自定义导出按钮
1. 问题描述
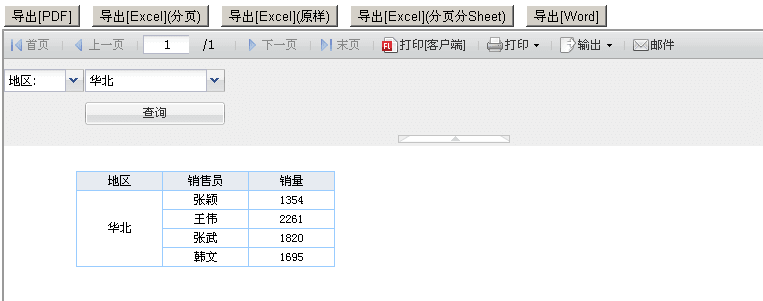
使用报表集成后,如何使用自定义按钮导出报表呢?如下图所示

2. 实现思路
如果报表采用iframe的方式集成在页面中,可以利用JS直接调用FR内部的导出方法,如果需要导出的模板不在页面中,可以利用window.open来打开带导出参数url的方式来实现报表导出。
3. 实现方法
3.1. 报表嵌在iframe中
如果是报表嵌在iframe中,js自定义按钮导出在html页面可直接调用FR内部的导出方法,如导出PDF、导出Excel(分页)、导出Excel(原样)、导出Excel(分页分sheet)、导出Word等,界面效果如下:
需要添加的代码如下
<button type="button" onclick="document.getElementById('reportFrame').contentWindow.contentPane.exportReportToPDF()">导出[PDF]</button>
<button type="button" onclick="document.getElementById('reportFrame').contentWindow.contentPane.exportReportToExcel('page')">导出[Excel](分页)</button>
<button type="button" onclick="document.getElementById('reportFrame').contentWindow.contentPane.exportReportToExcel('simple')">导出[Excel](原样)</button>
<button type="button" onclick="document.getElementById('reportFrame').contentWindow.contentPane.exportReportToExcel('sheet')">导出[Excel](分页分Sheet)</button>
<button type="button" onclick="document.getElementById('reportFrame').contentWindow.contentPane.exportReportToWord()">导出[Word]</button>
3.2. 报表未嵌在iframe中
还有一种情况视报表没有嵌入在iframe中或者导出的报表与预览的报表不同,这时可以采用window.open()方法。
这时可以将上述的button的onclick事件修改,代码为:
<button type="button" onclick="window.open(FR.cjkEncode('/WebReport/ReportServer?reportlet=doc/Primary/Parameter/parameter.cpt&地区=华东')+'&format=excel')">导出[Excel]</button>
完整代码如下:
<html>
<head>
<title>FineReport自定义导出</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<script type="text/javascript" src="/WebReport/ReportServer?op=emb&resource=finereport.js"></script>
</head>
<body>
<button type="button" onclick="window.open(FR.cjkEncode('/WebReport/ReportServer?reportlet=doc/Primary/Parameter/parameter.cpt&地区=华东')+'&format=excel')">导出[Excel]</button>
<iframe id="reportFrame" width="100%" height="100%" ></iframe>
</body>
</html>
附件列表
文档内容仅供参考,如果你需要获取更多帮助,付费/准付费客户请咨询帆软技术支持
关于技术问题,您还可以前往帆软社区,点击顶部搜索框旁边的提问按钮
若您还有其他非技术类问题,可以联系帆软传说哥(qq:1745114201)

