到顶部,即全部重新绘制目录,故需要使用到目录树节点请求接口,通过ajax拿到目录树及管理系统的各个节点,然后重新绘制,代码如下:
$.ajax({
url: FR.servletURL + "?op=fs_main&cmd=module_getrootreports",
type: 'POST',
data: {id: -1},
success: function (res, status) {
var nodes = $.parseJSON(res);
//目录树节点获取成功之后,获取管理系统各个节点
$.ajax({
url: FR.servletURL + "?op=fs_main&cmd=getmoduleitems",
type: 'POST',
async: false,
data: {id: 1},
success: function(res){
nodes.push($.parseJSON(res));
}
});
var $ul = $('<ul class="node-navi"/>').appendTo($('#fs-frame-header'));
$.each(nodes, function (index, root) {
var $node = $('<li class="node-navi-li"/>').appendTo($ul);
$('<div/>').text(root.text)
.appendTo($node)
.click(function () {
if($node.hasClass('node-select')){
return;
}
$ul.find('.node-select').removeClass('node-select');
$node.addClass('node-select');
var $dropdown = $(this).data('DATA');
if (!$dropdown) {
$dropdown = $('<div class="node-pane"/>').appendTo($node);
$(this).data('DATA', $dropdown);
var $pane = $('<div class="node-pane-inner"/>')
.css({
'max-height': document.body.clientHeight - 90
}).appendTo($dropdown);
if (root.hasChildren && root.ChildNodes) {
var $other = $('<div class="node-wrapper"/>').appendTo($pane);
$.each(root.ChildNodes, function (index, child) {
if (child.hasChildren) {
var $w = $('<div class="node-wrapper"/>').appendTo($pane);
$('<div class="node-title"/>').text(child.text).appendTo($w);
var childs = [];
_collectAllChildNodes(child, childs);
$.each(childs, function (i, n) {
_createItem(n, $dropdown, $node).appendTo($w);
});
} else {
_createItem(child, $dropdown, $node).appendTo($other);
}
});
} else {
return;
}
}
$dropdown.fadeIn('fast');
$(document).bind('mouseover.nodepane', function (e) {
var $t = $(e.target);
if ($t.closest('.node-pane').length <= 0) {
$node.removeClass('node-select');
$dropdown.fadeOut('fast');
$(document).unbind('mouseover.nodepane');
}
});
}
);
});
}
});
故,将去除搜索框和绘制目录树代码添加到初始化后事件中即可。
其他三大部件没有进行修改,无需更改。
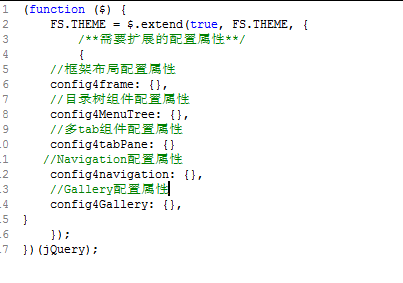
最后theme.js文件的代码如下:
(function ($) {
FS.THEME = $.extend(true, FS.THEME, {
config4navigation: {
onAfterInit: function () {
//移除搜索框
var self = this;
$('#fs-frame-search').remove();
var $reg = $('#fs-frame-reg');
if ($reg.length > 0) {
$reg.remove();
}
//获取目录树节点重新绘制顶部导航栏
$.ajax({
url: FR.servletURL + "?op=fs_main&cmd=module_getrootreports",
type: 'POST',
data: {id: -1},
success: function (res, status) {
var nodes = $.parseJSON(res);
//目录树节点获取成功之后,获取管理系统各个节点
$.ajax({
url: FR.servletURL + "?op=fs_main&cmd=getmoduleitems",
type: 'POST',
async: false,
data: {id: 1},
success: function(res){
nodes.push($.parseJSON(res));
}
});
var $ul = $('<ul class="node-navi"/>').appendTo($('#fs-frame-header'));
$.each(nodes, function (index, root) {
var $node = $('<li class="node-navi-li"/>').appendTo($ul);
$('<div/>').text(root.text)
.appendTo($node)
.click(function () {
if($node.hasClass('node-select')){
return;
}
$ul.find('.node-select').removeClass('node-select');
$node.addClass('node-select');
var $dropdown = $(this).data('DATA');
if (!$dropdown) {
$dropdown = $('<div class="node-pane"/>').appendTo($node);
$(this).data('DATA', $dropdown);
var $pane = $('<div class="node-pane-inner"/>')
.css({
'max-height': document.body.clientHeight - 90
}).appendTo($dropdown);
if (root.hasChildren && root.ChildNodes) {
var $other = $('<div class="node-wrapper"/>').appendTo($pane);
$.each(root.ChildNodes, function (index, child) {
if (child.hasChildren) {
var $w = $('<div class="node-wrapper"/>').appendTo($pane);
$('<div class="node-title"/>').text(child.text).appendTo($w);
var childs = [];
_collectAllChildNodes(child, childs);
$.each(childs, function (i, n) {
_createItem(n, $dropdown, $node).appendTo($w);
});
} else {
_createItem(child, $dropdown, $node).appendTo($other);
}
});
} else {
return;
}
}
$dropdown.fadeIn('fast');
$(document).bind('mouseover.nodepane', function (e) {
var $t = $(e.target);
if ($t.closest('.node-pane').length <= 0) {
$node.removeClass('node-select');
$dropdown.fadeOut('fast');
$(document).unbind('mouseover.nodepane');
}
});
}
);
});
}
});
}
},
config4frame: {
west: {
width: 0
}
}
});
var _createItem = function (node, $pane, $node) {
return $('<a href="#"/>').text(node.text)
.click(function () {
FS.tabPane.addItem(node);
$node.removeClass('node-select');
$pane.hide();
$(document).unbind('mousedown.nodepane');
});
};
var _collectAllChildNodes = function (node, childs) {
var self = this;
if (!node.ChildNodes) {
return;
}
$.each(node.ChildNodes, function (index, child) {
if (child.hasChildren) {
_collectAllChildNodes(child, childs);
} else {
childs.push(child);
}
});
};
})(jQuery);
3. style.css
页面主体交互的过程扩展完成之后,需要对其中的一些样式进行修饰,故,新建style.css,对某些元素进行样式修饰,代码如下:
.node-navi{
position: relative;
float: right;
right: 30px;
list-style: none;
height: 60px;
top: 0;
}
.node-navi li{
position: relative;
float: left;
left: 0;
display: block;
height: 60px;
line-height: 60px;
color: #fff;
font-size: 14px;
padding: 0 15px;
cursor: pointer;
}
.node-navi li:hover{
color: #6fd3ff;
}
.node-pane{
position: absolute;
top: 60px;
left: 0;
-webkit-border-radius: 0 0 3px 3px;
-moz-border-radius: 0 0 3px 3px;
z-Index: 10000;
}
.node-pane-inner{
position: relative;
_height: 200px;
overflow-x: hidden;
overflow-y: auto;
background: rgb(41, 90, 148);
background: rgba(41, 90, 148, 0.85);
*width:200px;
}
.node-select{
background: #295a94;
}
.node-pane a, .node-title{
position: relative;
white-space: nowrap;
text-overflow: ellipsis;
overflow: hidden;
display: block;
min-width: 160px;
_width:180px;
height: 20px;
line-height: 20px;
font-size: 14px;
color: white;
padding: 3px 5px 3px 12px;
cursor: pointer;
}
.node-pane a:hover{
background: rgb(41, 90, 148);
}
.node-title{
padding: 5px 5px 5px 4px;
cursor: default;
color: #6fd3ff;
font-weight: bold;
}
附件列表
主题: 决策系统
标签:
暂无标签