1. 概述编辑
1.1 版本
| 报表服务器版本 | JAR 包 | App 版本 | HTML5 移动端展现插件版本 |
|---|---|---|---|
| 10.0 | 2018-11-06 | 10.0 | V10.0.45 |
1.2 应用场景
用户需要查看 FineReport 制作的模板在移动端的效果时,可通过移动端(APP、微信、浏览器等)预览查看。
1.3 功能简介
在 FineReport 设计器中打开模板,点击移动端预览,使用手机扫码预览模板,用户可直观地看到所预览模板的实际效果。
2. APP 预览编辑
2.1 下载 APP
APP 下载请参考:APP 下载
2.2 安装 APP
APP 安装请参考:APP 安装
2.3 模板准备
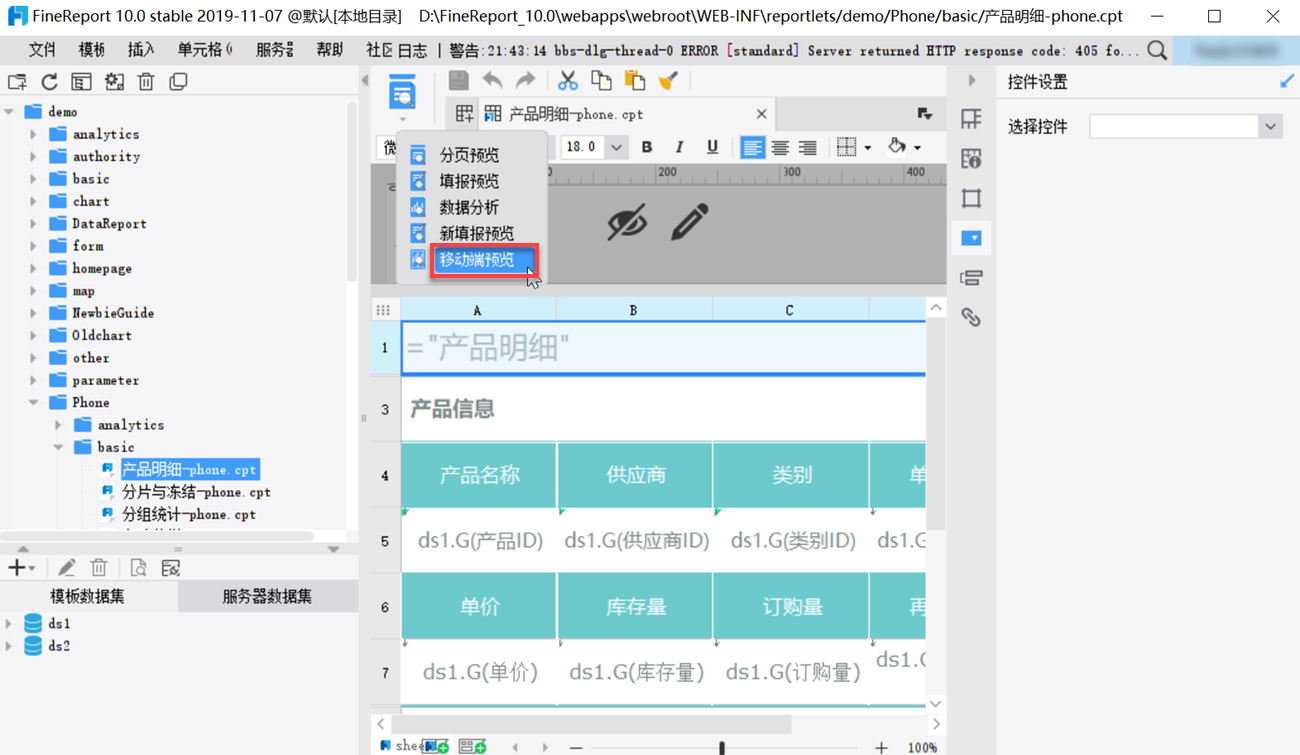
1)在 FineReport 设计器中,打开模板: %FR_HOME%\webapps\webroot\WEB-INF\reportlets\demo\phone\basic\产品明细-phone.cpt
点击移动端预览,如下图所示:

2)点击移动端预览后,PC 端浏览器显示页面如下图所示:

| 属性 | 备注 | 注意事项 |
|---|---|---|
| 产品明细-Phone | 报表名称 | 确保移动端设备与当前 PC 处于同一网络环境。 推荐方法: 方法一:打开手机上的热点,用电脑连接手机热点;另外防止 IP 未切换到无线网络的 IP,请拔掉有线网 方法二:参考本文 4.1 章节。 |
| 类型 | 报表预览类型,分为普通预览和填报预览 | |
| 二维码 | 报表访问链接二维码,可直接被 App 和第三方浏览器等识别访问 | |
| 复制链接 | 若当前 URL 中的 IP 地址为 localhost,自动识别为当前设备网络环境的 IP 地址,并提示: 确保移动设备与当前 PC 处于同一网络环境 |
注:决策报表不支持填报预览。
2.4 添加服务器
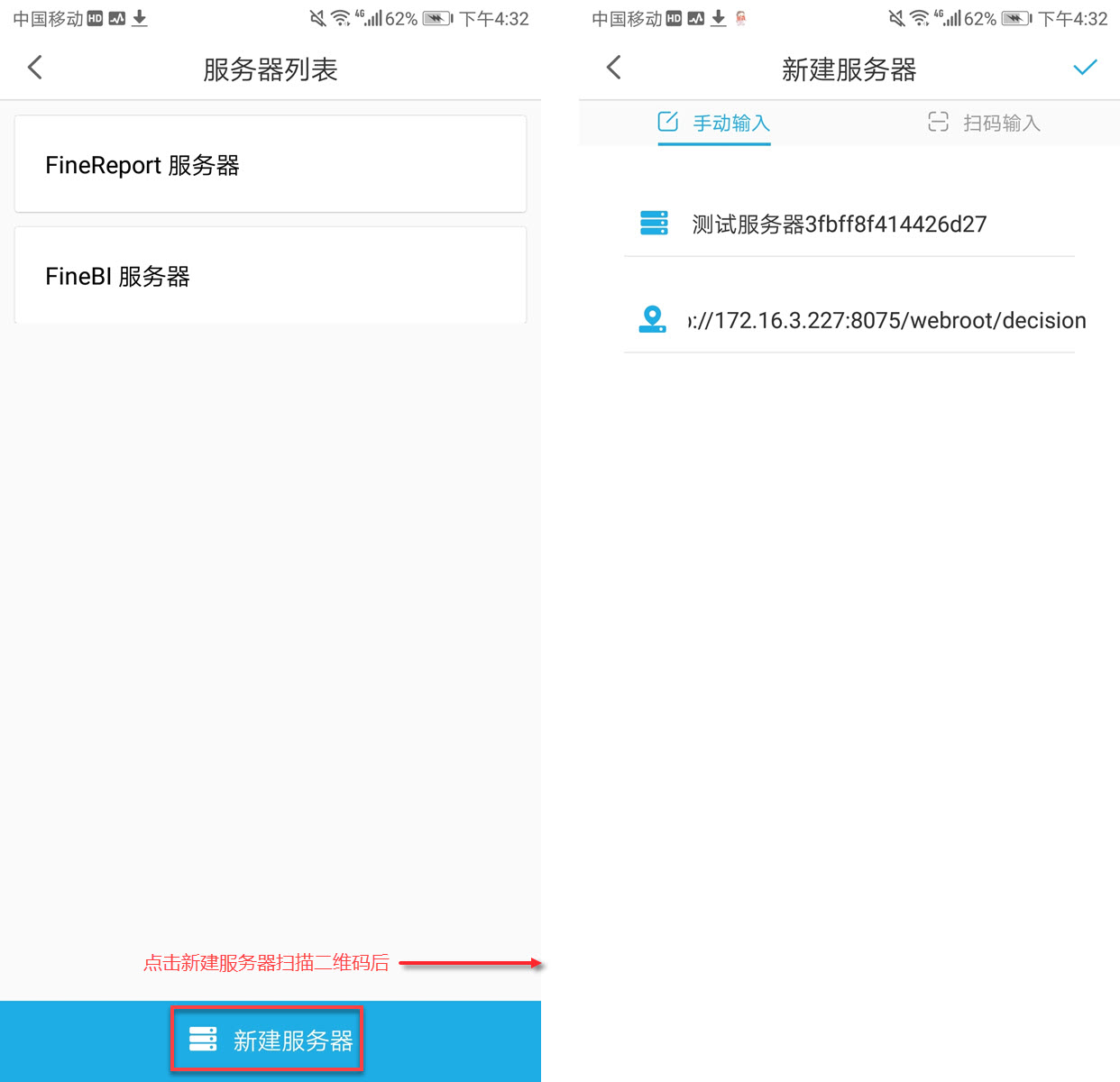
打开 APP,点击服务器>新建服务器,直接扫描本文 2.3 章中生成的二维码,如下图所示:

注1:若服务器列表中有当前模板链接的服务器地址,跳转至已有服务器登录界面。
注2:若存在多个不同名称的相同服务器则选择第一个。
2.4 APP 登录
点击「新建服务器」右上角符号,确认新建服务器信息;
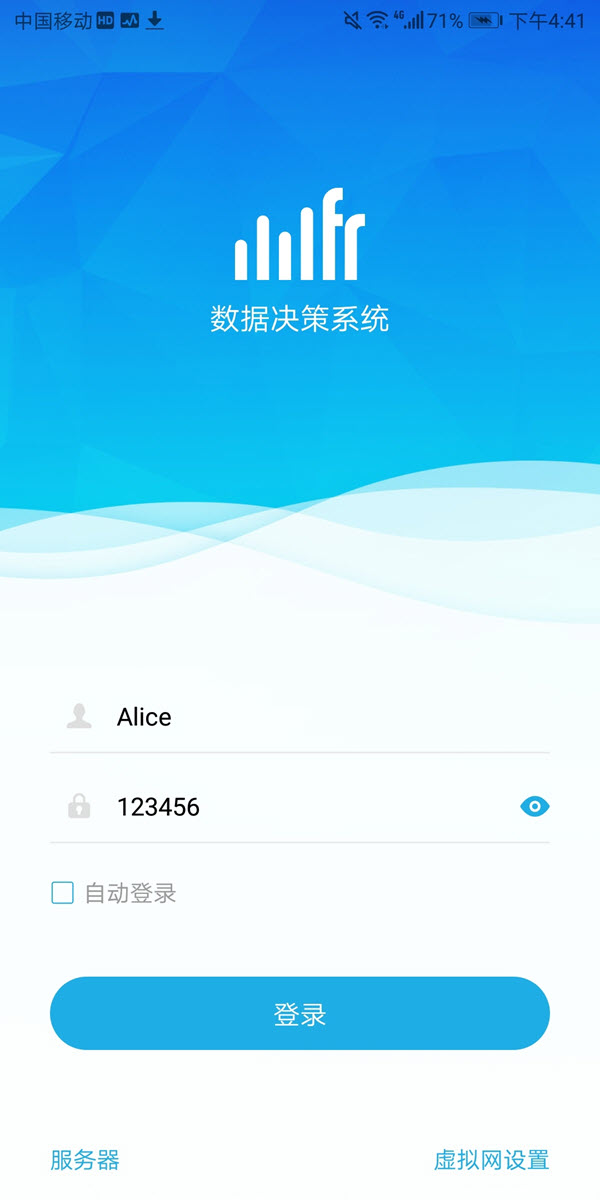
在 APP 登录页输入用户名和密码(管理员账号或内置用户),如下图所示:

注1:若数据决策系统平台未初始化,请参考 决策系统简介 第二章。
注2:此处可输入 FineReport 设计器内置用户的账号和密码,以 Alice 为例,其账号和密码分别为(Alice,123456)。
注3:FineReport10.0 平台采用了 AccessToken 验证,勾选自动登录后,AccessToken 有效期为 14 天,超过 14 天需要重新登录。
2.5 效果预览
APP 登录成功后,效果如下图所示:

注:若开启了 模板权限 ,则判断登录用户是否有权限访问,若没有则弹出「没有权限」的提示。
3. HTML5 端预览编辑
3.1 安装插件
点击下载插件: HTML5移动端展现插件
设计器插件安装方法参照 设计器插件管理
服务器安装插件方法参照 服务器插件管理
3.2 模板准备
模板请参考本文 2.3 章节模板准备。
3.3 HTML5 端扫码
3.3.1 微信扫描二维码
3.3.2 浏览器扫描二维码
比如 QQ 浏览器、UC 浏览器、猎豹浏览器、百度浏览器等在地址栏都有明显的二维码扫描功能,直接点击扫描即可查看模板。
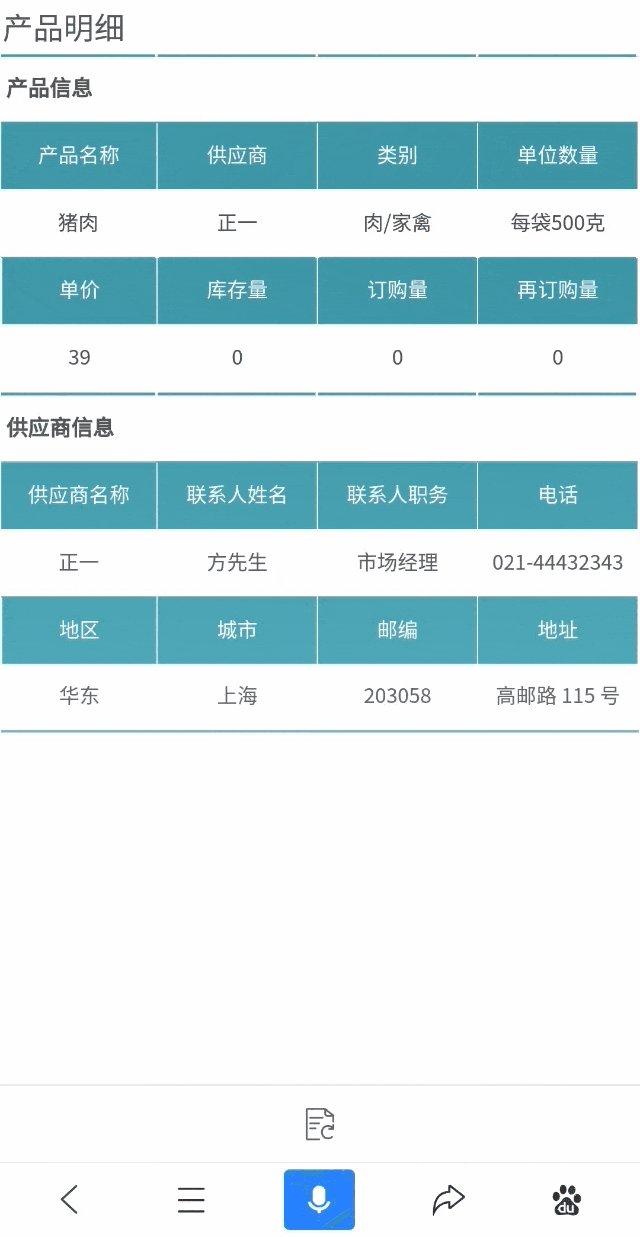
百度浏览器预览模板如下图所示:

注: Safari 浏览器没有二维码扫描功能,可以使用 iPhone 相机扫描二维码,这时顶部的通知栏会弹出提示,点一下就可以用 Safari 打开。
4. 移动端集成编辑
5. 注意事项编辑
5.1 服务器连接失败
5.1.1 报错一
问题描述:
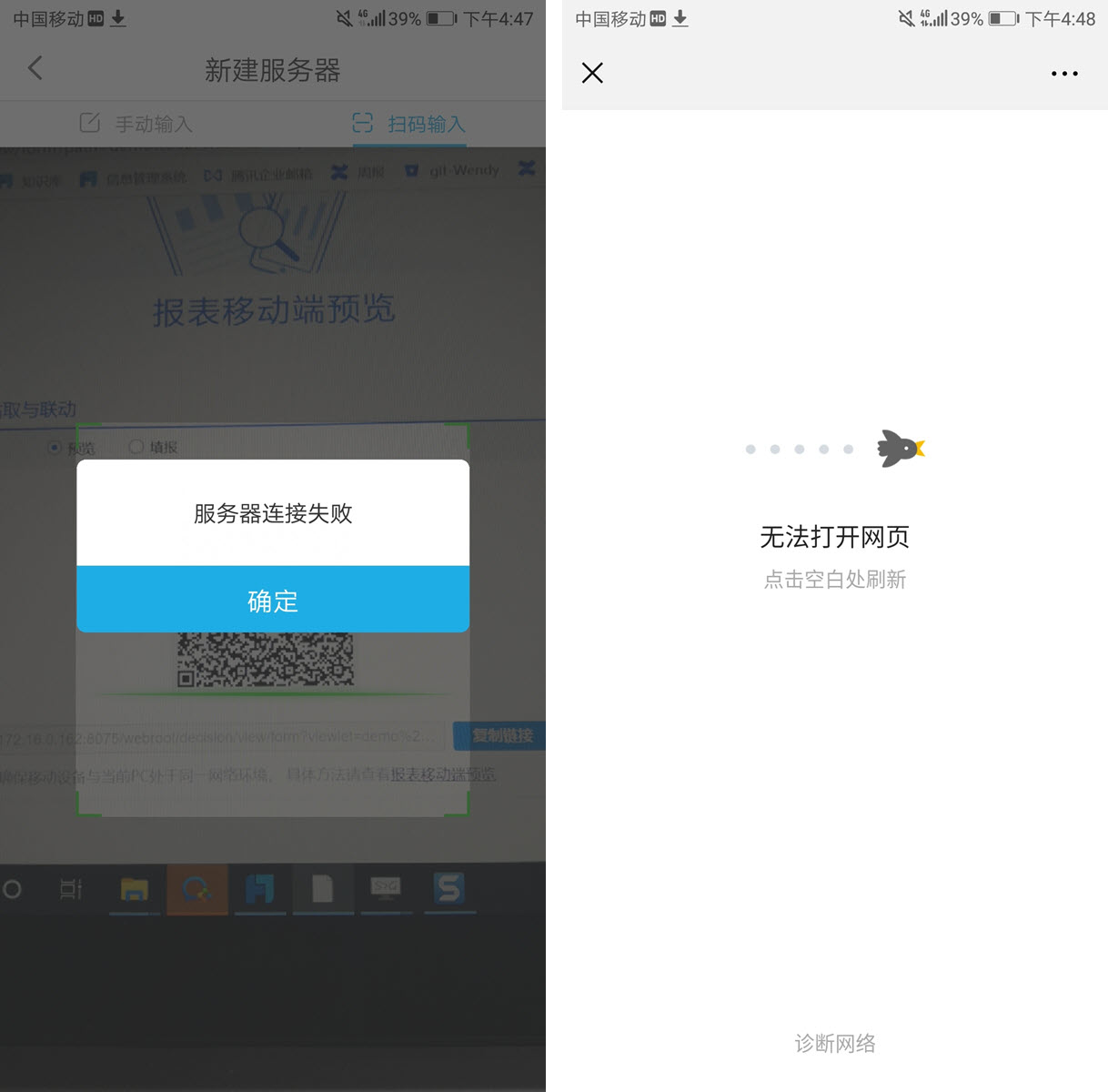
用户移动端预览时,手机和电脑已连接相同的无线网络仍不能正常使用,扫描二维码时提示新建服务器失败或无法打开网页。如下图所示:

原因分析:
用户电脑连接多个网络,二维码下方链接中 IP 地址对应的网络与移动设备所连接的网络是不相同的。
解决方案:
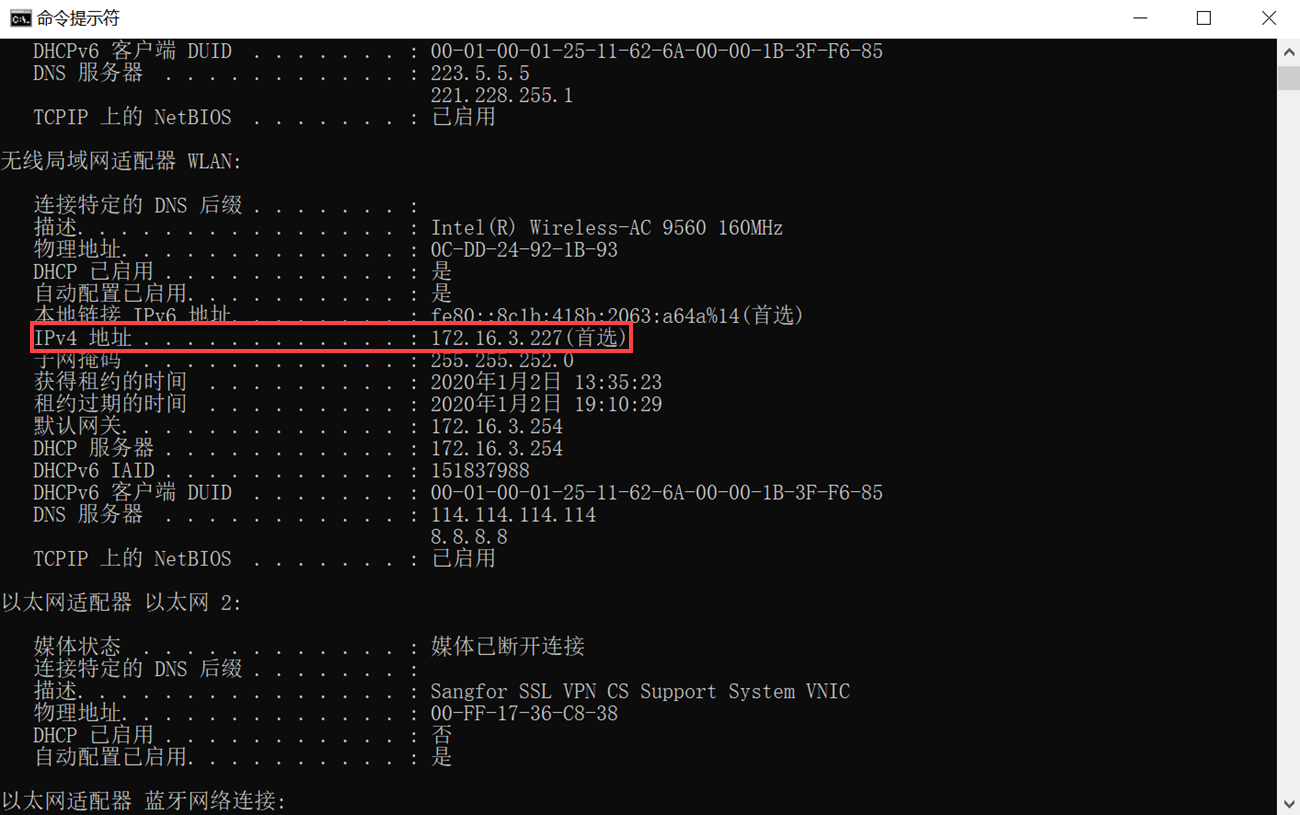
1)CMD 命令提示窗口下输入:ipconfig /all
即可查看本机实际 IP 地址,如下图所示:

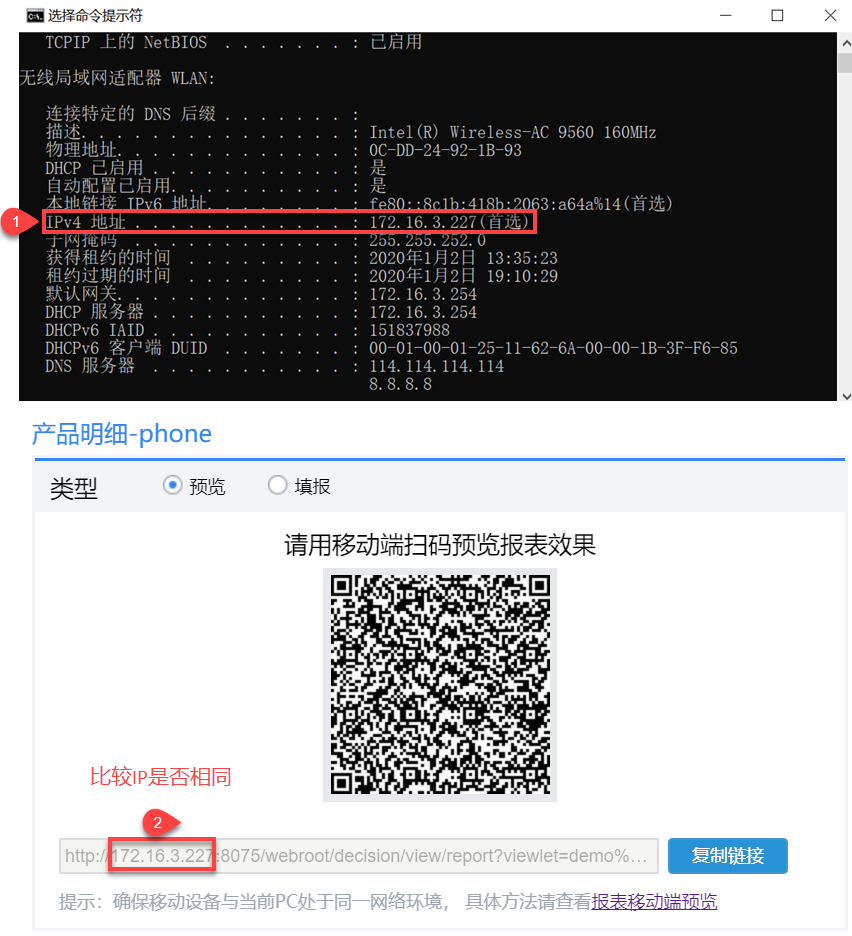
2)将所查到的 IPv4 地址与报表所生成二维码下方链接中的 IP 地址比较,如下图所示:

若不一致,关掉或删除二维码下方链接中 IP 地址对应的网络,PC 端切换网络后重新生成二维码,使用 APP (确认所连接网络为 PC 端切换后的网络)扫码预览。
5.1.2 报错二
问题描述:
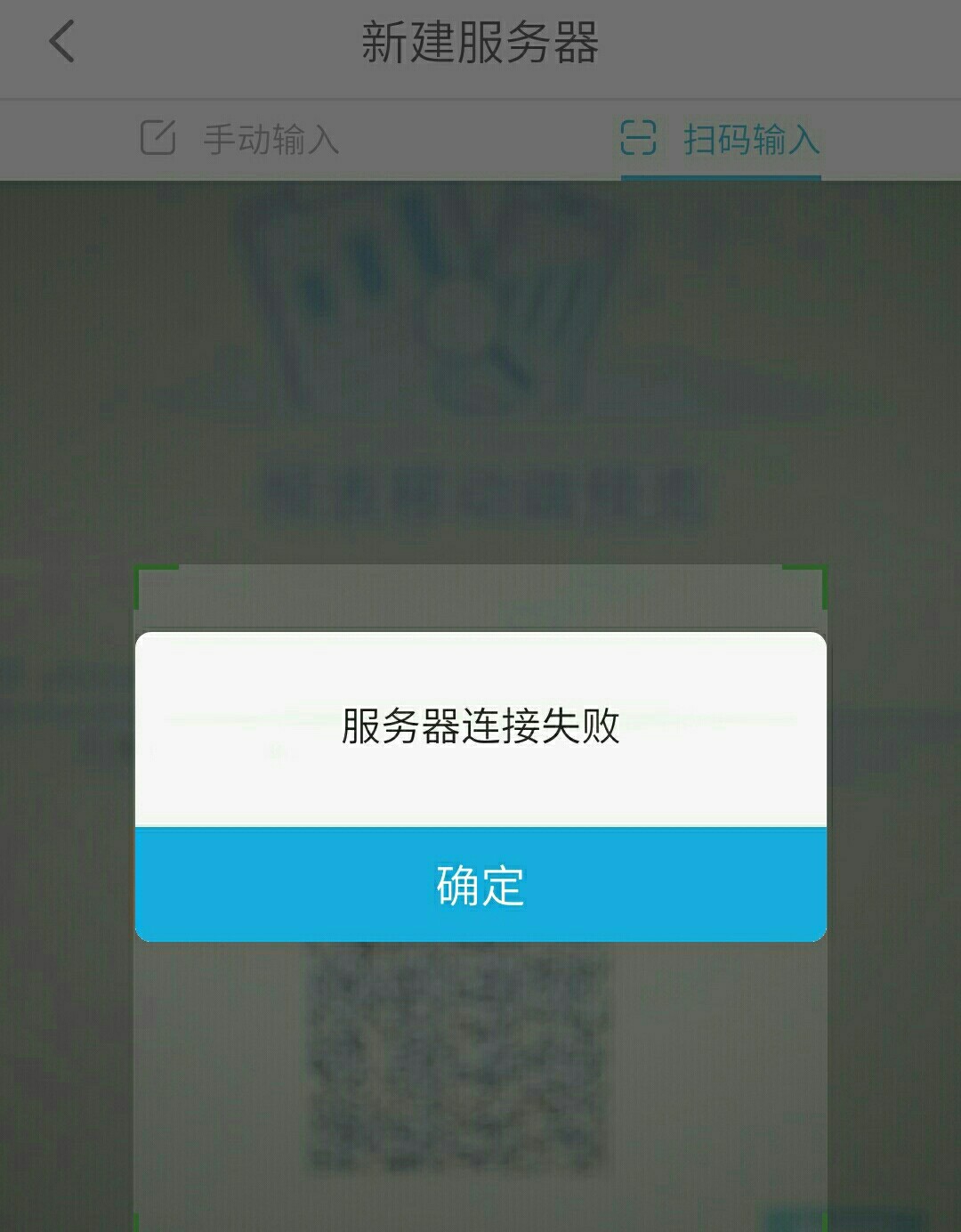
移动端预览模板时弹出警告信息服务器连接失败,如下图所示:

解决方案:
若确认已经按照文档流程操作且应用配置符合要求,该报错可能是由 Windows 防火墙引起。
用户关闭 Windows 防火墙,再进行移动端预览操作即可。
5.2 HTML5 填报预览报错
问题描述:
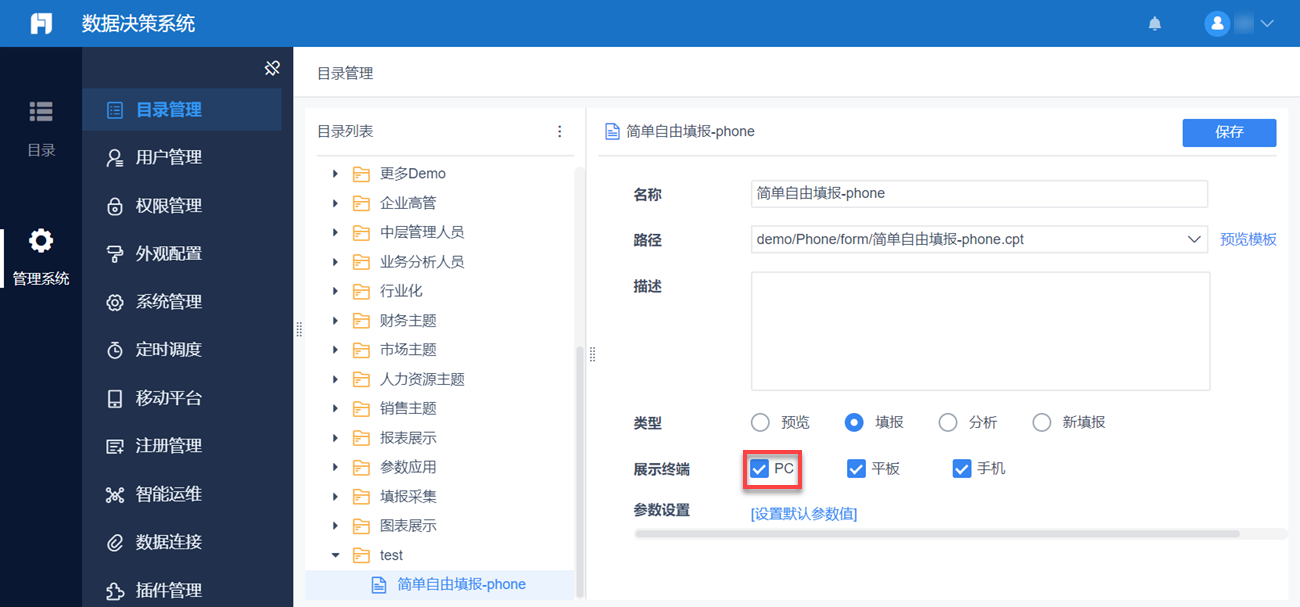
决策系统平台挂载「填报模板」时,如果展示终端只勾选平板和手机,不勾选 PC,用户在 HTML5 填报预览时会报错:该页面不对当前终端显示,如需访问请联系管理员
报错如下图所示:

解决方案:
移动端 H5 填报预览目前不支持 H5 解析,填报模板是 PC 解析的,鉴权走的 PC 端逻辑,所以终端展示必须勾选PC,如下图所示: