1. 概述编辑
1.1 应用场景
用户需要将九数云分析后的数据结果回填到简道云,使用简道云的仪表板展示数据,同时希望该过程能自动更新同步数据。

1.2 功能简介
九数云支持「数据回填」功能,有一下两种情况:
九数云中授权简道云数据,对数据进行处理后回填简道云中;
九数云中的其他数据源进行处理后,新增一张表单回填至简道云;
两种情况的回填功能是一样的,本文以第 1 种为例来介绍一下回填功能。
2. 示例编辑
示例数据:学生成绩录入表.xlsx
2.1 添加数据
1)下载示例数据并导入简道云,先在 企业数据 中对简道云数据进行授权。详情参见文档:企业数据中授权简道云 第 2 节。
注:数据经过计算后需要回填到简道云的表单内,需要在 企业数据 中授权简道云数据,之后在 团队数据中内添加企业数据。
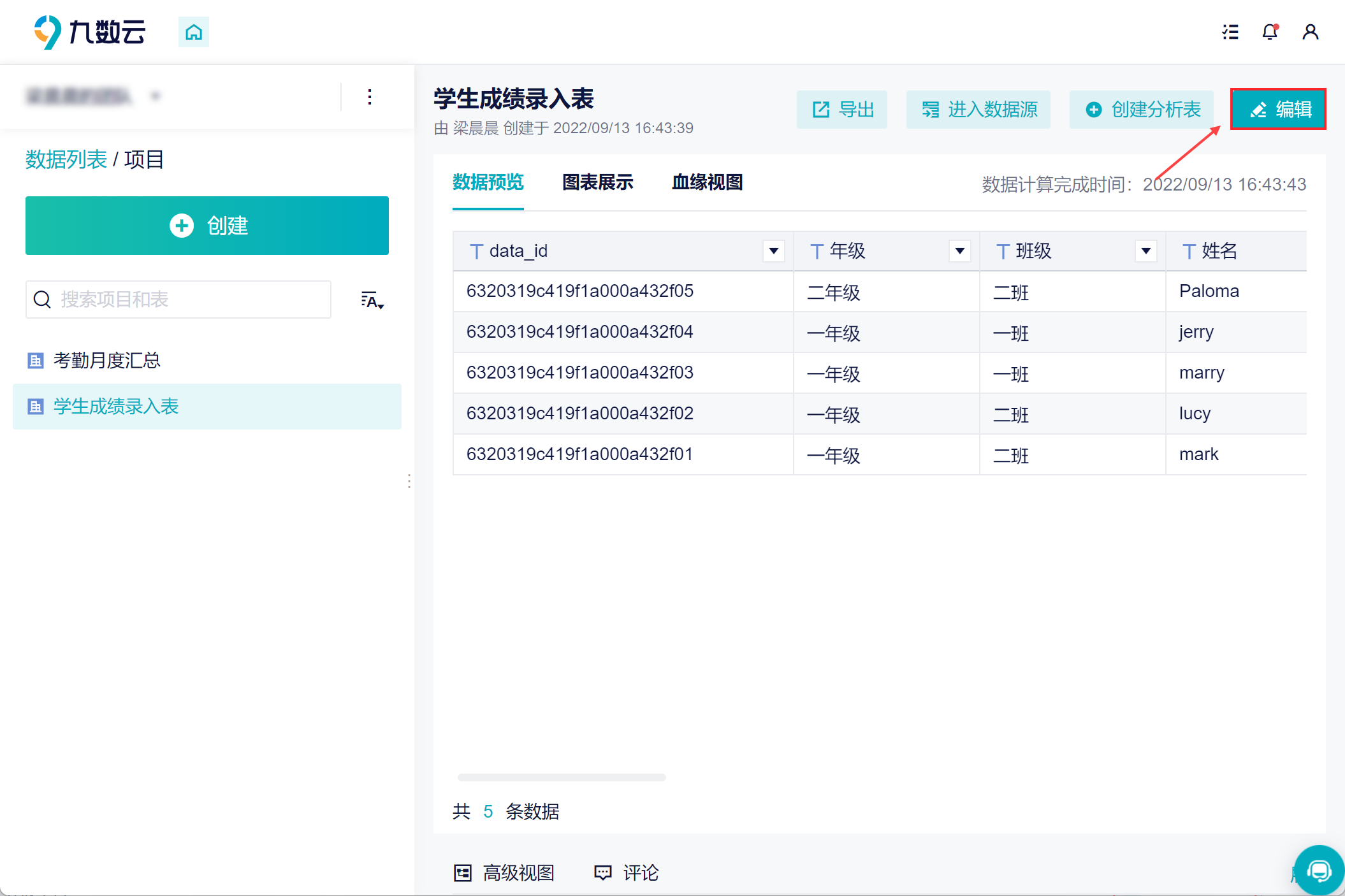
2)在团队数据中添加企业数据中的简道云数据「学生成绩录入表」,如下图所示:

2.2 处理数据
1)点击右上角「编辑」按钮对数据进行一些处理,如下图所示:

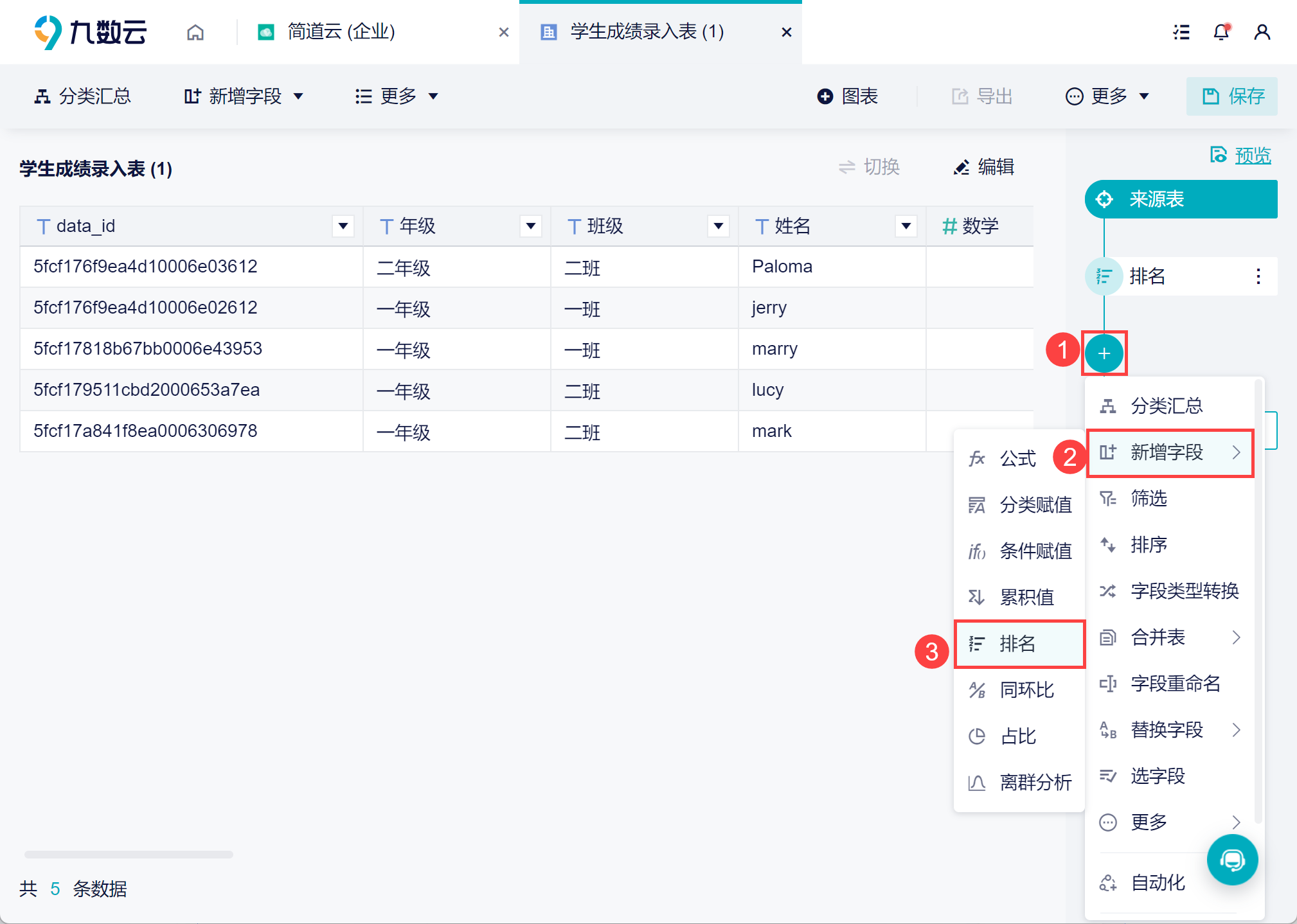
2)点击「+>新增字段>排名」,如下图所示:

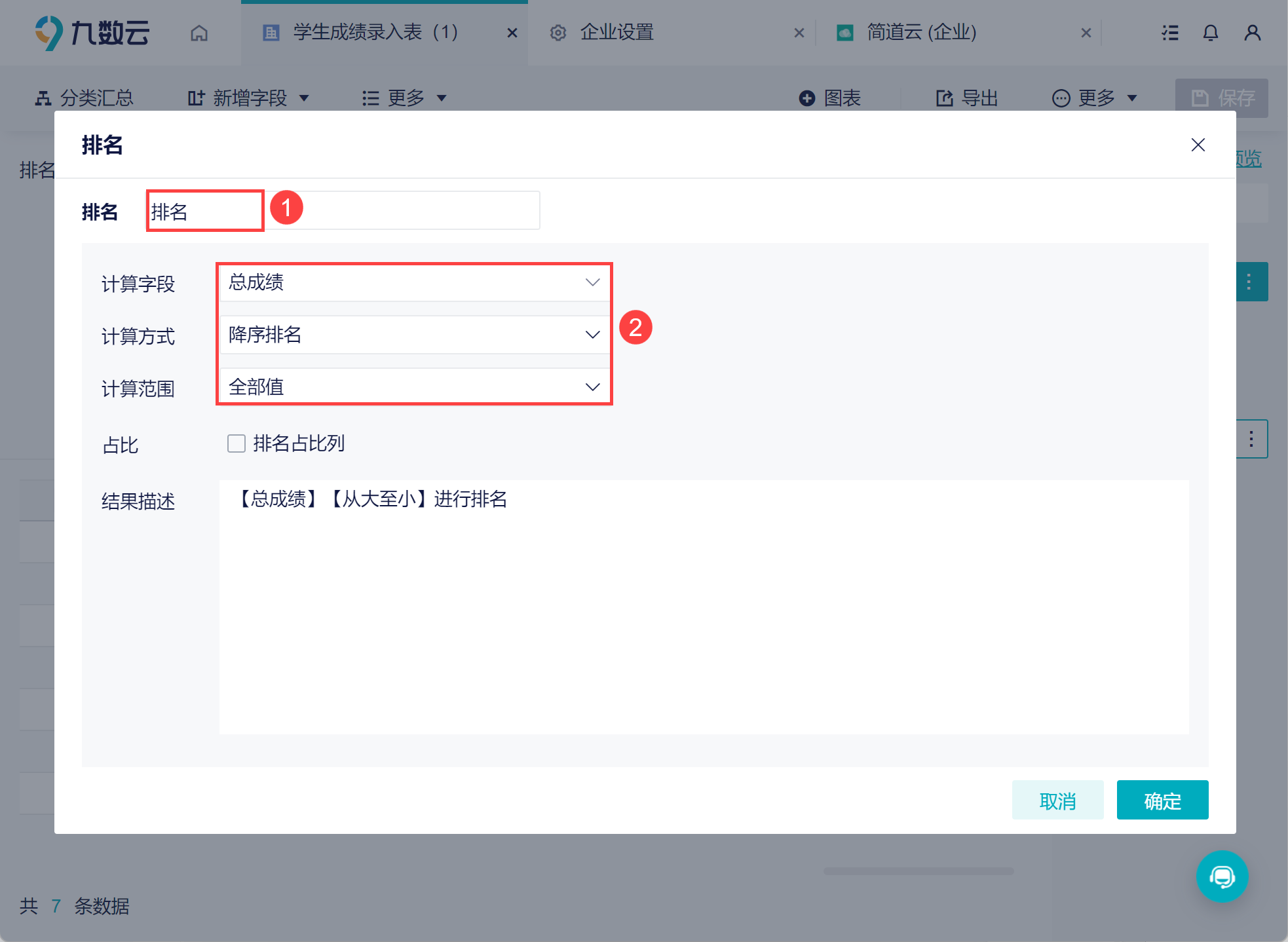
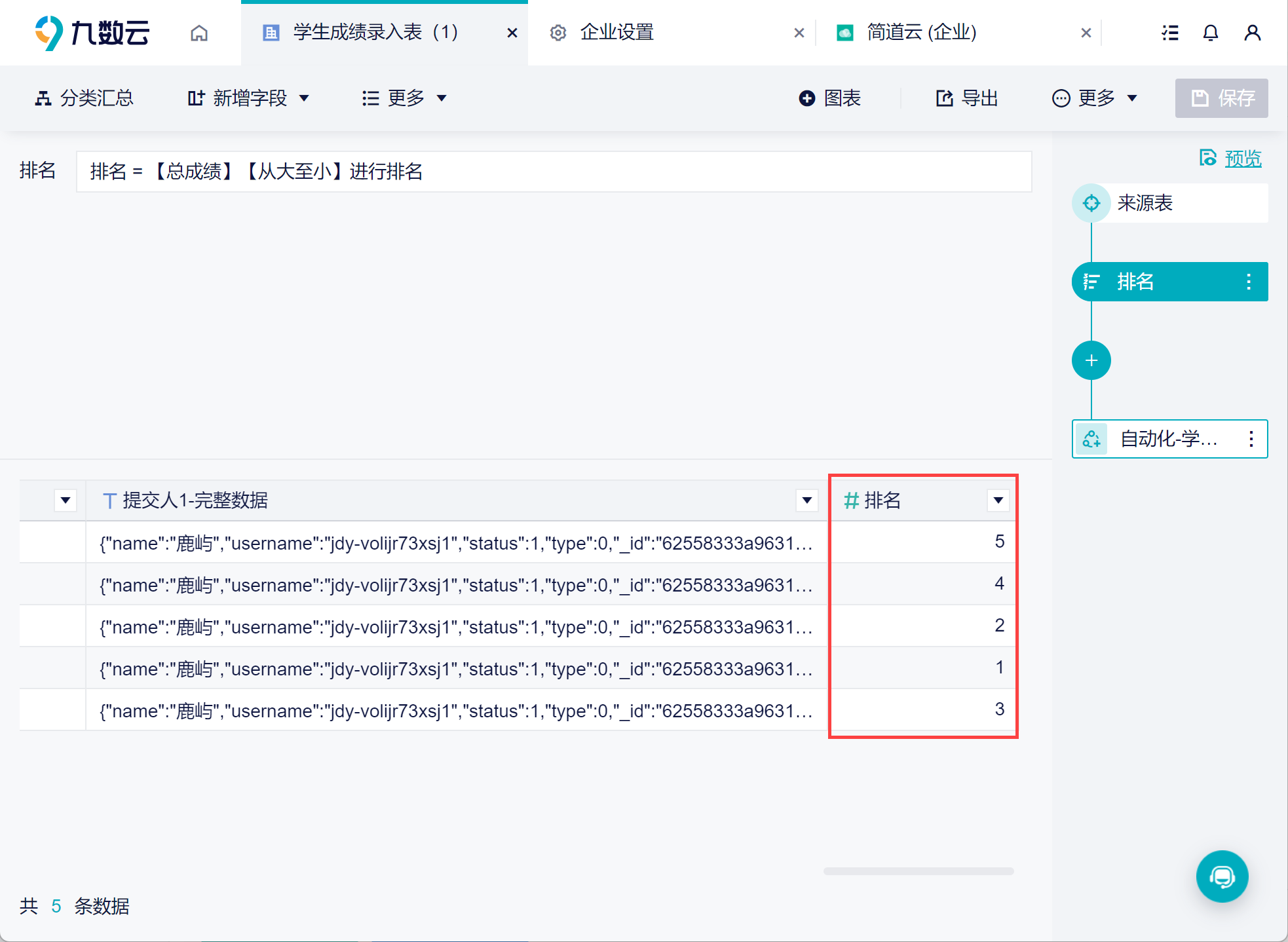
3)新增的列命名为「排名」,对「总成绩」进行降序排名,点击「确定」,如下图所示:

4)此时我们得到了一个排名字段。

2.3 数据回填简道云
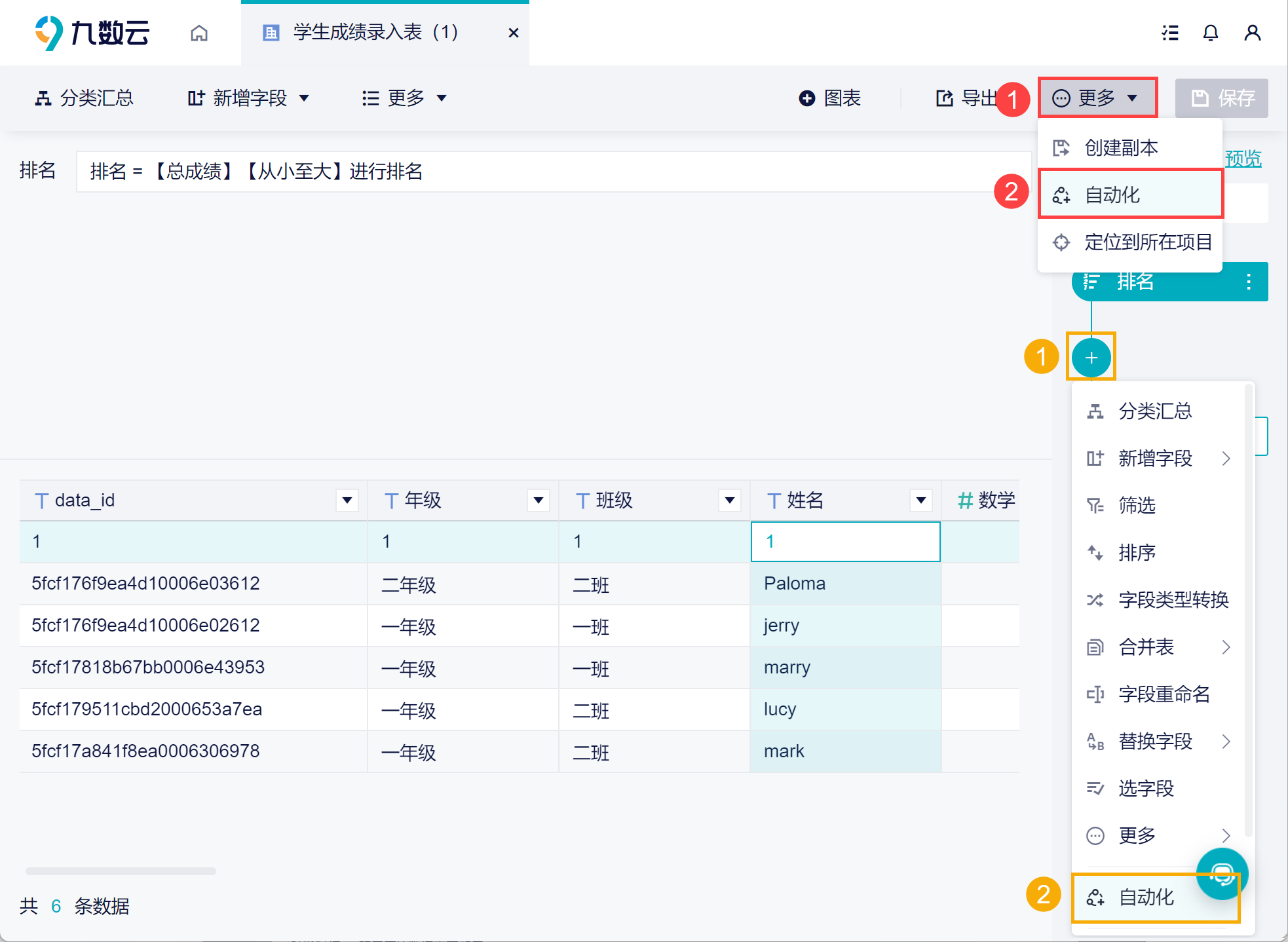
1)处理好的数据,打开「更多>自动化」或者点击「+>自动化」进入设置界面,如下图所示:

2)回填界面如下:
对于数据回填,只需设置好如下内容即可。如下图所示:
可不设置触发条件,但数据预览的数据条数要 >0 条,数据表更新后或者定时即可触发回填操作。

数据回填设置说明如下表所示:
| 功能 | 说明 |
|---|---|
| 触发时间 |
|
| 数据回填 | 开启后,满足触发条件时数据将回填到简道云表单中(此时触发条件为数据预览的条数大于 0 条) |
| 回填方式 |
注:替换数据会删除简道云原始表单中的全部数据,需要谨慎操作,删除后的数据在简道云数据回收站中可以找回,但是仅可以保留1天的数据; |
| 回填位置 |
|
| 辅助配置 |
|
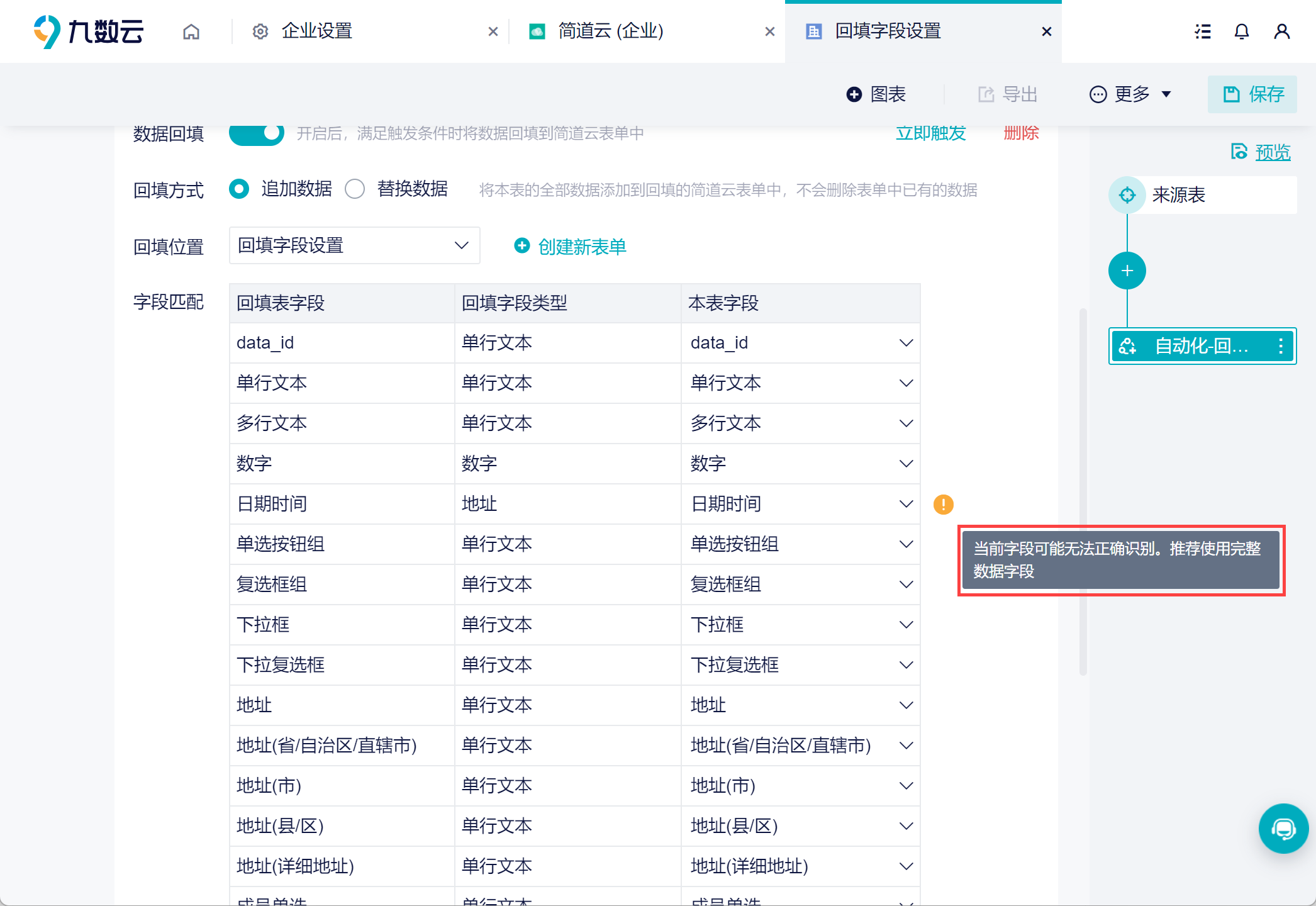
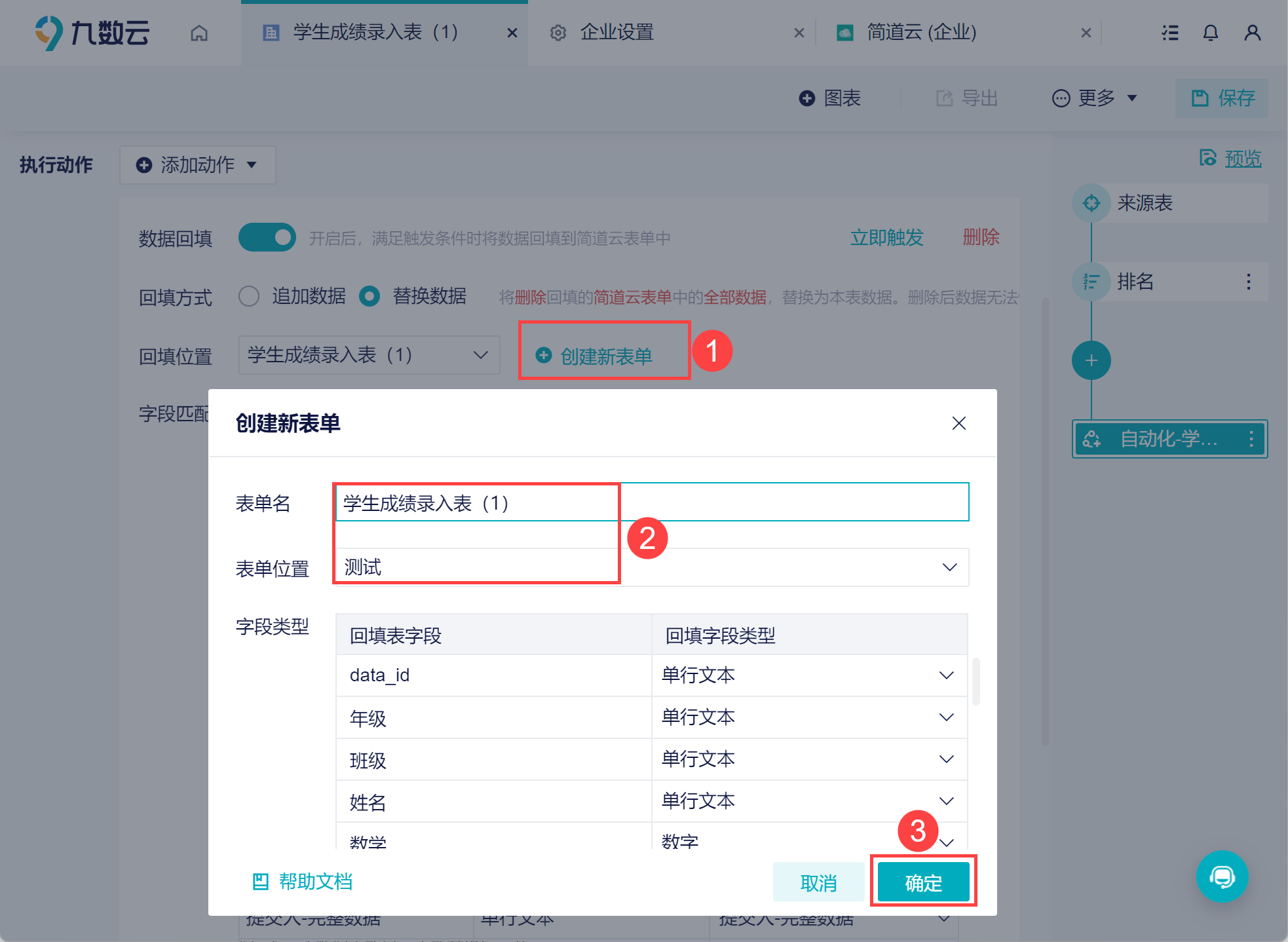
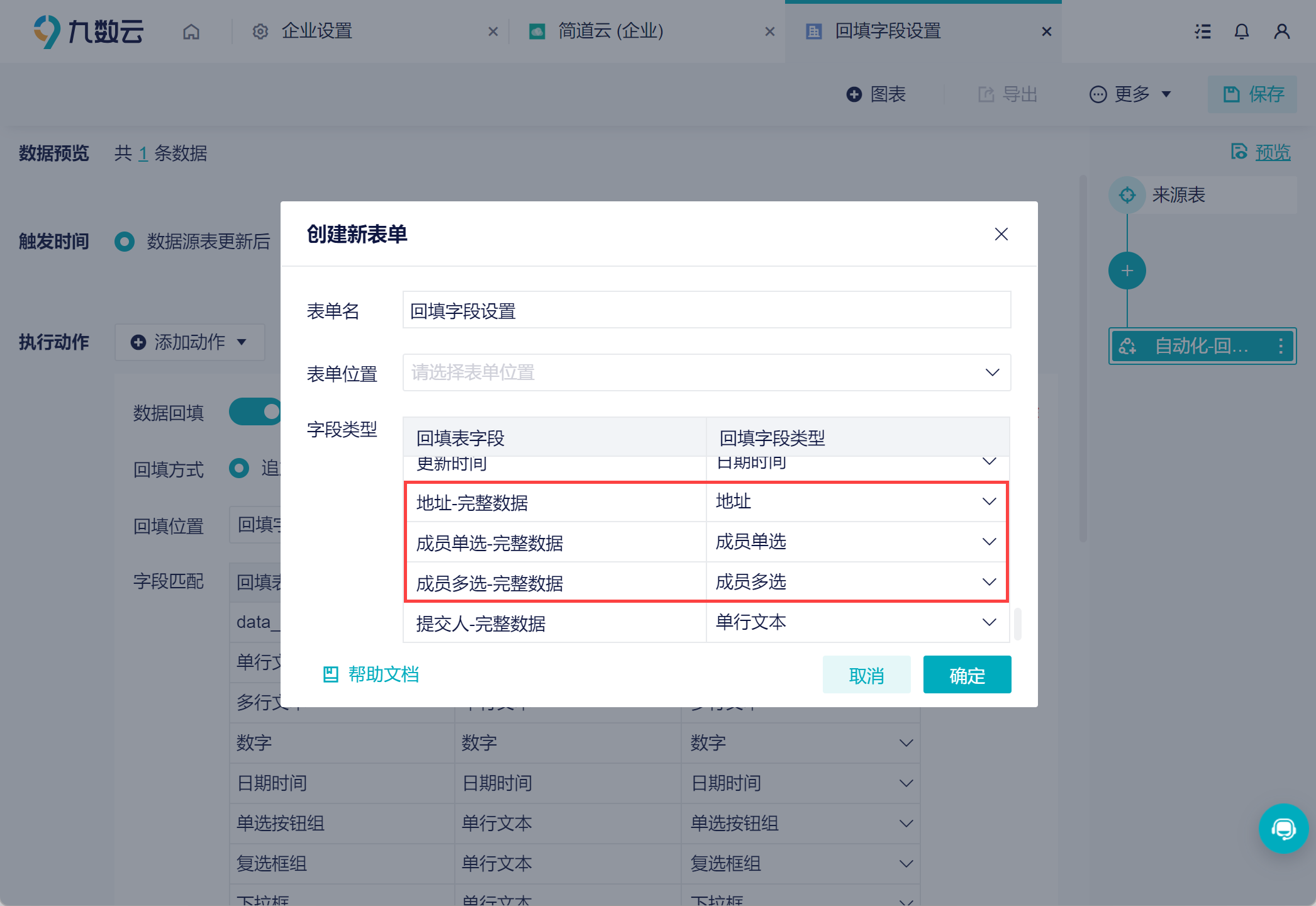
3)例如设置回填创建一个新的表单,选择表单位置,点击「确定」后会对字段自动匹配,如下图所示:

2.4 触发操作
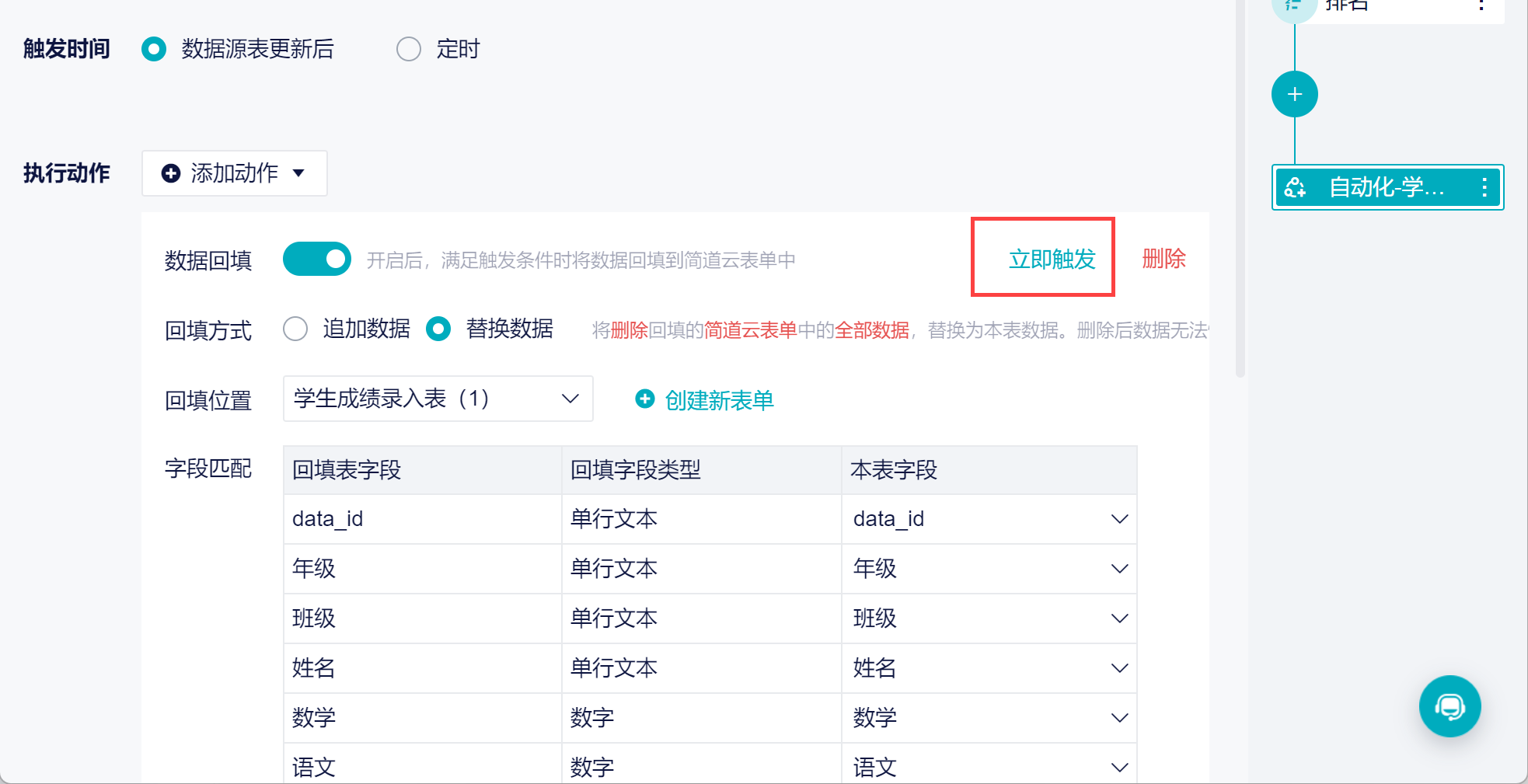
若这张数据表是第一次设置数据回填,需要点击一下「立即触发」按钮,以后在触发时间就会自动实施数据回填操作。如下图所示:

2.5 效果展示
保存数据表后即可在简道云中看到回填的数据,如下图所示:

3. 其他说明编辑
3.1 回填权限说明
3.1.1 场景一
对简道云数据进行处理,处理后的数据再回填至简道云。所需要的权限有:
① 企业角色为管理员、数据管理员;
② 要有简道云数据节点的权限。
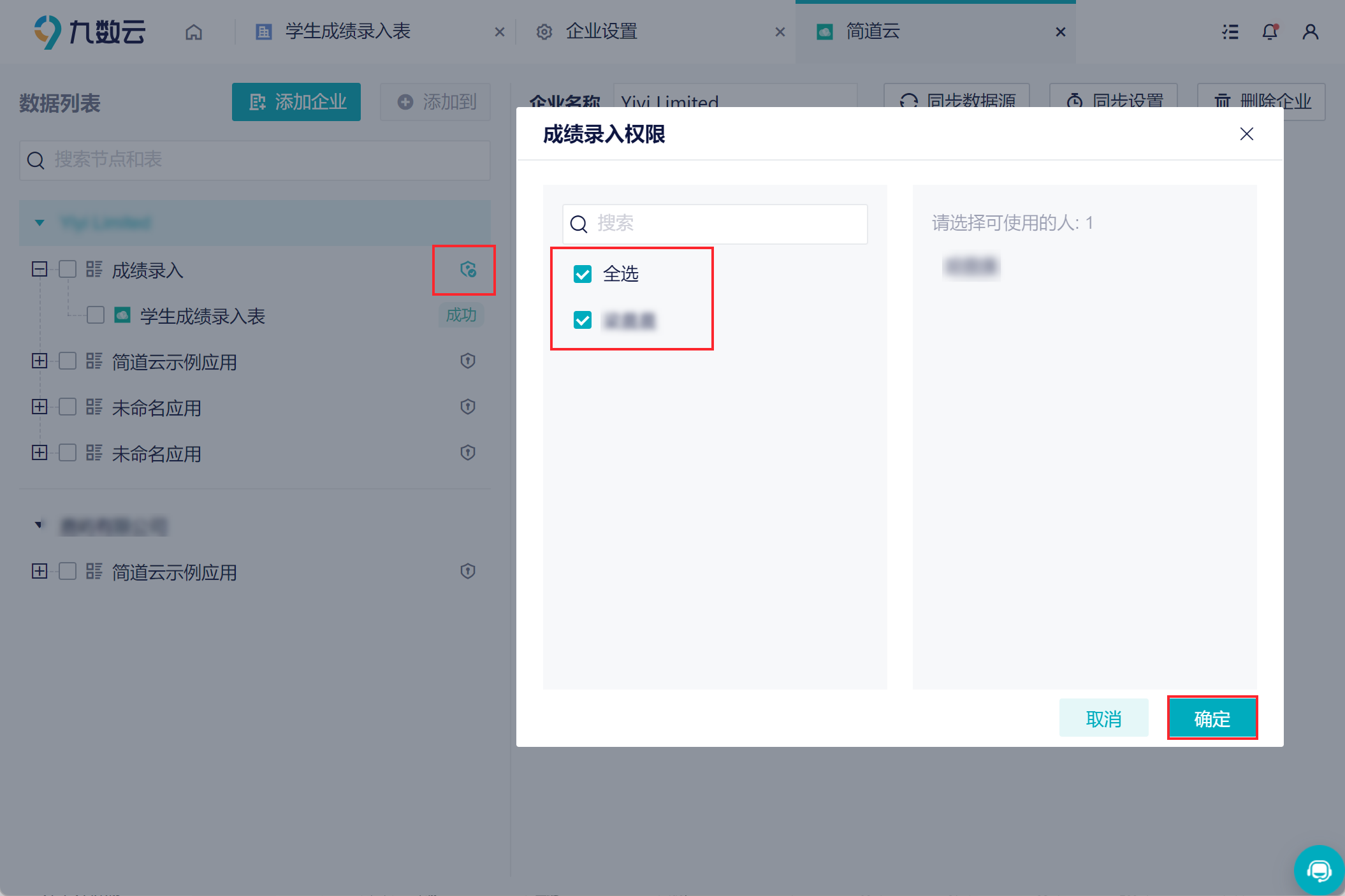
在企业数据简道云数据源的管理界面,对「成绩录入」这个节点设置权限。若没有这个节点的权限,是不能使用简道云数据的。如下图所示:
设置权限在企业数据的简道云数据源界面,详情参见文档:企业数据中授权简道云

3.1.2 场景二
九数云中的其他数据表进行处理后,回填至简道云。所需要的权限有:
① 企业角色为管理员、数据管理员;
② 要有数据表所在项目的编辑权限,详情参见文档:项目管理 第 6 节协作内容
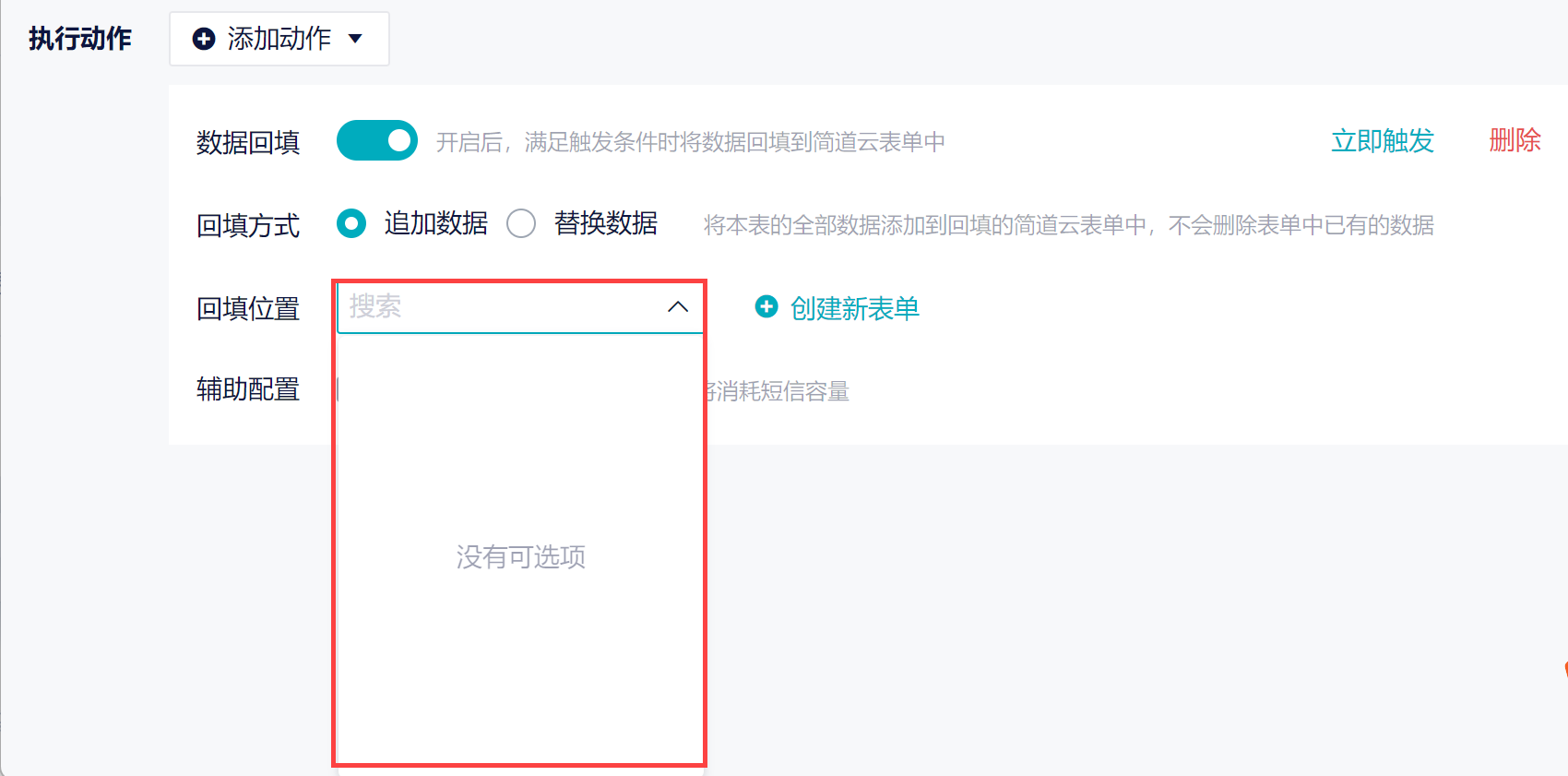
③ 要有简道云数据节点的权限。若成员没有节点的权限,回填位置没有可选项,如下图所示:

3.2 回填失败
若数据回填失败,会对数据进行存档,点击「重新回填」后回填本次失败对应的存档数据,存档数据最多保留 7 天。

3.3 支持回填的字段
由以下简道云空间类型生成的字段:单行文本、多行文本、数字、日期时间、单选按钮组、复选框组、下拉框、下拉复选框、地址、定位、成员单选、成员多选、部门单选、部门多选、手机。
回填时数据与简道云字段的匹配规则如下表所示:
| 九数云 | 简道云 | ||
|---|---|---|---|
| 可识别的回填格式示例 | 控件 | 字段类型 | 数据类型 |
| 张三 | 单行文本 | text | String |
| 我爱九数云 | 多行文本 | textarea | String |
| 10 | 数字 | number | Number |
| 2018-01-01 10:10:10 | 日期时间 | datetime | String |
| 一年级 | 单选按钮组 | radiogroup | String |
| 选项1,选项2 | 复选框组 | checkboxgroup | Array |
| 女 | 下拉框 | combo | String |
| 选项1,选项2 | 下拉复选框 | combocheck | Array |
| {"province": "江苏省","city": "无锡市","district": "梁溪区","detail“: "清扬路138号茂业天地"} | 地址 | address | JSON |
| {"province": "江苏省","city": "无锡市","district": "梁溪区","detail": "清扬路138号茂业天地","lnglatXY": [120.31237,31.49099]} | 定位 | location | JSON |
| {"name": "小简","username": "xiaojian","status": -1 / 0 / 1,"_id": "5af263d45e67aaf5b09033c7",} | 成员单选 | user | JSON |
| [ {"name": "小简","username": "xiaojian","status": -1 / 0 / 1,"_id": "5af263d45e67aaf5b09033c7"}, {"name": "小道","username": "xiaojian","status": -1 / 0 / 1,"_id":"5af263d45e67aaf5b09033c9",}] | 成员多选 | usergroup | Array |
| {"dept_no": 12, "name": "经理部"} | 部门单选 | dept | JSON |
| [{"dept_no":12, "name":"经理部"},{"dept_no":13, "name":"市场部"}] | 部门多选 | deptgroup | Array |
| 13566666666 | 手机 | phone | JSON |
3.3.1 示例
若简道云表单中含有以上类型的控件,导入至九数云中的内容展示为上述表格中第一列的内容格式。如下图所示:

回填时只需对应好回填字段类型就好,例如「地址-完整数据」对应类型为「地址」,回填至简道云中就是地址控件,如下图所示:

若是其他数据源的某个字段回填至简道云后,变为「地址」控件,需要写成上述标准格式,否则可能无法正确识别,如下图所示: