1. 概述编辑
1.1 版本
| 报表服务器版本 | App 版本 | HTML5 移动端展现插件版本 | 支持功能 |
|---|---|---|---|
| 11.0 | 11.0 | V11.0 | 可关闭「目录搜索框」,详情见 2.3 节 |
1.2 应用场景
移动端默认显示九宫格目录样式,在一级目录比较少的情况下,目录界面会显的很空,平台提供横幅和模板设置,可在目录页中展示。
1.3 功能简介
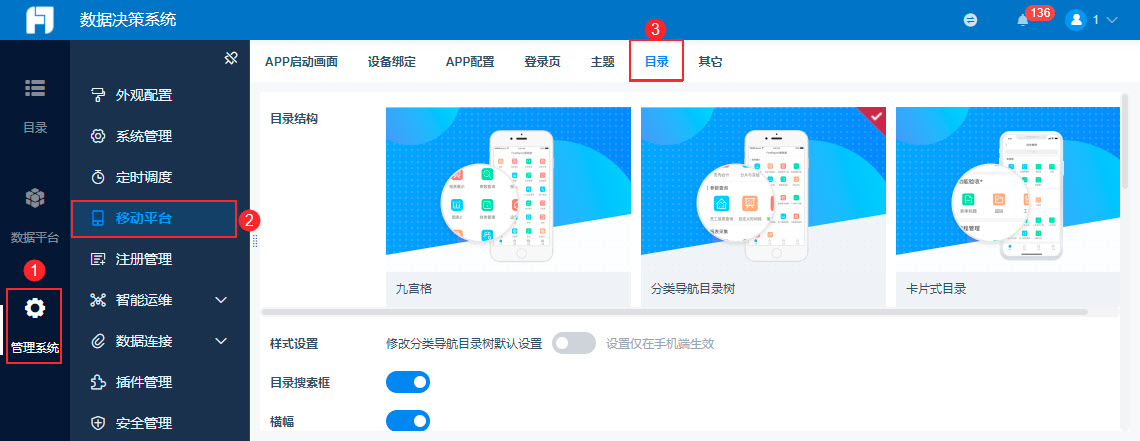
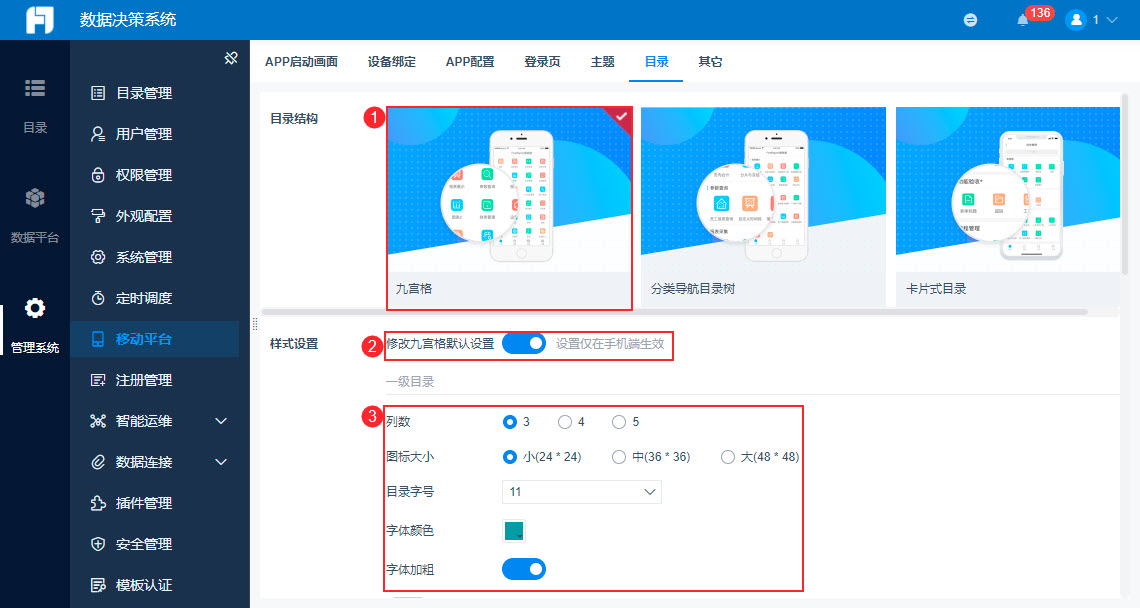
管理员进入「数据决策系统」,选择「管理系统>移动平台>目录」,可对移动端目录结构进行设置。如下图所示:

2. 操作步骤编辑
App 预览移动端「目录」方法请参考:App 使用
HTML5 预览移动端「目录」方法:请参考 企业微信集成 、钉钉集成 或 HTML5 端访问报表系统
2.1 目录结构
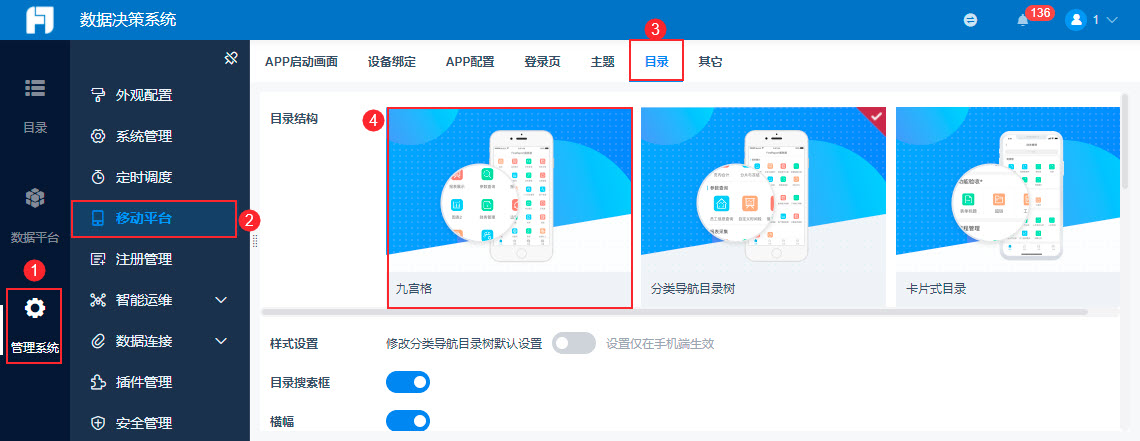
平台默认移动端目录结构为「九宫格」,如下图所示:

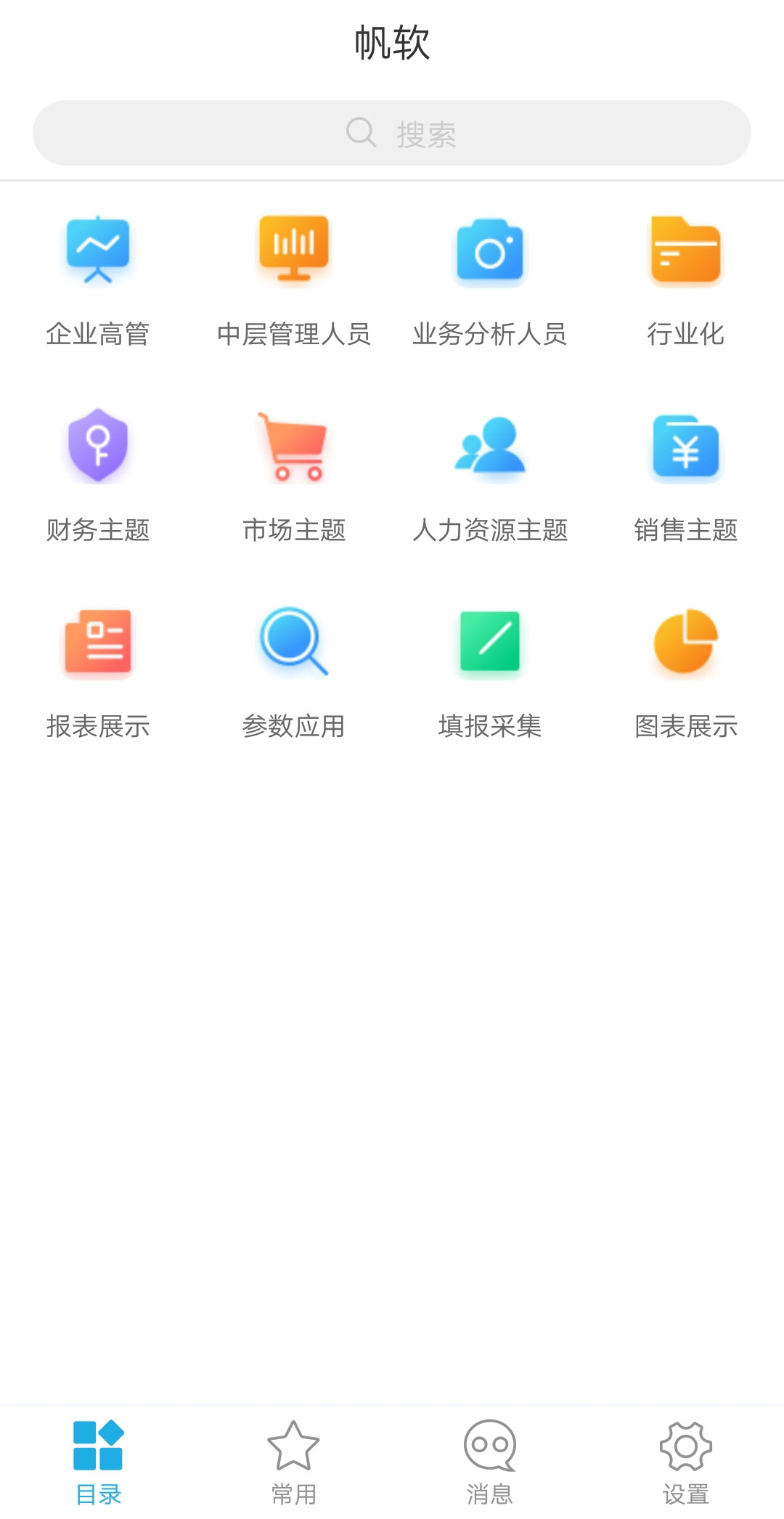
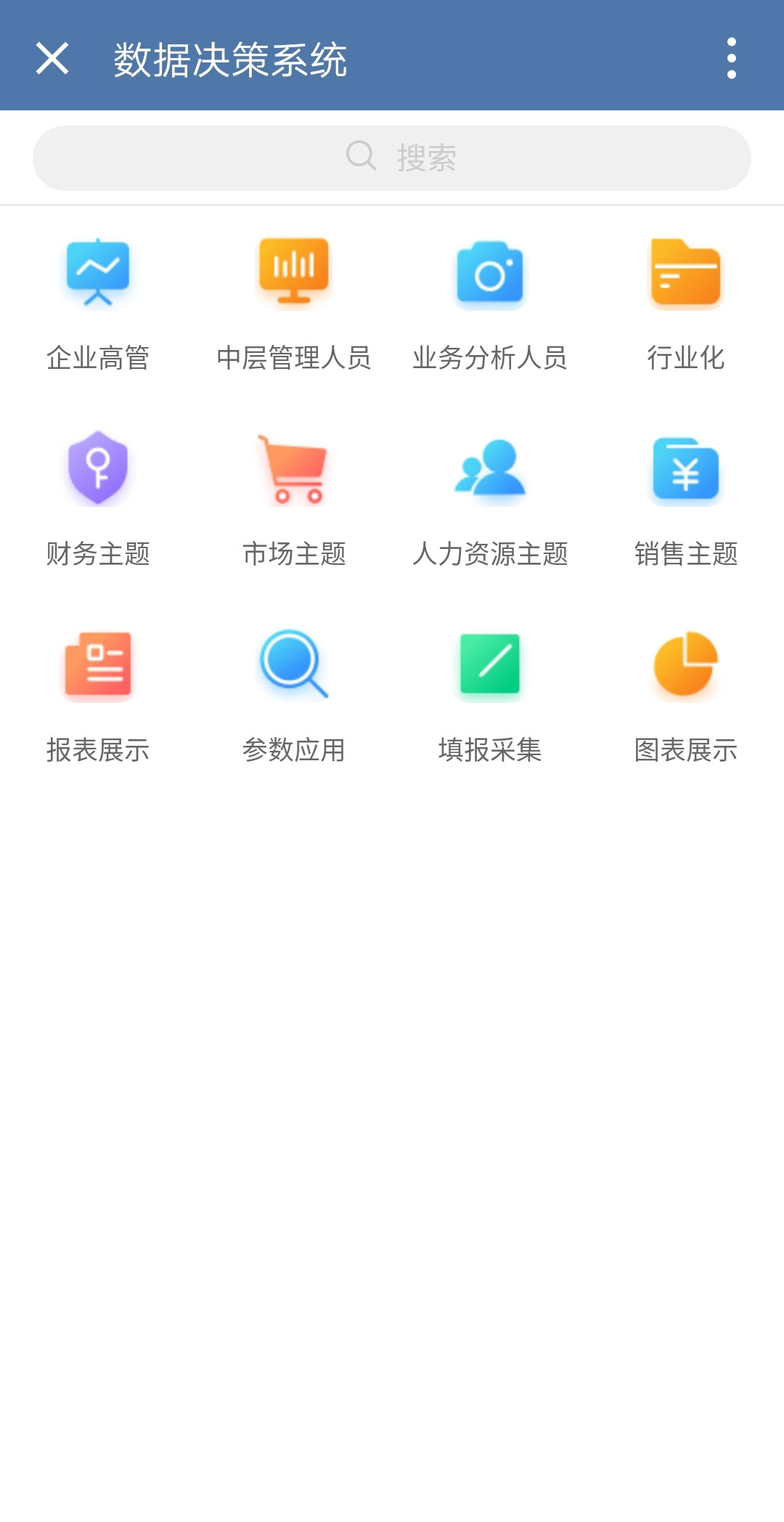
移动端效果如下图所示:
1)App

2)HTML5

注:用户若想设置其他样式的目录结构,请参考 目录结构插件
2.2 样式设置
2.2.1 九宫格样式设置
九宫格演示目录支持进行「一级目录」样式进行设置。
打开「修改九宫格默认设置」按钮,如下图所示:

其中一级目录各设置项具体介绍如下表所示:
| 移动设备 | 作用范围 | 列数(可选) | 图标大小 | 目录字号 | 字体颜色 | 字体加粗 |
|---|---|---|---|---|---|---|
手机、 Pad | App、 HTML5 | 3 | 可选:小、中、大 | 默认字号为 12 ,用户可自定义选择 | 默认黑色,用户可自定义设置 | 按钮默认关闭,可开启 |
| 4 | 可选:小、中、大 | |||||
| 5 | 可选:小、中 |
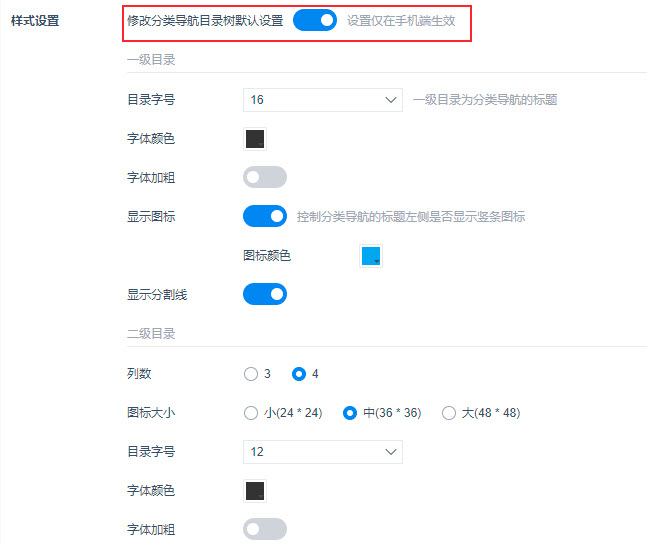
2.2.2 分类导航目录树样式设置
注:下载「分类导航目录树」插件后,才可选择分类导航目录树结构,插件下载请参考 目录结构插件
分类导航目录树结构支持对「一级目录」样式、「二级目录」样式进行设置。
「目录结构」选择「分类导航目录树」,打开「修改分类导航目录树默认设置」按钮,如下图所示:

其中一级目录、二级目录各设置项具体介绍如下表所示:
| 移动设备 | 作用范围 | 一级目录 | 二级目录 |
|---|---|---|---|
| 手机、Pad | App、 HTML5 | 目录字号:默认为 16 | 列数:选项为 3、4 |
| 字体颜色:默认为黑色,可自定义选择 | 图标大小:选项为小、中、大 | ||
| 字体加粗:默认关闭,可开启 | 目录字号:默认为12 | ||
| 显示图标:默认开启,图标大小随目录字号 | 字体颜色:默认为黑色,可自定义选择 | ||
| 图标颜色:默认为主题蓝,可自定义颜色 | 字体加粗:默认关闭,可以开启 | ||
| 显示分割线:默认开启,可关闭 | -- |
2.3 目录搜索框
目录搜索框默认是开启状态,点击关闭后,在移动端不显示搜索框。
注:关闭目录搜索框后,应用目录树插件以及多级目录页也都没有搜索框。

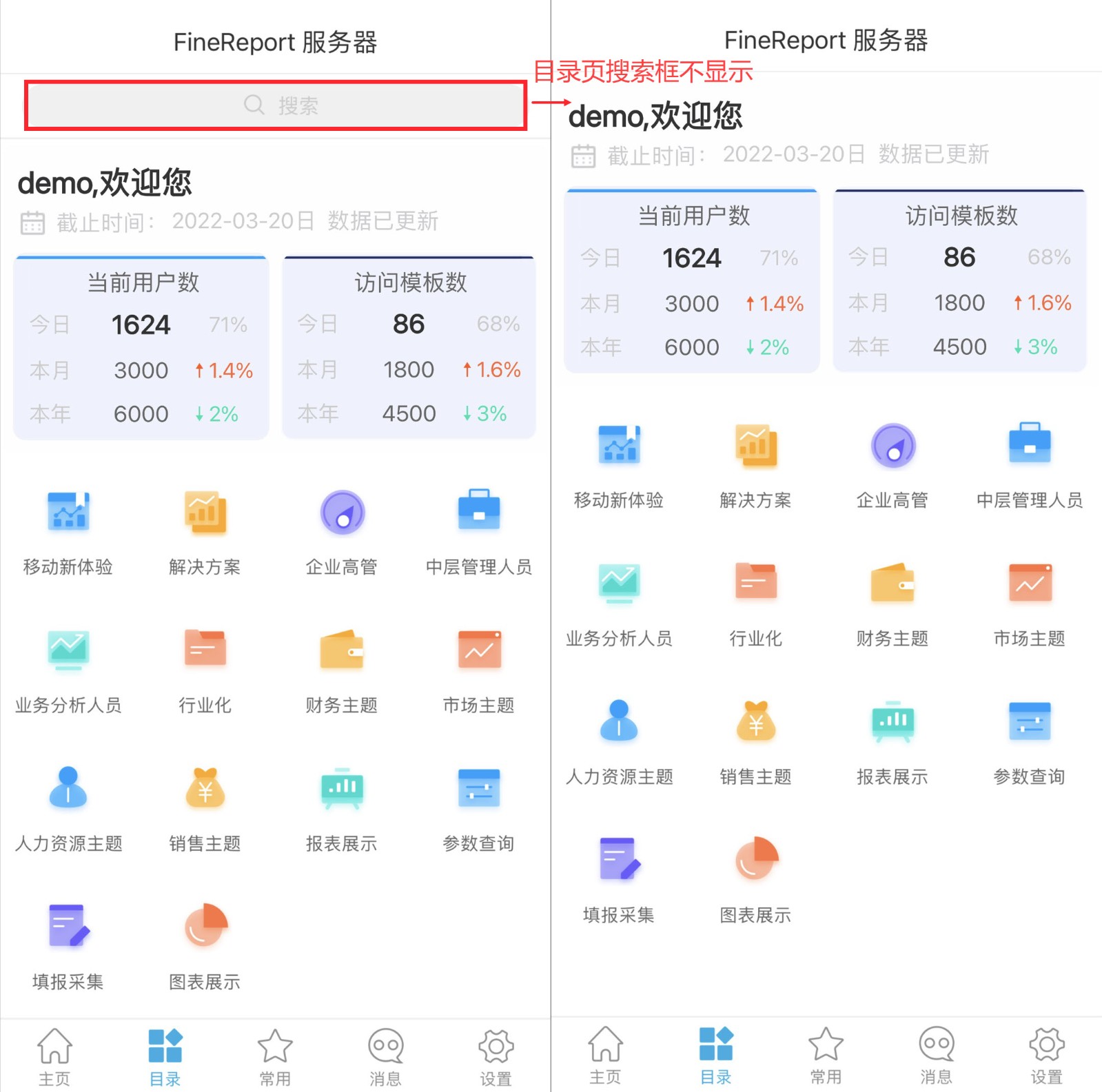
以九宫格目录为例,关闭搜索框后效果如下图所示:
注:App 及 HTML5 效果一致。

2.4 横幅
2.4.1 添加横幅
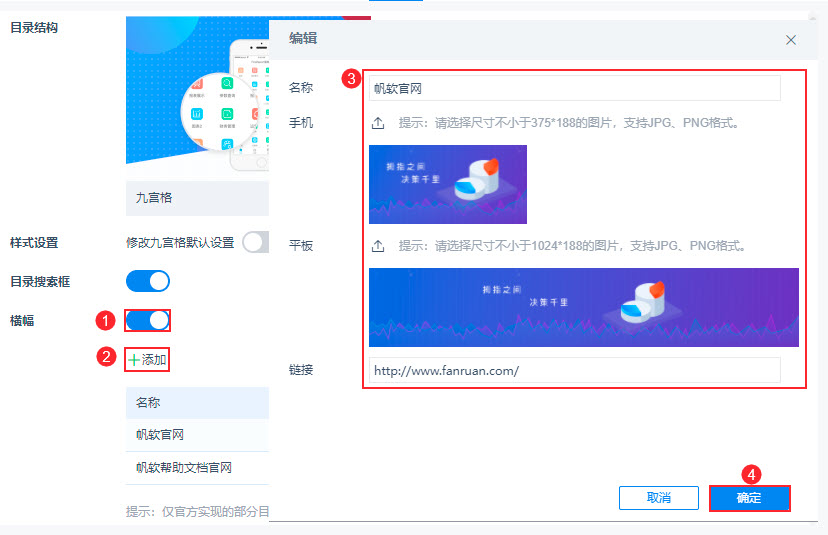
在「目录」Tab 页下开启横幅;
点击左上角的「![]() 」号,弹出编辑框,添加横幅,并点击「确定」。如下图所示:
」号,弹出编辑框,添加横幅,并点击「确定」。如下图所示:

横幅编辑内容说明:
| 横幅编辑内容 | 说明 |
|---|---|
| 名称 | 不能为空,且不能重复 |
| 手机 | 上传手机端横幅图片。 上传的图片会等比例缩放为 375*188,推荐图片格式为:PNG、JPG |
| 平板 | 上传 Pad 端横幅图片。 上传的图片会等比例缩放为 1024*188,推荐图片格式为:PNG、JPG |
| 链接 |
|
| 示例图片 | 点击下载:横幅图片.zip |
注意事项:
1)允许上传的文件格式包括 PNG、JPG、GIF,如果上传图片格式错误,会提示「XXX 是禁止上传的文件类型」。
2)若要实现点击横幅跳转到一张模板的效果,以「段落明细表」为例,则相对路径:/decision/view/report?viewlet=demo/Phone/basic/段落明细表-phone.cpt
2.4.2 编辑横幅
当添加 2 个及以上横幅时,可设置横幅轮播间隔,默认为 5 秒,则每隔 5 s 自动轮播横幅。如下图所示:

2.4.3 移动端效果
当添加了 2 个横幅,轮播间隔为 5 秒,并为横幅添加超链。横幅会自动滚动播放,点击横幅,即可跳转到对应链接内。如下图所示:
注:App & H5 效果一致,且支持滑动切换横幅。

2.5 模板
2.5.1 添加模板
在「目录」Tab 页下开启模板;
模板选择「目录首页.frm」(自定义选择模板),显示位置为「目录上方」。如下图所示:

注1:若开启了模板功能但不选择模板,则模板功能不生效。
注2:显示位置默认为目录上方。
2.5.2 移动端效果
注1:效果中的目录图标为自定义的目录图标,可参考本文 2.5.2 章节。
注2:效果中所插入的模板请点击横幅模板 下载。
1)App

2)HTML5

2.6 目录图标
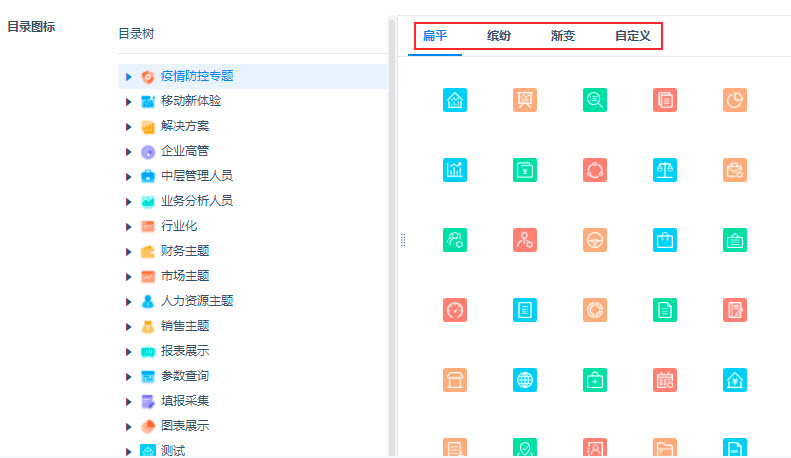
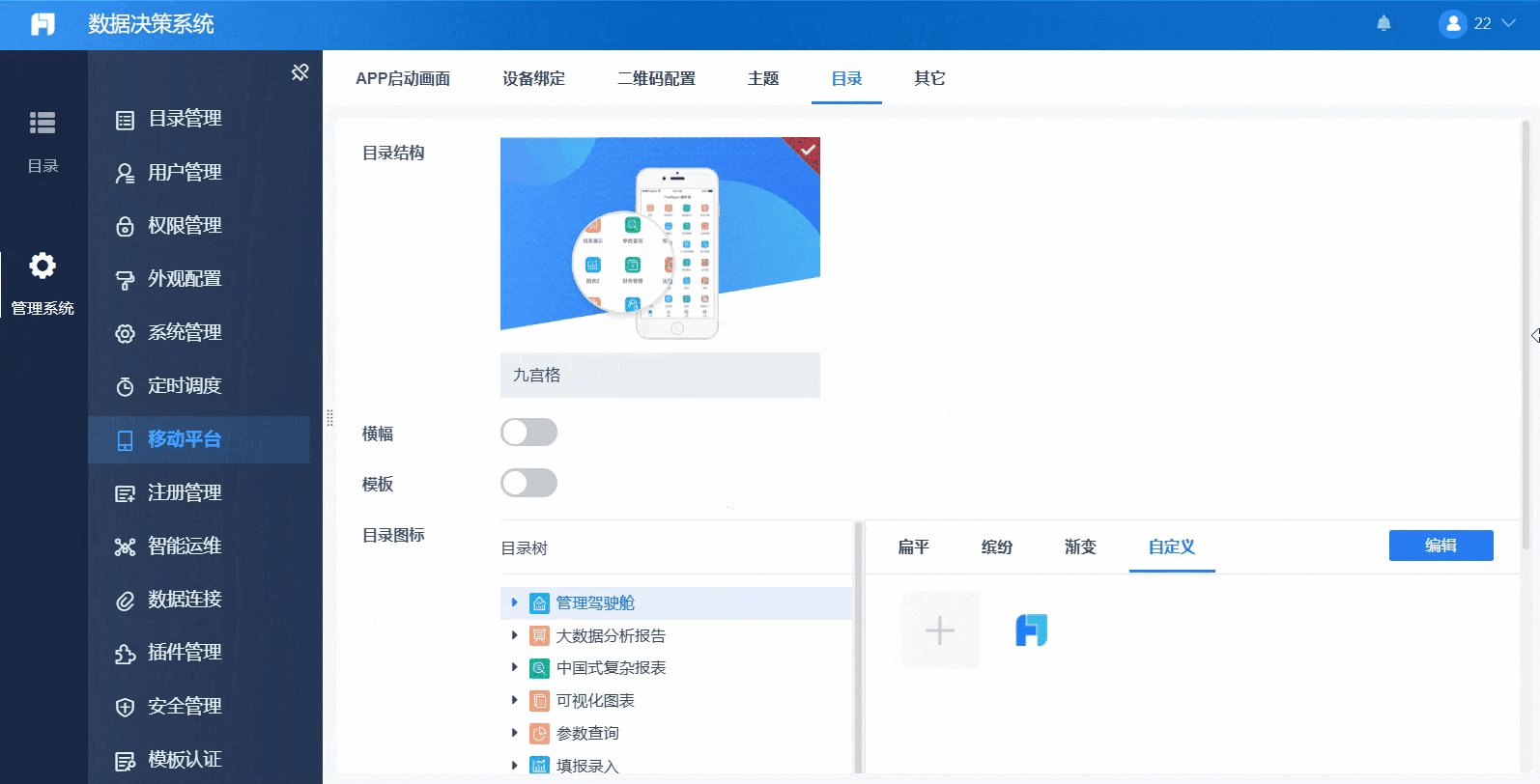
FineReport 设计器内置三套(扁平、缤纷、渐变)类型的图标,同时也可以自定义图标。如下图所示:

2.6.1 内置目录图标
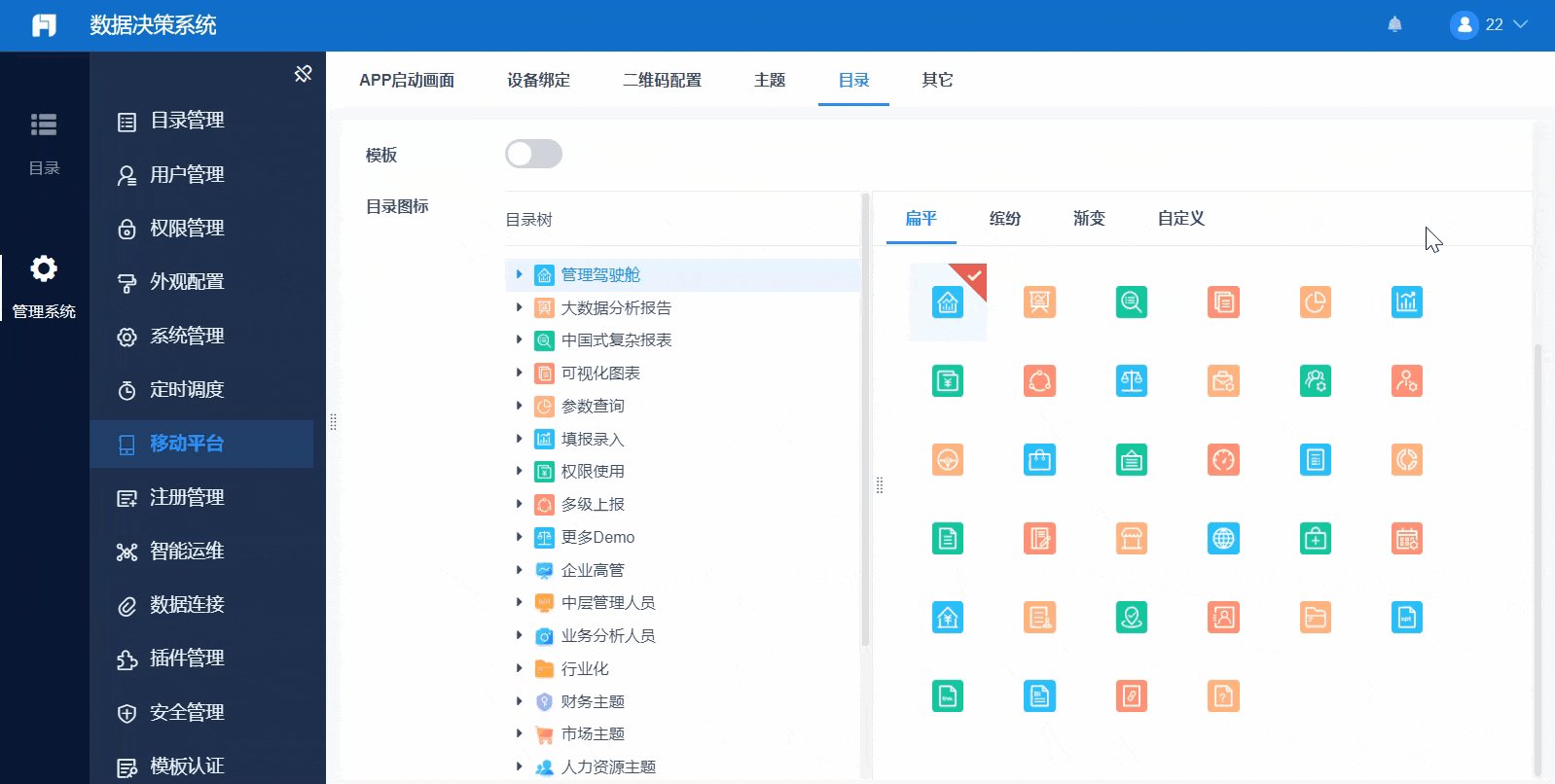
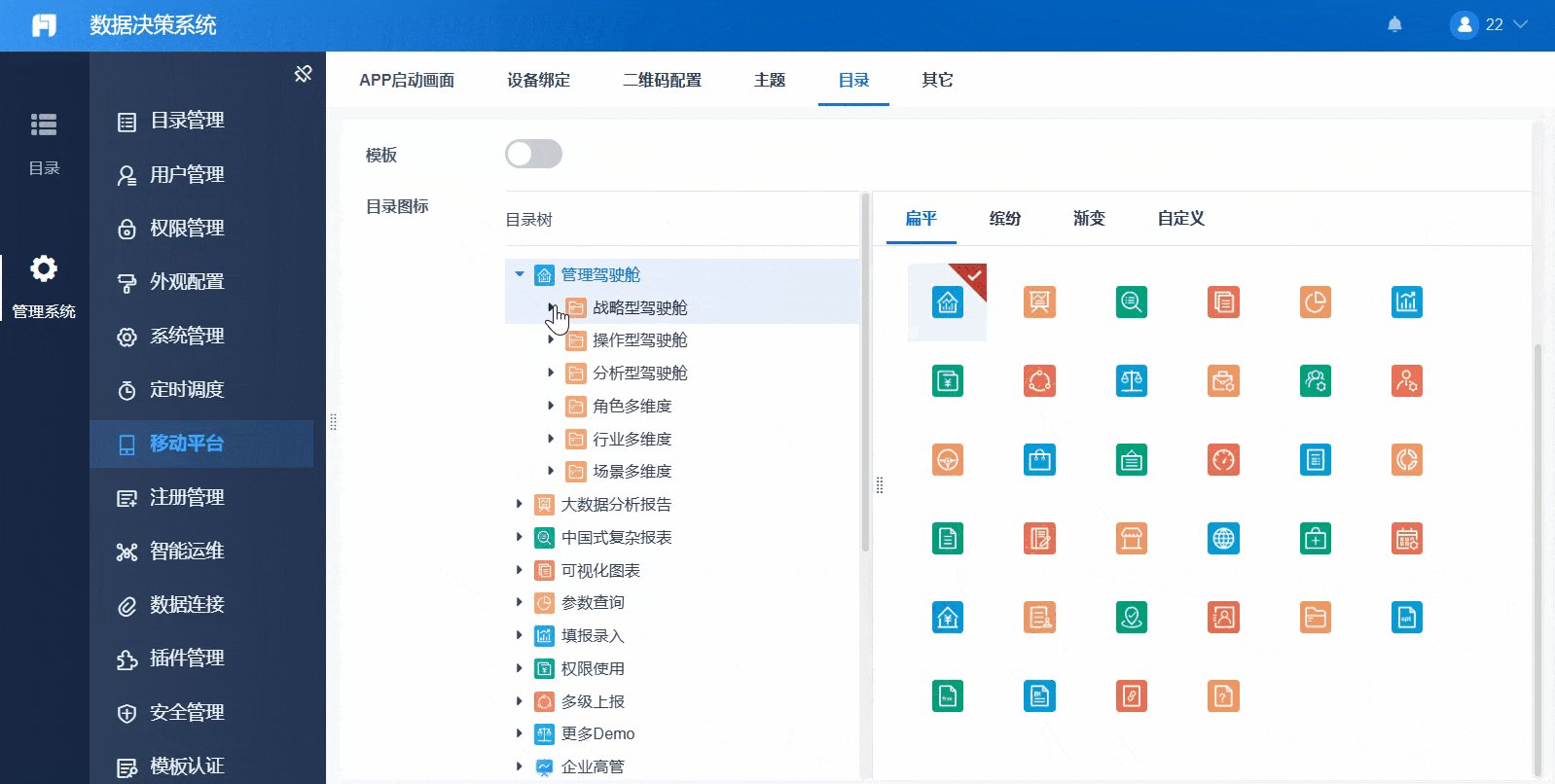
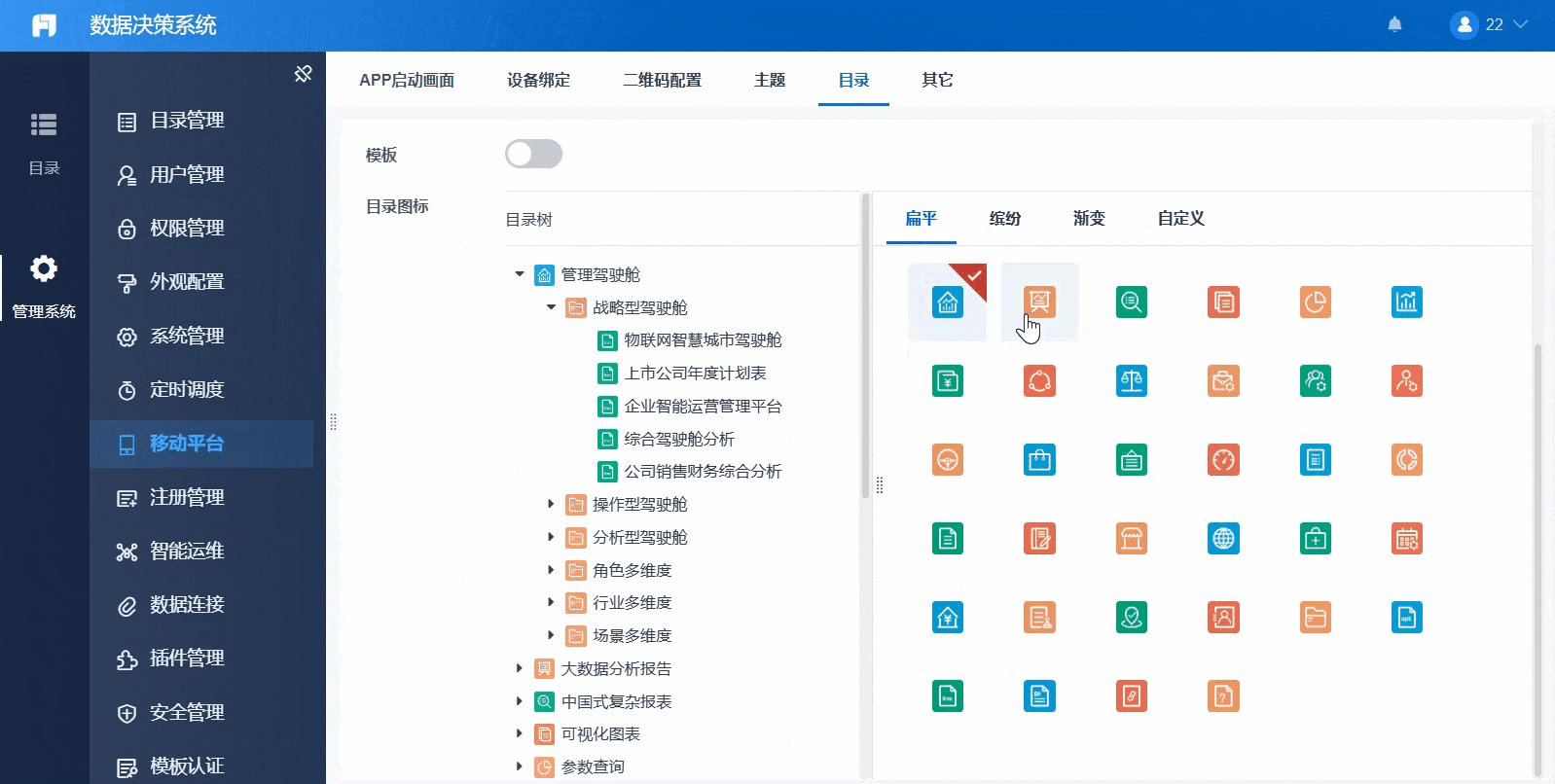
左侧为目录树,点击节点设置其图标,如下图所示:

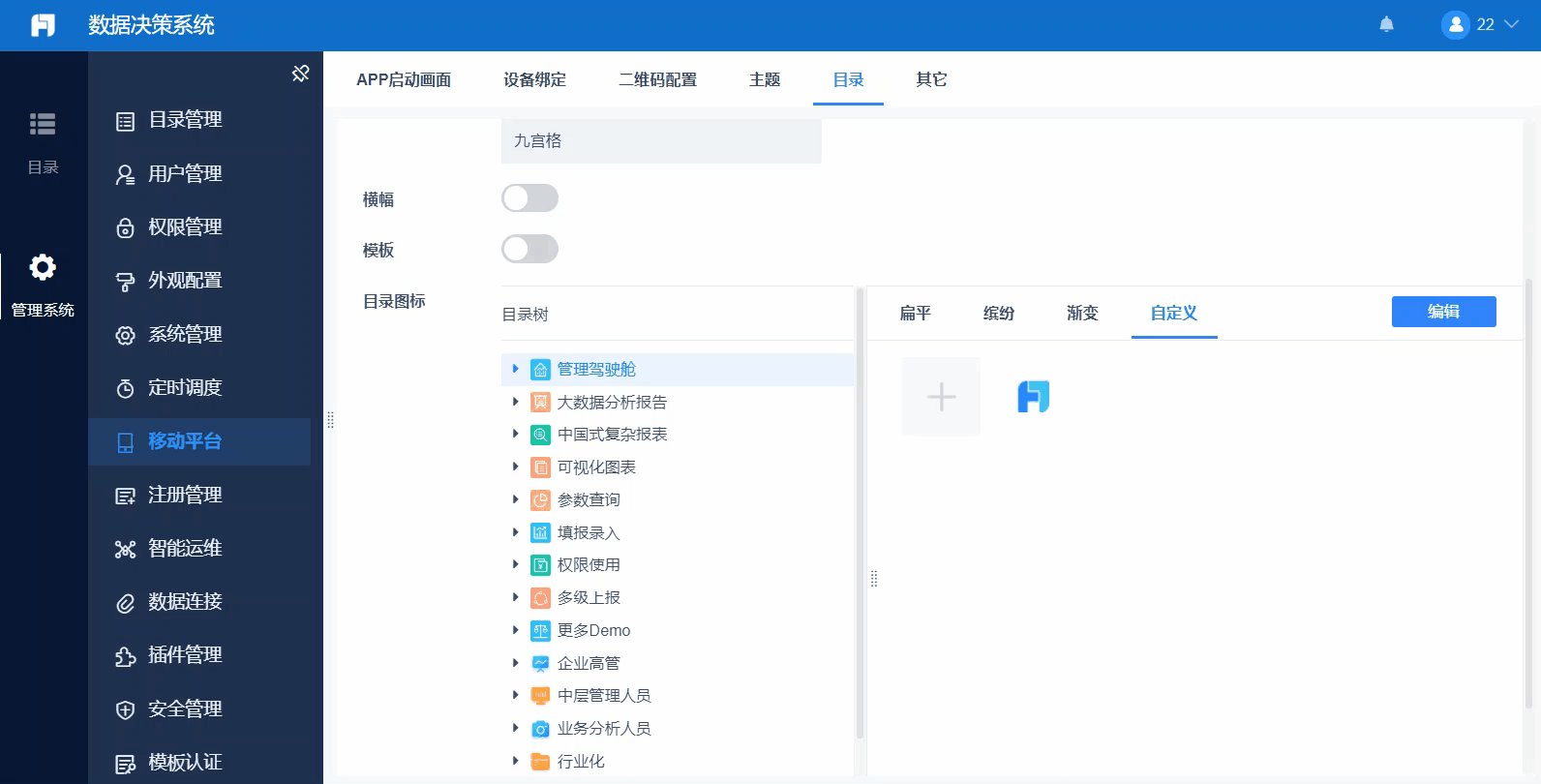
2.6.2 自定义图标
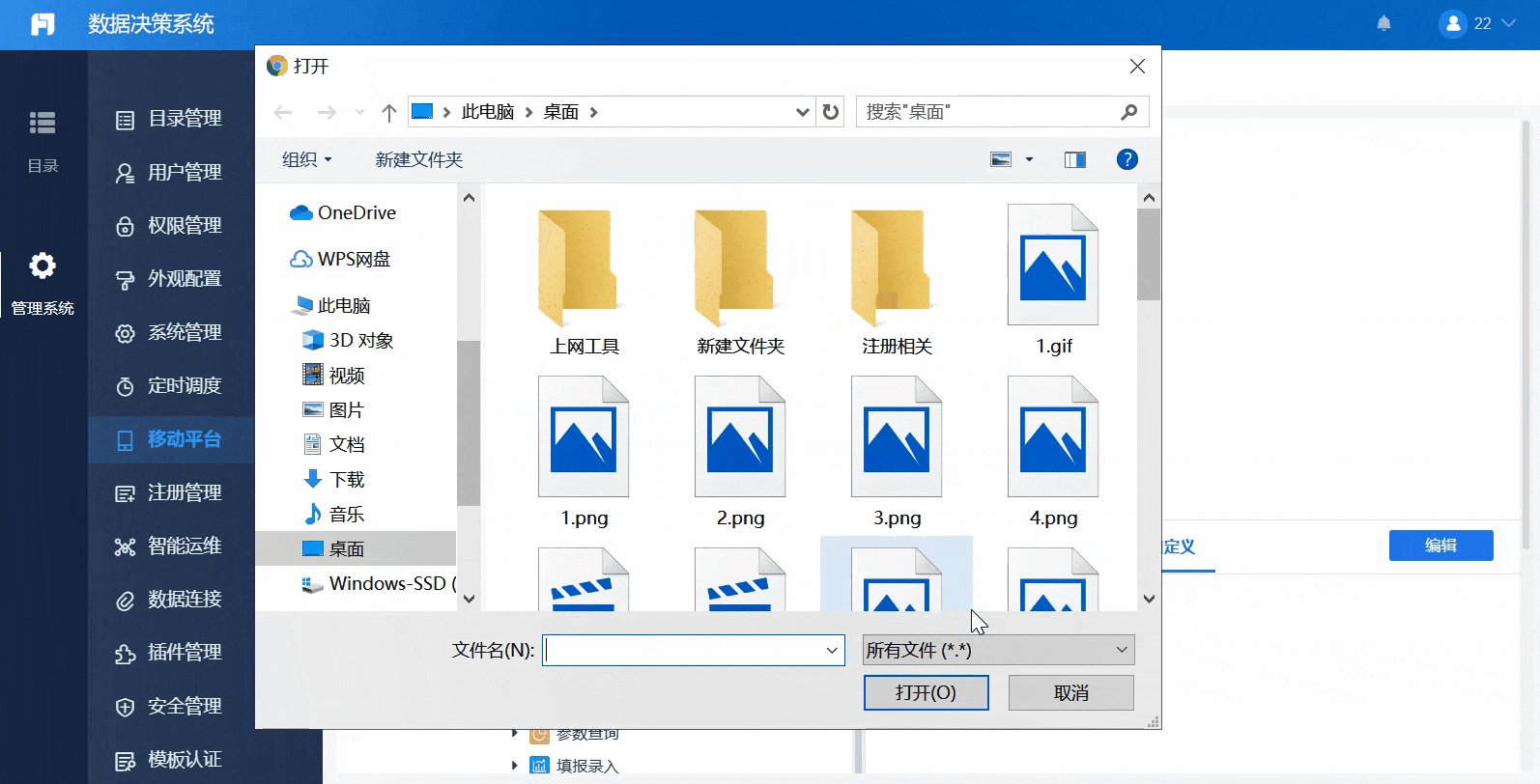
1)上传图标
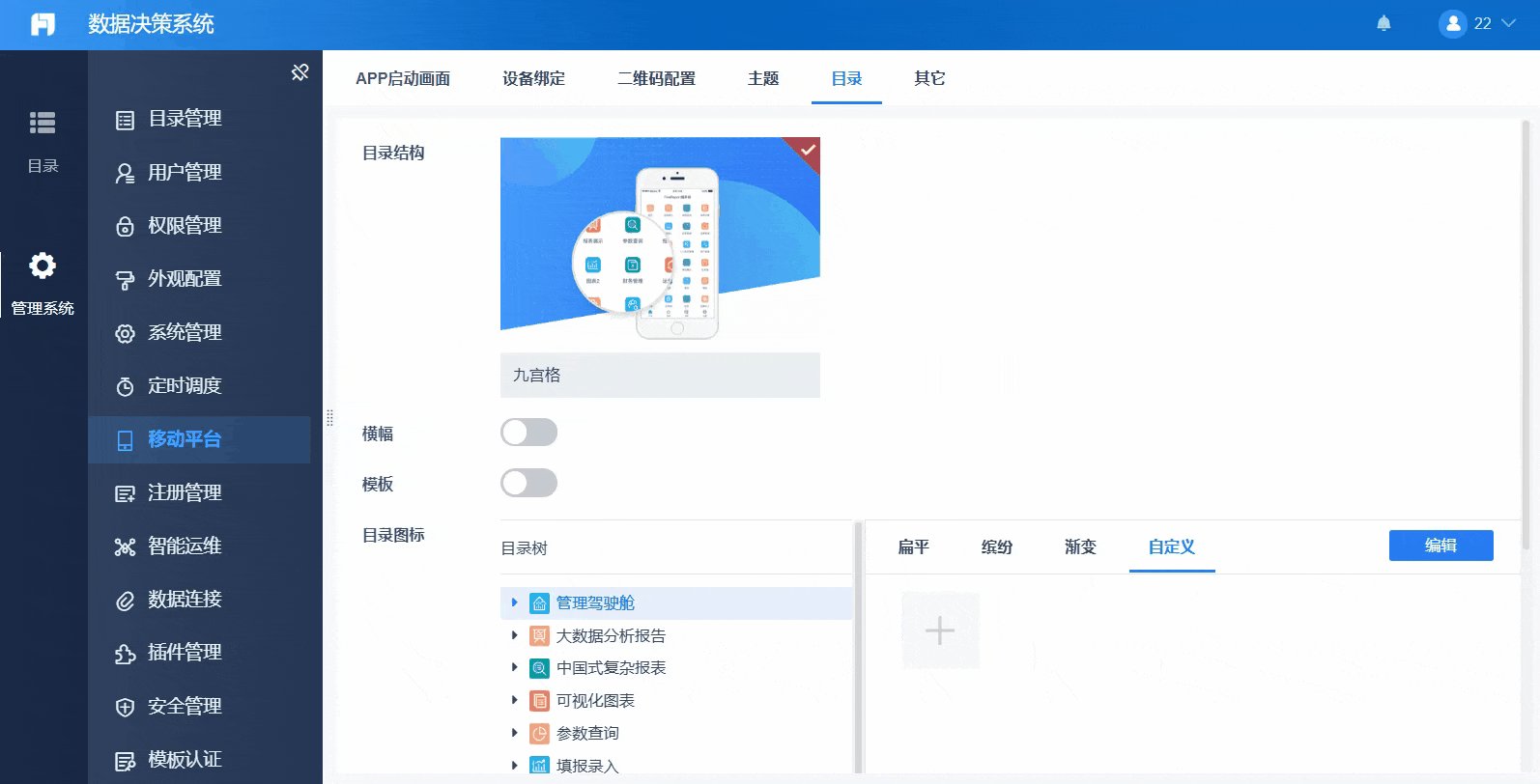
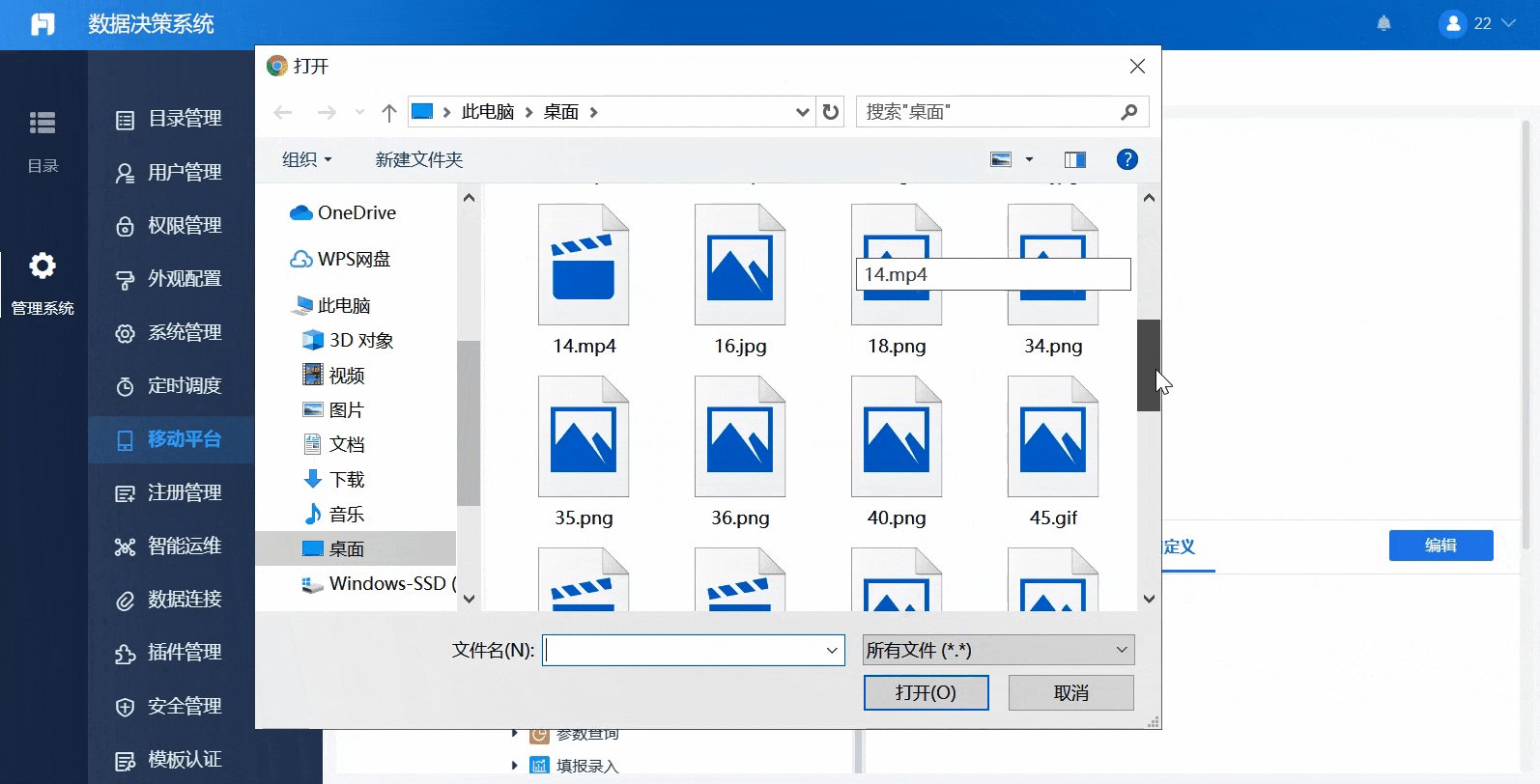
「自定义」Tab 页下,点击「![]() 」,上传图标,如下图所示:
」,上传图标,如下图所示:

2)设置图标
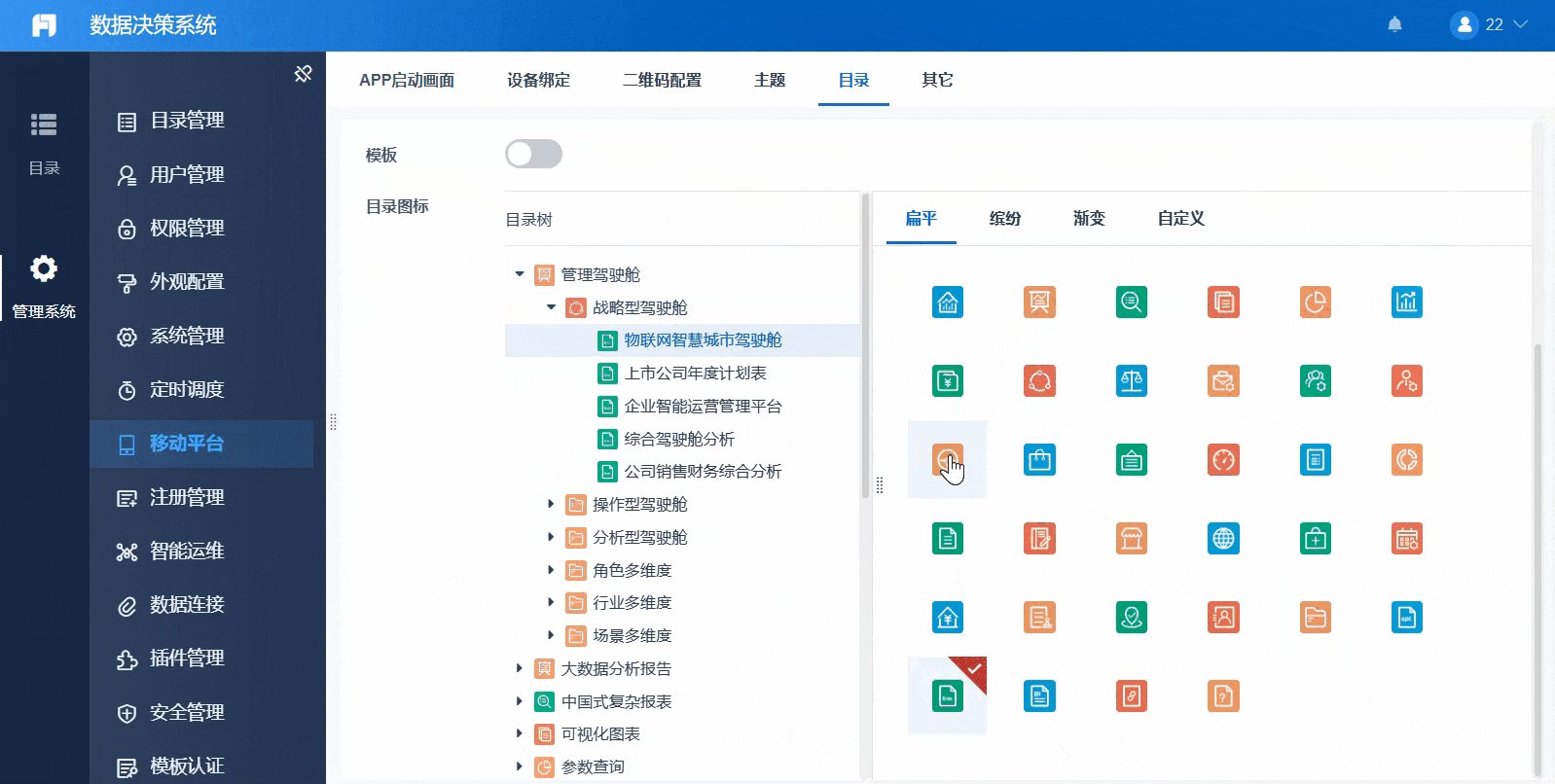
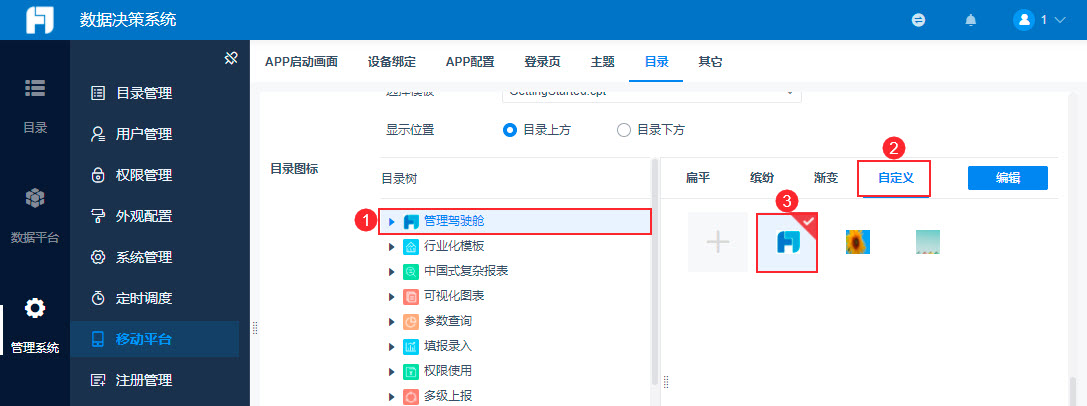
以「管理驾驶舱」目录设置自定义图标为例;
选中「管理驾驶舱」目录,点击刚刚上传好的自定义图标,步骤如下图所示:

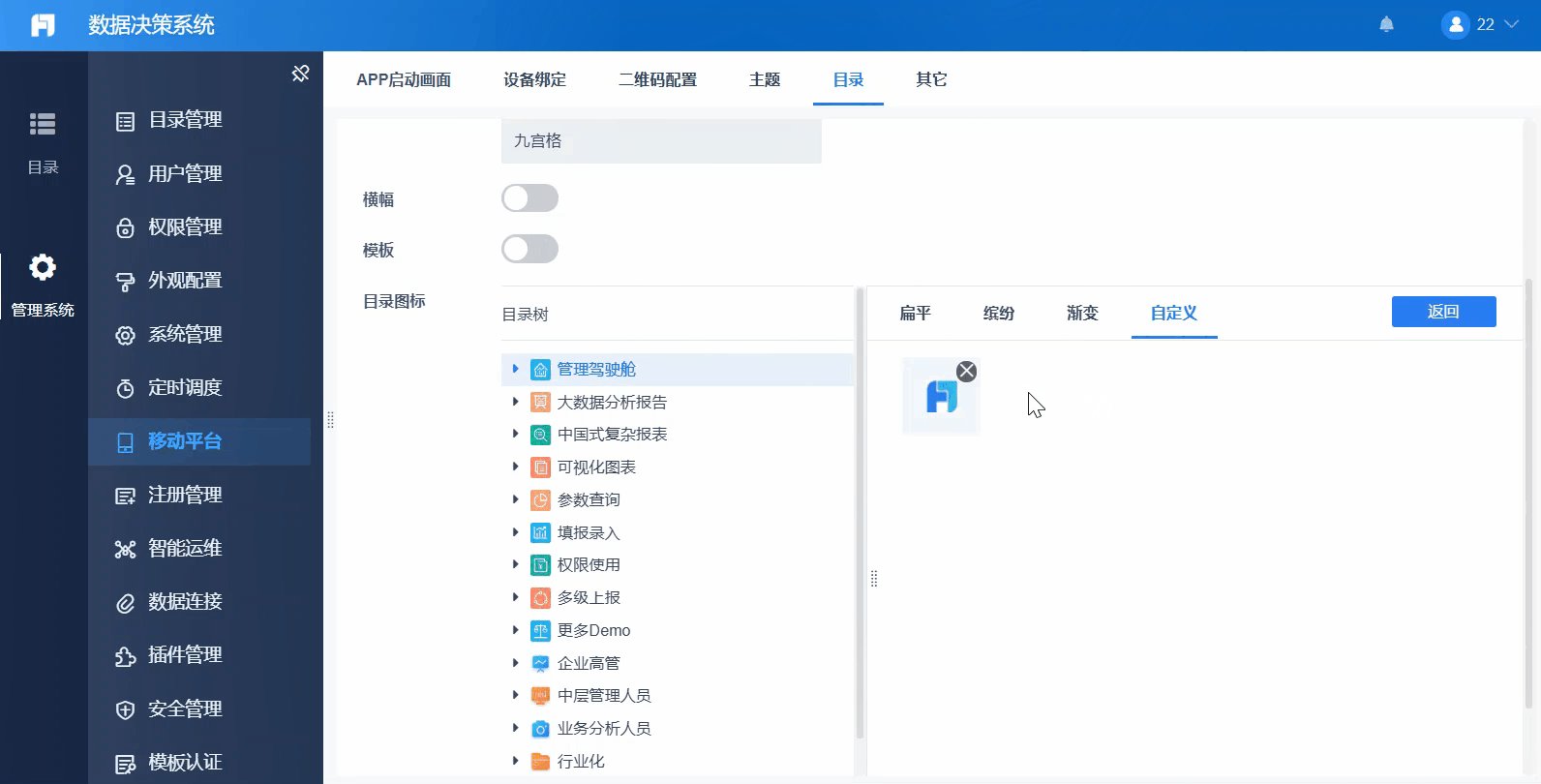
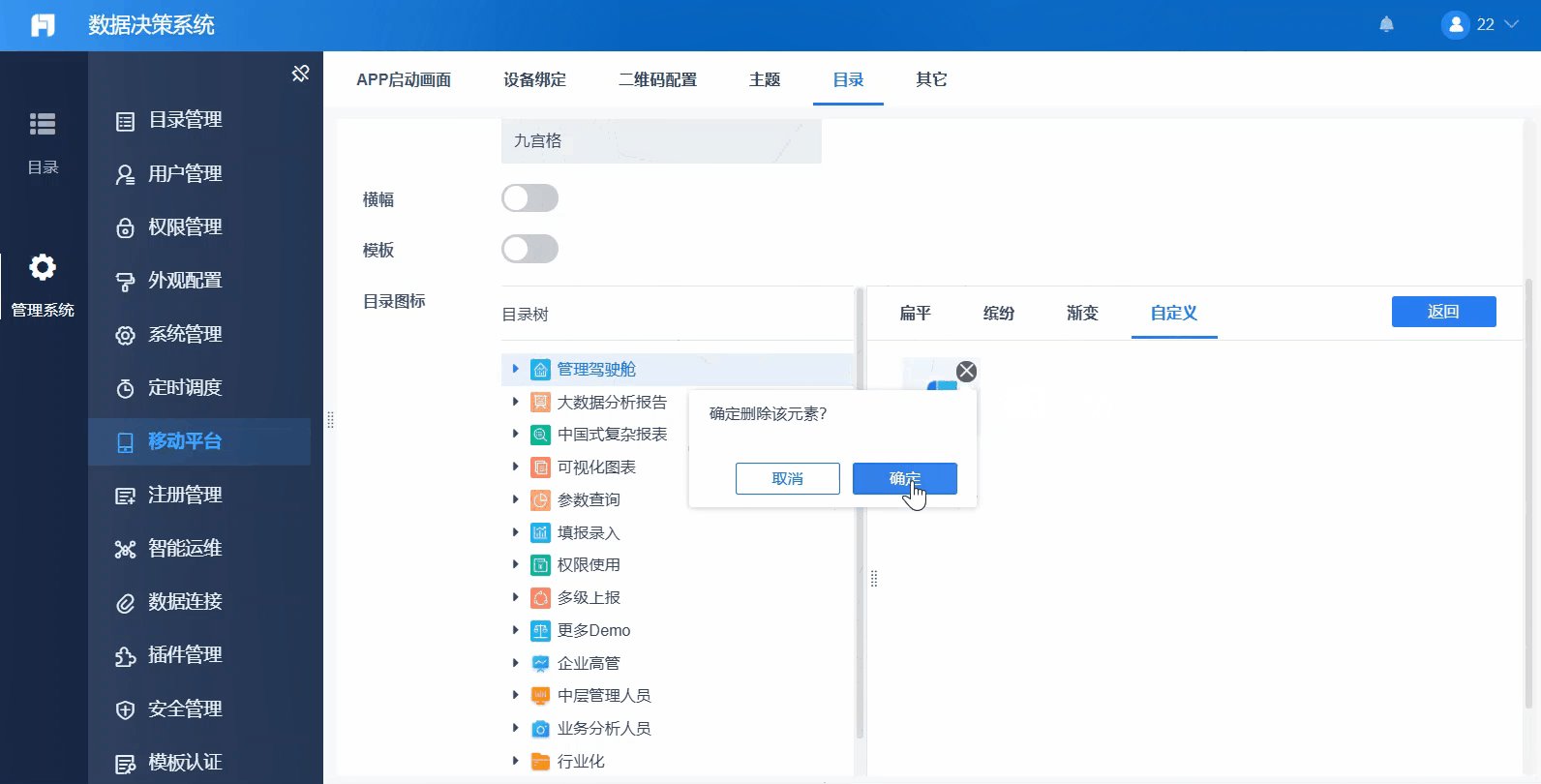
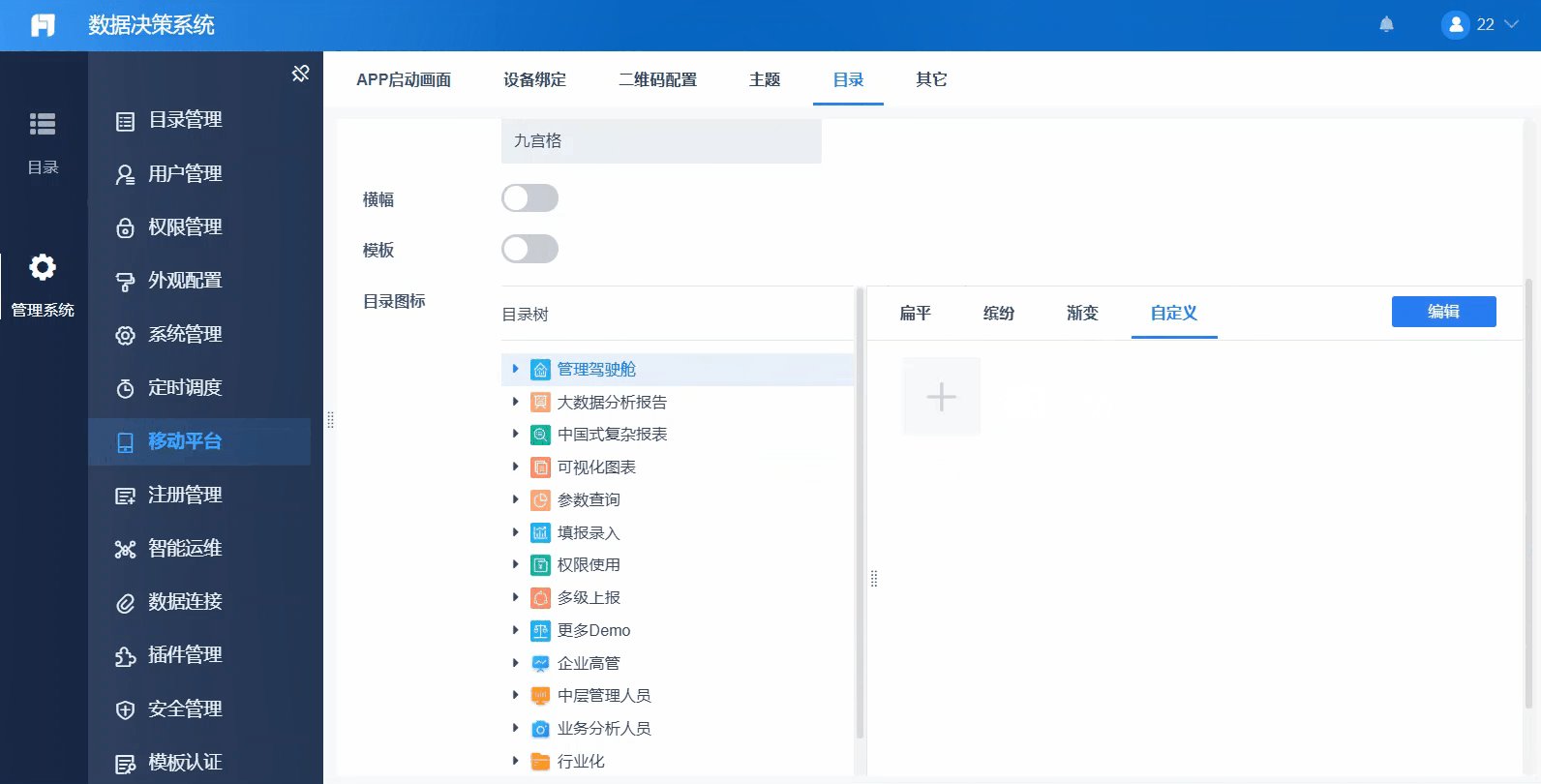
3)删除图标
点击右上角的「编辑」进入图标删除状态,点击需要删除的小图标上方叉,弹出「确定删除该元素?」,点击确定,图标删除完成,点击返回退出图标删除状态,如下图所示: