1. 概述编辑
1.1 应用场景
图表预定义配色是指保存在服务器端,对整个工程起作用的预定义配色样式。选择某个预定义配色样式,点击确定后,新建图表时默认配色即为该样式。

1.2 功能入口
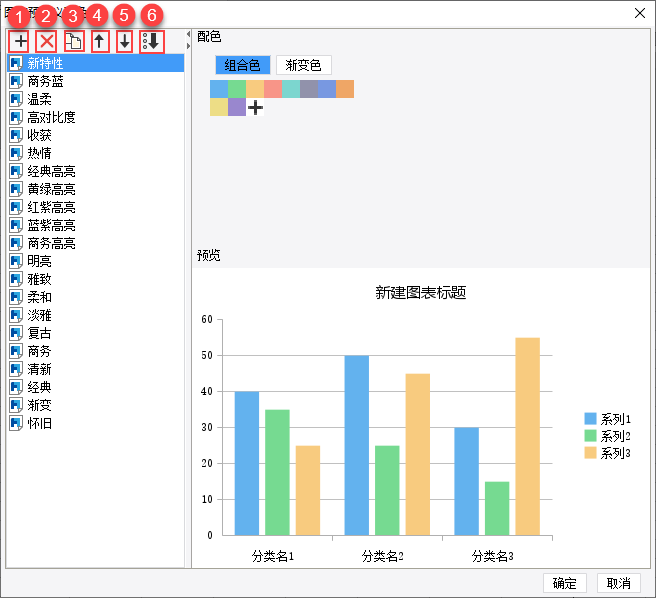
设计器菜单栏点击服务器>图表预定义配色,可以打开图表预定义配色编辑界面,如下图所示:

1.3 功能介绍
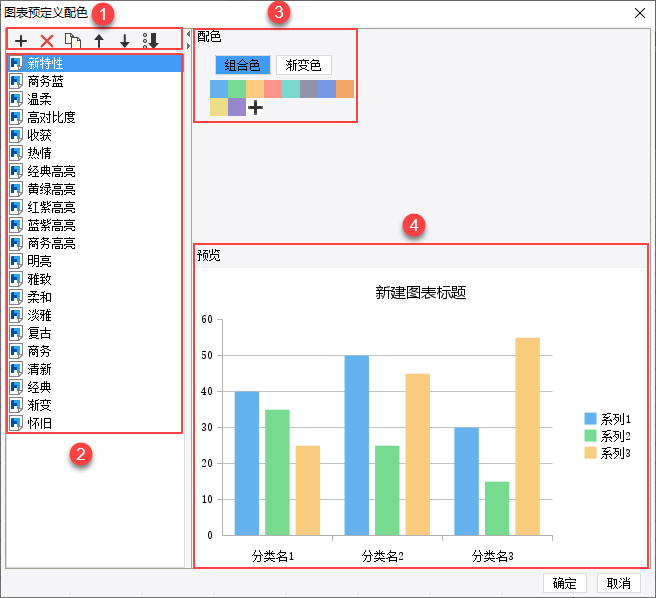
图表预定义样式编辑界面共有 4 个模块,分别如下:

①工具栏:可对下方的预定义配色列表进行操作。
②预定义配色列表:默认和自定义的预定义配色会显示在该区域。
③配色:编辑配色方案的区域。
④预览:预览编辑好的配色方案效果的区域。
2. 属性介绍编辑
2.1 工具栏
预定义配色列表上方有 6 个操作按钮,其作用分别如下:

①添加:添加新的图表预定义样式。
②删除:删除已有的图表预定义样式。
③复制:复制现有的图表预定义样式。
④上移:上移图表预定义样式。
⑤下移:下移图表预定义样式
⑥排序:针对已经设置好的所有图表预定义样式进行排序。
2.2 配色
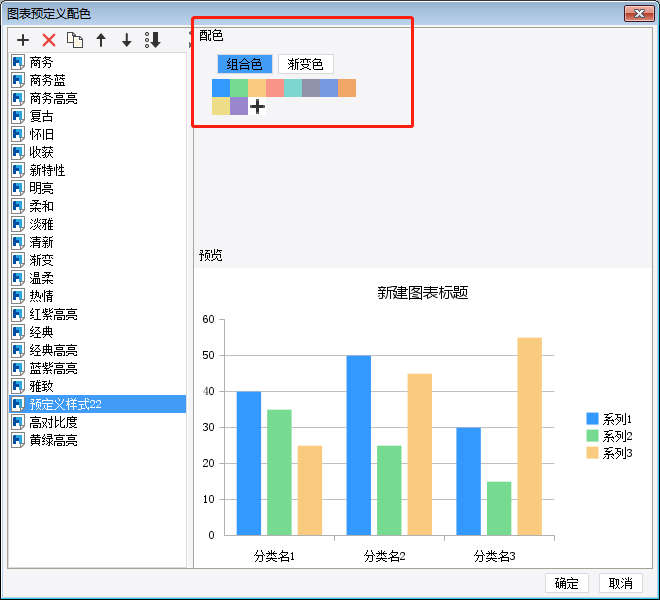
配色编辑模块包含:组合色设置和渐变色设置,如下图所示:

1)组合色设置
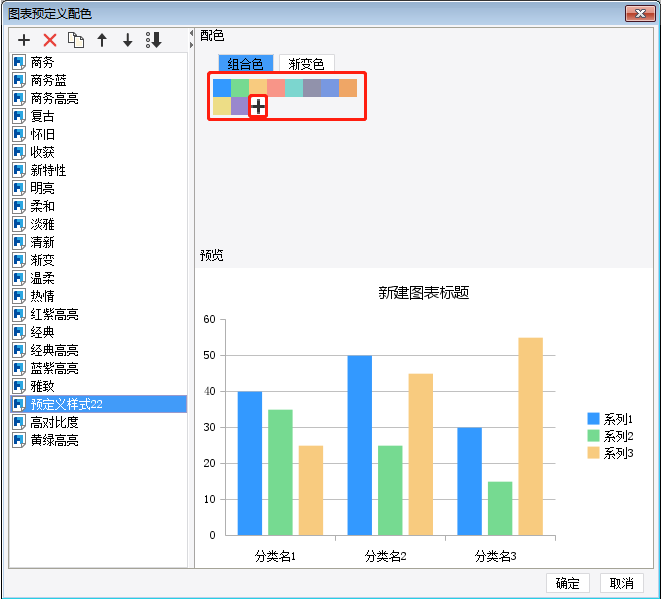
有 11 种颜色,每种颜色都是由用户自己精确选择,点击界面上的小色块,则弹出选择颜色对话框,可选择自己需要的颜色。也可按加号图标添加更多的颜色。
展示在图表中的颜色也是依次从 16 种颜色中横向取得,如果系列超过 16 个则循环。精确设置的色板都是在默认配色的色板上修改。如下图所示:

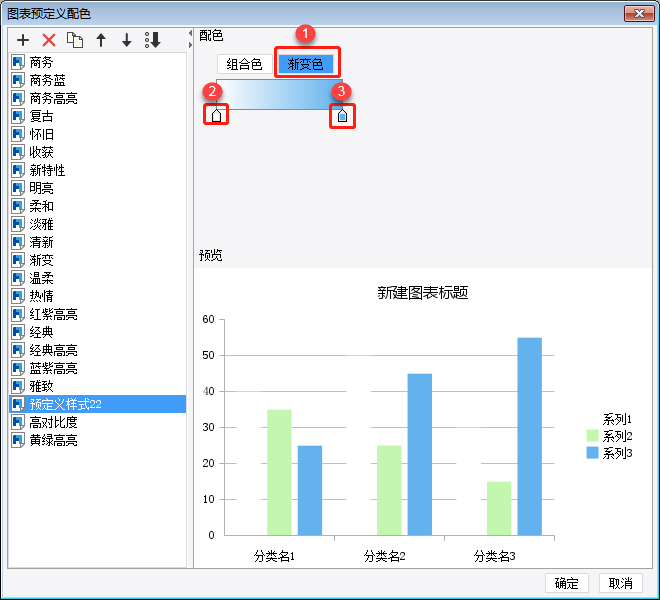
2)渐变色设置
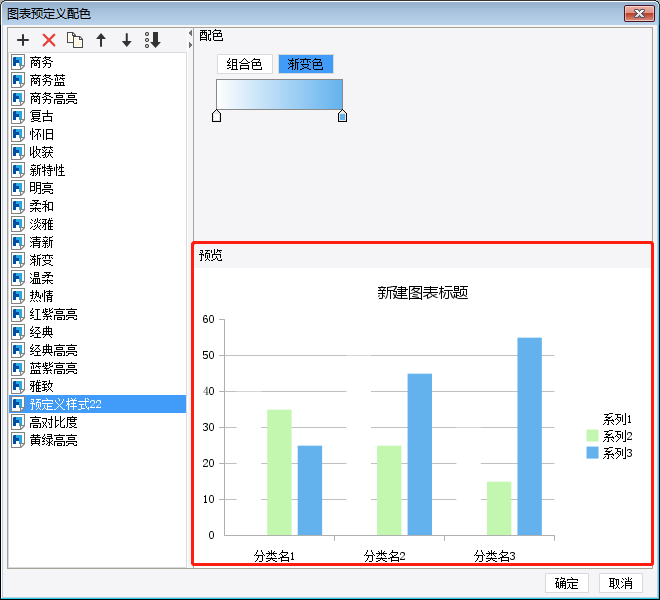
用户只需选择点击下图②起始颜色和③结束颜色,则图表就会以起始颜色和结束颜色这一区间渐变显示图表颜色,具体变化根据系列的多少有所不同。

2.3 预览
预定义配色编辑完成后可在预览模块查看效果,如下图所示:

3. 示例编辑
3.1 新建图表
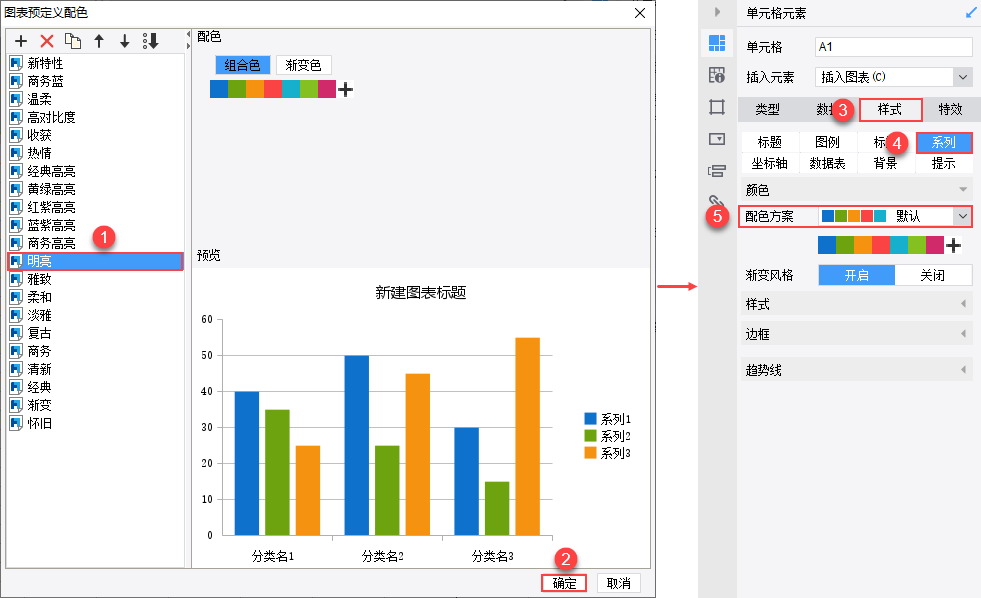
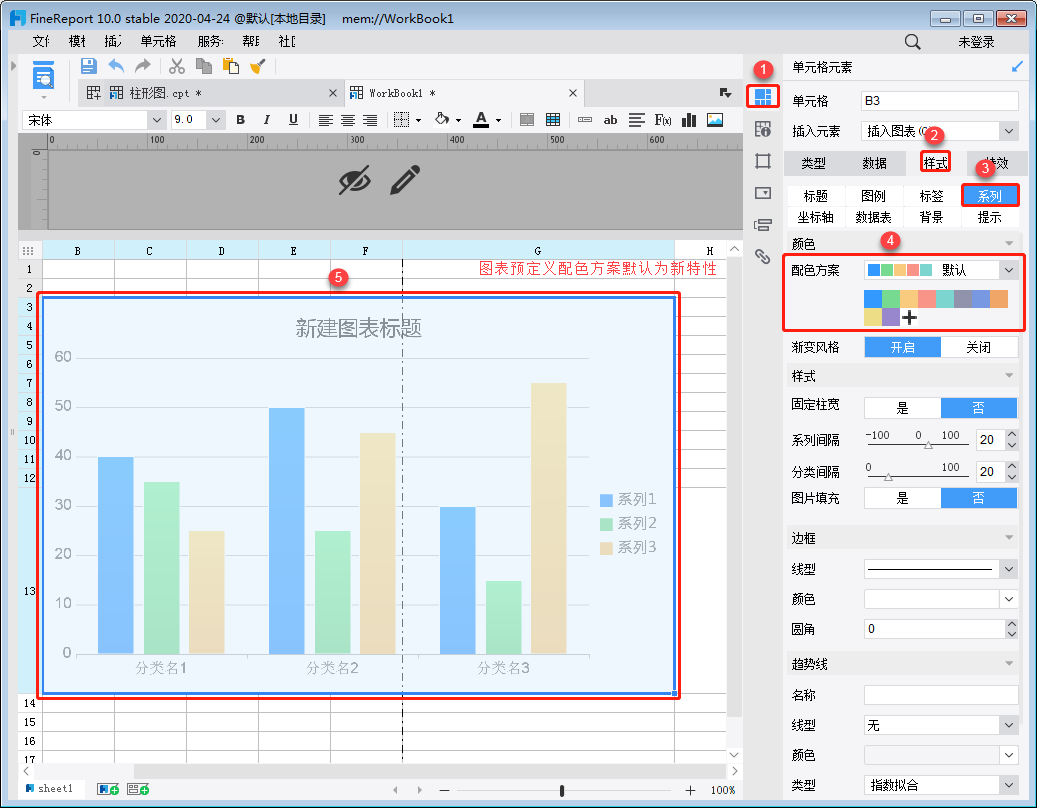
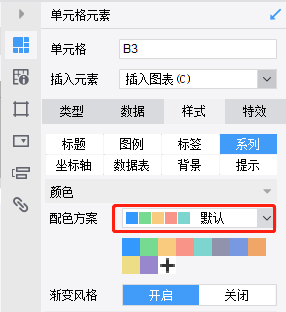
单元格中插入一个柱形图,选中该图表,右边属性面板选择样式>系列,此时默认配色方案是系统内置的新特性方案,如下图所示:

3.2 新建预定义配色
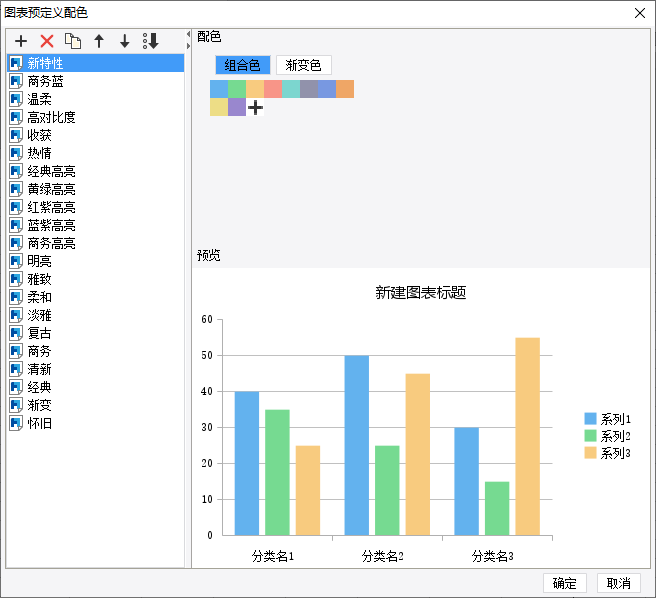
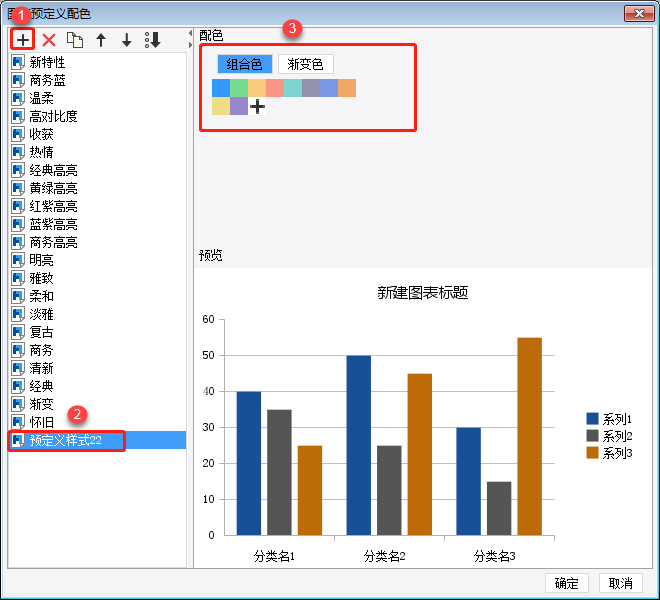
1)点击面板中的添加按钮,新建预定义样式22,即可添加新的预定义配色方案。配色有两种方案:组合色和渐变色,如下图所示:
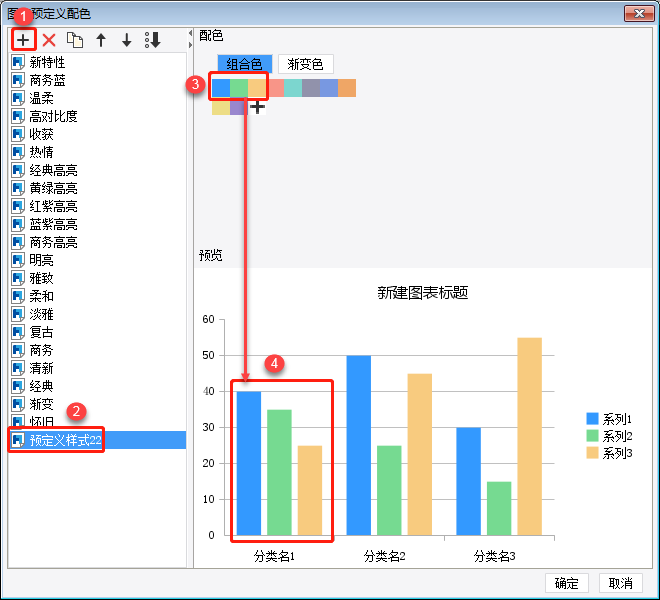
2)使用组合色,分别点击前面三个色块,设置不同的颜色,如下图所示:

3)点击确定,则图表默认配色方案变成预定义样式22。
3.3 效果预览
打开模板:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\advanced\Chart\FloatChart.cpt,选中图表,右边属性面板点击样式>系列。
系列的默认配色方案变为预定义样式22,如下图所示:
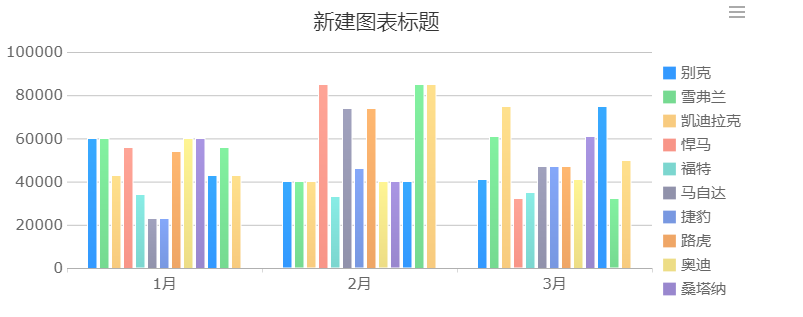
点击分页预览,可以看到其配色样式与图表默认样式中的一致,如下图所示: