目录:
1. 概述编辑
1.1 版本
| 报表服务器版本 | JAR 包 | App 版本 | HTML5 移动端展现插件版本 |
|---|---|---|---|
| 10.0 | 2018-11-06 | 10.0 | V10.0.45 |
1.2 应用场景
用户想要预览所制作的模板在移动端的实际呈现效果时,可通过移动端预览实现。
1.3 功能简介
在 FineReport 设计器中打开模板,点击移动端预览,使用手机扫码预览报表,让用户直观地看到当前所设计模板的实际效果,提升移动端模板制作易用性的同时也有助于模板分享。
2. 移动端报表制作编辑
| 应用类型 | 模板类型 | 步骤1 | 步骤2 |
|---|---|---|---|
PC 模板移动端共享 | cpt | 直接在移动端预览效果; App/微信/手机浏览器可直接扫码预览 | 自适应调整(模板>移动端属性),横向/纵向/双向/不自适应,设置表头冻结等 |
frm | 直接在移动端预览效果; App/微信/手机浏览器可直接扫描预览 | 手机重布局自动优化,自适应调整(组件右侧>移动端) | |
手机单独 模板 | cpt/frm | 设置手机端模板(模板>移动端属性) | 流式布局设计,设计器效果更接近于实际效果 |
注:复杂模板请勿开启「手机端模板」设置。
3. 示例编辑
3.1 模板准备
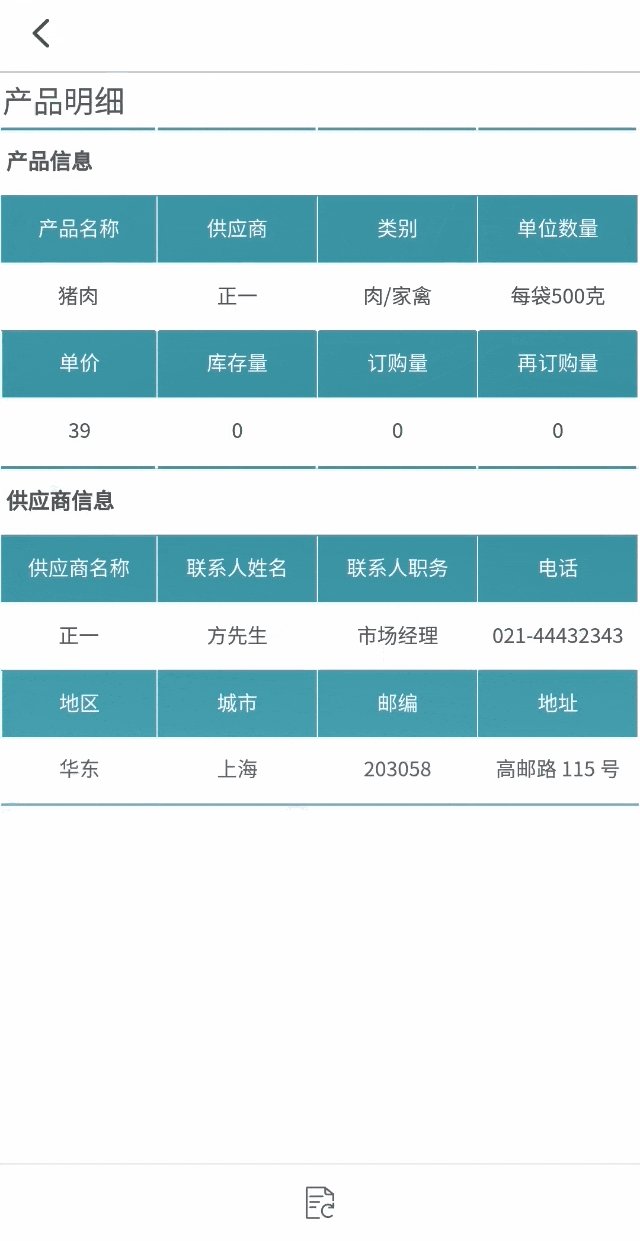
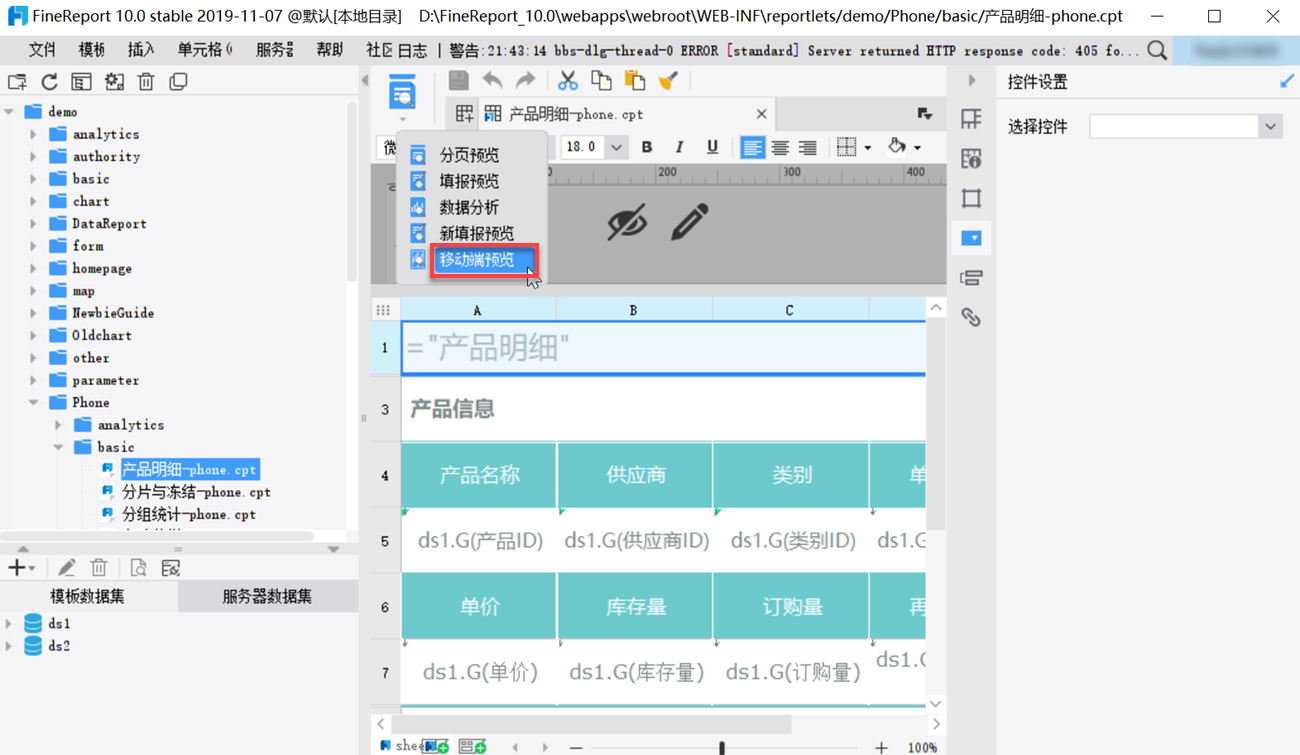
1)在 FineReport 设计器中,打开模板: %FR_HOME%\webapps\webroot\WEB-INF\reportlets\demo\phone\basic\产品明细-phone.cpt
点击移动端预览,如下图所示:

2)点击移动端预览后,PC 端浏览器显示页面如下图所示:

| 二维码相关内容 | 备注 | 注意事项 |
|---|---|---|
| 产品明细-Phone | 报表名称 | 确保移动端设备与当前 PC 处于同一网络环境。 推荐方法:打开手机上的热点,用电脑连接手机热点;另外防止 IP 未切换到无线网络的 IP,请拔掉有线网 |
| 类型 | 报表预览类型,分为普通预览和填报预览 | |
| 二维码 | 报表访问链接二维码,可直接被 App 和第三方浏览器等识别访问 | |
| 复制链接 | 若当前 URL 中的 IP 地址为 localhost,自动识别为当前设备网络环境的 IP 地址,并提示: 确保移动设备与当前 PC 处于同一网络环境 |
注1:普通预览的后缀为「 &op=h5」 ,填报预览的后缀为「&op=write 」。
注2:决策报表不支持填报预览。
注3:若用户电脑连接多个网络并且移动设备与电脑已连接同一个网络,确认移动设备所连接的网络与二维码下方链接中 IP 地址对应的网络是否一致的方法请参考本文 4.1 章节。
3.2 App 预览
3.2.1 新建服务器扫描二维码
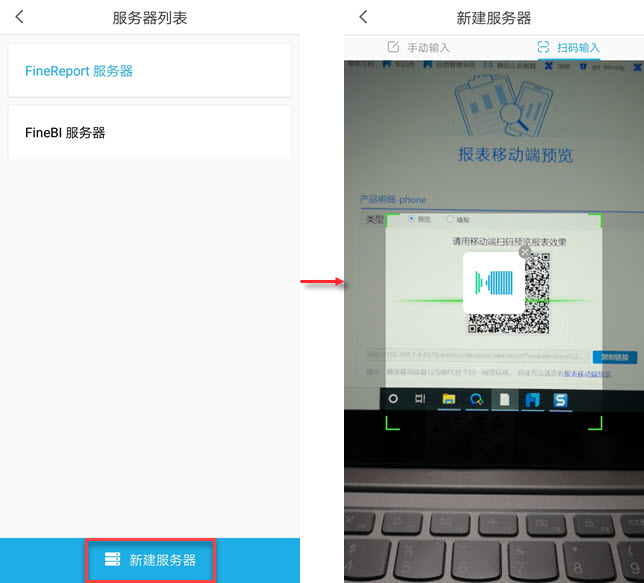
1)打开 APP,点击服务器>新建服务器,直接扫描 PC 模板中的二维码,识别当前模板链接地址,判定链接中的地址是否存在于服务器列表中,如下图所示:

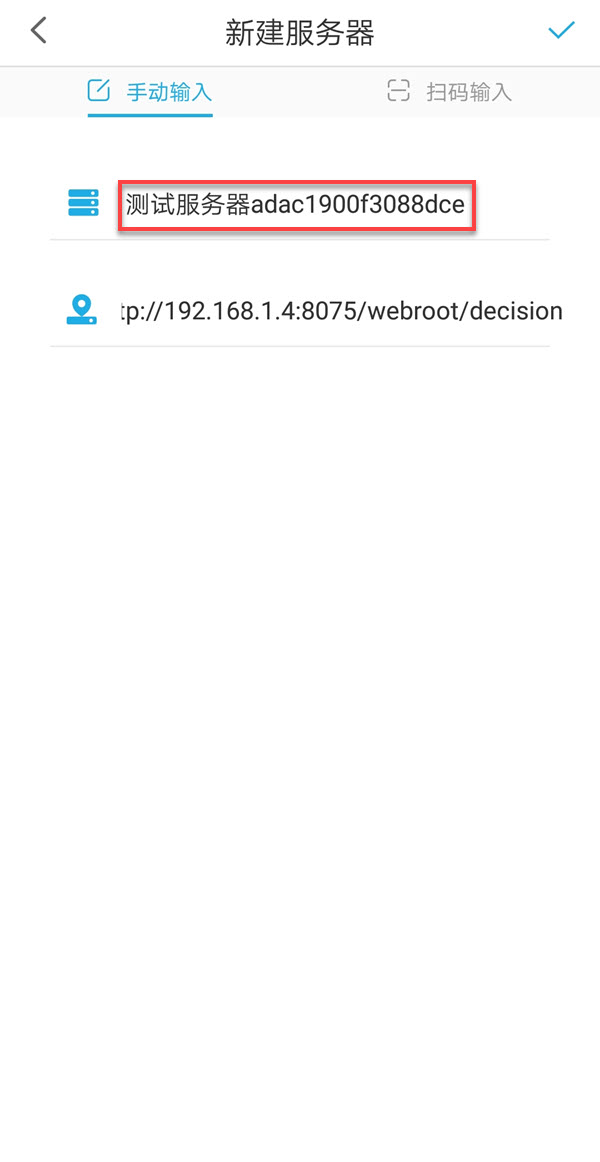
2)如服务器列表中无当前模板链接的服务器地址,新建服务器信息,服务器名称为:测试服务器{随机 UUID},并且跳转至登录界面。如下图所示:

注1:若服务器列表中有当前模板链接的服务器地址,跳转至已有服务器登录界面;
注2:若存在多个不同名称的相同服务器则选择第一个。
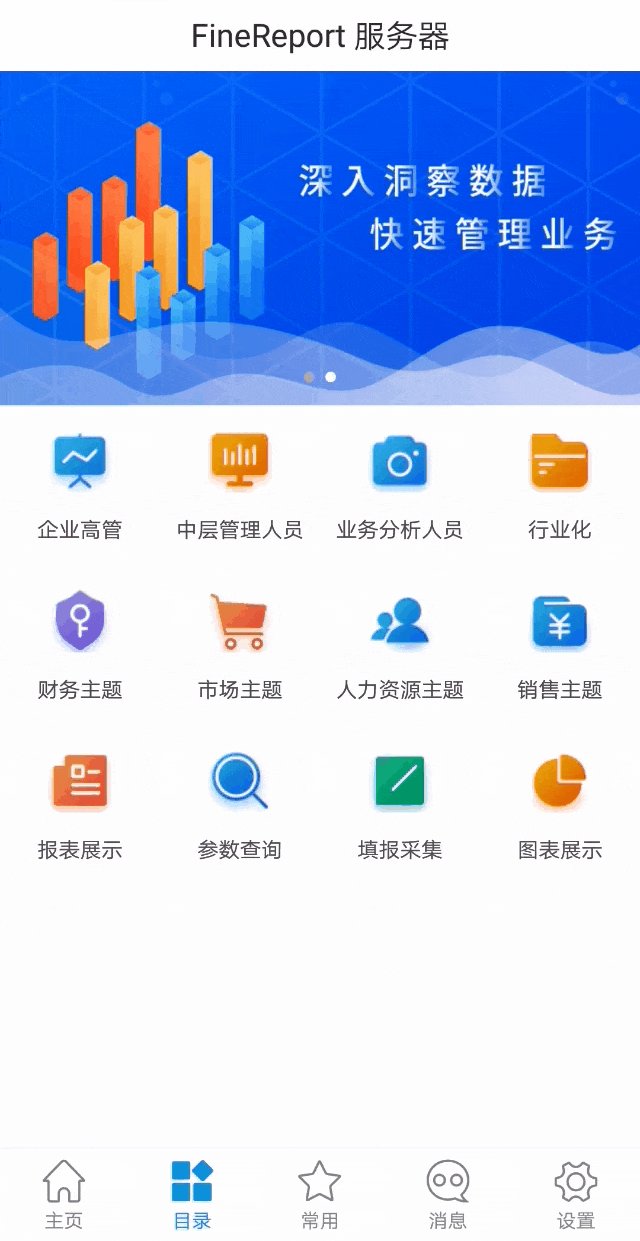
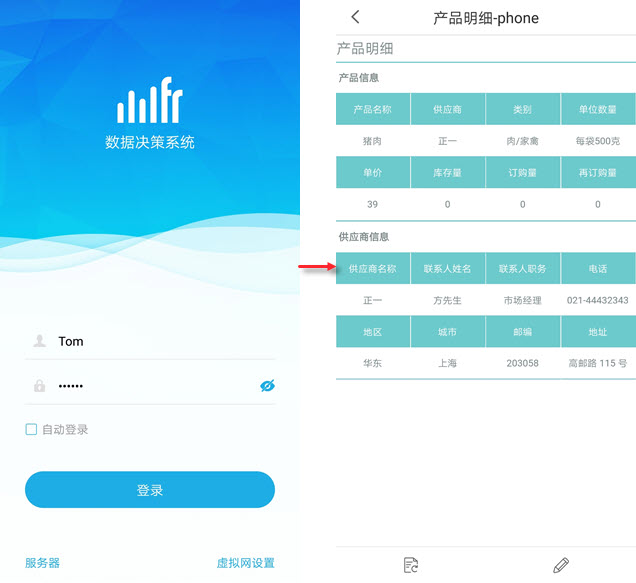
3)登录成功后,跳转至报表界面(若有主页,在主页基础上弹出报表界面)。
注:若开启了 模板权限,则判断登录用户是否有权限访问,若没有则弹出「没有权限」的提示。

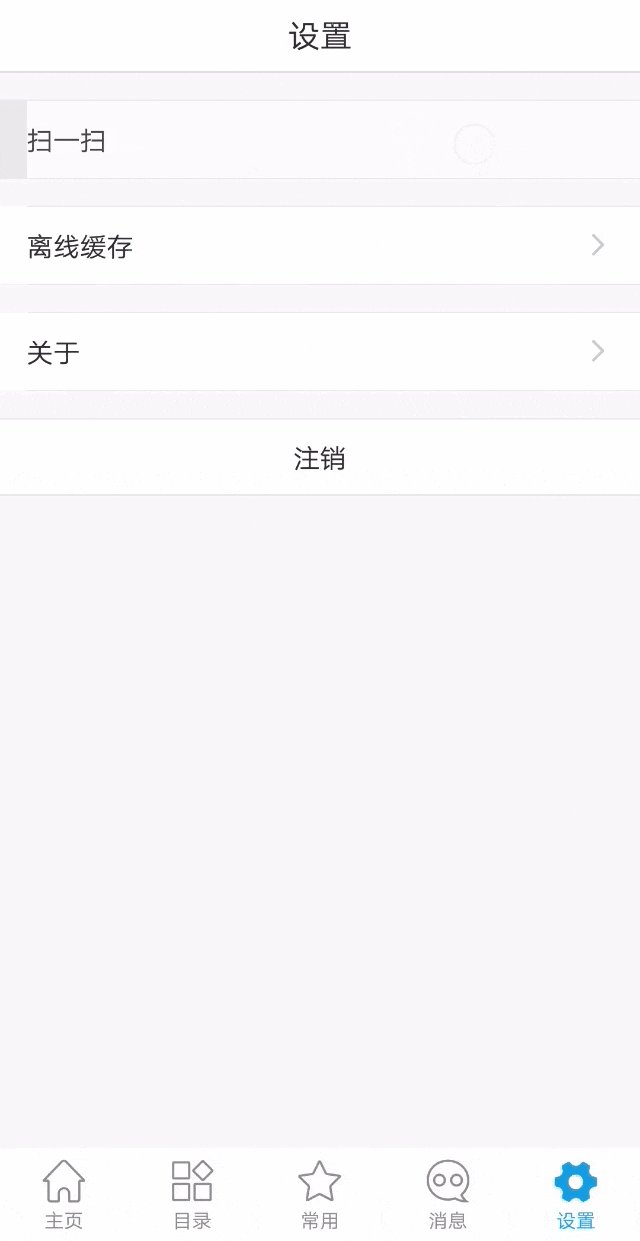
3.2.3 设置界面扫描二维码
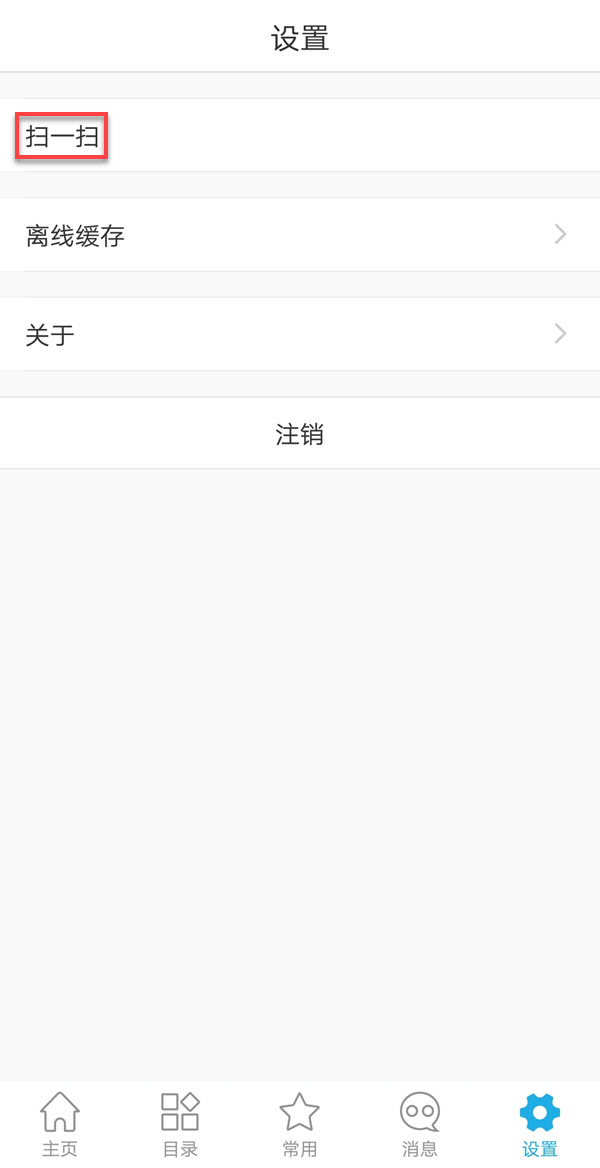
1)在 App 设置界面新增扫一扫功能,如下图所示:

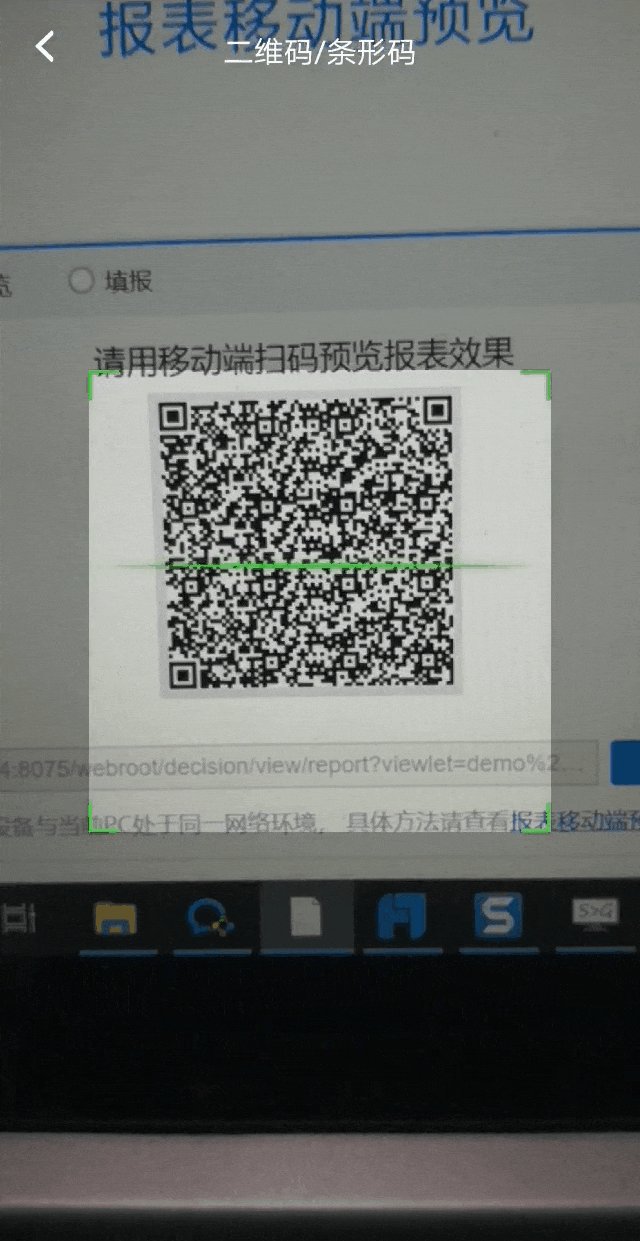
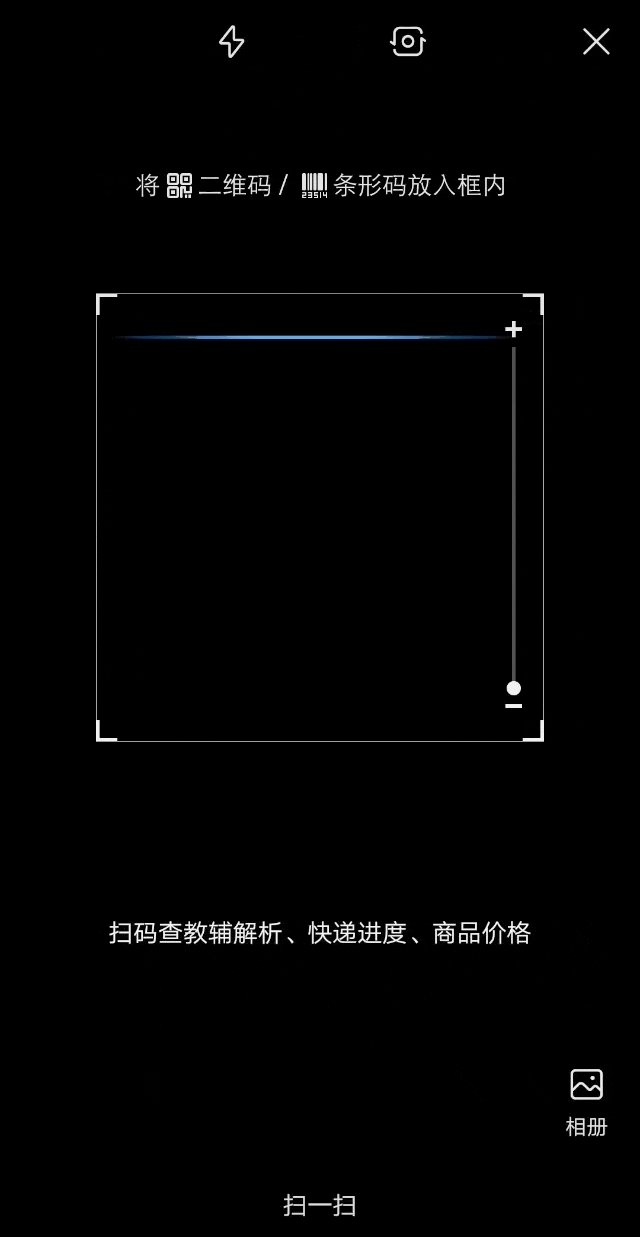
2)进入到 APP 后,进入到设置界面点击扫一扫,即可调用摄像头识别二维码,并跳转至对应的报表界面,如下图所示:
注:若开启了 模板权限,则判断当前登录的服务器是否为二维码报表链接的服务器,若不是则弹出「目标服务器开启权限认证,请登录目标服务器后再尝试」的提示,若是则判断用户是否有权限访问,没有则弹出「没有权限」的提示。
3.3 H5 预览
需要下载「HTML5移动端展现插件」 。
10.0 中,H5 主页链接为:http://ip:端口号/webroot/decision/url/mobile;
例如:http://192.168.1.107:8075/webroot/decision/url/mobile 。
3.3.1 插件安装
点击下载插件: HTML5移动端展现插件
设计器插件安装方法参照 设计器插件管理
服务器安装插件方法参照 服务器插件管理
3.3.2 微信扫描二维码
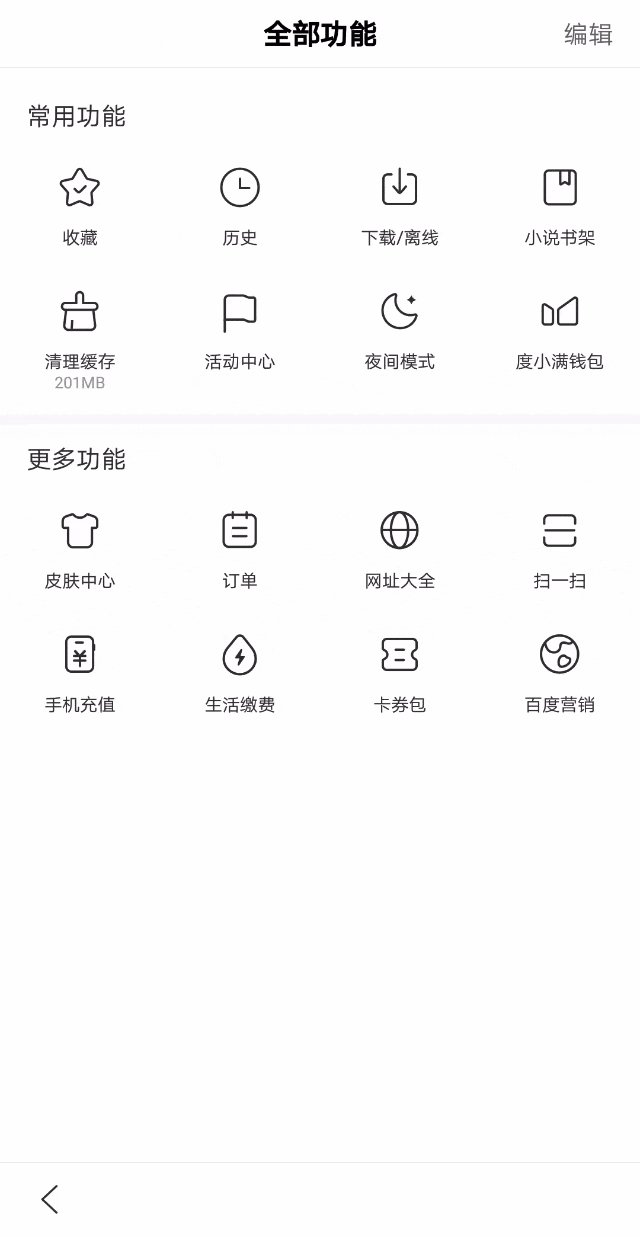
3.3.3 浏览器扫描二维码
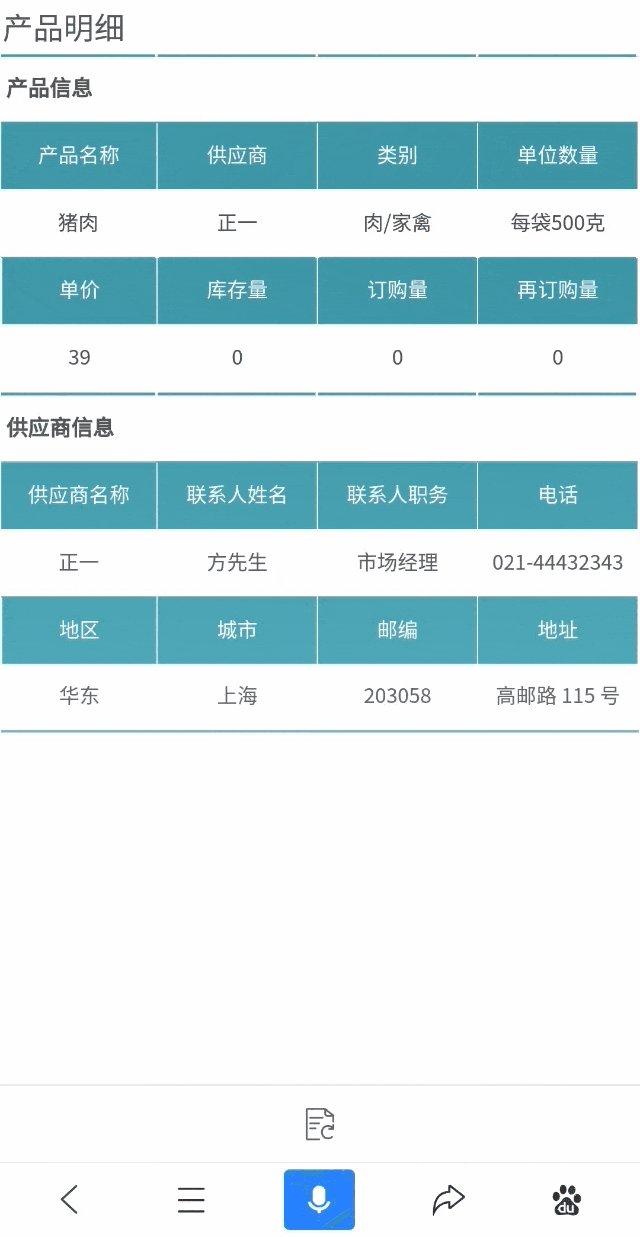
比如 QQ 浏览器、UC 浏览器、猎豹浏览器、百度浏览器等在地址栏都有明显的二维码扫描功能,直接点击扫描即可查看模板。百度浏览器预览模板如下图所示:

注: Safari 浏览器没有二维码扫描功能,可以使用 iPhone 相机扫描二维码,这时顶部的通知栏会弹出提示,点一下就可以用 Safari 打开。
3.4 微信/钉钉集成
挂载 FS 目录时,直接 H5 解析;
挂载单张模板时,需要添加 &op=h5,即可 H5 解析;
4. 注意事项编辑
4.1 注意事项一
场景描述:
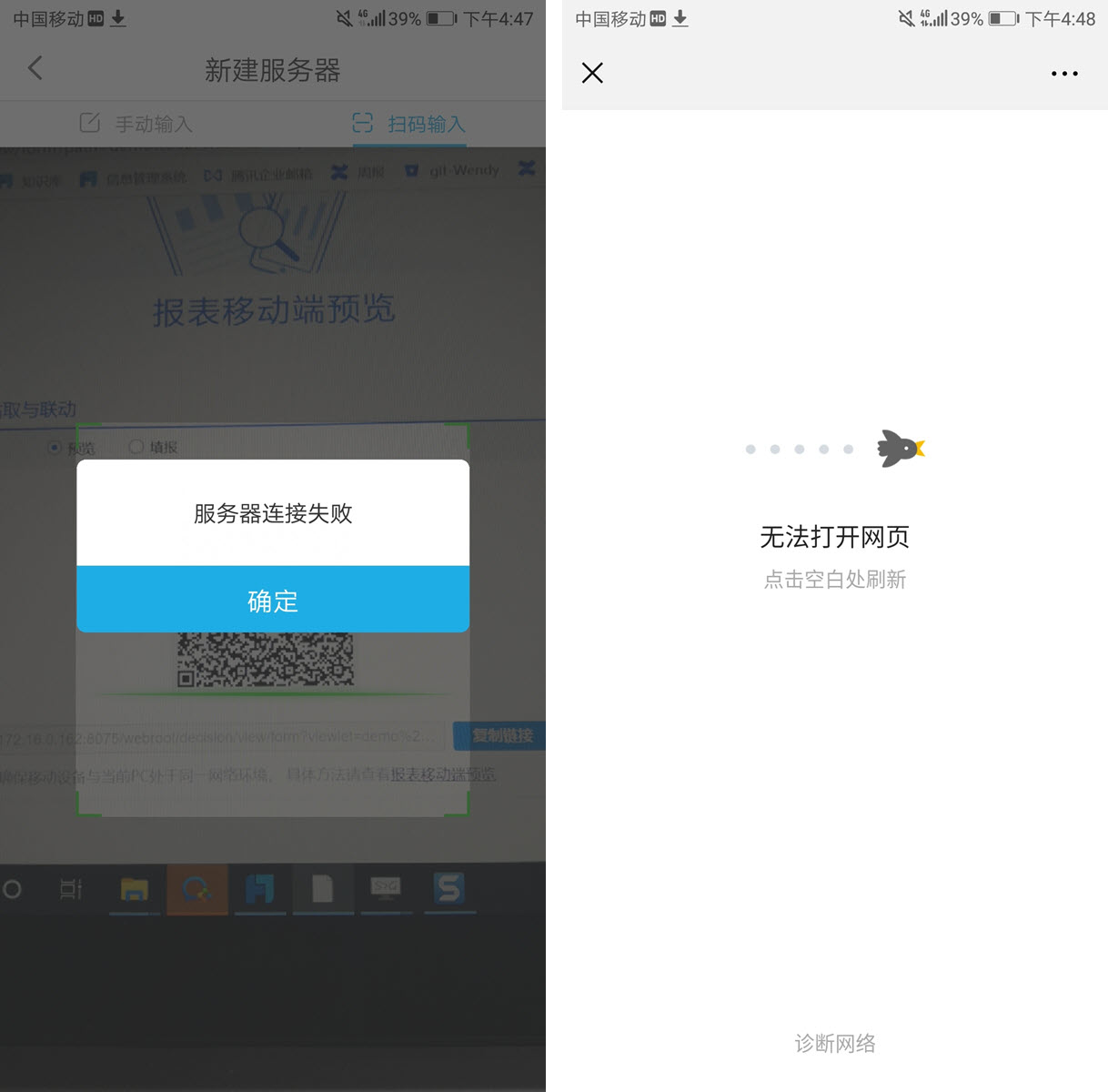
用户移动端预览时,手机和电脑已连接相同的无线网络仍不能正常使用,扫描二维码时提示新建服务器失败或无法打开网页。如下图所示:

原因:用户电脑连接多个网络,二维码下方链接中 IP 地址对应的网络与移动设备所连接的网络是不相同的。
解决方案:
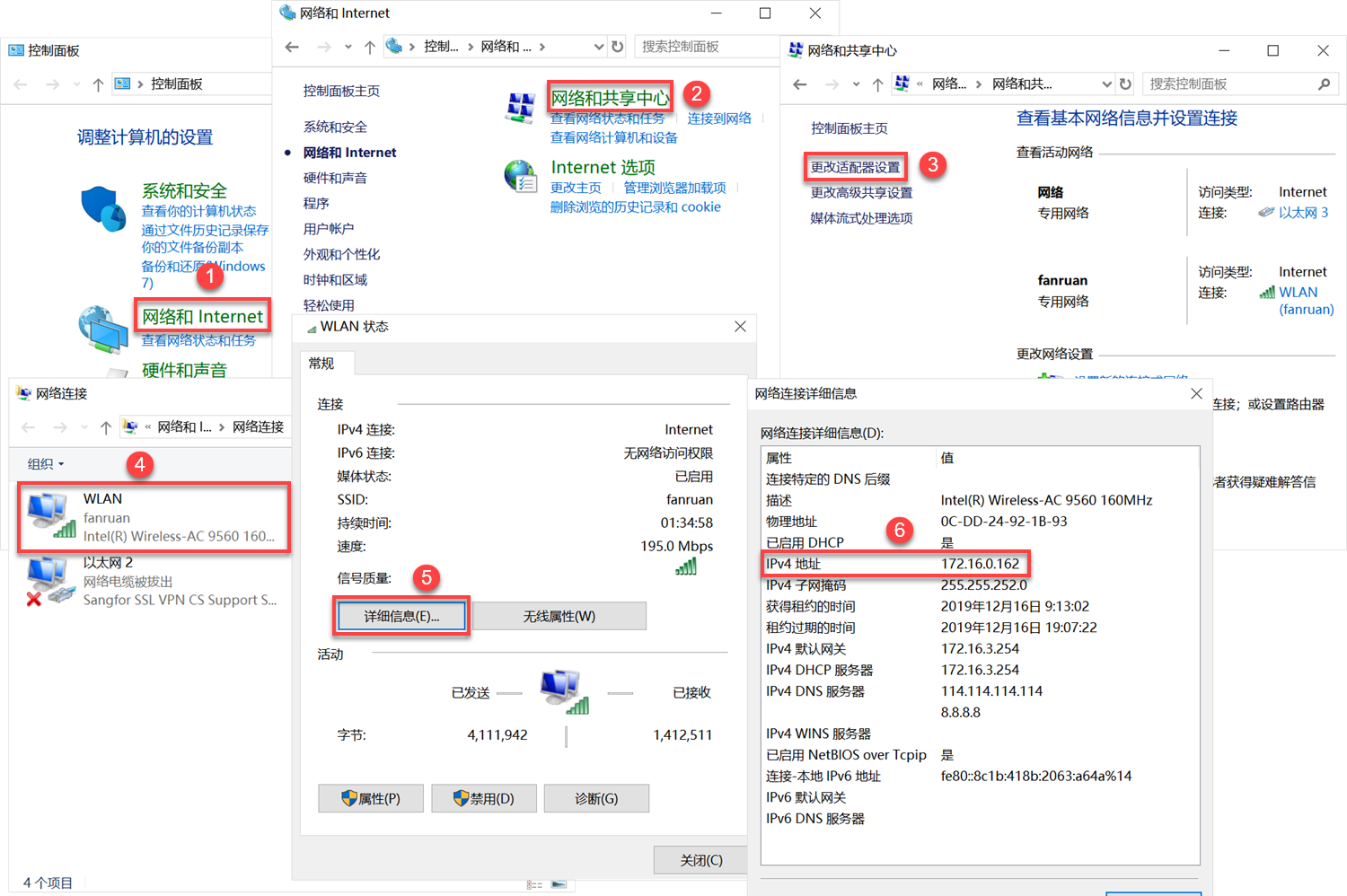
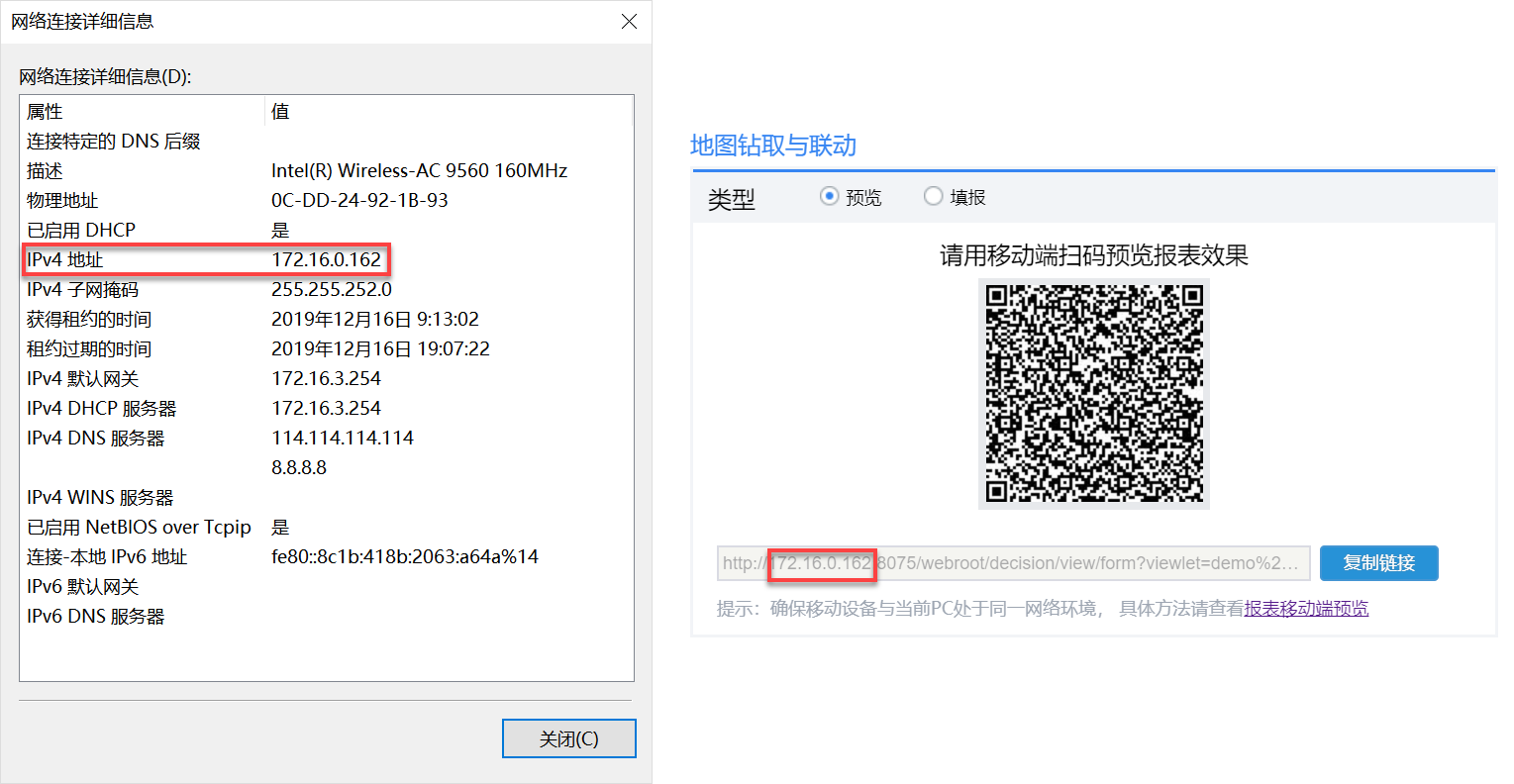
1)查看本机 IP 地址。在本地电脑中进入「控制面板」,点击网络和Internet>网络和共享中心>更改适配器设置>WLAN>详细信息,查看 IPv4 地址。
注:用户请根据实际情况查看本机 IPv4 地址,该步骤仅供参考。
如下图所示:

2)对比 IPv4 地址和报表所生成二维码下方链接中的 IP 地址是否一致,若不一致,关掉或删除二维码下方链接中 IP 地址对应的网络,PC 端切换网络后重新生成二维码。

4.2 注意事项二
场景描述:
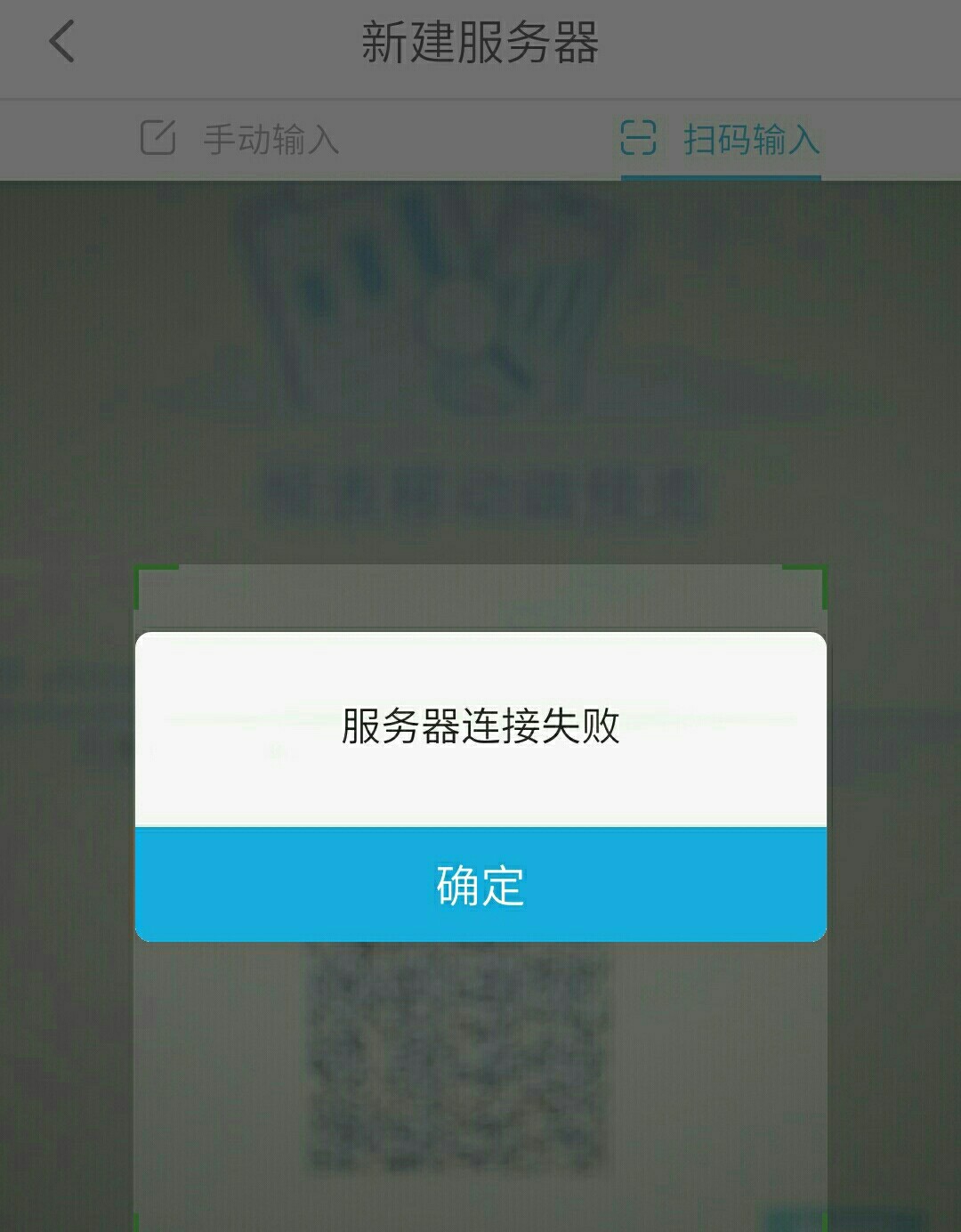
Windows 系统如果按照文档流程操作且应用配置符合要求,但是仍然无法扫码与服务器建立连接进行预览,具体表现为弹出警告信息服务器连接失败,截图如下所示:

解决方案:
经测试无法预览的问题由 Windows 防火墙引起,用户只需关闭 Windows 防火墙,再进行移动端预览操作即可。
4.3 注意事项三
场景描述:
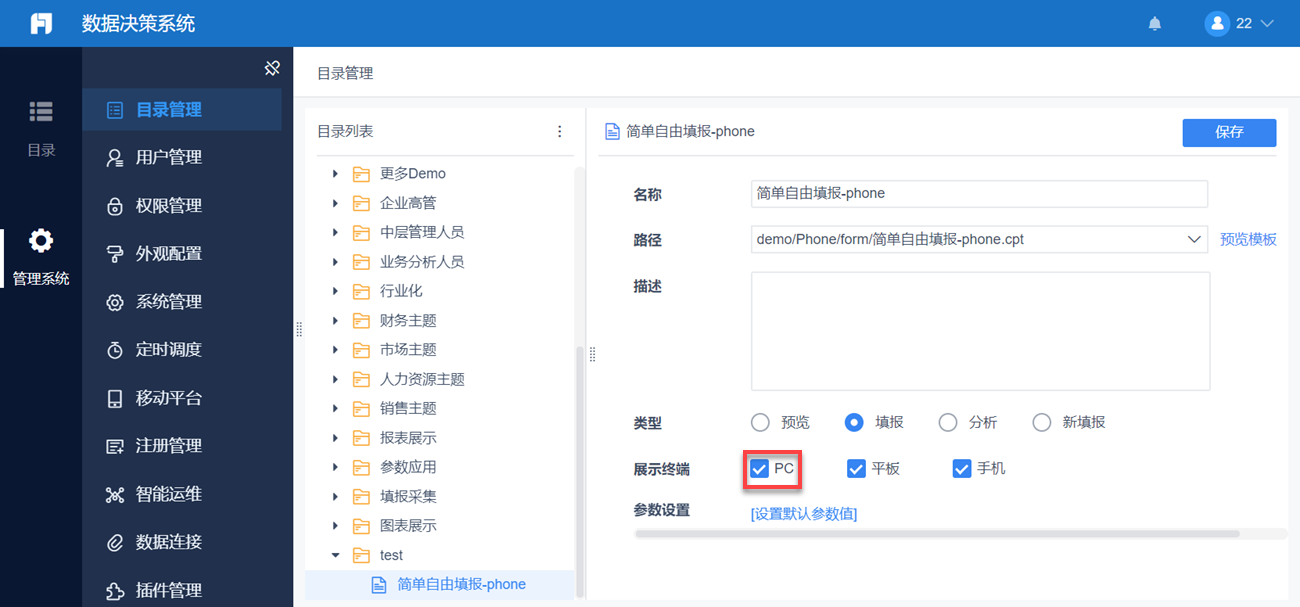
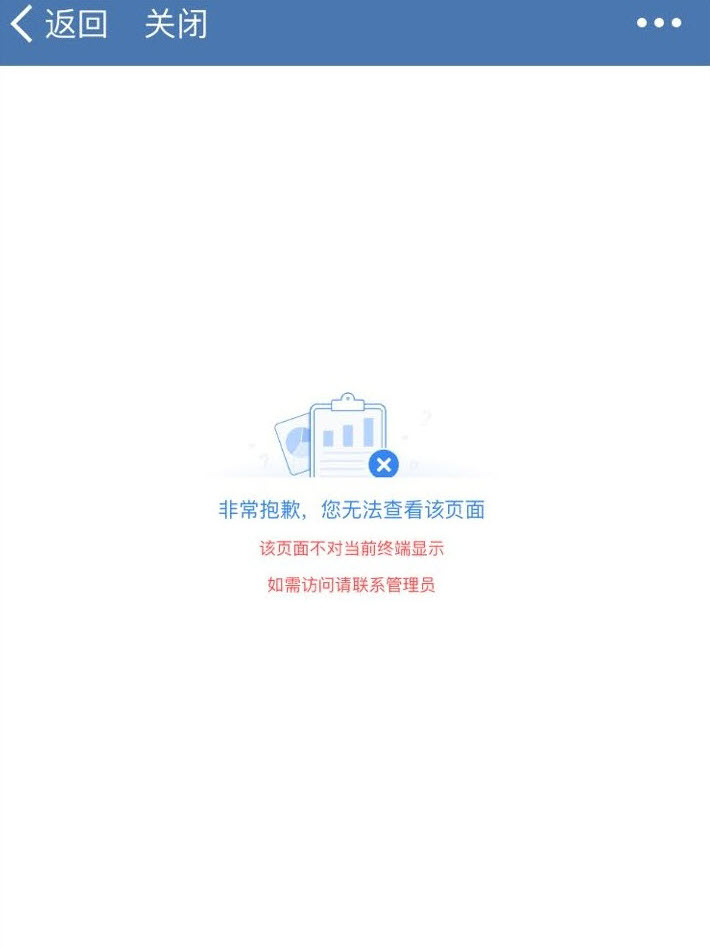
数据决策系统平台挂载「填报模板」时,如果展示终端只勾选平板和手机,不勾选 PC,用户在 HTML5 填报预览时会报错:该页面不对当前终端显示,如需访问请联系管理员。
截图如下所示:

解决方案:
移动端 H5 填报预览目前不支持 H5 解析,填报模板是 PC 解析的,鉴权走的 PC 端逻辑,所以终端展示必须勾选PC,如下图所示: