JS实现预览报表改变鼠标悬停所在单元格的样式
1. 描述
当我们在设计决策报表时,可能会遇到这样的需求:当鼠标滑过报表块单元格时,添加不同的显示效果。但由于决策报表的特殊性,不能像普通CPT文件通过添加加载结束事件来实现。这时,我们该如何来实现此功能呢?
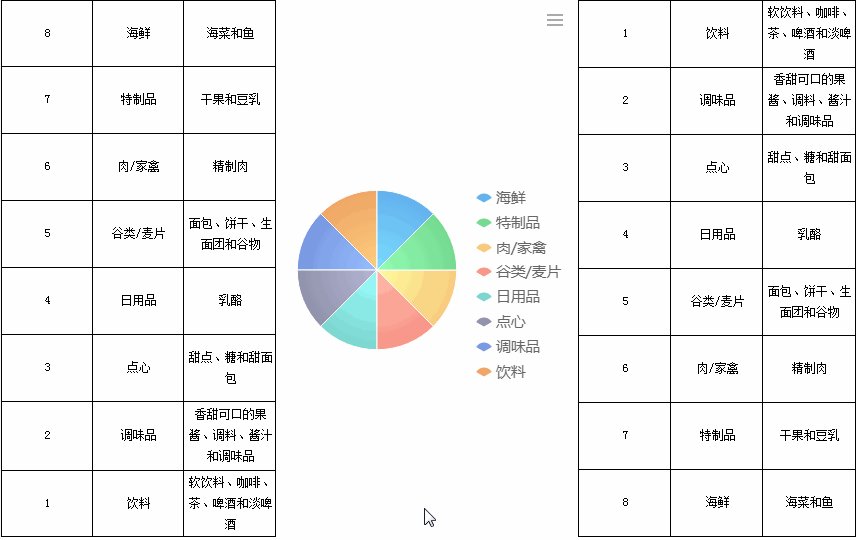
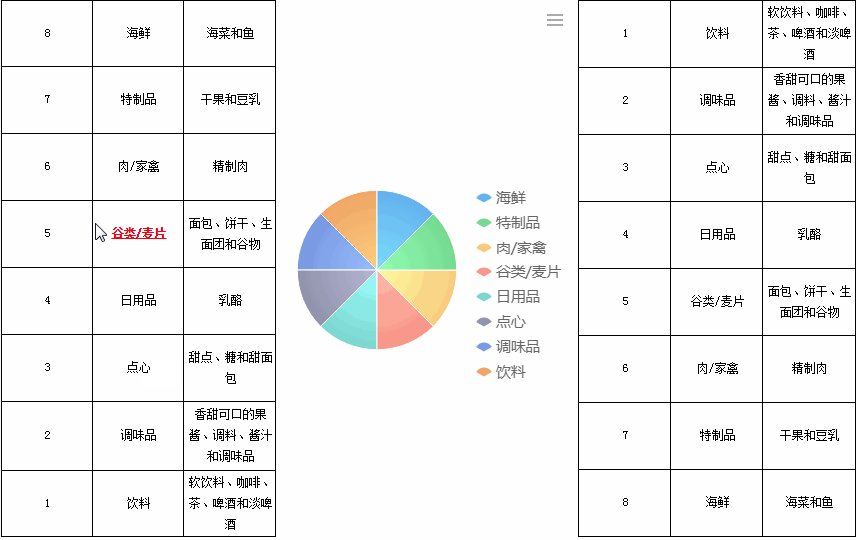
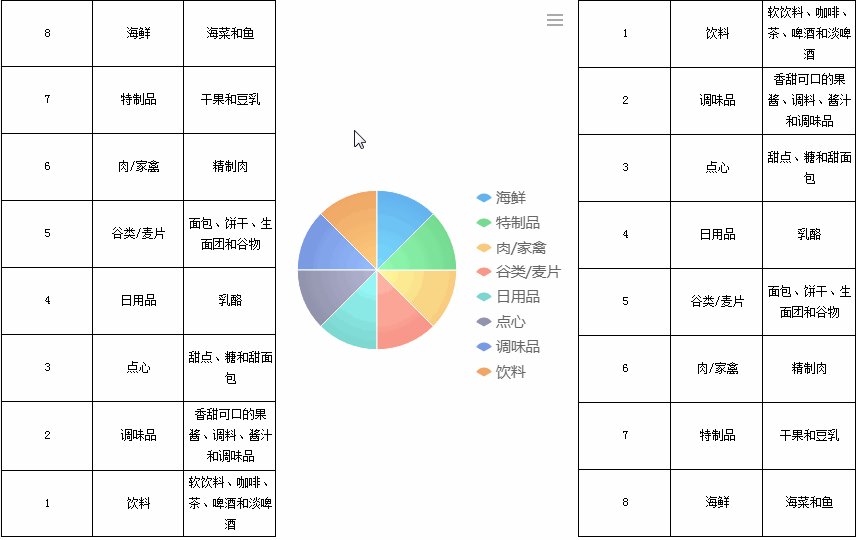
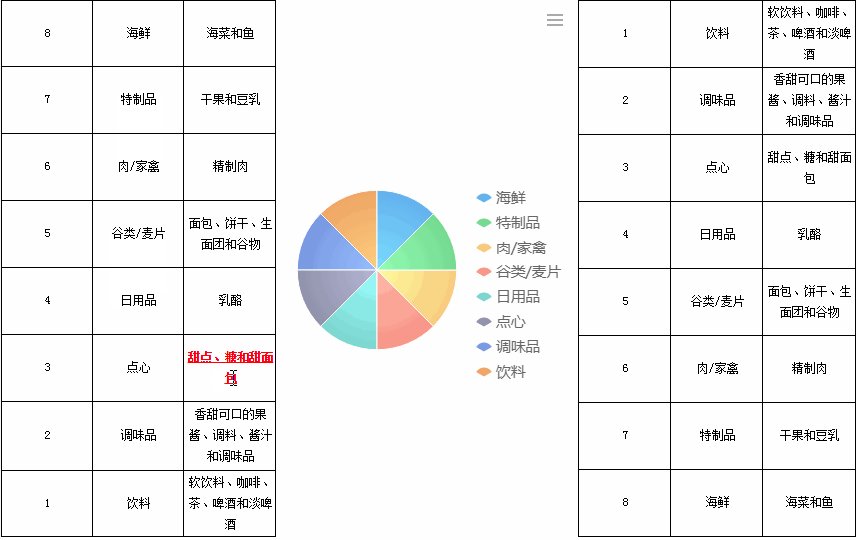
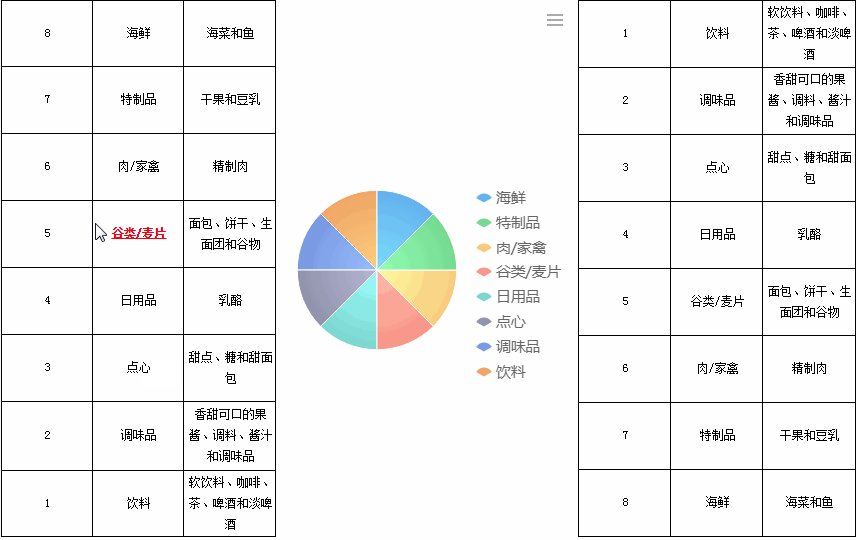
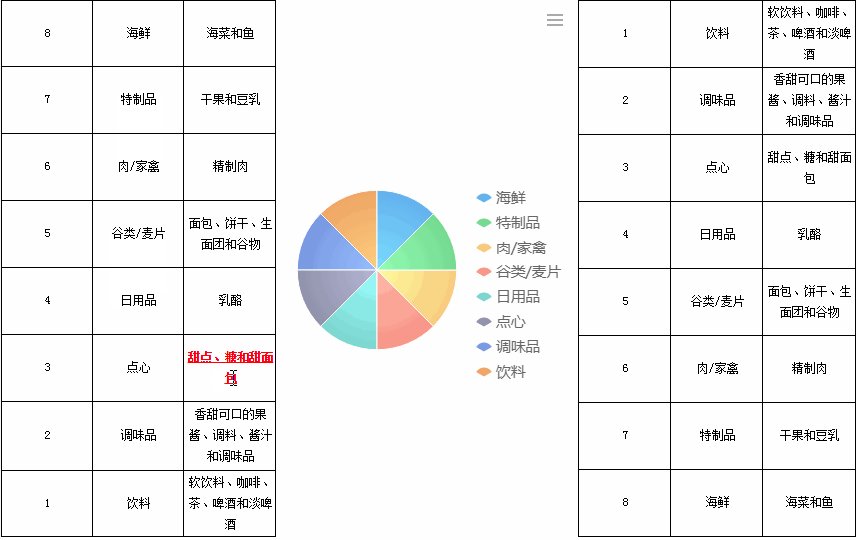
效果一、多个报表块效果相同,滑动到单元格时字体显示红色+下划线
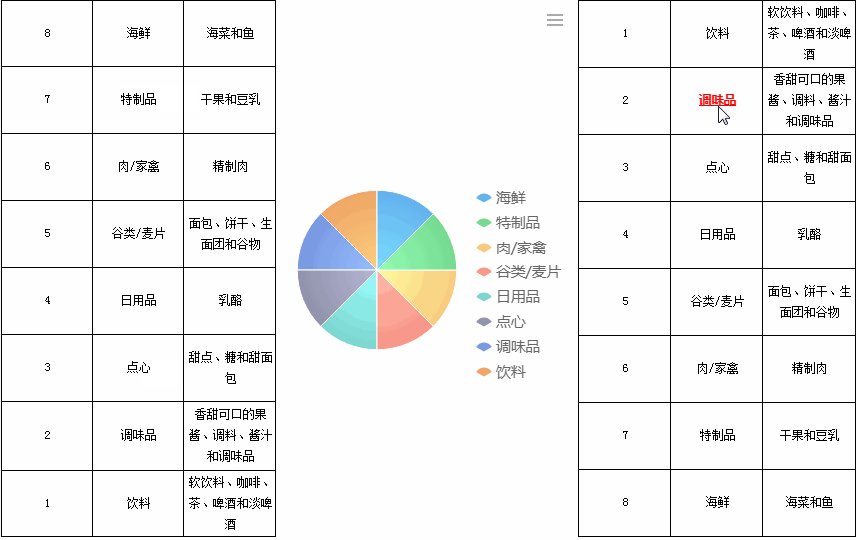
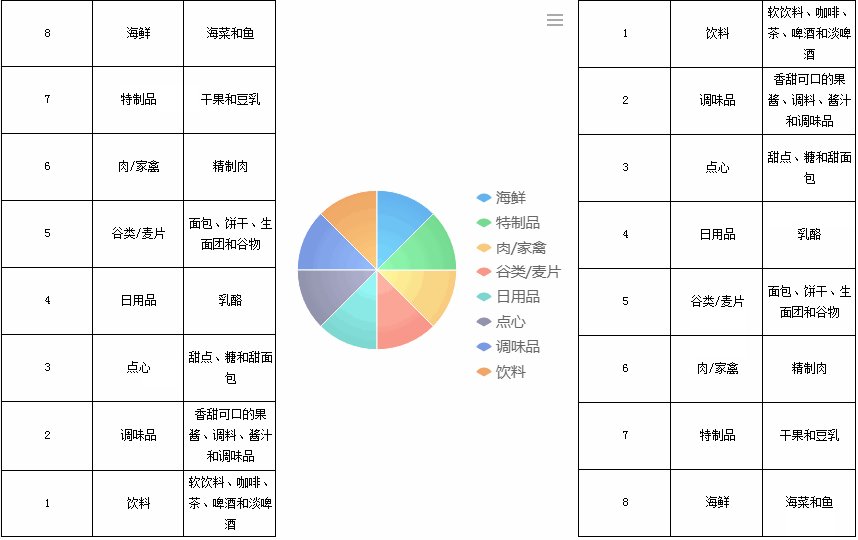
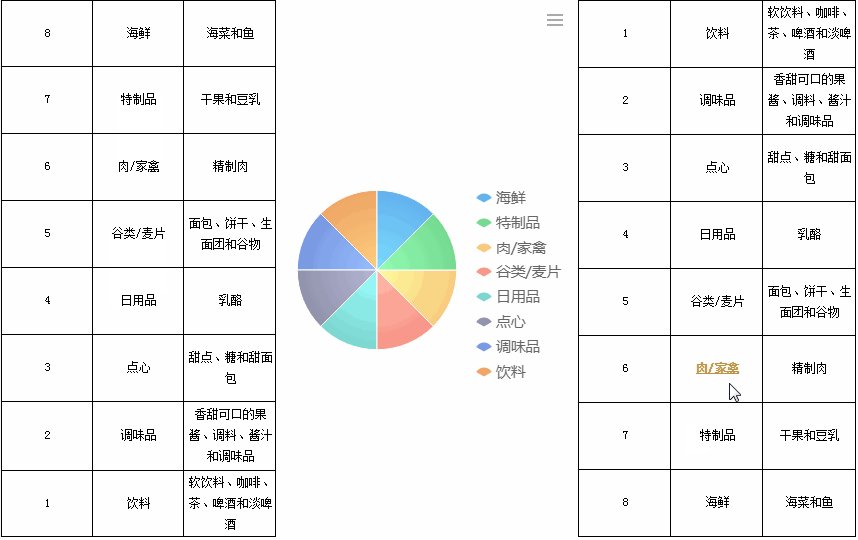
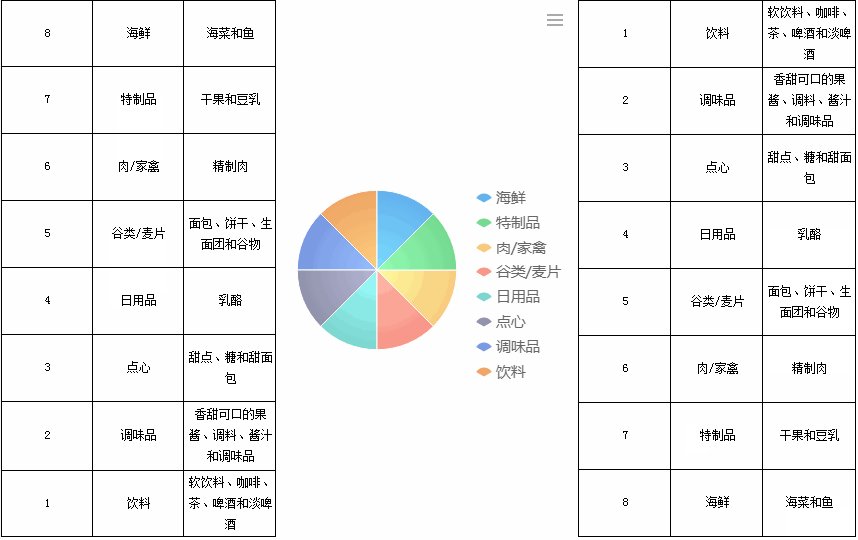
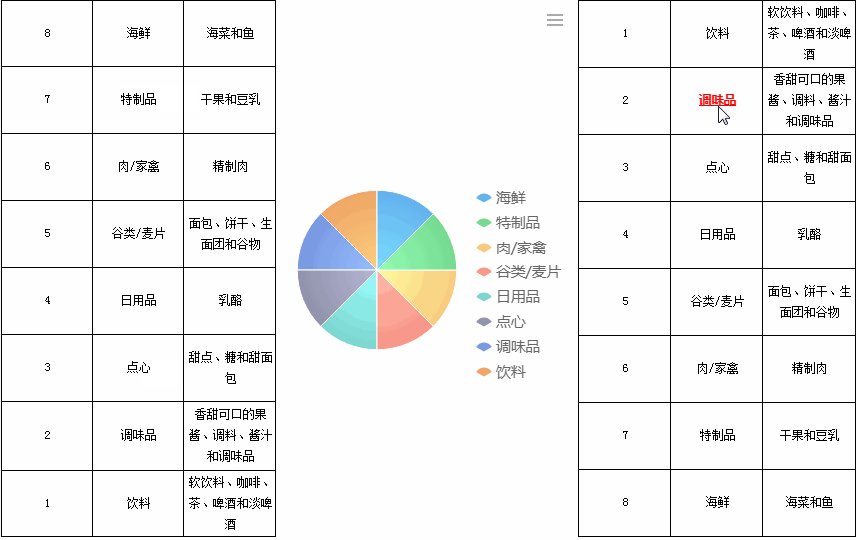
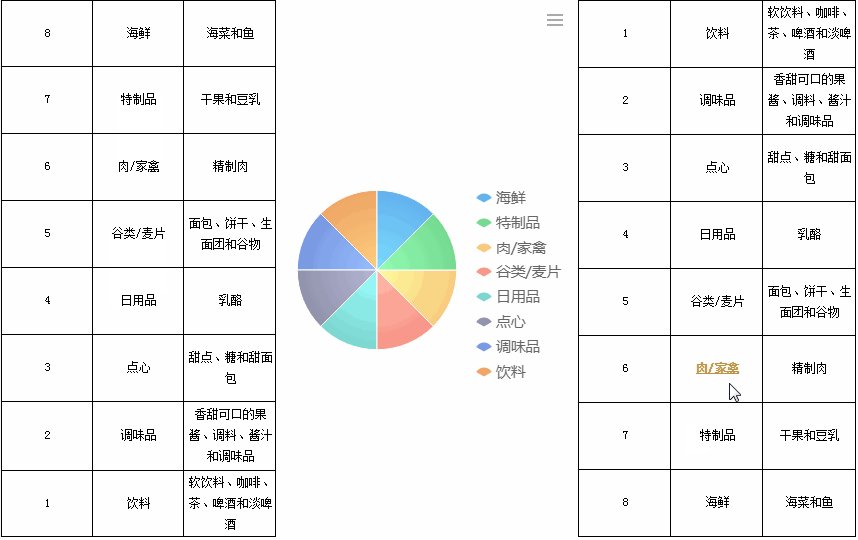
 效果二、多个报表块效果不同,报表块一:滑动到单元格时字体显示红色+下划线;报表块二:黄色+下划线
效果二、多个报表块效果不同,报表块一:滑动到单元格时字体显示红色+下划线;报表块二:黄色+下划线
 2. 思路
2. 思路
在决策报表添加初始化后事件,通过setTimeout()延时函数来实现相同的功能。
3. 操作步骤
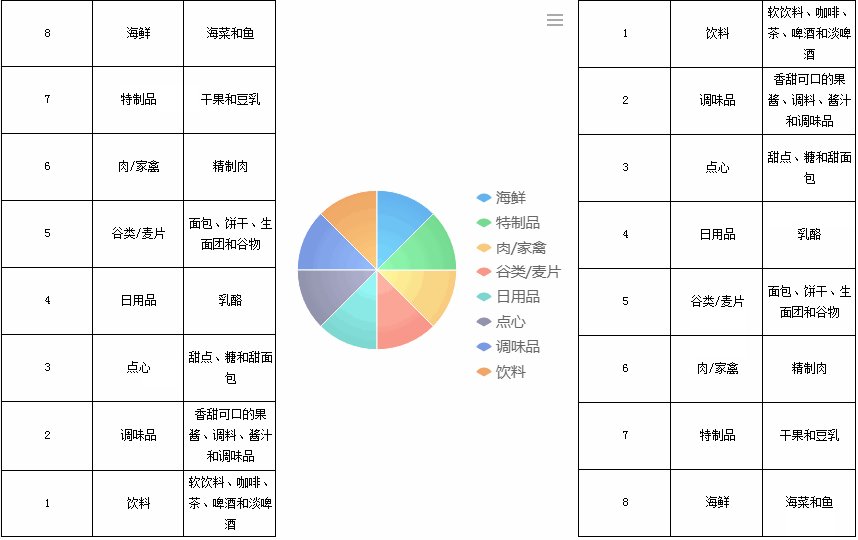
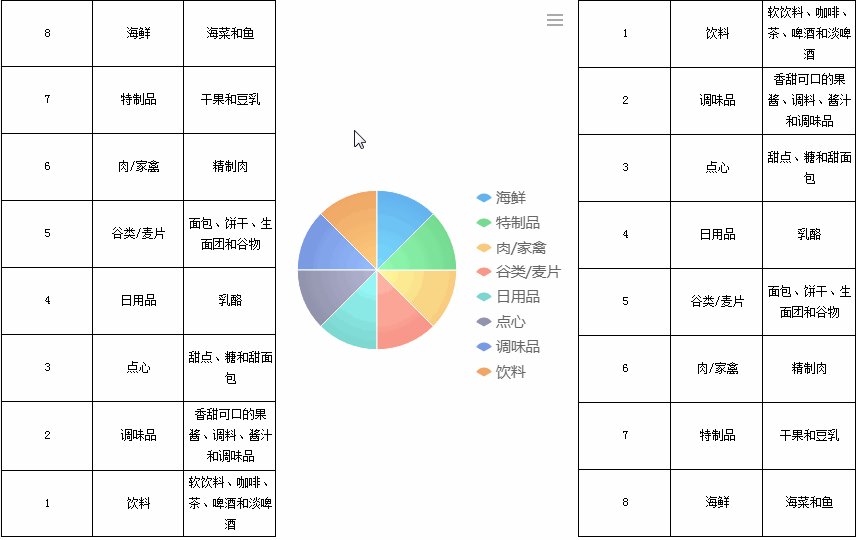
报表块一和报表块二当鼠标移动到各种单元格上时,显示的样式相同
3.1 示例一
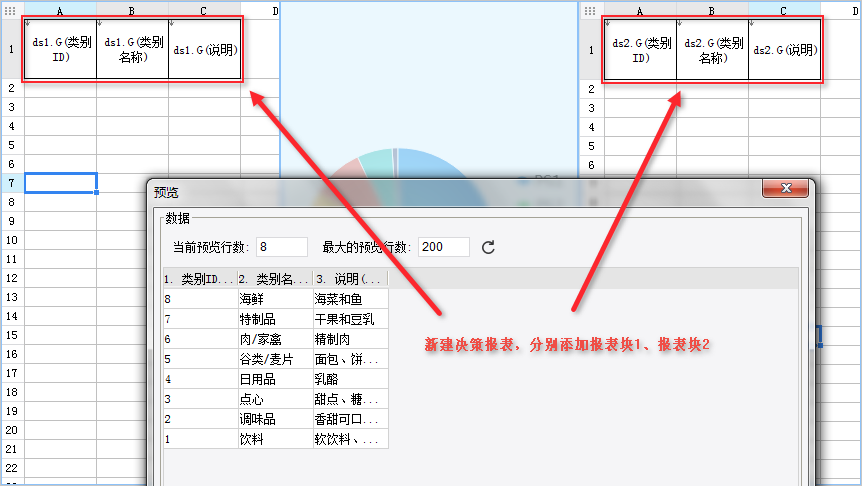
1)数据准备新建决策报表并创建二个数据集ds1,ds2,如图所示:
ds1:SELECT 类别ID,类别名称,说明 FROM 类别 order by 类别ID desc
ds2:SELECT 类别ID,类别名称,说明 FROM 类别 order by 类别ID
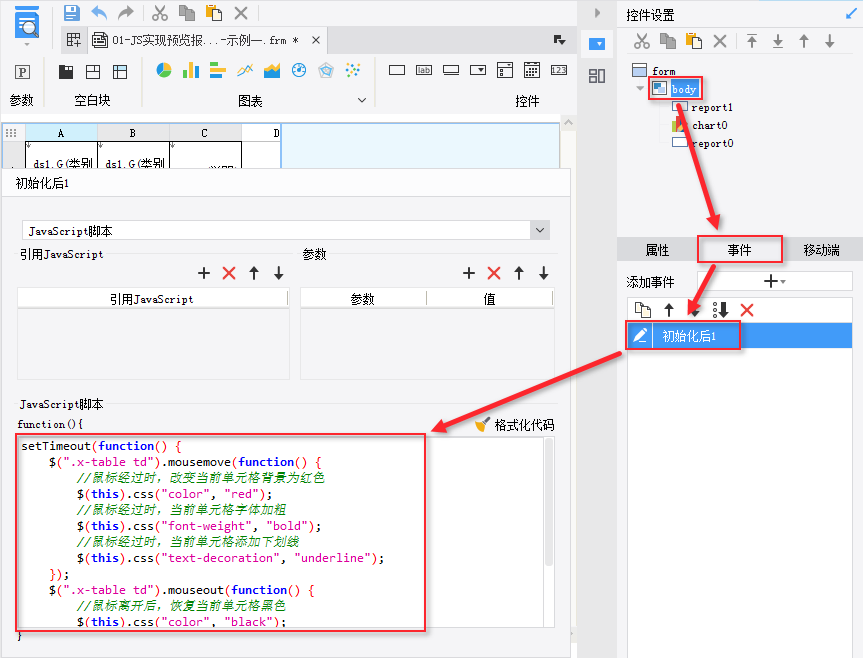
 当前控件-body->事件->初始化后 添加JS脚本:
当前控件-body->事件->初始化后 添加JS脚本:

setTimeout(function() {
$(".x-table td").mousemove(function() {
//鼠标经过时,改变当前单元格背景为红色
$(this).css("color", "red");
//鼠标经过时,当前单元格字体加粗
$(this).css("font-weight", "bold");
//鼠标经过时,当前单元格添加下划线
$(this).css("text-decoration", "underline");
});
$(".x-table td").mouseout(function() {
//鼠标离开后,恢复当前单元格黑色
$(this).css("color", "black");
$(this).css("font-weight", "normal");
//鼠标离开后,当前单元格取消下划线
$(this).css("text-decoration", "none");
});
}, 1000);
3.2 示例二
报表块一与报表块二在当鼠标移动到各种单元格上时,显示的样式不同。
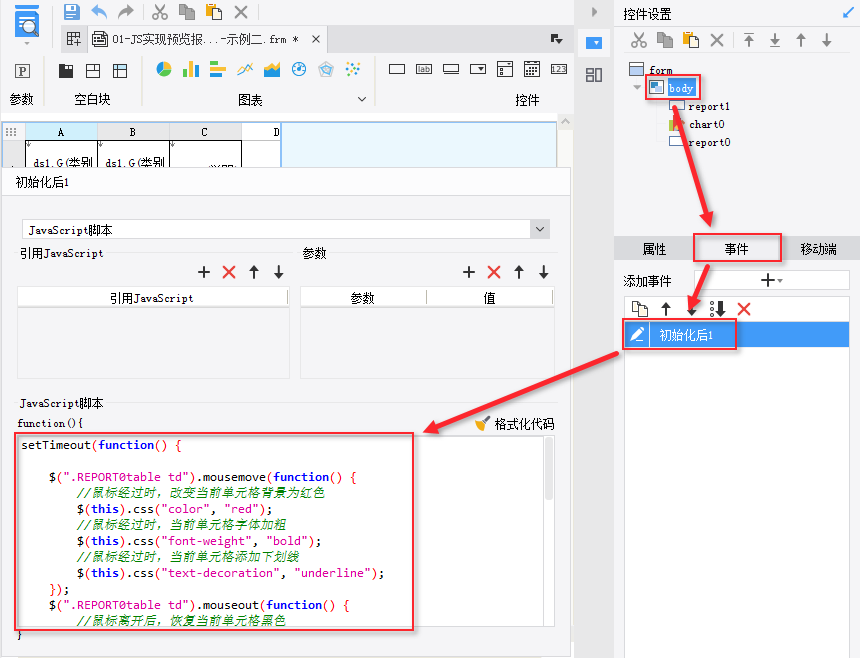
1)同理,修改示例一的JS脚本

setTimeout(function() {
$(".REPORT0table td").mousemove(function() {
//鼠标经过时,改变当前单元格背景为红色
$(this).css("color", "red");
//鼠标经过时,当前单元格字体加粗
$(this).css("font-weight", "bold");
//鼠标经过时,当前单元格添加下划线
$(this).css("text-decoration", "underline");
});
$(".REPORT0table td").mouseout(function() {
//鼠标离开后,恢复当前单元格黑色
$(this).css("color", "black");
$(this).css("font-weight", "normal");
//鼠标离开后,当前单元格取消下划线
$(this).css("text-decoration", "none");
});
$(".REPORT1table td").mousemove(function() {
//鼠标经过时,改变当前单元格背景为红色
$(this).css("color", "#BB9544");
//鼠标经过时,当前单元格字体加粗
$(this).css("font-weight", "bold");
//鼠标经过时,当前单元格添加下划线
$(this).css("text-decoration", "underline");
});
$(".REPORT1table td").mouseout(function() {
//鼠标离开后,恢复当前单元格黑色
$(this).css("color", "black");
$(this).css("font-weight", "normal");
//鼠标离开后,当前单元格取消下划线
$(this).css("text-decoration", "none");
});
}, 1000);
注:在脚本中使用js选择器时,对应的报表块是有规律的。如REPORT0table ,REPORT1table ,REPORT2table …
2)保存并预览,效果如上图。
4. 预览效果
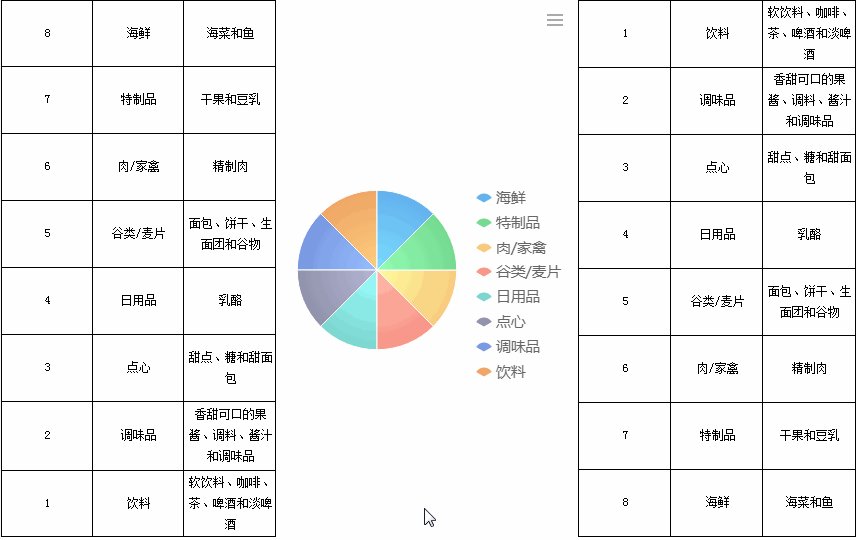
4.1 PC端预览效果
1)示例一
 2)示例二
2)示例二

4.2 移动端预览效果
注:不支持移动端。
5. 已完成模板
1)示例一
模板效果在线查看请点击:JS实现预览报表改变鼠标悬停所在单元格的样式-示例一.frm
已完成的模板,可参见:%FR_HOME%\WebReport\WEB-INF\reportlets\doc\JS\填报预览JS实例\02-JS实现预览报表改变鼠标悬停所在单元格的样式-示例一.frm
2)示例二
模板效果在线查看请点击:JS实现预览报表改变鼠标悬停所在单元格的样式-示例一.frm
已完成的模板,可参见:%FR_HOME%\WebReport\WEB-INF\reportlets\doc\JS\填报预览JS实例\02-JS实现预览报表改变鼠标悬停所在单元格的样式-示例一.frm
附件列表
文档内容仅供参考,如果你需要获取更多帮助,付费/准付费客户请咨询帆软技术支持
关于技术问题,您还可以前往帆软社区,点击顶部搜索框旁边的提问按钮
若您还有其他非技术类问题,可以联系帆软传说哥(qq:1745114201)

