一、概述
本文介紹的是隱藏捲動條的JS API方法。
1
【setHScrollBarVisible】
方法 | setHScrollBarVisible(visibility) | 設定橫向捲動條【顯示】/【隱藏】,隱藏後報表不會跟隨滑鼠滾輪出現捲動條。 |
參數 | visibility: boolean | 捲動條是否顯示,布林型,預設為 【true】。 |
傳回值 | void | |
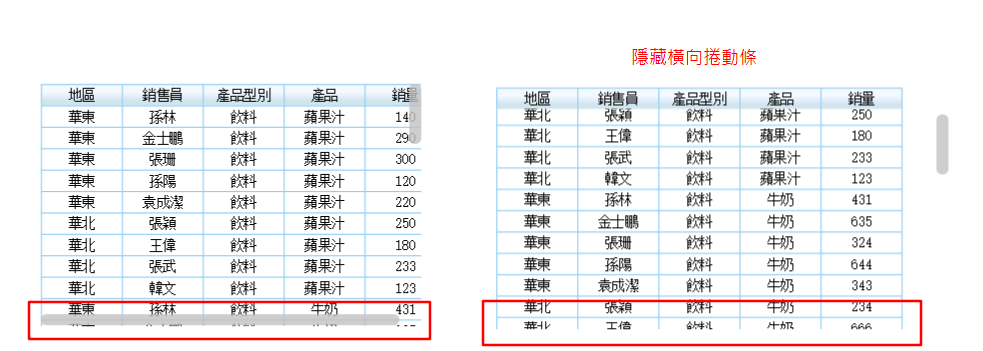
範例 | 範例1:若獲取到的報表塊物件定義為 【report】,隱藏橫向的捲動條。 範例2:普通報表中隱藏橫向的捲動條。 範例3:決策報表中隱藏 【report0】 報表塊的橫向捲動條。 注:代碼新增在【初始化後】事件中時,建議新增一個延遲函式,否則可能會因為報表塊物件沒有完全建立而發生錯誤。範例如下。 setTimeout(function(){ _g().getWidgetByName('report0').setHScrollBarVisible(false); }, 500); | |
應用範例 | 決策報表中隱藏 report0 報表塊的橫向捲動條。 點擊可下載範本隱藏橫向捲動條.frm 。
| |
行動端 | 不支援行動端。 | |
2
【setVScrollBarVisible】
方法 | setVScrollBarVisible(visibility) | 設定縱向捲動條【顯示】/【隱藏】,隱藏後報表不會跟隨滑鼠滾輪出現捲動條。 |
參數 | visibility: boolean | 捲動條是否顯示,布林型,預設為 【true】。 |
傳回值 | void | |
範例 | 範例1:若獲取到的報表塊物件定義為 【report】,隱藏縱向的捲動條。 範例2:普通報表中隱藏縱向的捲動條。 範例3:決策報表中隱藏 【report0】 報表塊的縱向捲動條。 注:代碼新增在【初始化後】事件中時,建議新增一個延遲函式,否則可能會因為報表塊物件沒有完全建立而發生錯誤。範例如下。 setTimeout(function(){ _g().getWidgetByName('report0').setVScrollBarVisible(false); }, 500); | |
應用範例 | 決策報表中隱藏 report0 報表塊的縱向捲動條。 點擊可下載範本:隱藏縱向捲動條.frm。
| |
行動端 | 不支援行動端。 | |