报表通过H5解析的预览方式
1. 描述
除了在app里预览移动端模板,也可以通过h5解析的方式;
这里简要介绍H5报表在手机浏览器中的展现效果,微信、钉钉集成等使用方式请参考高级教程。
2. 操作步骤
2.1 安装插件
安装移动端h5插件
设计器插件安装方法参照设计器插件管理
服务器安装插件方法参照服务器插件管理
2.2 设置模板
打开%FR_HOME%\WebReport\WEB-INF\reportlets\GettingStarted.cpt,在pc端预览模板
地址为http://localhost:8075/WebReport/ReportServer?reportlet=GettingStarted.cpt
修改localhost为当前网络ip地址,并在url后添加H5解析的参数&op=h5,最终得到的地址如下:
http://192.168.50.133:8075/WebReport/ReportServer?reportlet=GettingStarted.cpt&op=h5
注:如果是在内网,手机需要和报表服务器在同一个网段
注:h5只支持分页预览,不支持填报预览和数据分析
2.2 在移动端打开模板
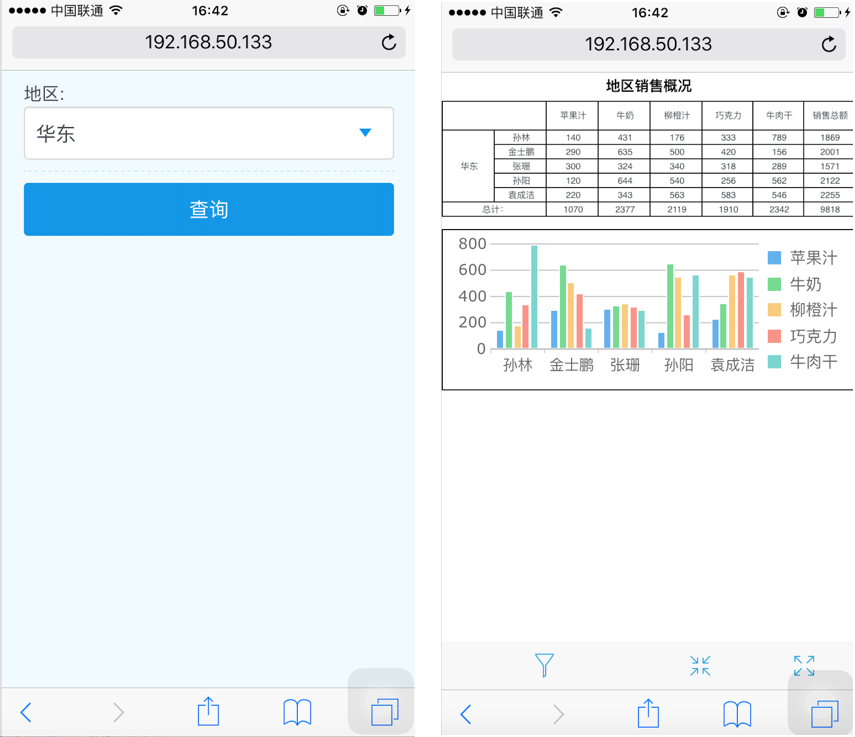
将url通过微信、QQ、发送到手机上,点击url直接使用微信、QQ的内置浏览器打开报表,或者复制到其他手机浏览器中打开,效果如下图:

附件列表
标签:
编辑
文档内容仅供参考,如果你需要获取更多帮助,付费/准付费客户请咨询帆软技术支持
关于技术问题,您还可以前往帆软社区,点击顶部搜索框旁边的提问按钮
若您还有其他非技术类问题,可以联系帆软传说哥(qq:1745114201)

