1. 概述编辑
1.1 应用场景
图表预定义样式是指保存在服务器端,对整个工程模板起作用的样式,选择某个预定义配色样式,新建图表时的默认样式即为该选择的样式。
注:模板 图表系列 中设置的样式优先级高于默认样式。
1.2 功能介绍
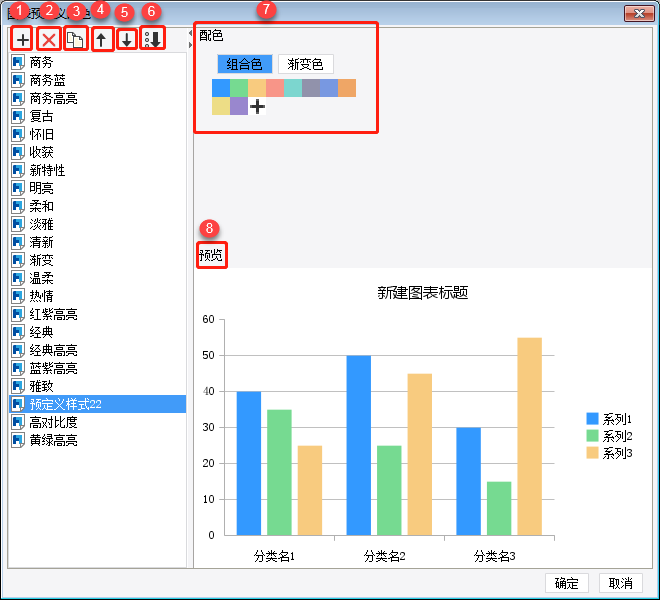
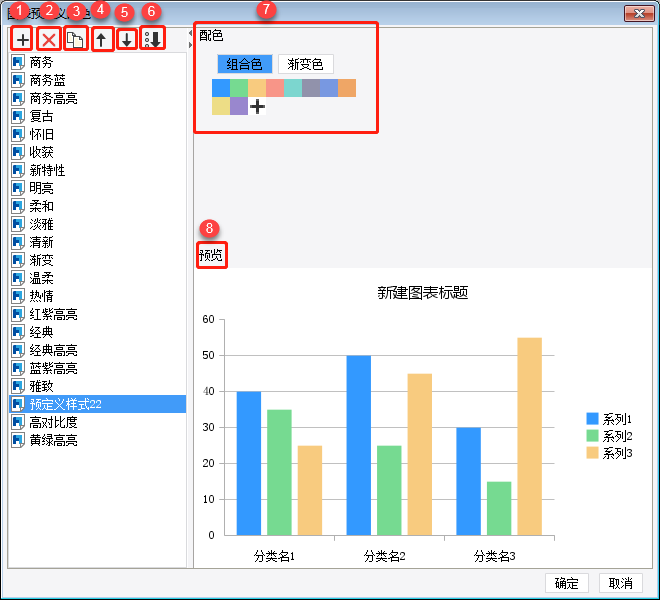
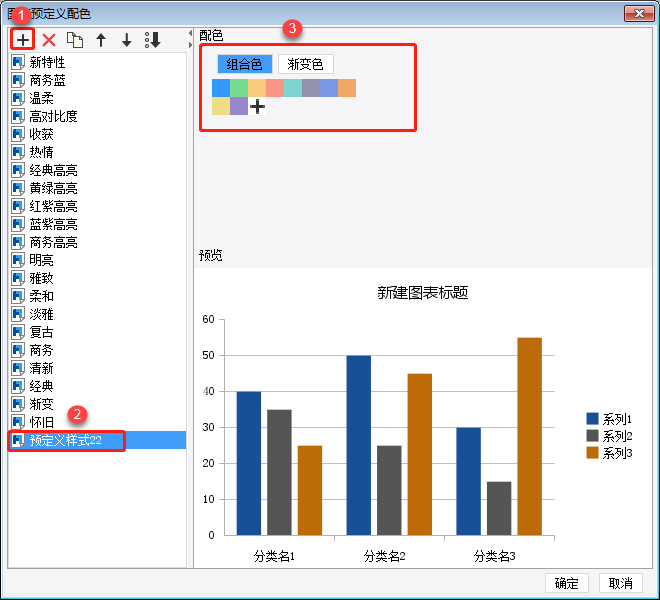
图表预定义样式共有 7个通用设置项,分别是:预定于样式的添加,删除,复制,上移,下移,排序,配色,1个预览模块,如下图所示:

2. 属性介绍编辑
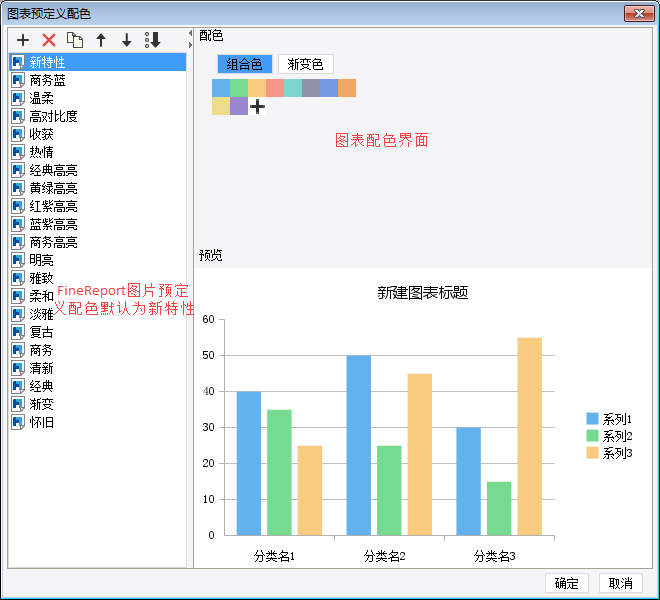
打开设计器,点击服务器>图表预定义配色,可以看到多个 FineReport 内置的预定义配色方案,如下图所示:

2.1 图表预定义样式整体设置项
添加,删除,复制,上移,下移,排序分别对应如下图1-6设置项,如下图所示:

①添加:添加新的图表预定义样式。
②删除:删除已有的图表预定义样式。
③复制:复制现有的图表预定义样式。
④上移:上移图表预定义样式。
⑤下移:下移图表预定义样式
⑥排序:针对已经设置好的所有图表预定义样式进行排序。
2.2 图表预定义样式配色设置
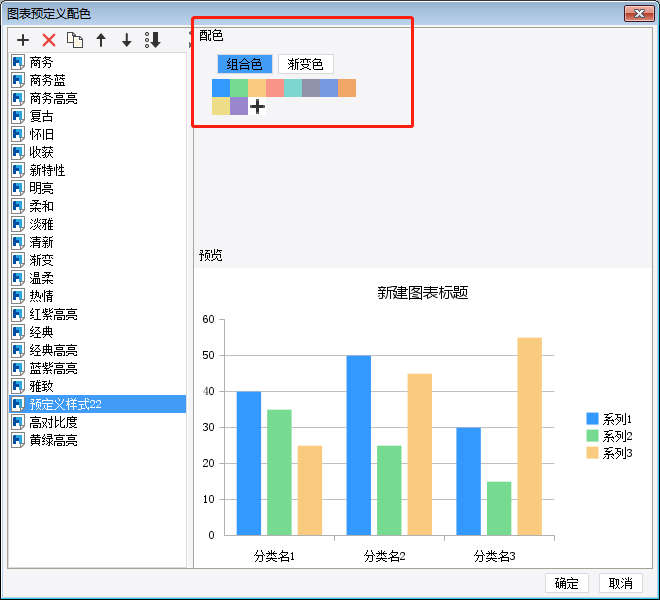
配色设置模块包含:组合色设置和渐变色设置,如下图所示:

组合色设置:一共 11 种颜色,每一种颜色都是由用户自己精确选择,点击界面上的小色块,则弹出“选择颜色”的对话框,可选择自己需要的颜色。也可按加号图表添加更多的颜色。
展示在图表中的颜色也是依次从 16种颜色中横向取得,如果系列超过 16个,则循环。精确设置的色板都是在默认配色的色板上修改。
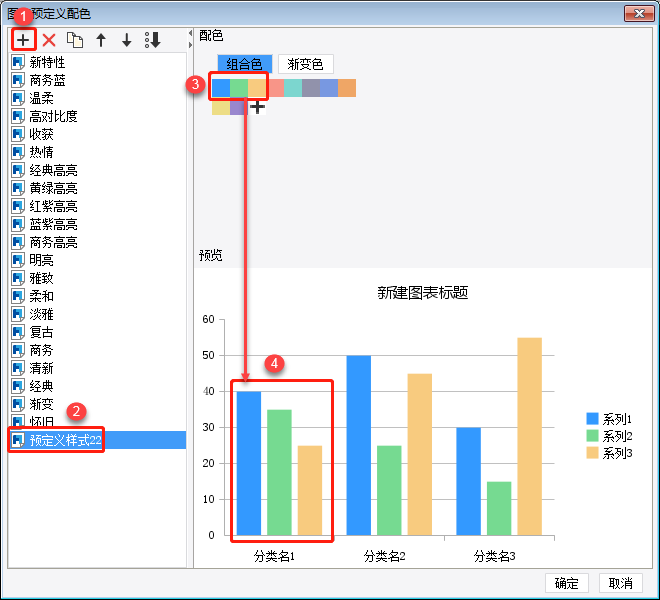
如下图所示:

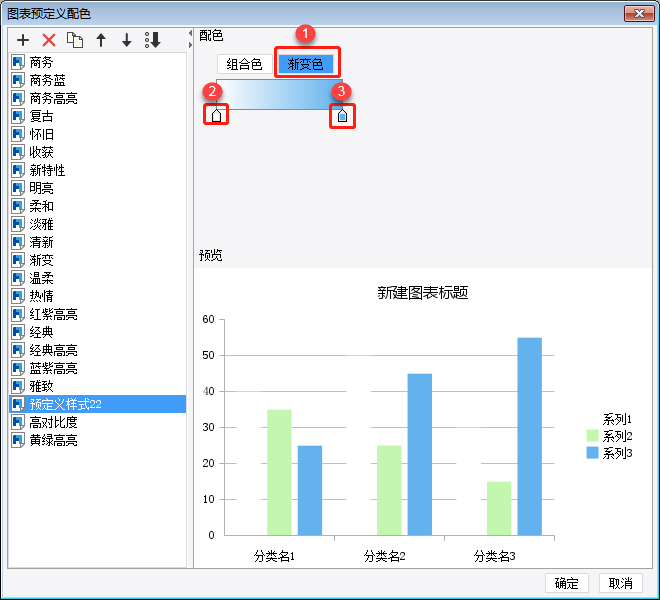
渐变色设置:用户只需选择点击下图②起始颜色和③结束颜色,则图表的颜色就会具体的颜色会以②起始颜色和③结束颜色渐变来显示图表,具体变化根据系列的多少不同。

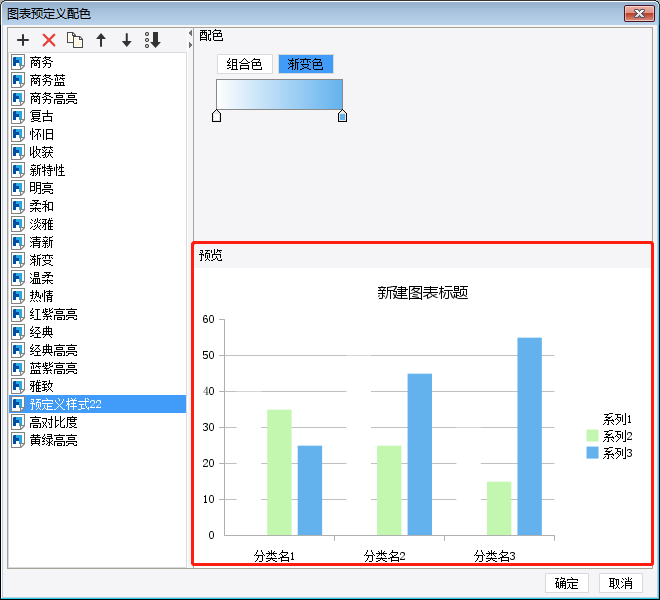
2.3 图表预定义样式预览
依据配色设置后将在预览模块显示该样式设置后的柱形图表效果图,如下图所示:

3. 示例编辑
3.1 新建图表
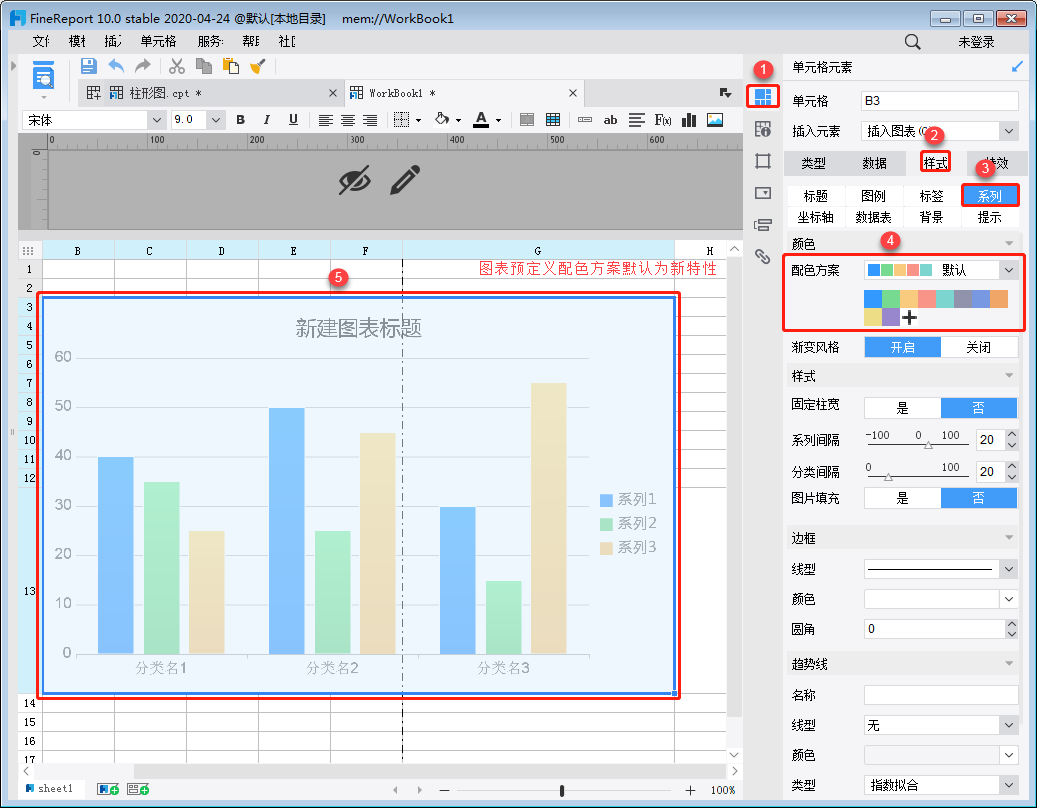
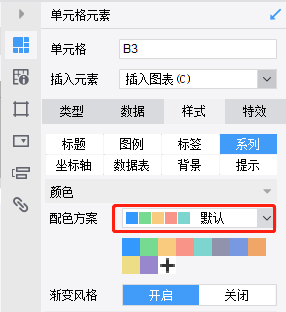
此时新建一张图表,选中图表,点击图表属性表-样式>系列,可以看到其和均是默认选项,那么此图表的配色和风格就是图表预定义样式的配色和风格,
如下图所示:
3.2 新建图表预定义配色
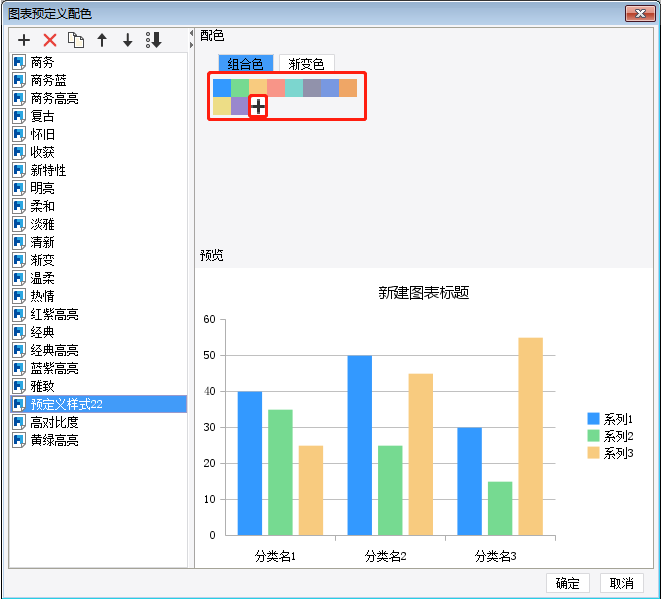
点击面板中的添加按钮,新建预定义样式22,即可添加新的预定义配色。配色有两种方案:组合色和渐变色,如下图所示:
针对实际需求设置对应的配色,配色设置可参考属性介绍。
我们这里使用,分别点击前面三个色块,设置不同的颜色,如下图所示:

点击确定,则默认图表预定义样式变为为预定义样式22。
注:图表预定义配色完毕后,在点击确定前,哪种样式被选定,哪种样式就是默认的预定义配色样式。比如:选中 预定义样式22,点击确定,那么后面模板中出现的默认配色样式就是指 预定义样式22。
3.3 效果查看
打开模板%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\advanced\Chart\FloatChart.cpt,点击图表属性表-样式>系列,可以看到该模板中图表的配色和风格都选择的为默认,如下图所示:
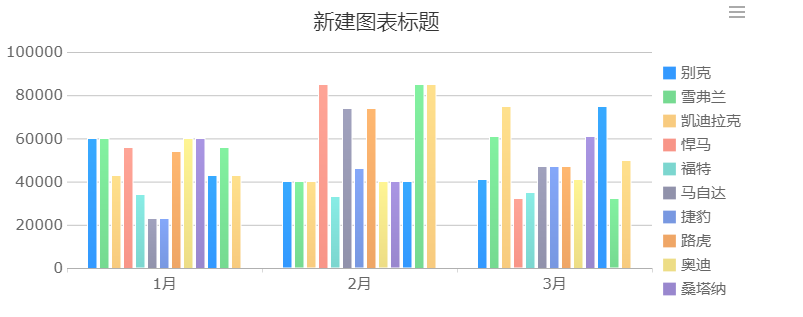
点击分页预览,可以看到其配色样式与图表默认样式中的一致,如下图所示:
3.4 修改模板样式
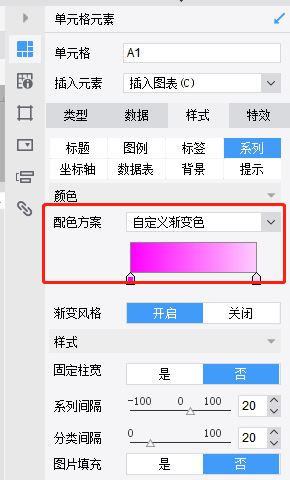
点击图表属性表-样式>系列,配色选择自定义渐变色,如下图所示:
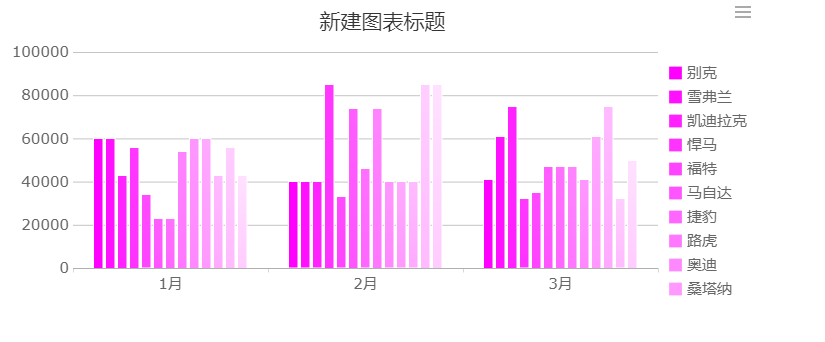
保存模板,点击分页预览,可以看到如下图效果,模板的样式与使用默认样式时有很大区别,即如果图表属性表样式设置中,系列的配色和风格使用默认选项,该图表的样式则会使用服务器>图表预定义配色中选择的样式风格,如果系列的配色或风格不使用默认选项,那么该模板的图表样式则会使用图表属性表-样式>系列的配色:

注:图表属性表样式设置面板里面,如果系列的配色或者风格修改了,不适用默认选项,那么图表的默认样式则不会对图表起作用。
4. 总结编辑
当需要修改某一张图表的颜色风格时,可以在属性表的系列风格中对其单独设置。如果需要对所有模板设置颜色风格,可在服务器>图表预定义配色中添加一种默认样式作为全局风格。单独设置了配色风格的图表,全局风格对其不起作用。
注:图表默认样式对股价图、仪表盘、地图、GIS 地图均不起作用。

