1. 概述编辑
1.1 应用场景
「Tab组件」用于创建多维度数据图表,优化空间布局,提供清晰的导航,增强仪表板的功能性和用户体验。
1.2 功能介绍
「Tab组件」是一种容器,可添加多个标签页,每个标签页均支持拖入多个组件或组合,支持按照一定规则轮播或手动切换。

2. 操作步骤编辑
2.1 添加Tab组件
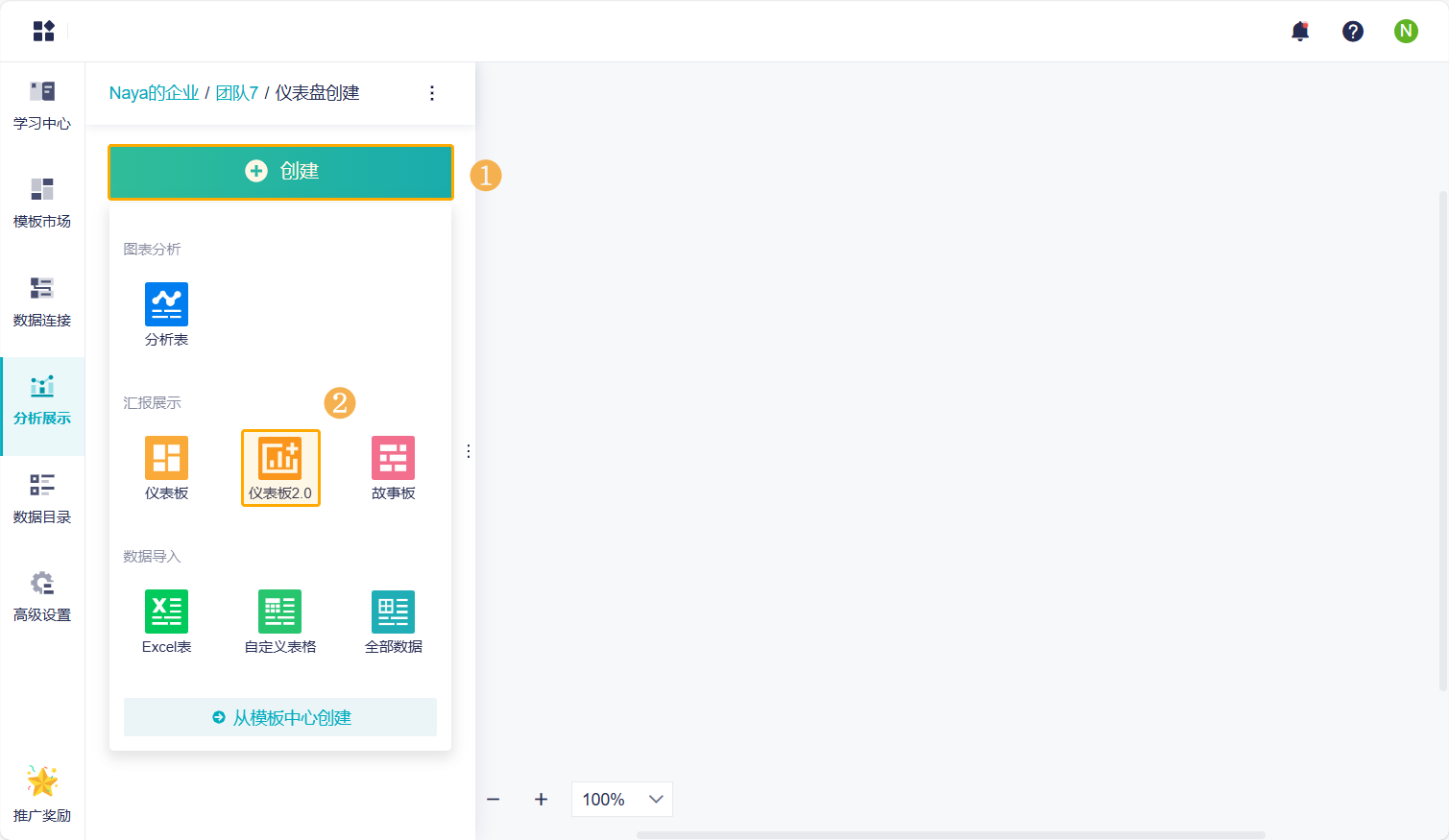
1)点击「创建>仪表板 2.0 」,创建一张新仪表板。如下图所示:

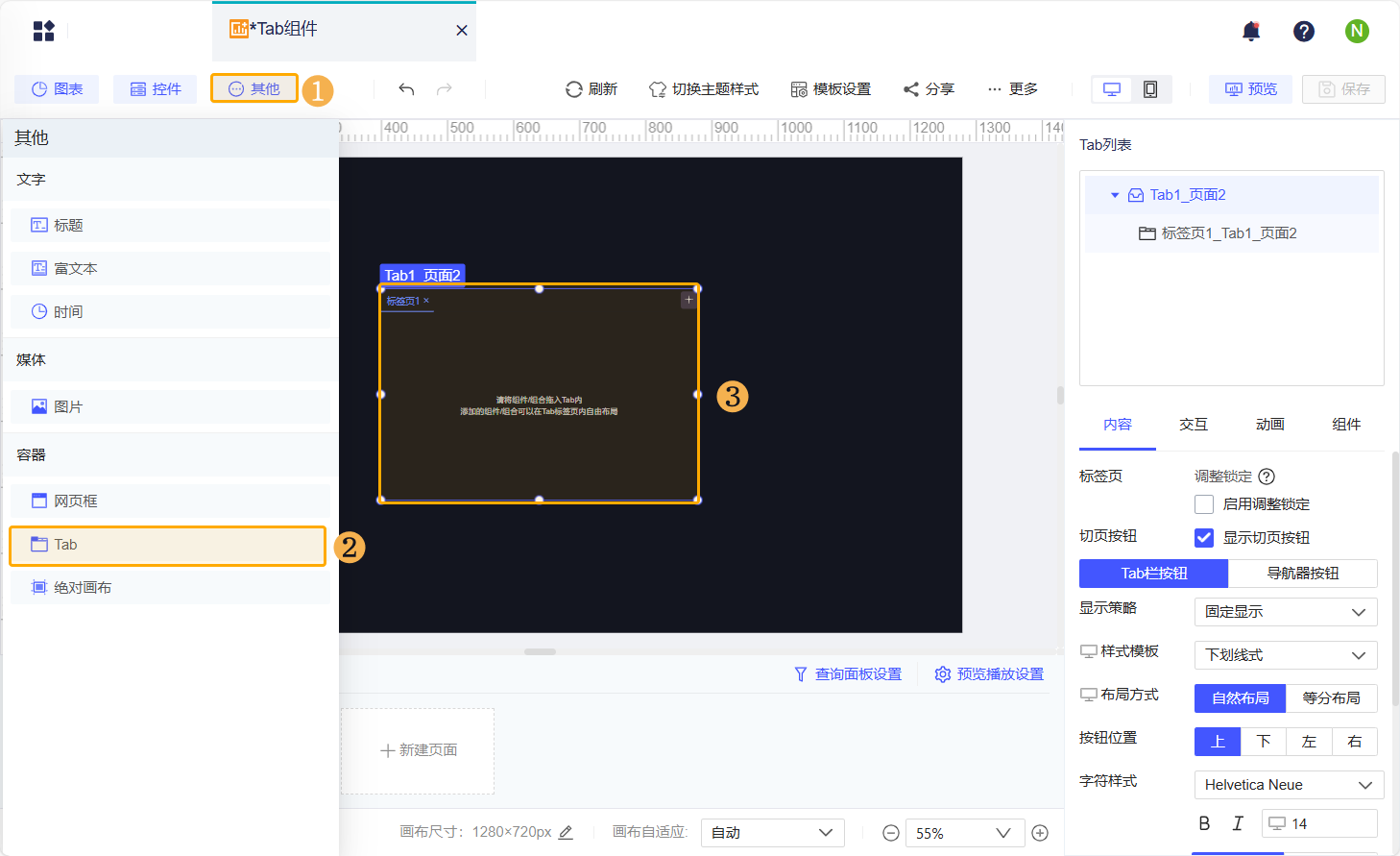
2)点击组件区「其他>Tab」,将其添加到页面中。如下图所示:

2.2 组件移入\移出Tab
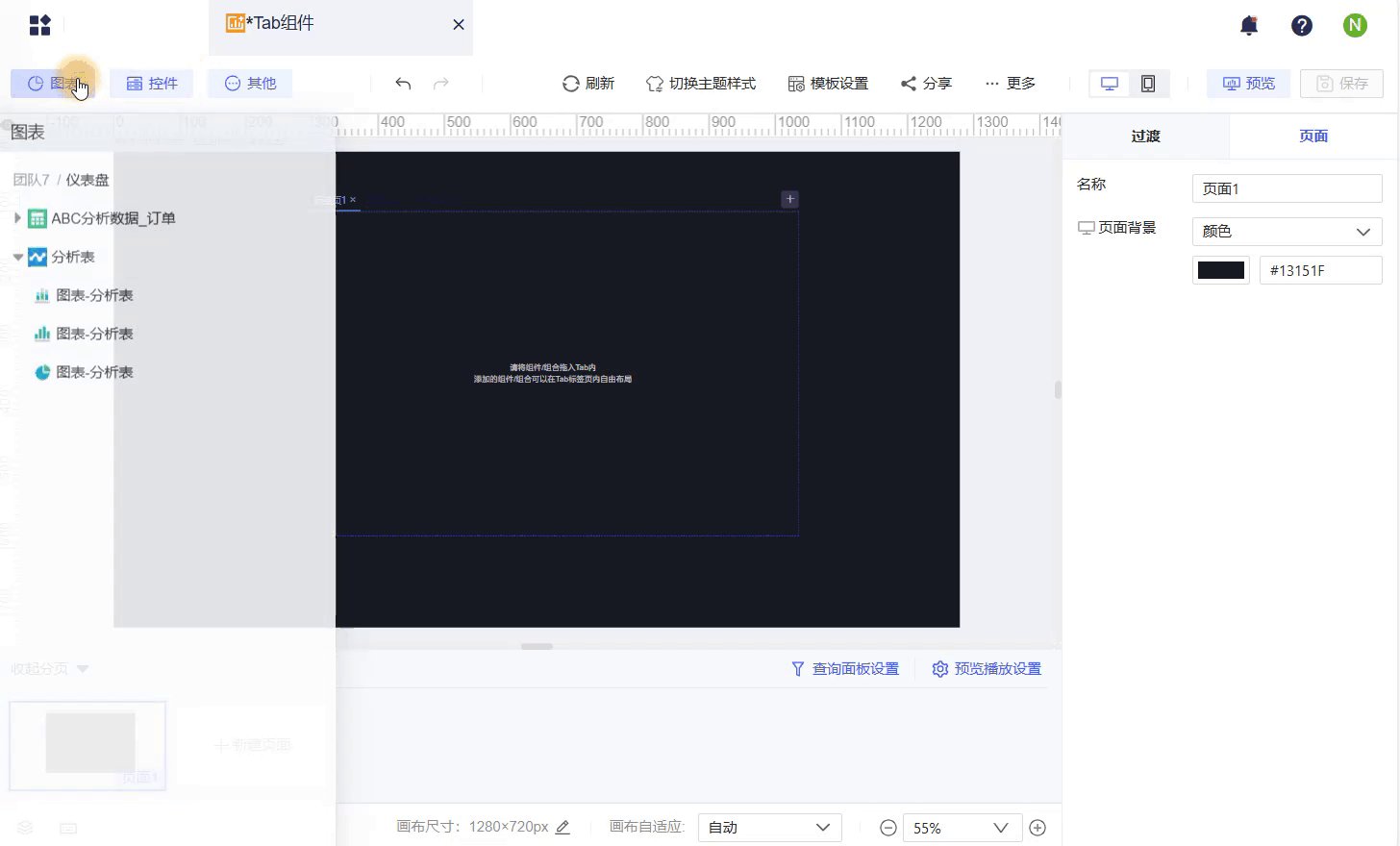
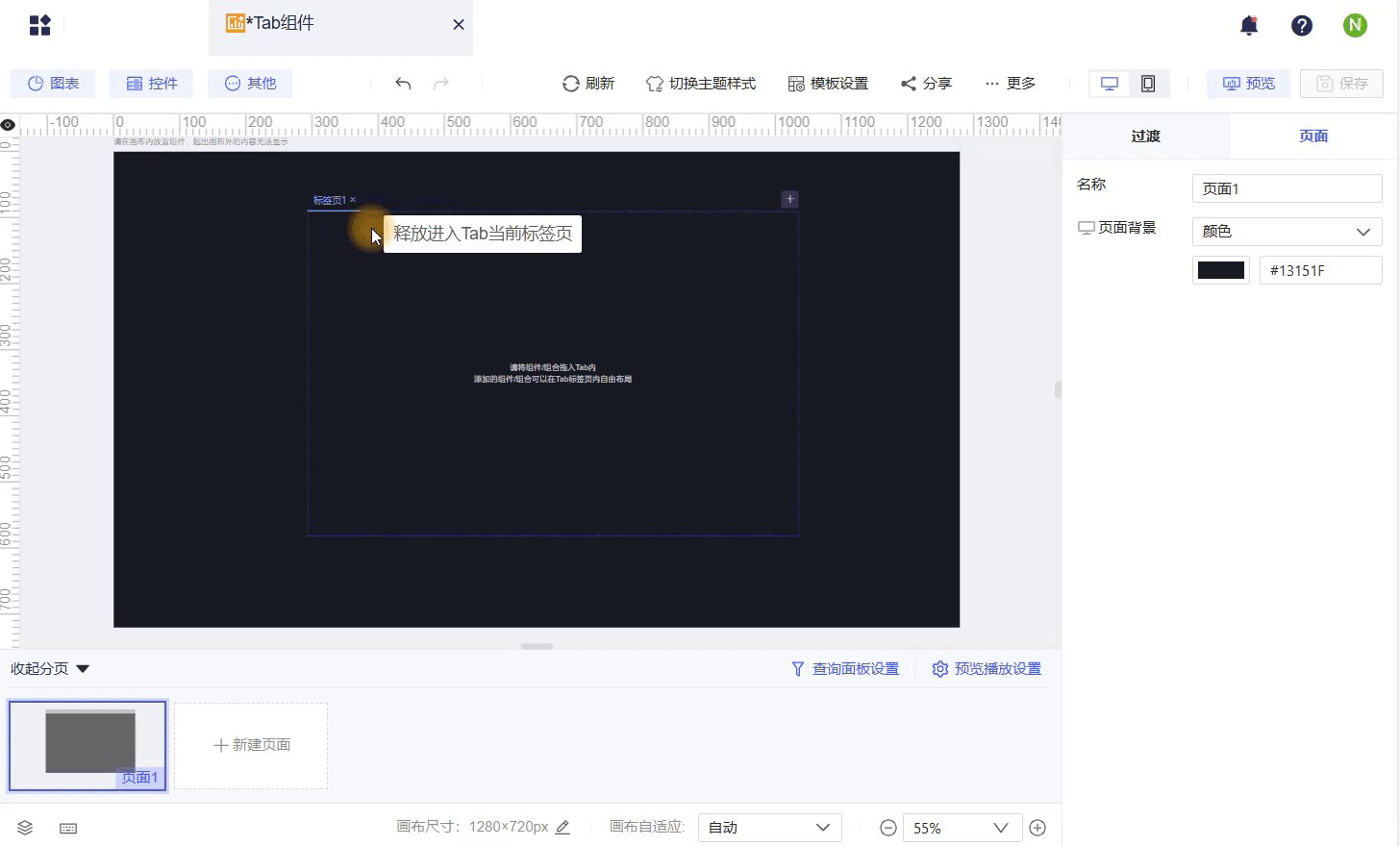
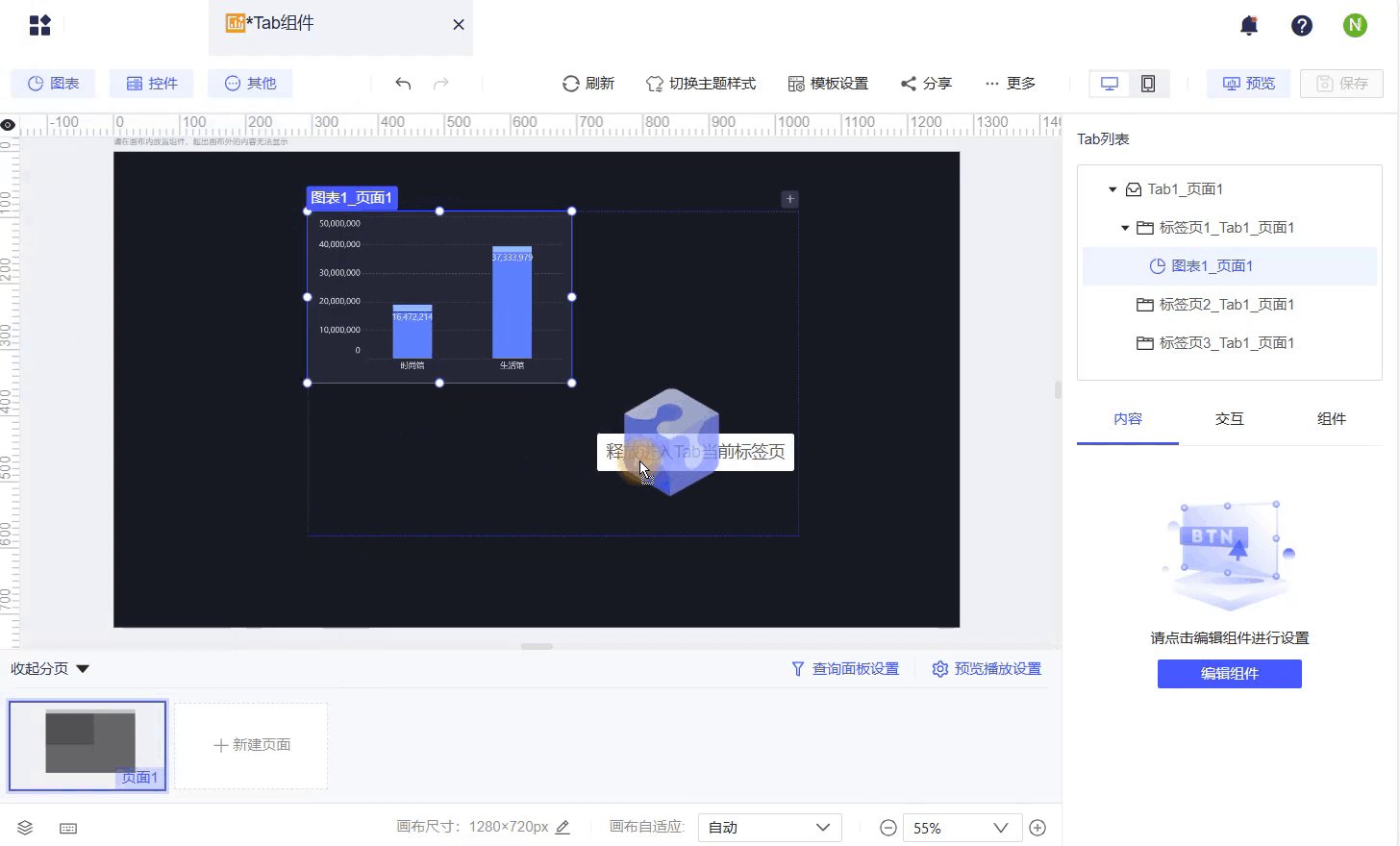
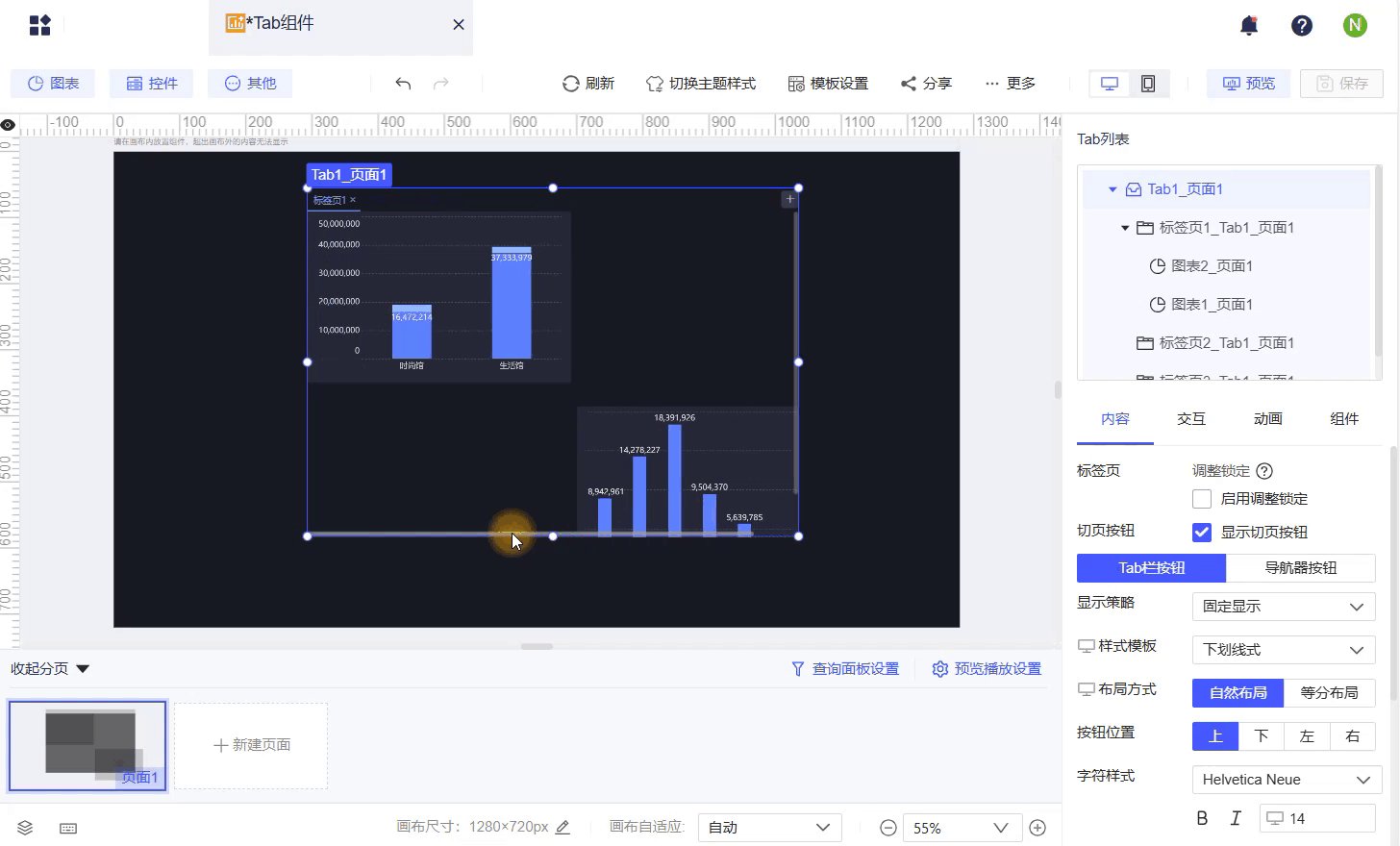
1)组件移入Tab:直接拖拽分析表中制作好的图表或本页面中其他组件/组合到Tab标签页上方,出现提示「释放进入Tab当前标签页」,松开鼠标,即可将其拖入 Tab 标签页。Tab 标签页内布局规则和 绝对画布 一致:
拖入组件时,组件大小不变。
组件位置若超出标签页左/上边界,则组件拖入后自动对齐左/上边界;其余位置则以组件释放位置为准,支持超出标签页右/下边界。
若组件超出标签页右/下边界,选中标签页或标签页内的组件,出现横向/纵向滚动条(预览时悬浮出现),可滚动查看。
注:标签页中支持再次拖入 Tab 组件,但最多支持 3 层 Tab 嵌套。

2)组件移出Tab标签页包括以下两种方式:
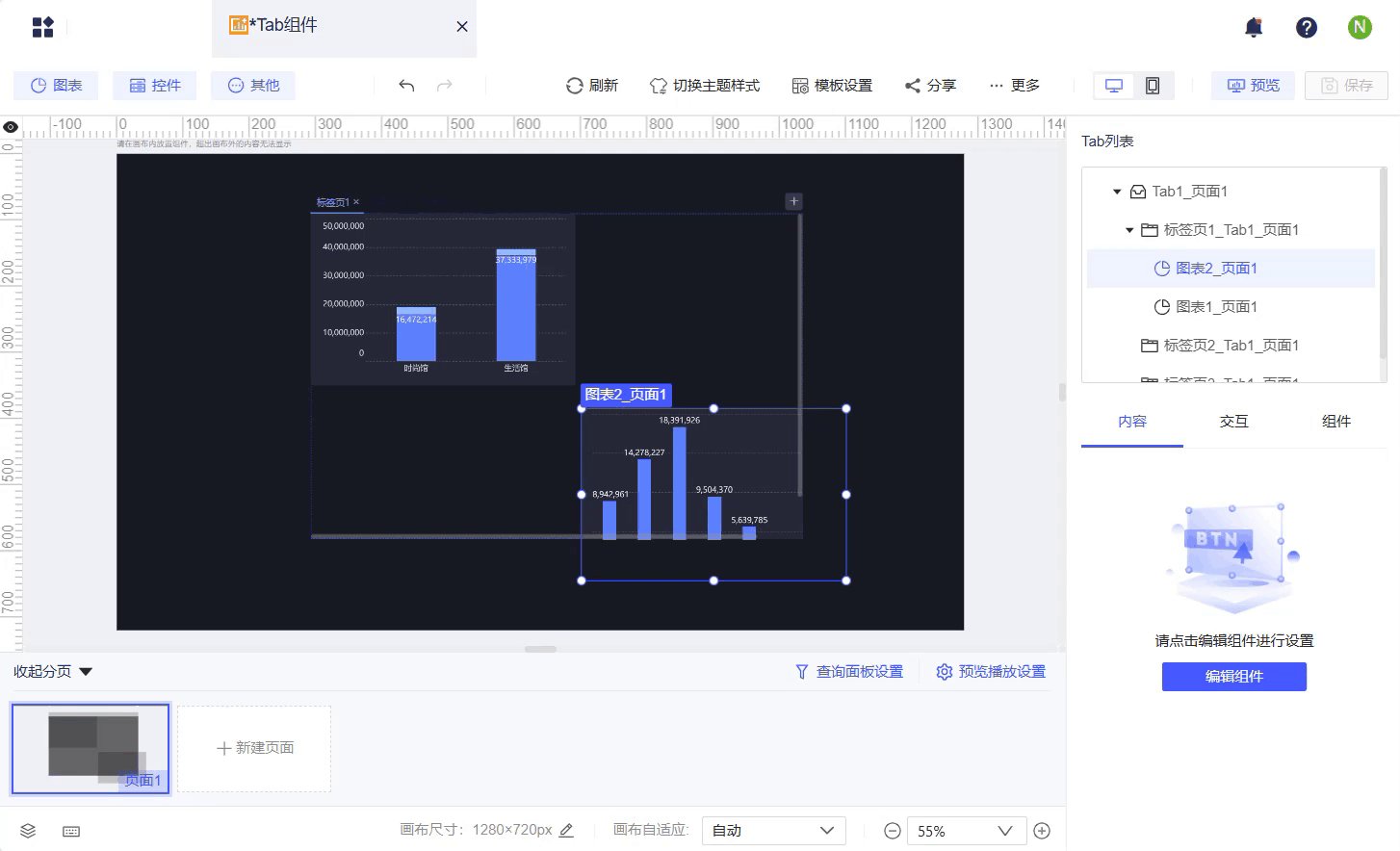
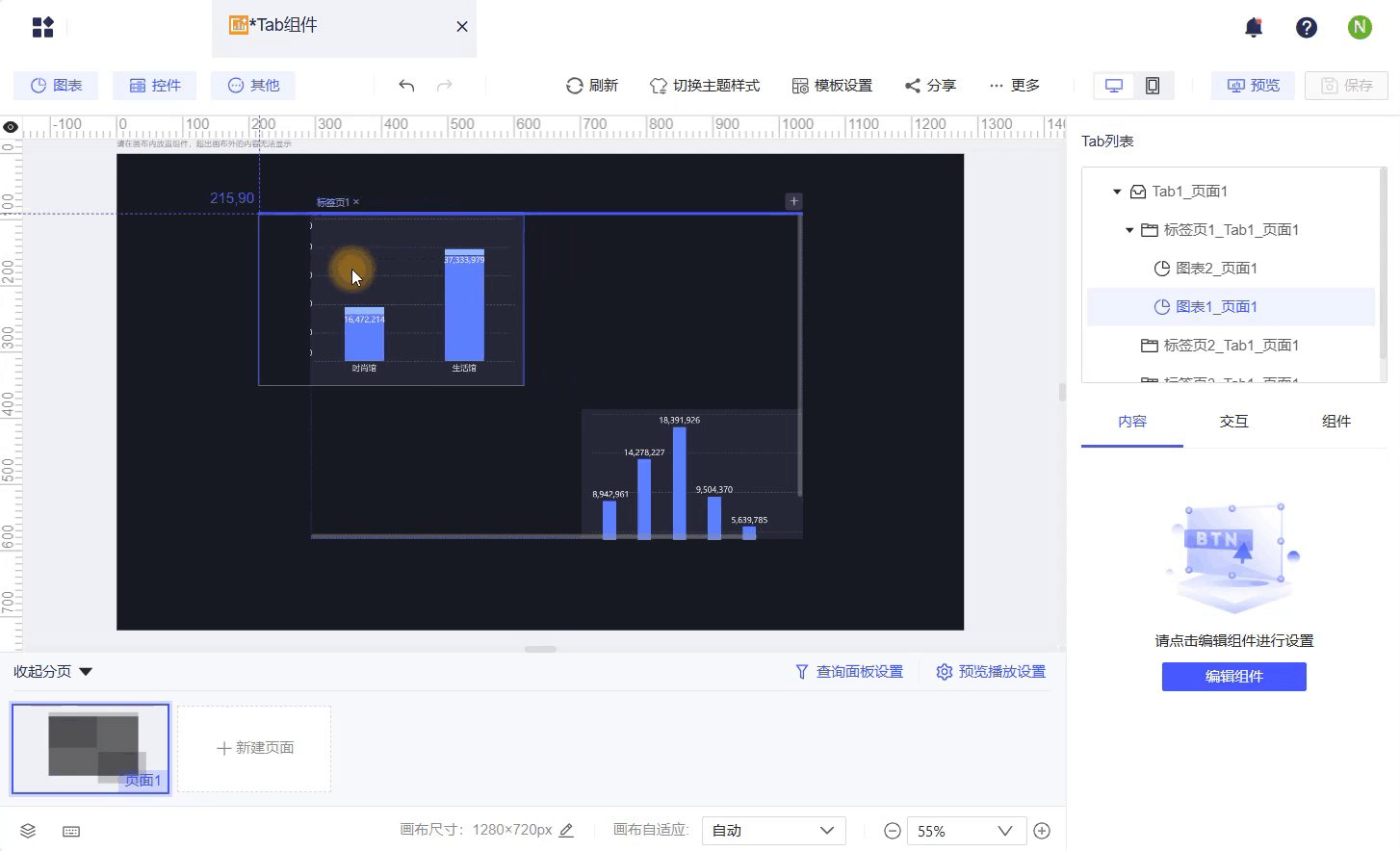
直接拖拽组件到 Tab 外,出现提示「释放移出标签页」,松开鼠标,即可将其移出 Tab 标签页。此时移出的组件位置以释放位置为准。
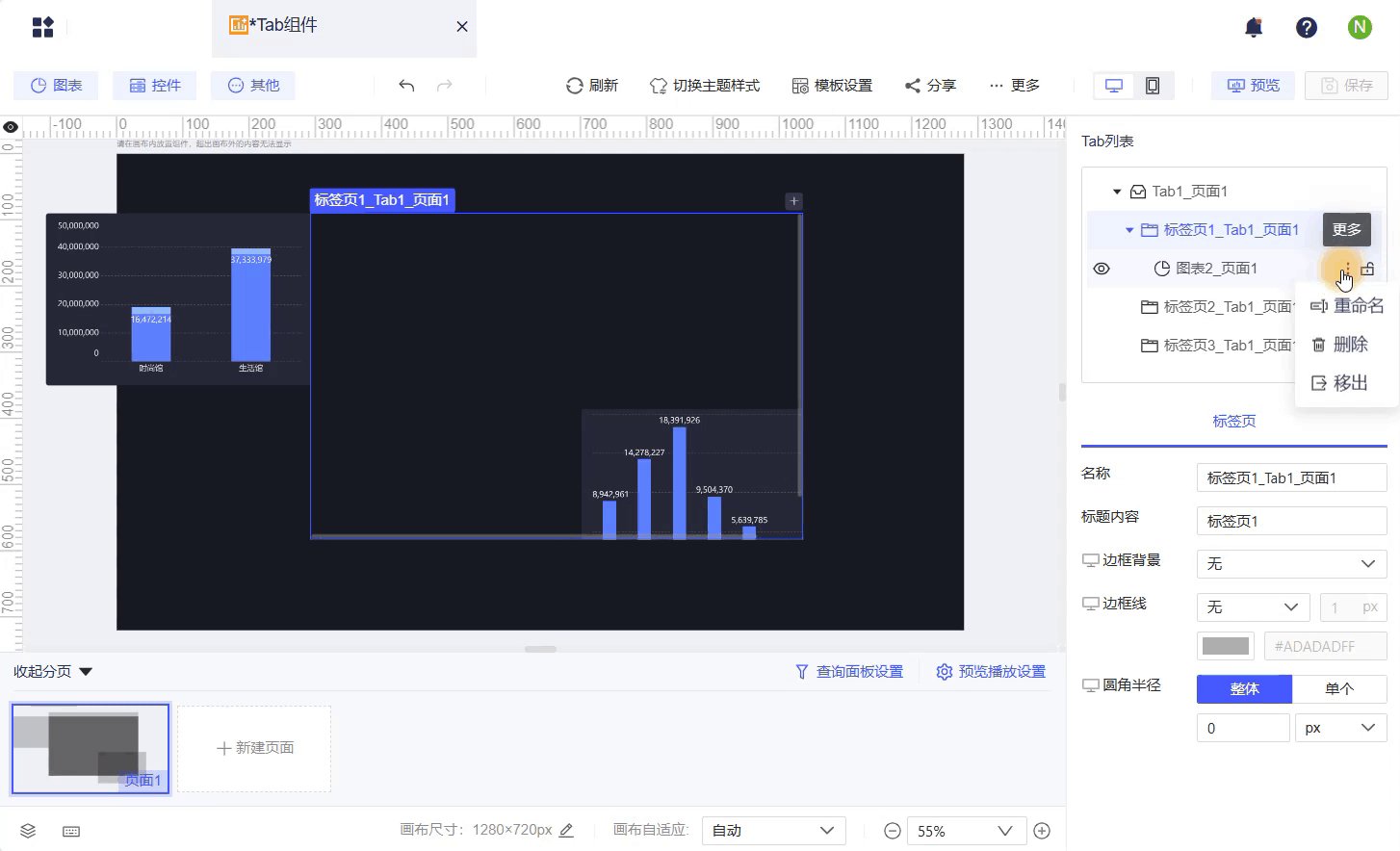
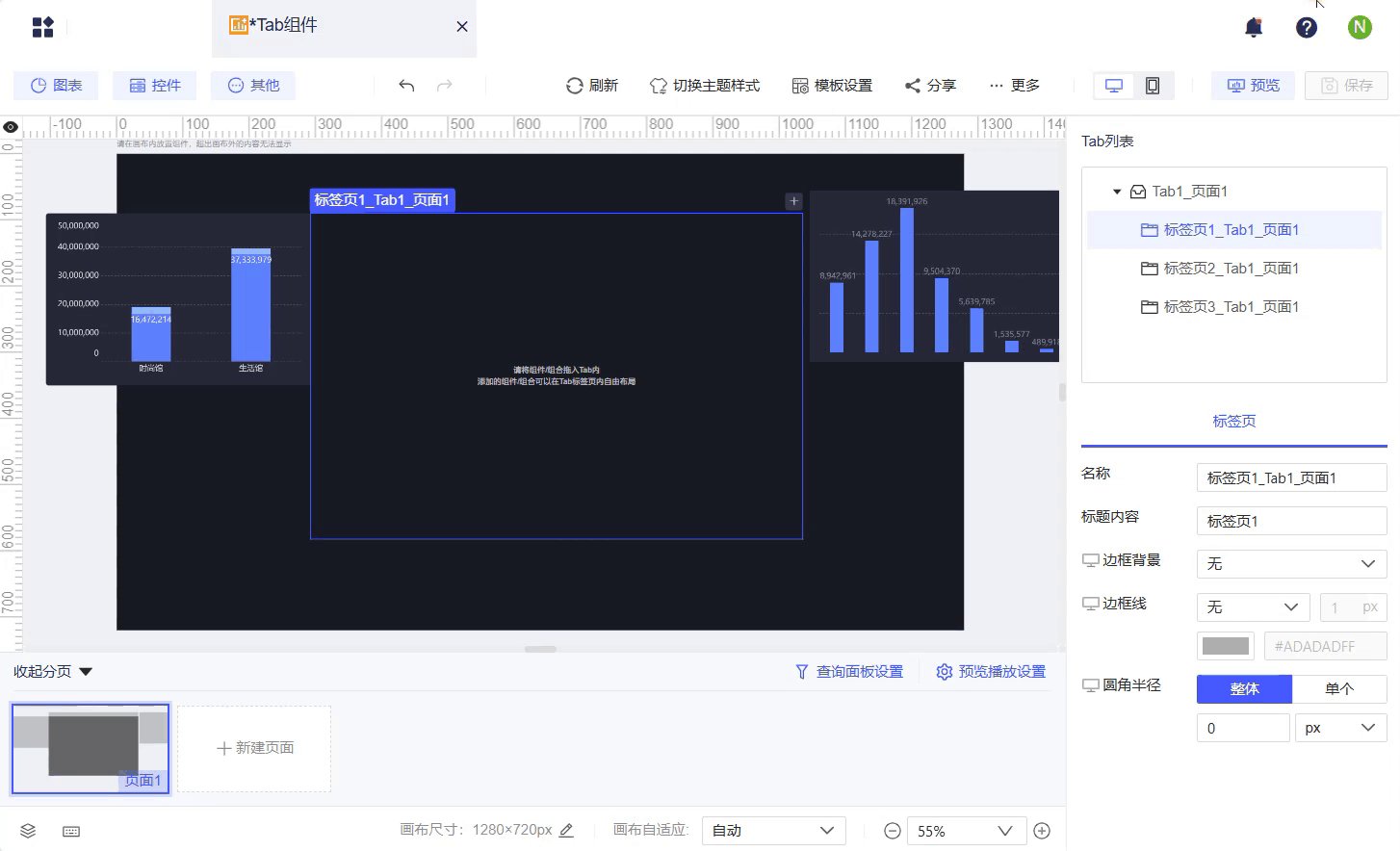
在 Tab 列表,悬浮组件,点击「更多>移出」即可将组件移出 Tab 。此时移出的组件默认显示在 Tab 组件右侧。
如下图所示:

2.3 Tab标签页
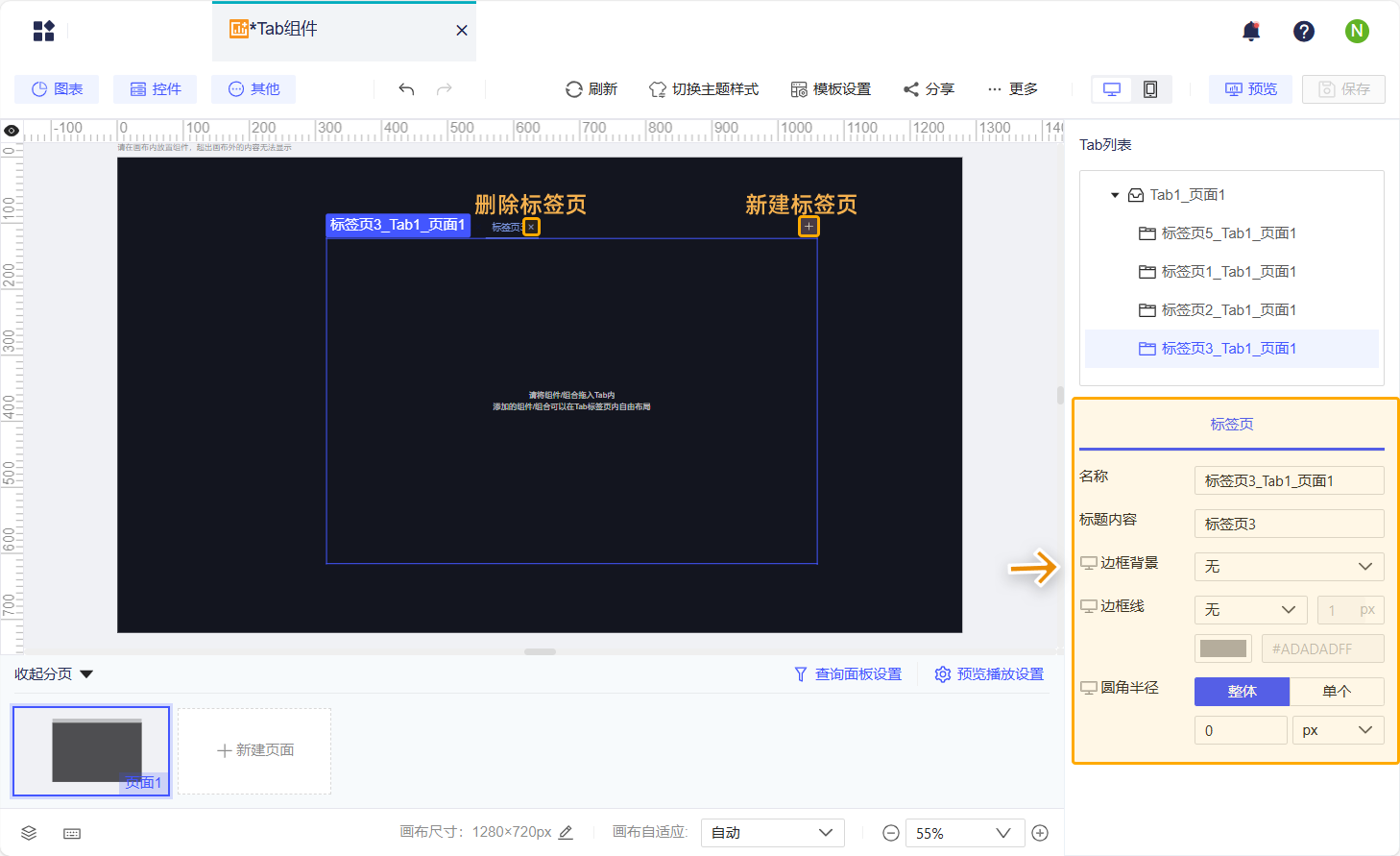
添加 Tab 组件时,自带一个标签页,支持添加多个标签页。右侧 Tab 列表中展示所有 Tab 标签页和标签页内的组件。标签页支持单独设置「名称」、「标题内容」、「边框背景」、「边框线」及「圆角半径」。
「名称」为实际名,默认值为「标签页X_TabX_页面X」。
「标题内容」为显示名,默认值为「标签页X」。
注1:Tab 组件名称、Tab 标签页名称及 Tab 内组件的名称均不支持重名。Tab 标题内容支持重复。
注2:「标题内容」仅体现在画布的 Tab 页签中,Tab 列表、组件图层、画布中页签选中、交互事件设置的调用对象等场景仍使用「名称」。

2.3 Tab列表
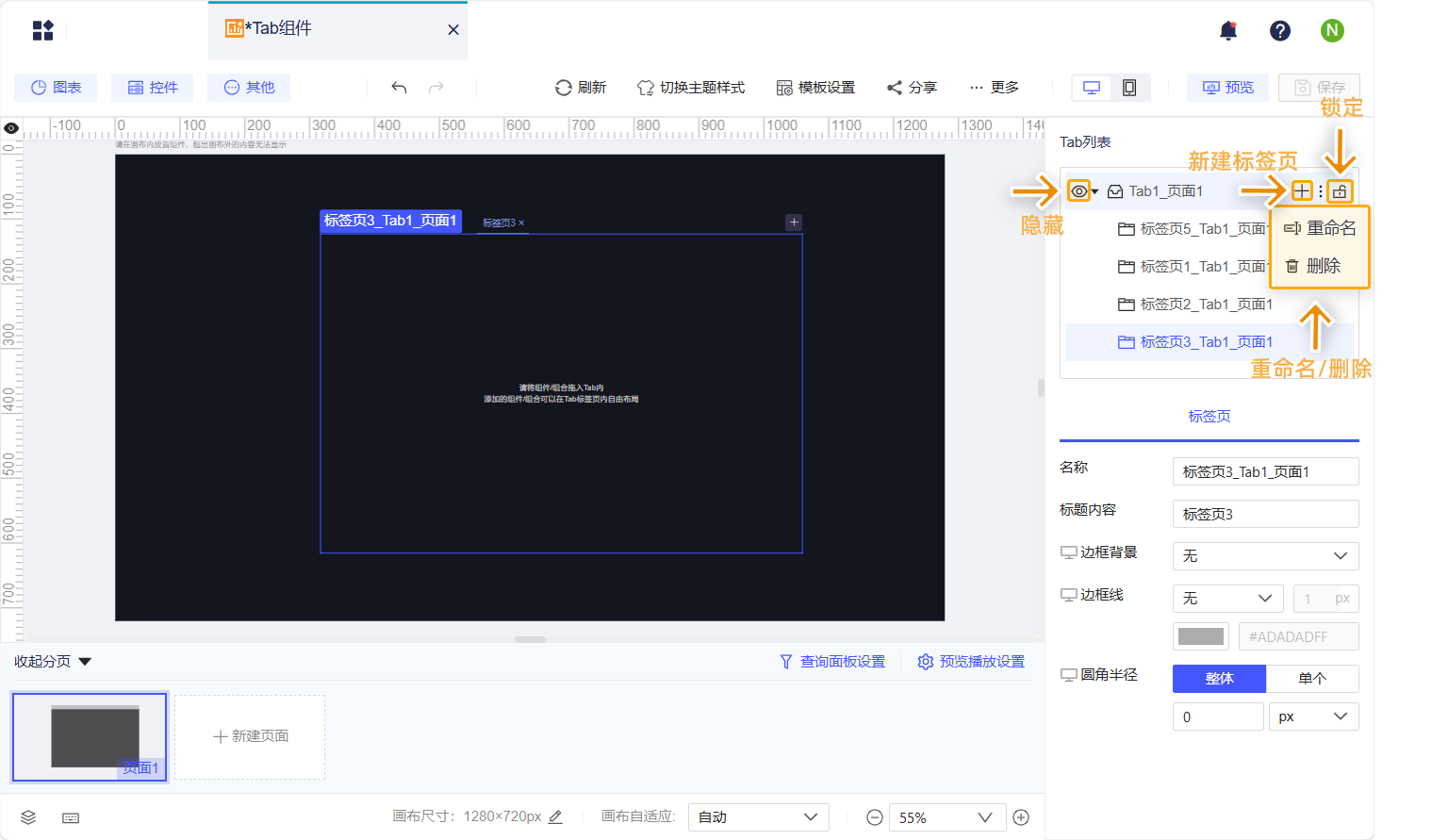
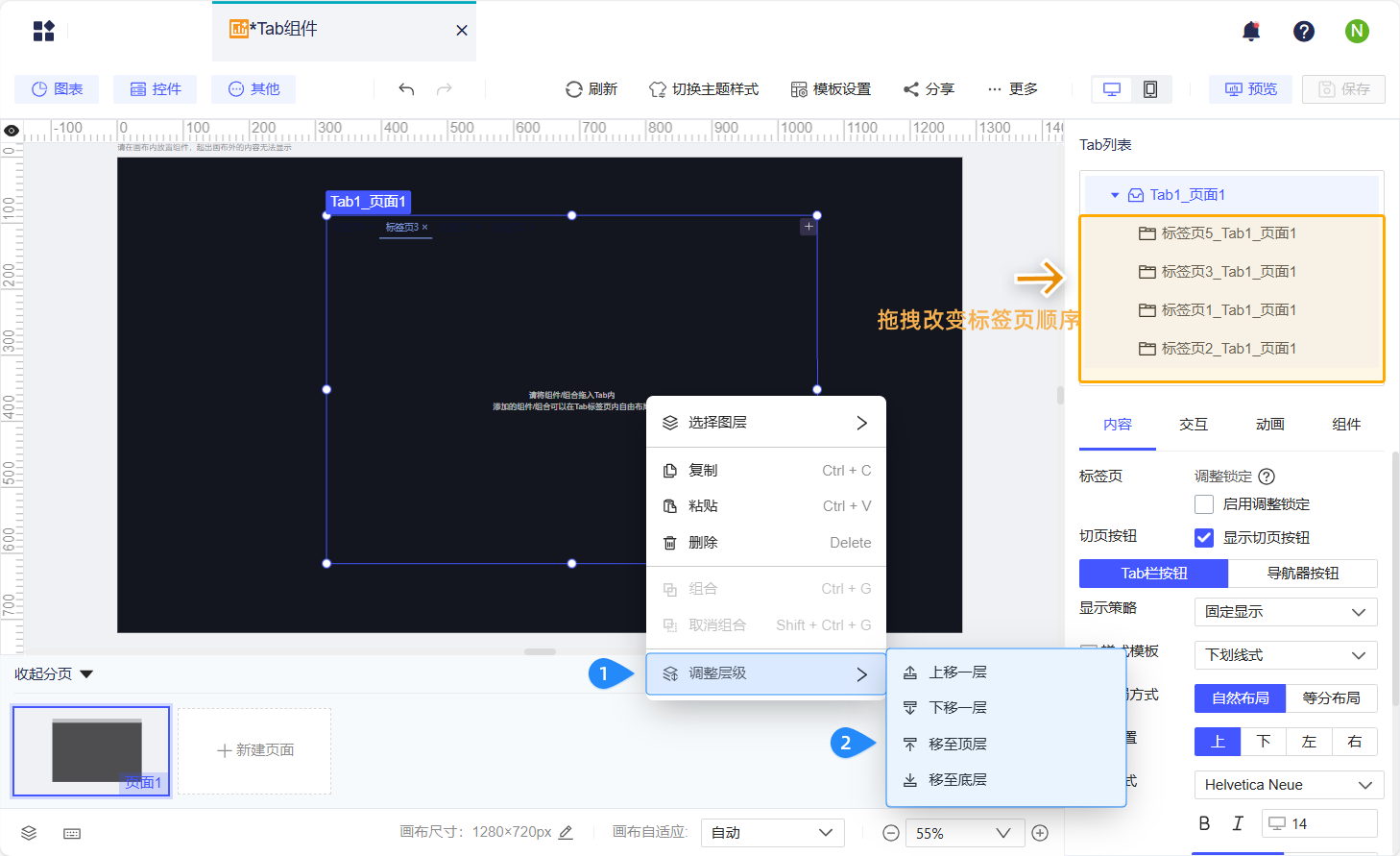
1)在 Tab 列表中,也支持添加标签页,支持重命名、删除、隐藏、锁定对象等操作。仅剩一个标签页时,删除标签页即删除 Tab 组件。
如下图所示:

2)支持从下向上拖拽标签页,改变标签页顺序。不支持从上向下拖拽标签页,可使用调整层级>下移一层。

2.4 Tab 内容设置
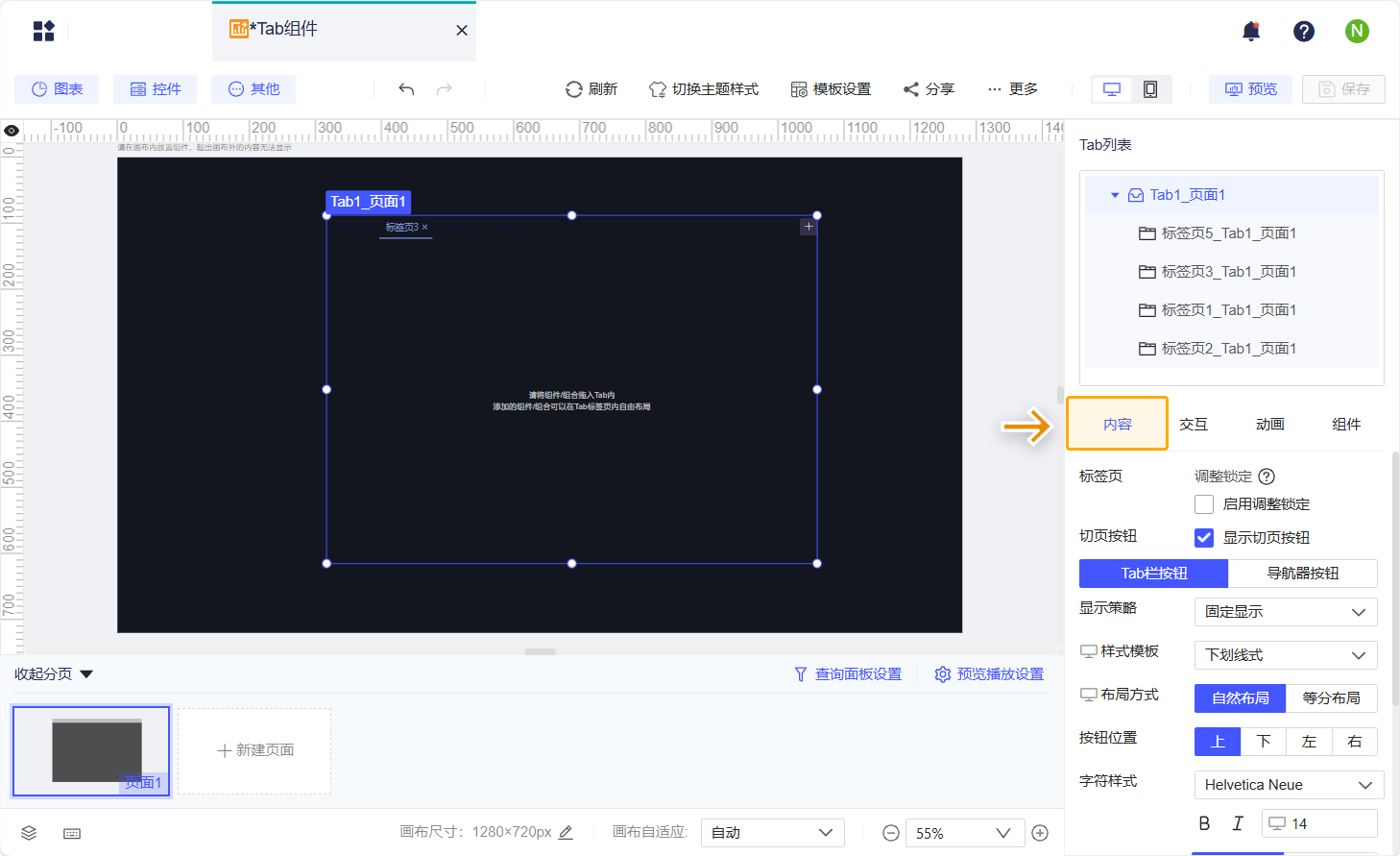
选中 Tab 整体,在 Tab 列表下方「内容」配置面板中,可对标签页和切页按钮进行设置。如下图所示:

2.4.1 标签页
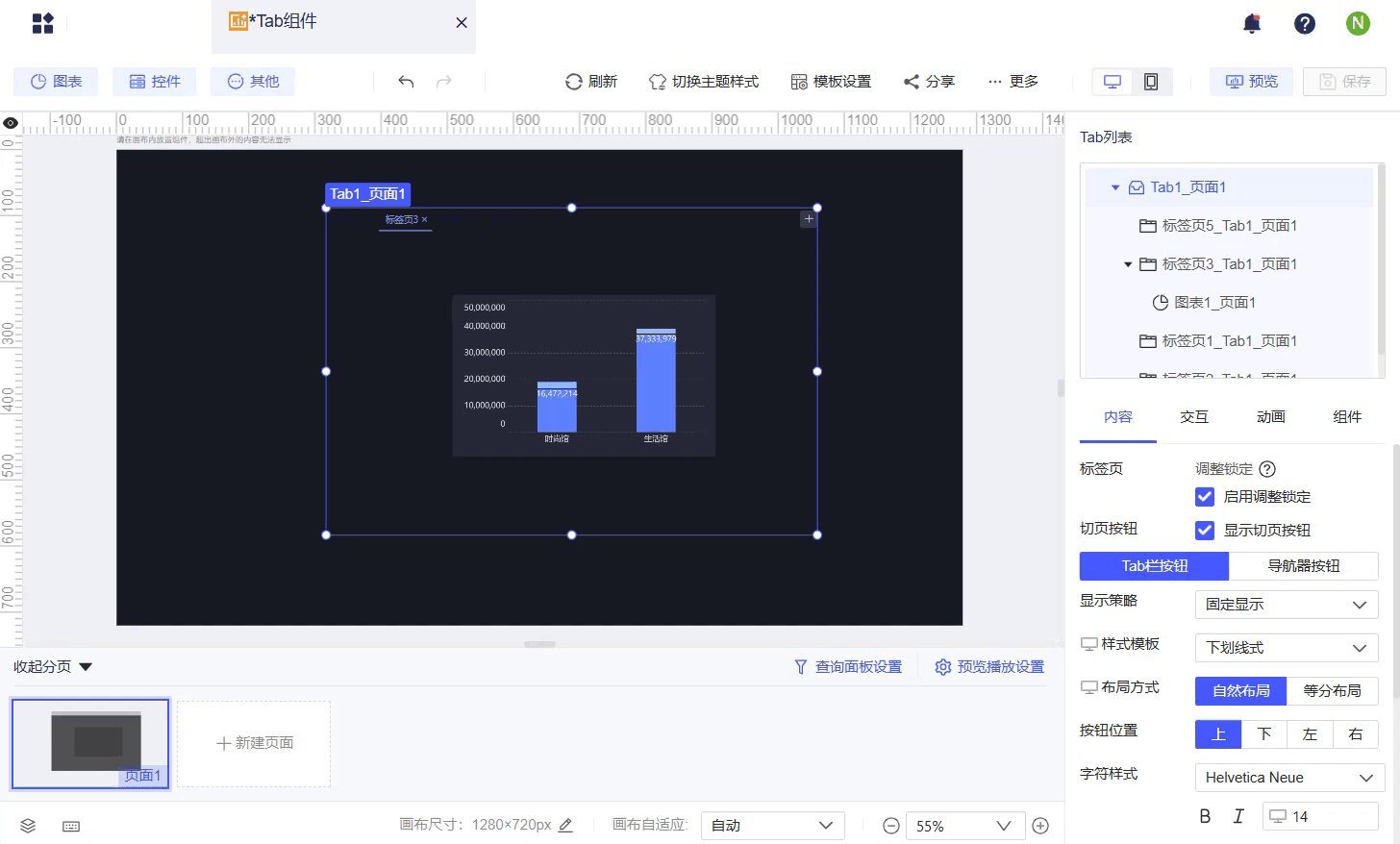
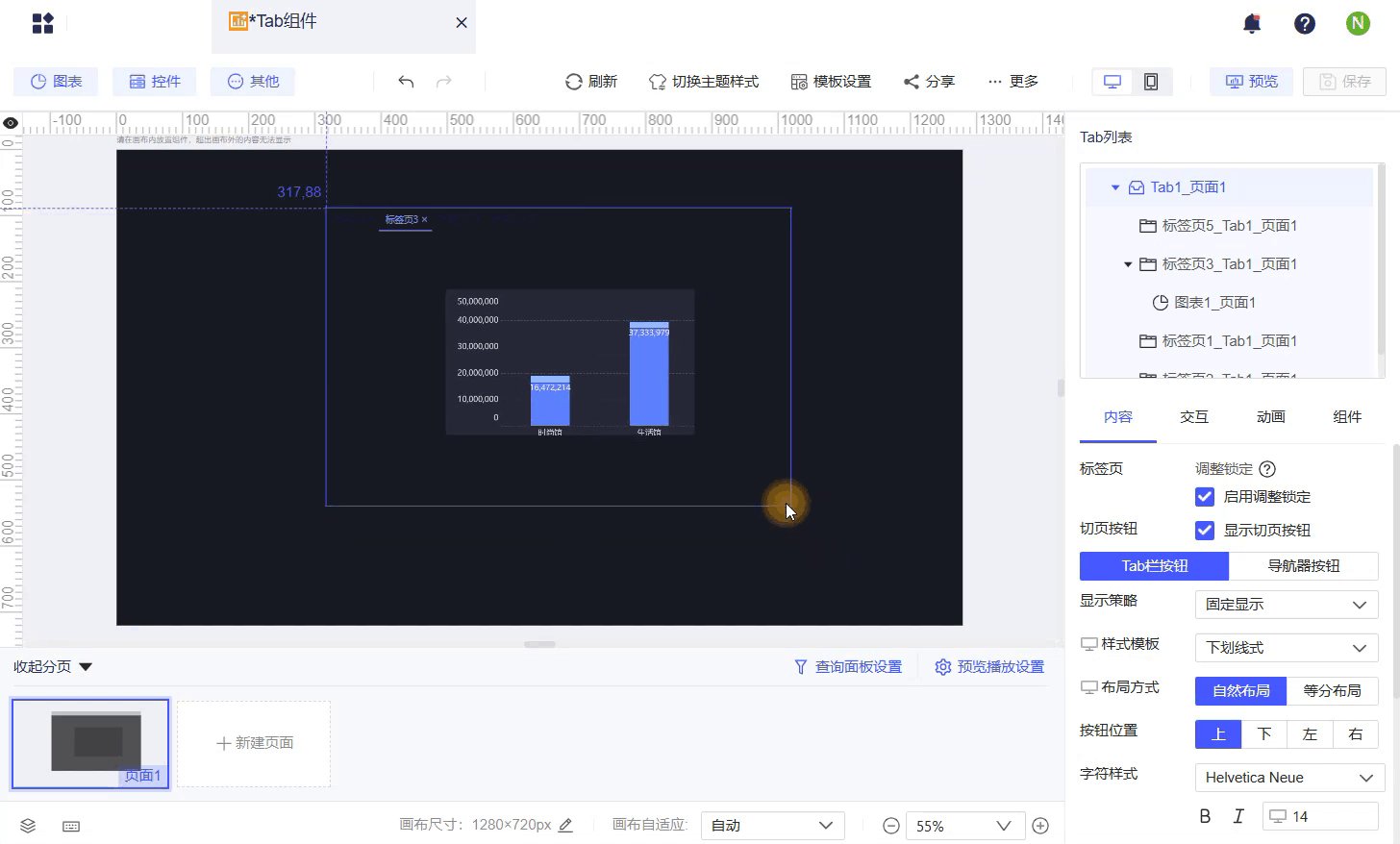
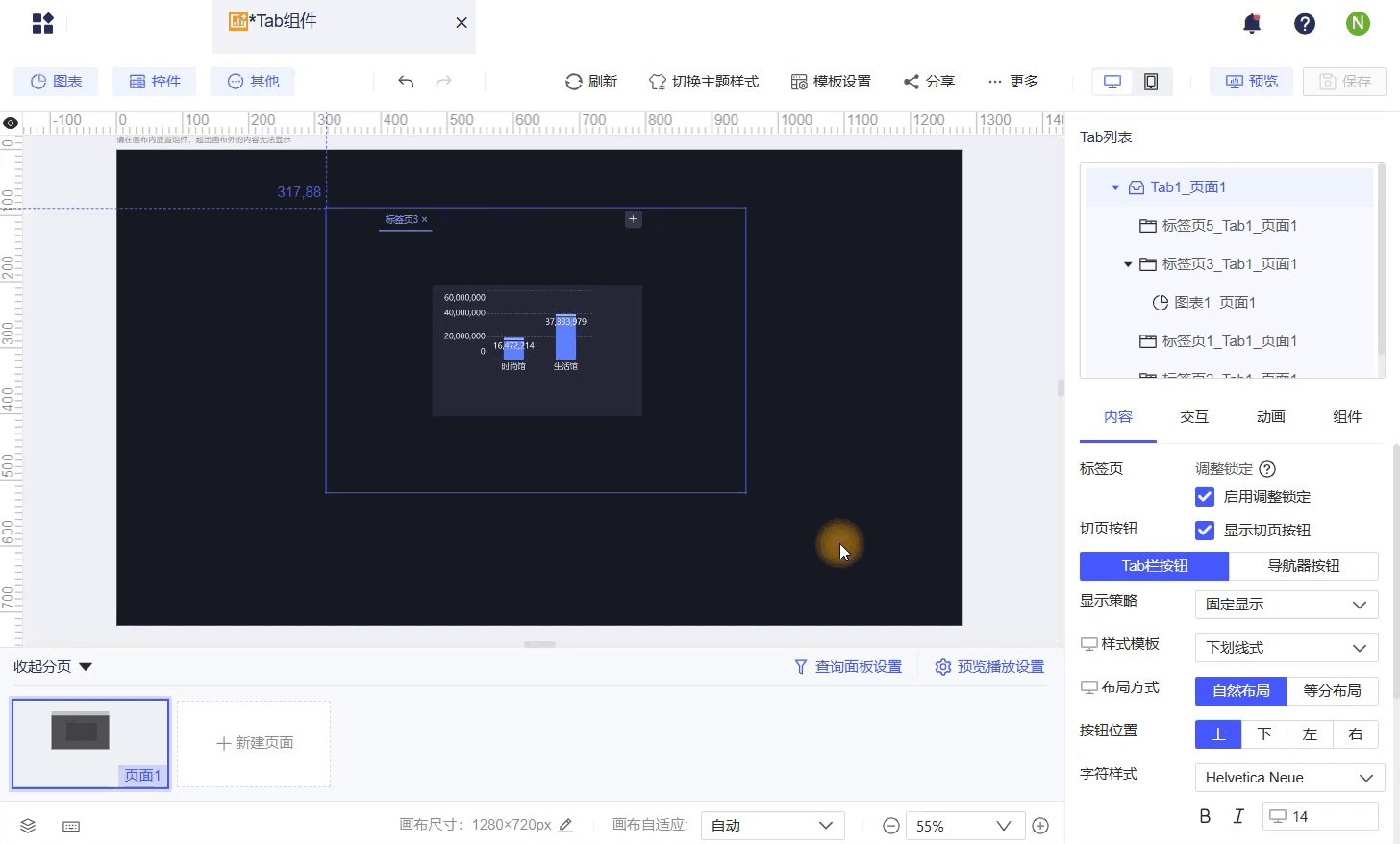
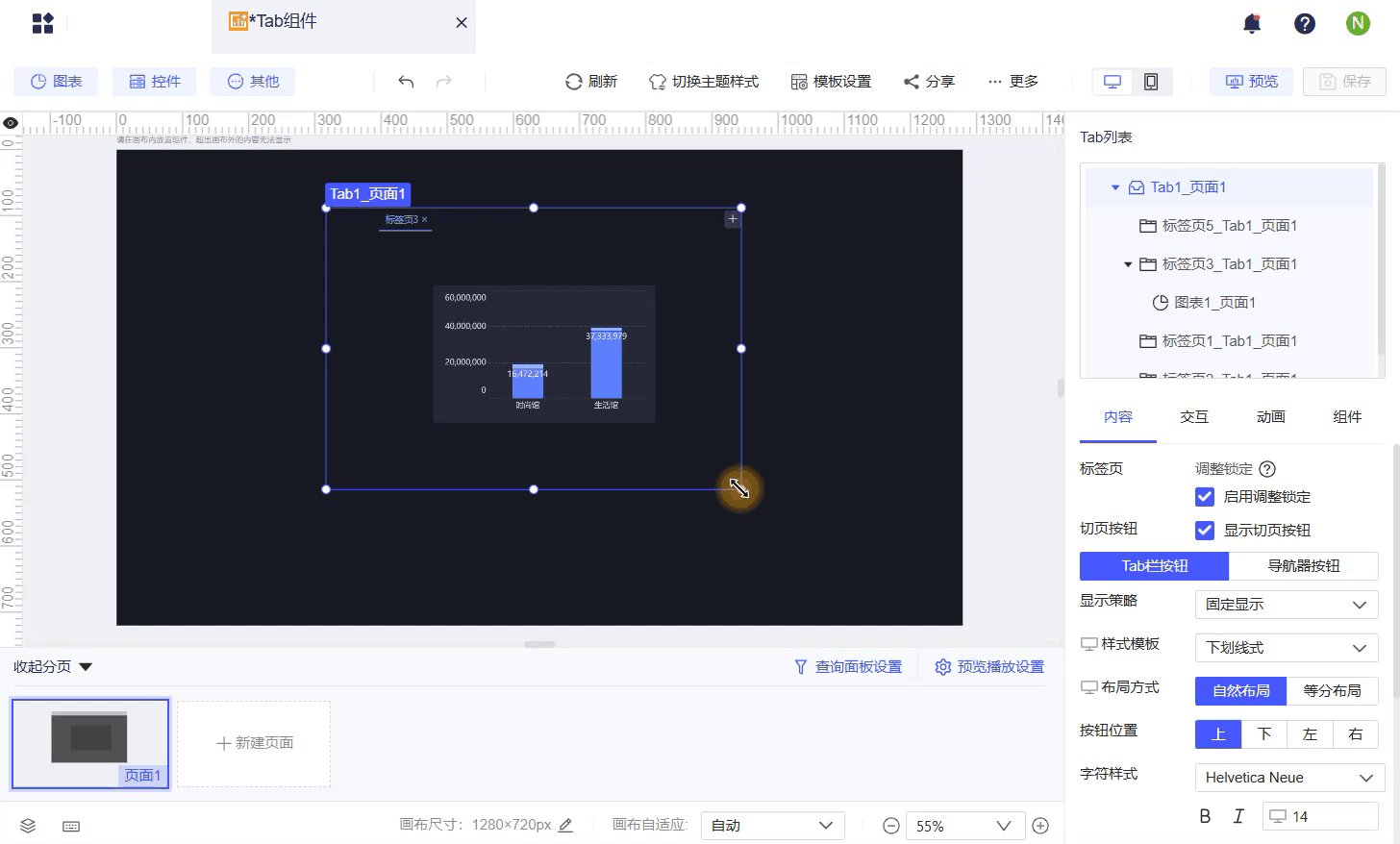
1)调整锁定:勾选「启用调整锁定」时,调整 Tab 大小,内部组件大小也会等比例变化。如下图所示:

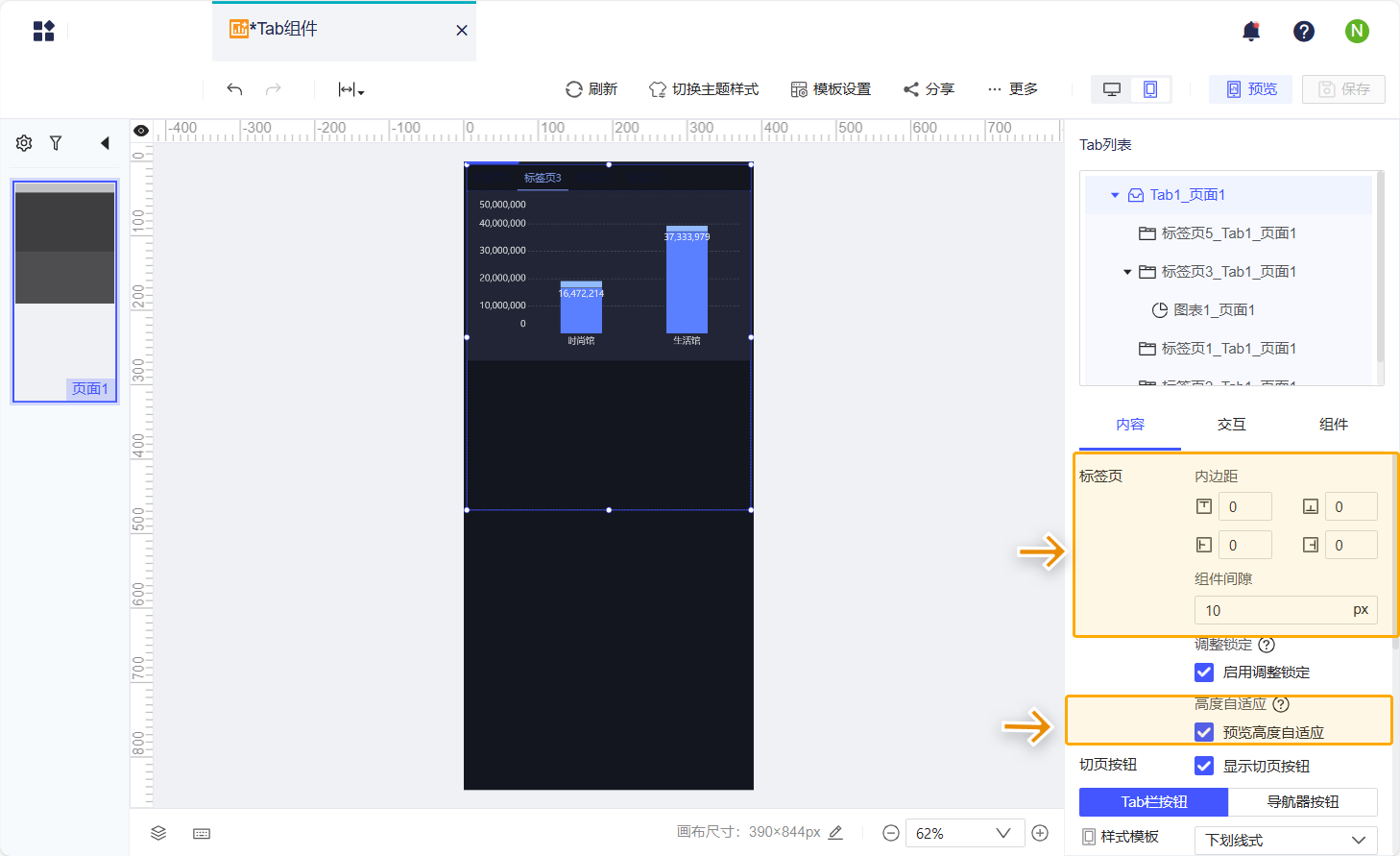
2)内边距:当开启 移动端布局 时,Tab 组件支持设置标签页内边距、组件间隙及预览高度自适应。如下图所示:

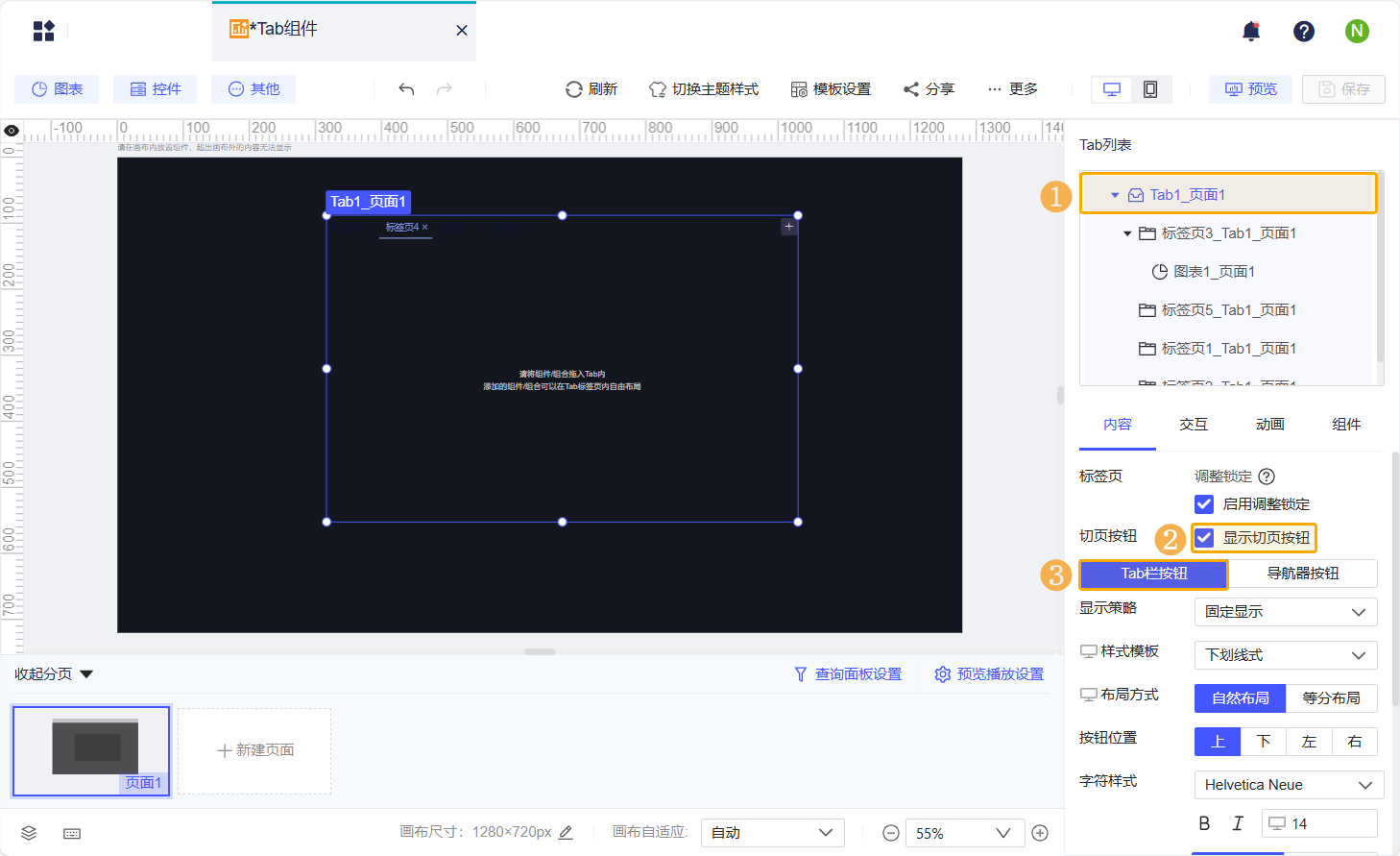
2.4.2 切页按钮
勾选「显示切页按钮」,可选择使用「Tab栏按钮」或「导航器按钮」。
1)Tab栏按钮设置如下图所示:

各设置项的具体说明如下表所示:
| 设置 | 说明 |
|---|---|
| 显示策略 |
|
| 样式模板 | 支持三种样式:科技样式、联排样式或下划线式,区别仅在于按钮样式的不同 |
| 布局方式 |
|
| 按钮位置 | 可调整 Tab栏按钮的位置,支持上、下、左、右四种 |
| 字符样式 | 可调整 Tab栏按钮中的文字字体、大小等,Tab栏的大小随文字大小自适应调整 |
| 文字形式 | 仅当布局方式选择「等分布局」时,可设置 Tab栏按钮中的文字位置,支持居左、居中、居右 |
| 按钮样式 | 样式模板为「科技样式」时,可设置项如下:
|
样式模板为「联排样式」时,可设置项如下:
注:联排样式下,当布局方式为「自然布局」且 Tab栏按钮超出 Tab 尺寸时,默认存在翻页箭头,不支持设置
| |
样式模板为「下划线式」时,可设置项如下:
注:下划线式下,当布局方式为「自然布局」且 Tab栏按钮超出 Tab 尺寸时,默认存在翻页箭头,不支持设置
|
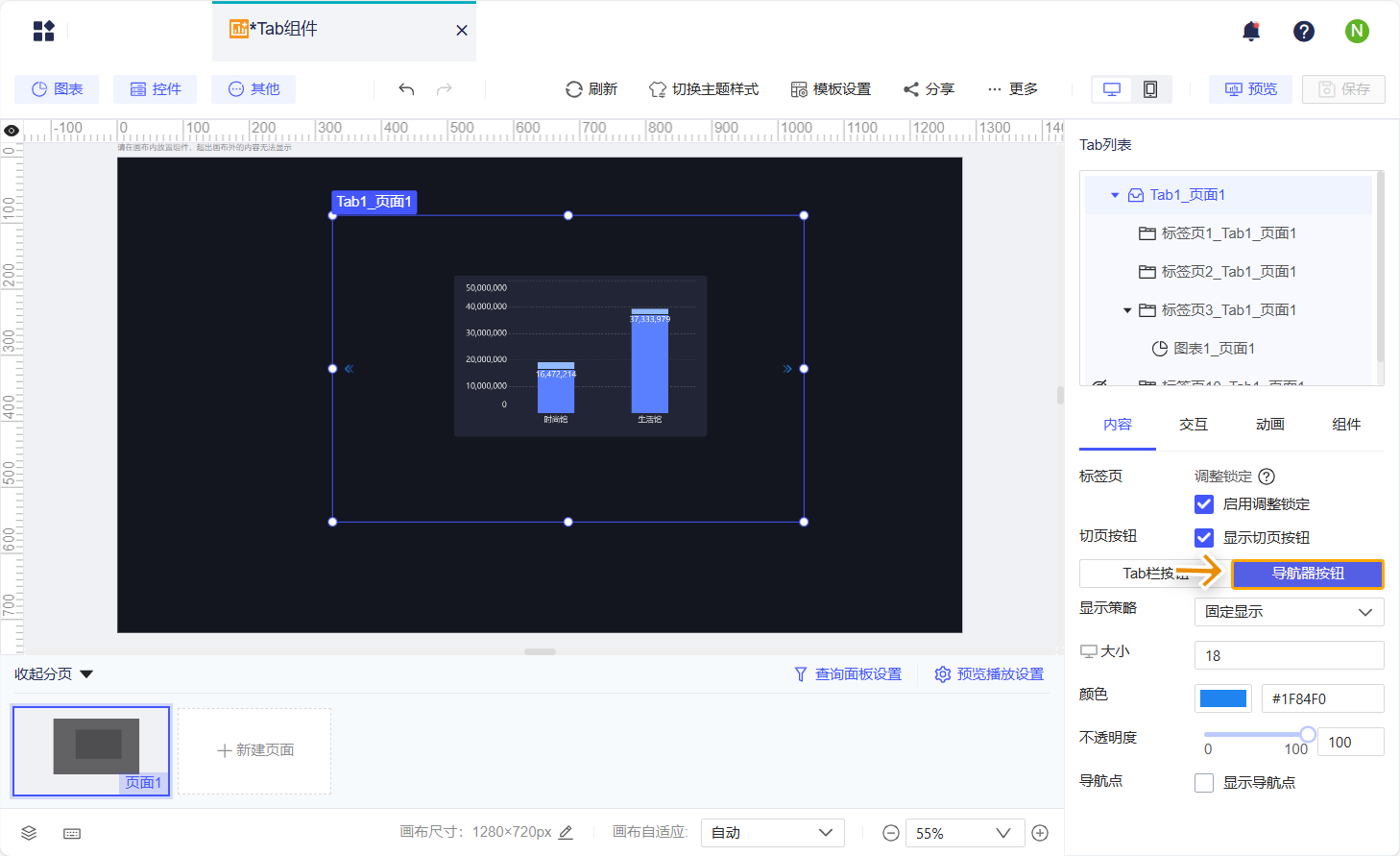
2)导航器按钮设置如下图所示:

各设置项的具体说明如下表所示:
| 设置 | 说明 |
|---|---|
| 显示策略 |
|
| 大小 | 用于调整导航器按钮的尺寸大小 |
| 颜色 | 用于调整导航器按钮以及导航点的颜色 |
| 不透明度 | 用于调整导航器按钮的透明度 |
| 导航点 | 控制底部导航点是否出现 |
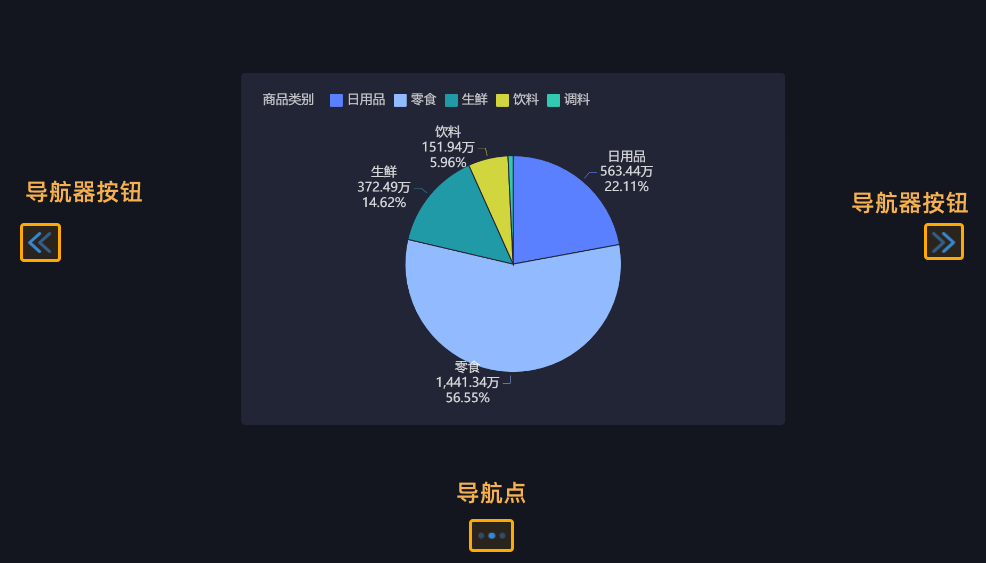
导航器和导航点的位置如下图所示:

2.5 Tab 交互属性
2.5.1 自动轮播
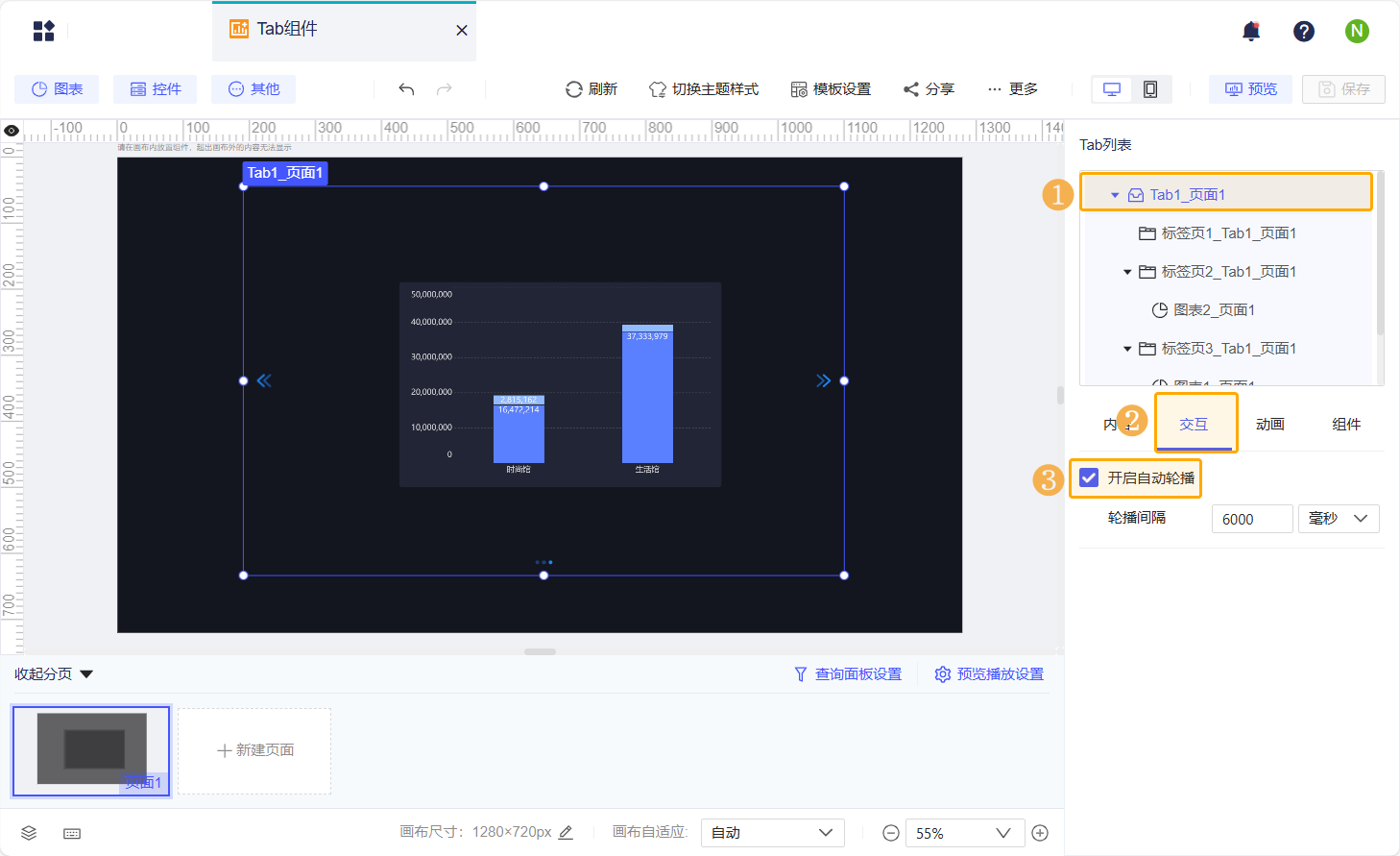
选中 Tab 整体,点击「交互」,支持设置「自动轮播」。如下图所示:

不开启自动轮播时,Tab 组件默认显示 Tab列表中的第一个标签页内容。用户需要通过切页按钮查看其他标签页内容。
开启自动轮播时,可设置轮播间隔,默认为 6000 毫秒。Tab 组件按照 Tab列表中的顺序和轮播间隔时间,循环展示各标签页内容。
2.5.2 移动端滑动切页
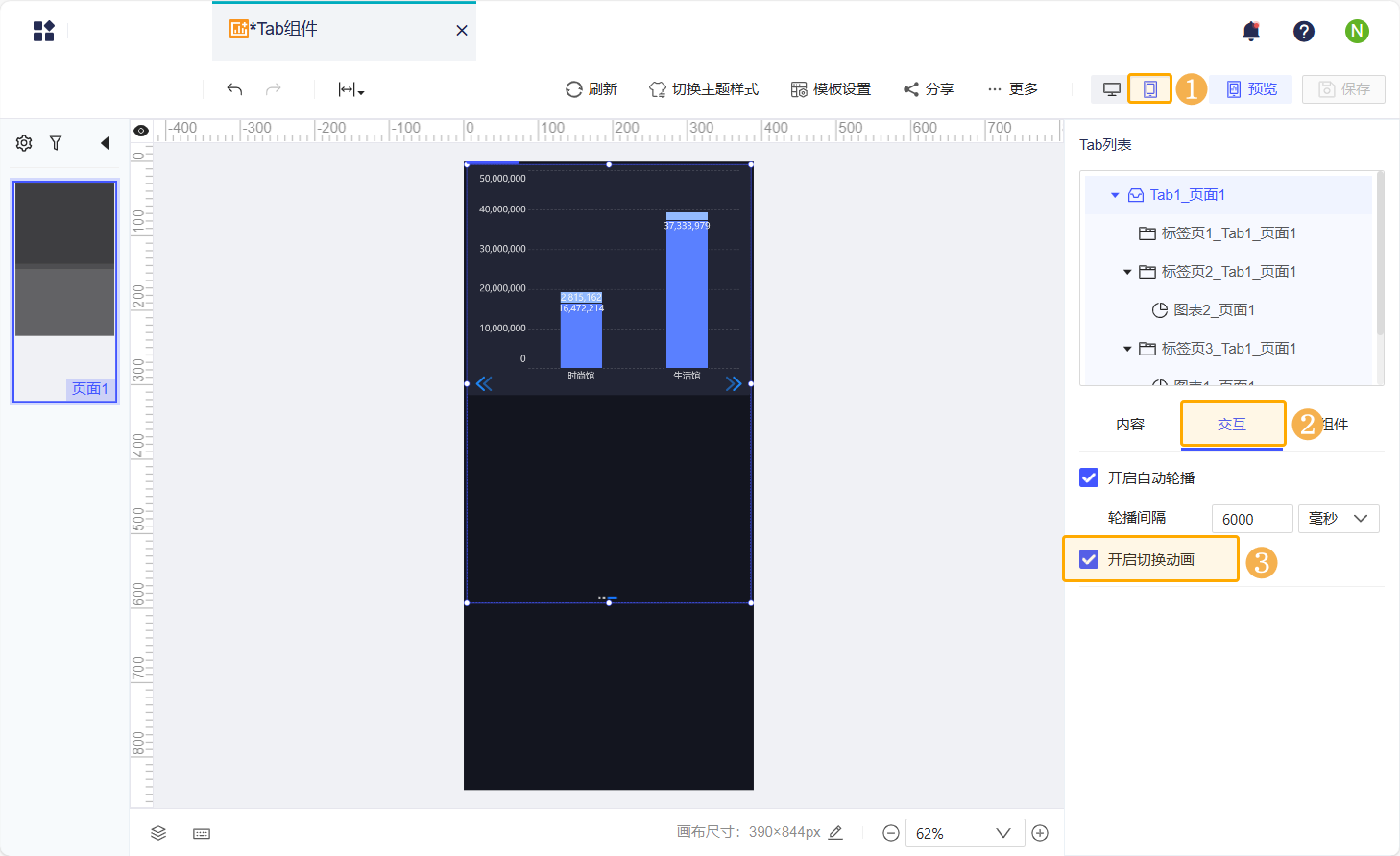
当模板选择「移动端」模式时,支持「开启切换动画」。如下图所示:

开启切换动画后,移动端预览时,切换 Tab 页有左右滑动的动画效果。




