1. 概述编辑
适用场景:安装了「FineVis数据可视化」插件的用户,可参考本文了解 FVS 模板的相关功能。
1.1 版本
| 报表服务器版本 | 插件版本 | 功能变动 |
|---|---|---|
| 11.0 | V1.x | V1.x 版本文档请参考 三维城市组件历史版本 |
| 11.0.16 | V2.0.0 |
|
1.2 应用场景
三维城市组件是一种基于 WebGL 技术实现的三维引擎,可以让我们在浏览器端轻松的构建三维场景。
当用户上传 geojson 文件后,三维城市会自动识别解析 geojson 文件中的地理特征元素(目前支持的特征元素有: 建筑,、草地、 河流以及道路),然后根据特征的经纬度点信息着手构建网格模型,并附着默认的风格材质,最后再渲染出来,实现快速构建三维数字化城市。
注1:geojson 相关知识和获取方式,请参见:获取三维城市所需geojson文件的操作步骤 。
注2:不支持移动端。

1.3 操作步骤
本文将为大家介绍 FVS 三维城市组件的场景导入、属性编辑、视角转换等操作。
三维城市场景的搭建,建议操作步骤如下表所示:
| 序号 | 步骤 | 简介 |
|---|---|---|
| 1 | 模板准备 | 新建 FVS 模板,新建页面,新增「三维城市场景」组件,编辑组件 |
| 2 | 创建场景 | 生成新场景/导入已有场景 |
| 3 | 场景管理 | 配置三维场景的风格、环境特效、视角旋转等 |
| 4 | 模型管理 | 配置模型的名称、隐藏、风格、配色等 |
| 5 | 数据管理 | 添加数据图层,配置数据集,让数据和模型相结合 |
| 6 | 视角调整 | 调整最终预览视角效果 |
另外本文提供一个示例 geojson 文件,仅供用户试用,请勿用于实际生产,请下载后解压使用:示例地区.zip
1.4 视频教程
2. 新建组件编辑
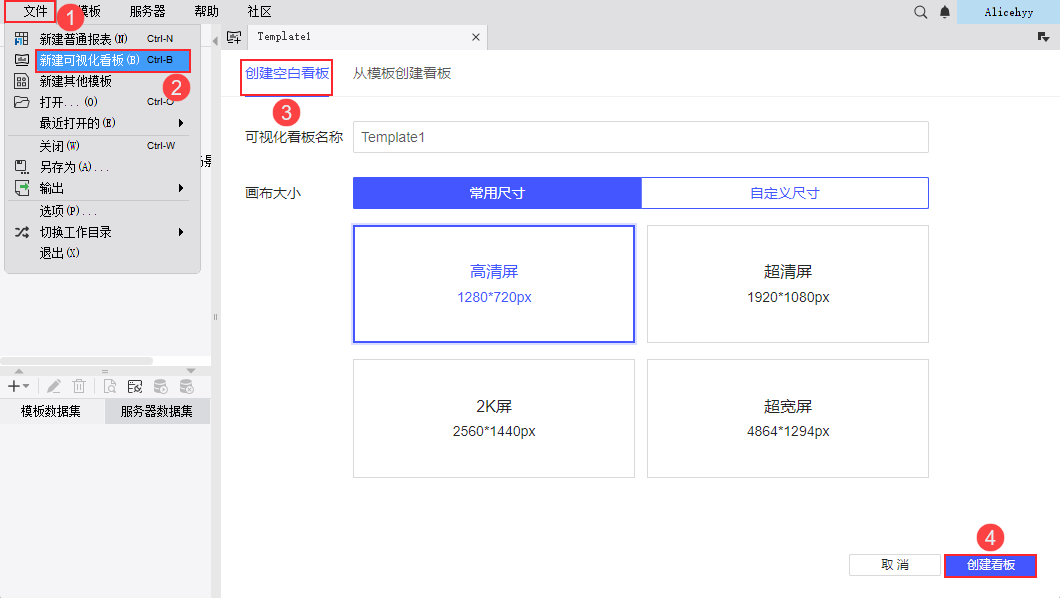
点击设计器「文件>新建可视化看板」,创建一张空白看板。如下图所示:

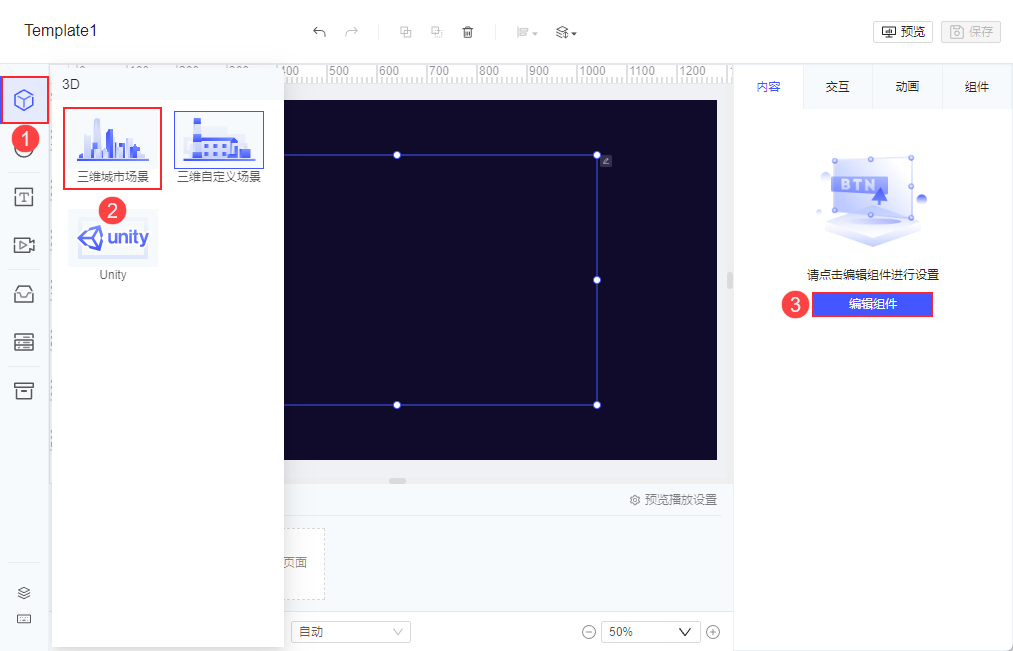
点击组件区「3D>三维城市场景」,即可将其添加到画布中,点击「编辑组件」,进入三维城市场景编辑页面。如下图所示:

3. 场景管理编辑
3.1 创建场景
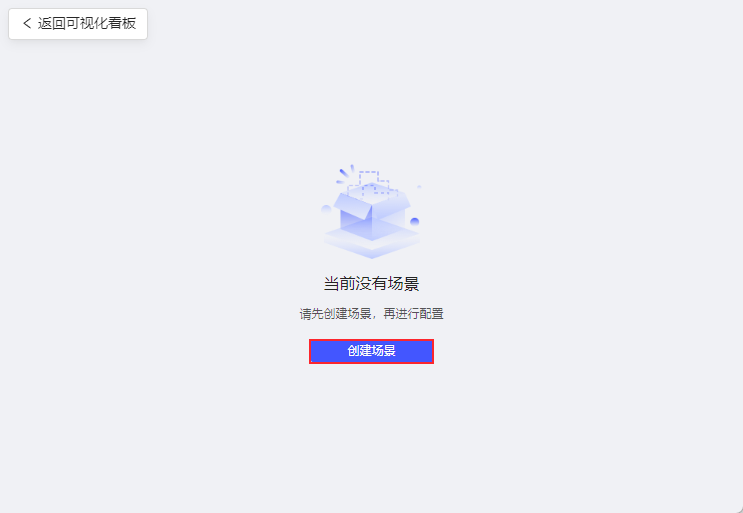
首次进入三维城市场景编辑,需要先创建场景。如下图所示:

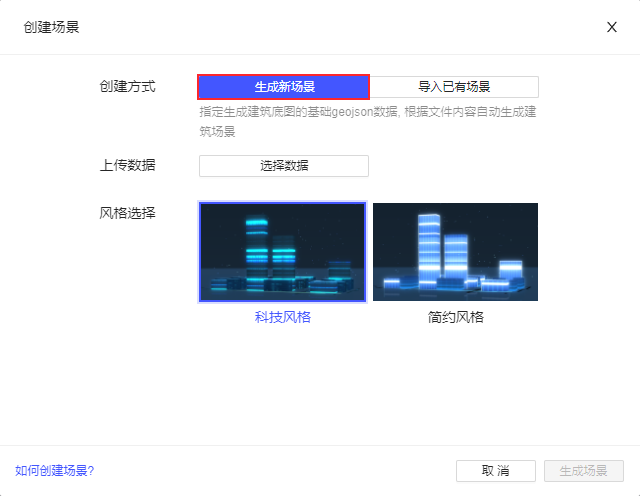
点击「创建场景」弹出设置框,创建场景有两种方式:生成新场景,导入已有场景。
3.1.1 生成新场景
生成新场景,需要用户在本地先准备好三维城市的 geojson 文件。
注:geojson 相关知识和获取方式请参见:获取三维城市所需geojson文件的操作步骤 ,自定义绘制3D城市或园区。
点击「选择数据」,选择准备好的 geojson 文件,上传成功后即可生成场景。
FVS 提供两种建筑风格:科技风格和简约风格。

geojson 文件大小及数据检测机制:
1)上传 geojson 文件时,首先判断是否为可编译 Json 文件。
若是,则继续上传;若不是,则提示「geojson文件无法编译」,需重新选择文件上传。
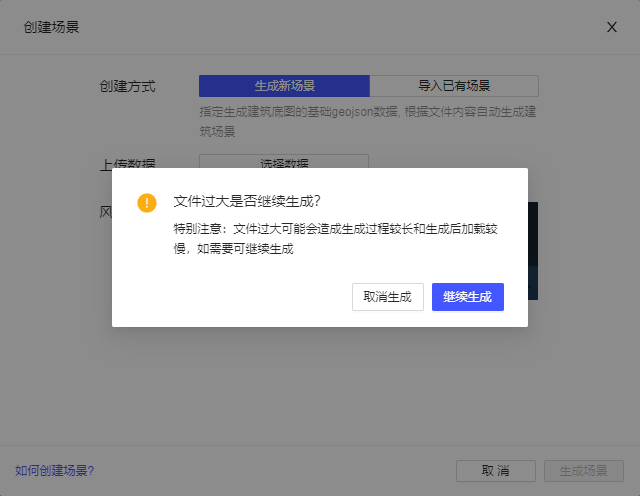
2)若上传的文件超过 500M 时,提示文件过大是否继续生成。
点击「取消生成」,则取消上传数据;点击「继续生成」,则继续上传数据。

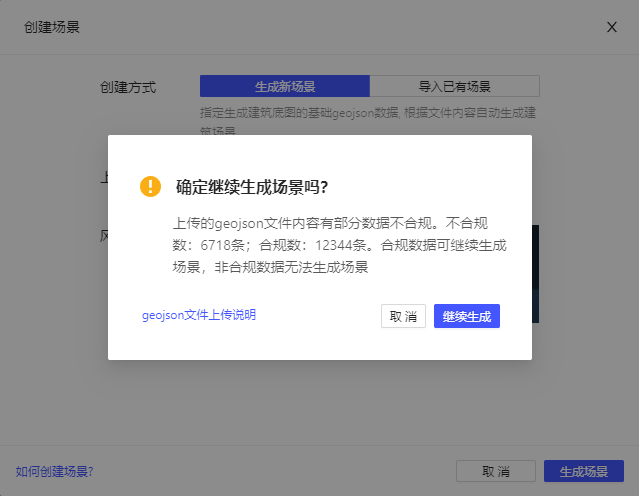
3)上传数据成功后,点击「生成场景」,进行数据检测。
数据检测若均不合规,则无法生成场景,需重新上传文件;若仅部分不合规,则可选择是否使用合规部分数据继续生成场景。
注:geojson 属性标准定义请参见文档 三维城市geojson文件说明 。

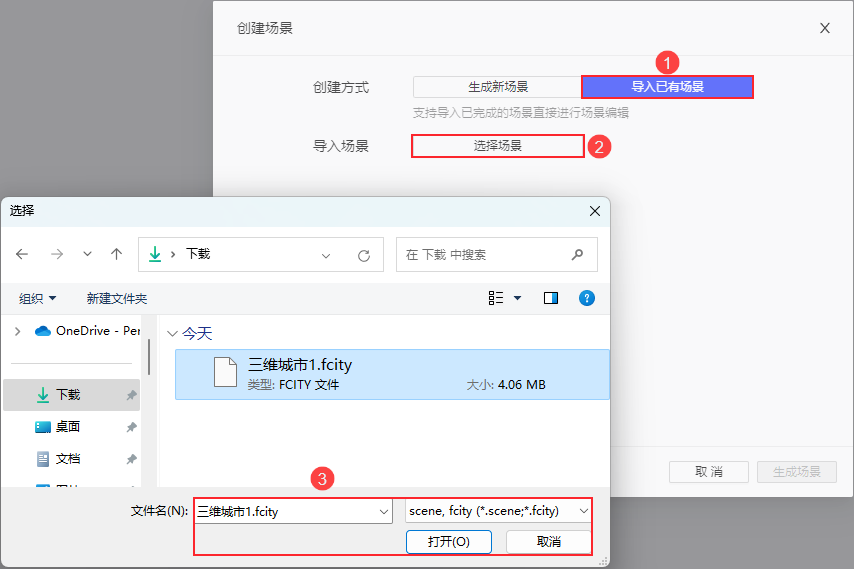
3.1.2 导入已有场景
三维城市场景可导出使用,详情可参见 3.2 节。若用户获得了导出的三维城市场景文件,可选择「导入已有场景」直接导入。如下图所示:

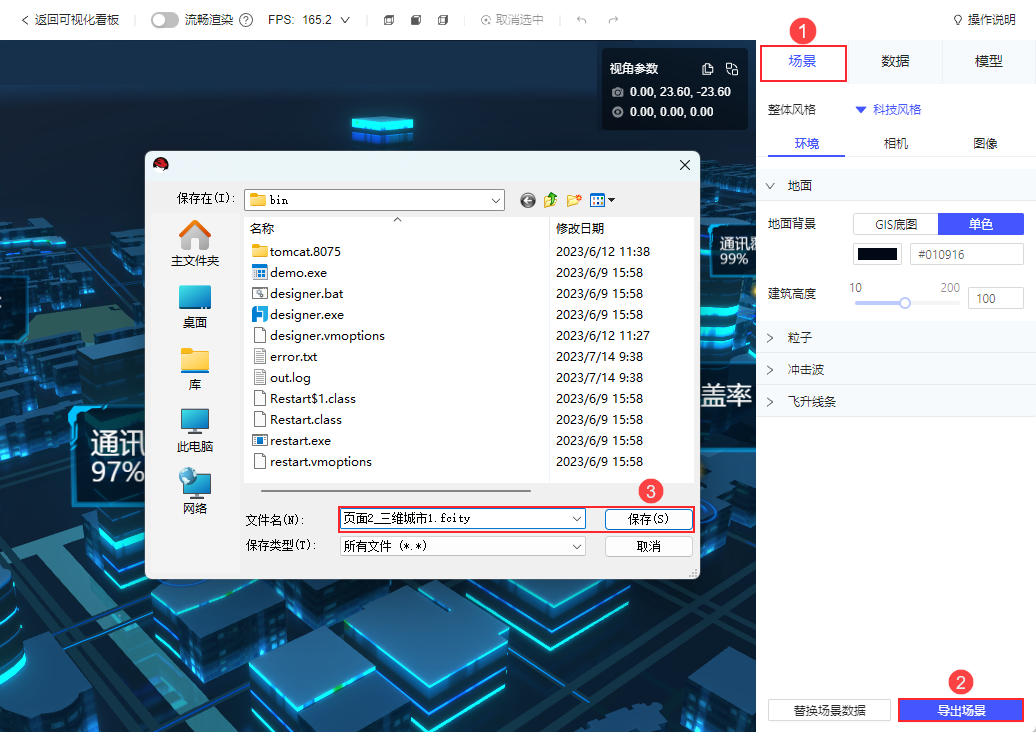
3.2 导出场景
在三维城市场景编辑界面,用户可导出当前场景。
导出场景时,会包括场景 geojson、右侧「场景」配置和「模型」配置,生成 .fcity 文件。
导出的文件可参考上文 3.1.2 节,在其他三维城市场景组件中选择「导入已有场景」使用。

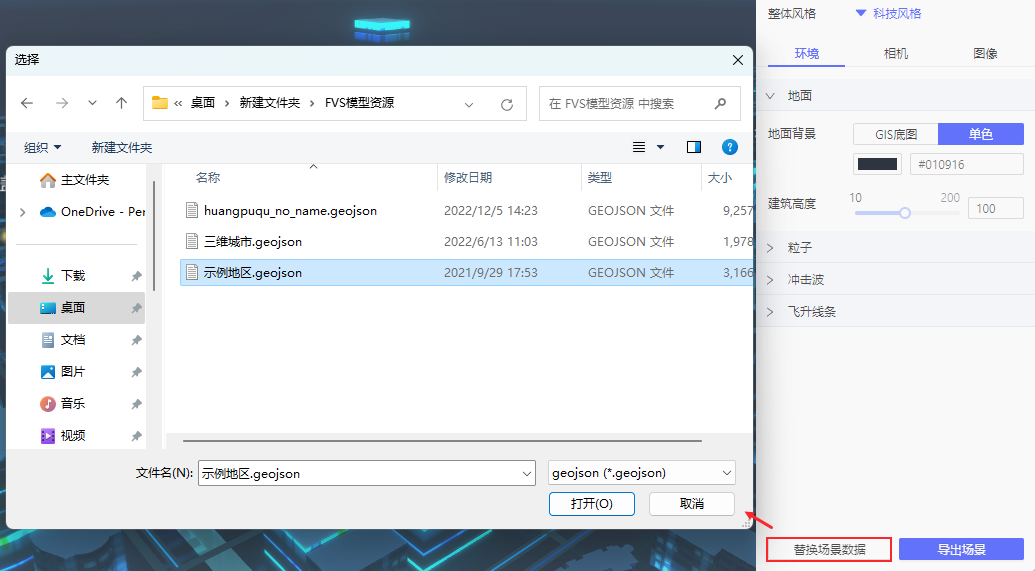
3.3 替换场景数据
在三维城市编辑界面,点击「场景>替换场景数据」,选择本地准备好的 geojson 文件,即可替换已有场景。
替换场景时,同样遵循 3.1.1 节所述的 文件大小及数据检测机制 。
场景数据的替换,不影响配置好的场景属性,不影响上传的自定义模型。

3.4 设置场景属性
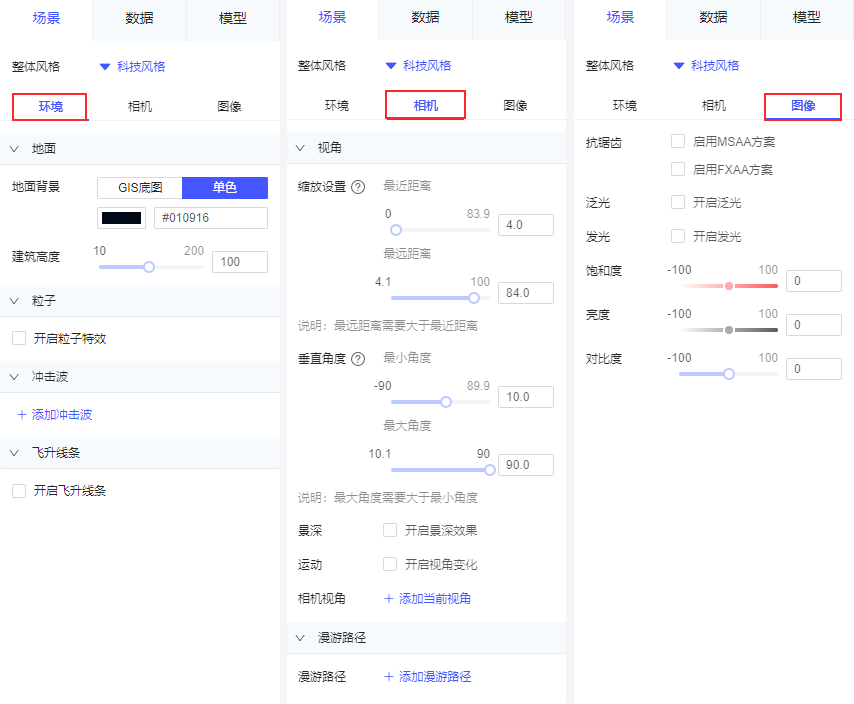
添加场景后,可对场景的属性进行配置,如下图所示:

| 设置项 | 说明 | |
|---|---|---|
| 整体风格 | 整体风格包括两种风格:科技风格和简约风格 更改整体风格将会覆盖所有已配置的样式设置 | |
| 环境 | 地面 | 地面背景: 地面背景包括「GIS底图」和「单色」 1)GIS底图,可以看到城市的道路名称、植被、水文等效果,可选择内置的五套色系,或输入 自定义TileLayer 的 URL 2)单色,不显示城市的道路名称等效果,可显示模型列表中有的建筑、街道和水系草地。可任意选择一种颜色作为底色 |
建筑高度: 为了凸显或淡化建筑的视觉效果,FVS三维城市支持修改地图的建筑高度 geojson 中建筑的原始高度作为100%,支持调节的高度范围为 10%~200% 此处调节的是该三维城市组件中的所有建筑,包括无名建筑 | ||
| 粒子 | 若勾选「开启粒子特效」,城市空中会有类似雪花飞舞的效果出现 | |
| 冲击波 | 为了突出显示某个区域,可设置冲击波,将区域设置为冲击波的中心点 支持添加、修改、删除、隐藏冲击波 支持设置冲击波的名称、坐标、辐射范围、冲击波速度、冲击波颜色等属性 最多支持添加 10 个冲击波 | |
| 飞升线条 | 若勾选「开启飞升线条」,会不断的有光柱从地面飞升至空中 | |
| 相机 | 视角 | 支持设置场景视角基础属性:缩放设置、垂直角度 支持开启景深、视角变化;支持添加相机视角 详情请参见文档:三维场景相机视角 |
| 漫游路径 | 支持添加漫游路径,设置漫游路径动画。详情请参见文档:三维场景漫游路径动画 | |
| 图像 | 抗锯齿 | 为了提高三维画面质量,支持开启 MSAA 和 FXAA 抗锯齿方案,支持同时开启 1)MSAA:多重采样抗锯齿,可以简单理解为只对多边形的边缘进行抗锯齿处理 2)FXAA:快速近似抗锯齿,是传统 MSAA 效应的高性能近似值,适用于性能较低的计算机配置。其原理大概是将图像柔化,所以会使得画面看起来有一些模糊 |
| 泛光 | 若勾选「开启泛光」,会产生从图像明亮区域边界向外延伸的光线条纹,达到泛光效果 可设置泛光的强度、阈值和模糊度 | |
| 发光 | 若勾选「开启发光」,具有发光效果材质的模型会通过模糊叠加的方式达到发光效果 可设置发光的强度和半径 注:发光也会对线框和溶蚀生效 | |
| 饱和度 | 支持设置场景整体色彩的纯度,饱和度越高色彩越纯,低则逐渐变灰 调整区间为 -100~100,默认为 0 | |
| 亮度 | 支持设置场景整体的亮度,调整区间为 -100~100,默认为 0 | |
| 对比度 | 支持设置场景中明暗的对比度,调整区间为 -100~100,默认为 0 | |
4. 模型配置与管理编辑
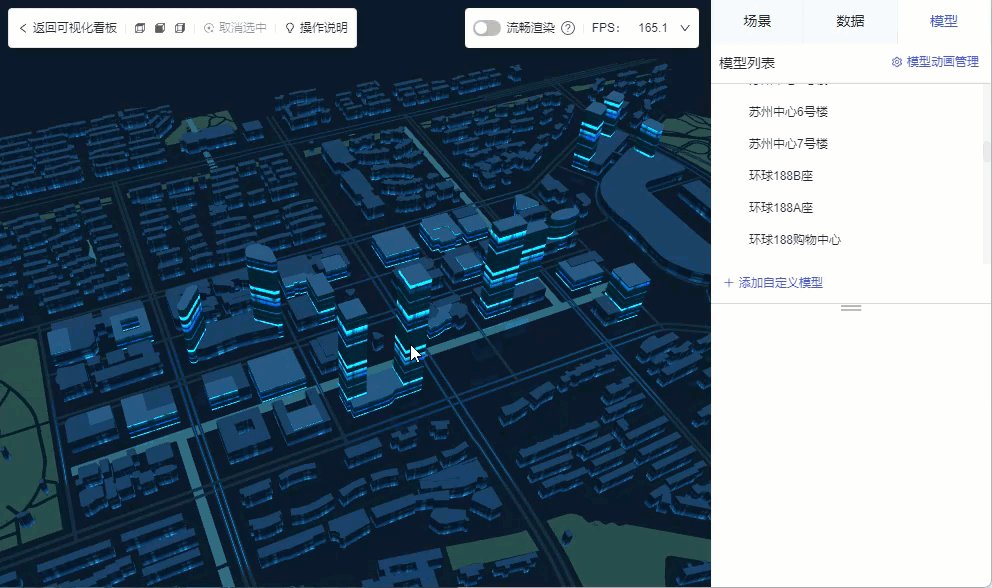
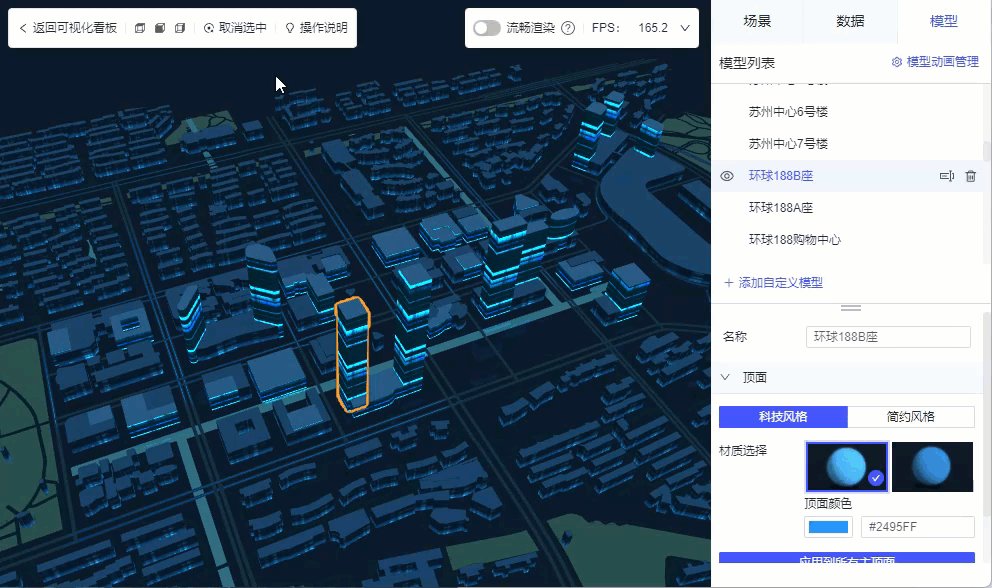
配置栏切换到模型 Tab ,在模型列表中展示的是 geojson 中已命名的建筑、街道、草地/水系名称,geojson 中未命名的一律合并为其他建筑、其他街道、草地、水系。
同时支持在三维城市场景中「添加自定义模型」,上传及使用方法与 三维自定义场景 组件一致,这里不多赘述。
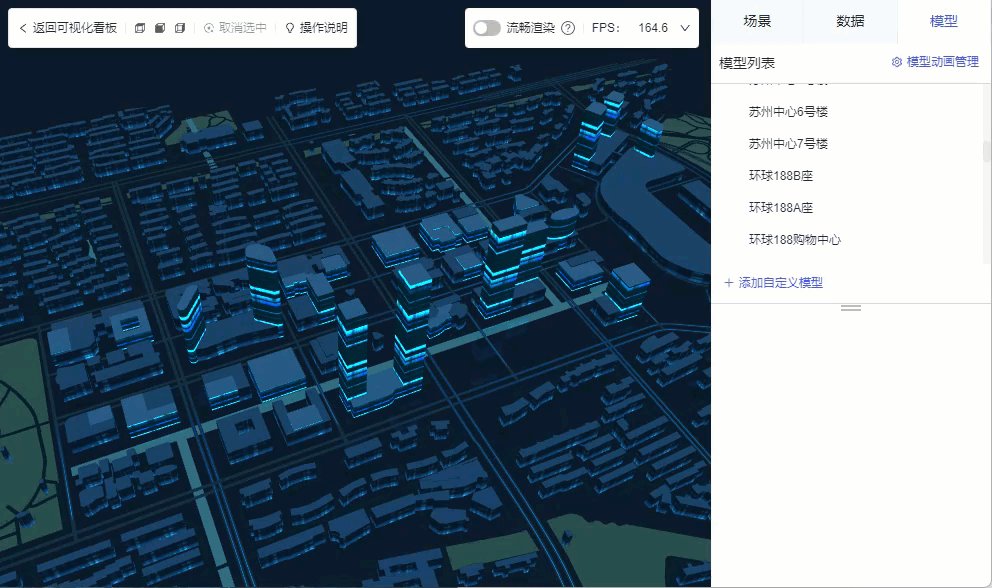
支持从列表中选中模型,也支持直接在场景中选中模型,列表中被选中的模型高亮。点击非模型外的区域或点击「取消选中」即可取消。
注:场景中由 geojson 直接生成的草地/水系、冲击波、粒子特效、飞升线条以及被隐藏的模型不支持点击选中。
如下图所示:

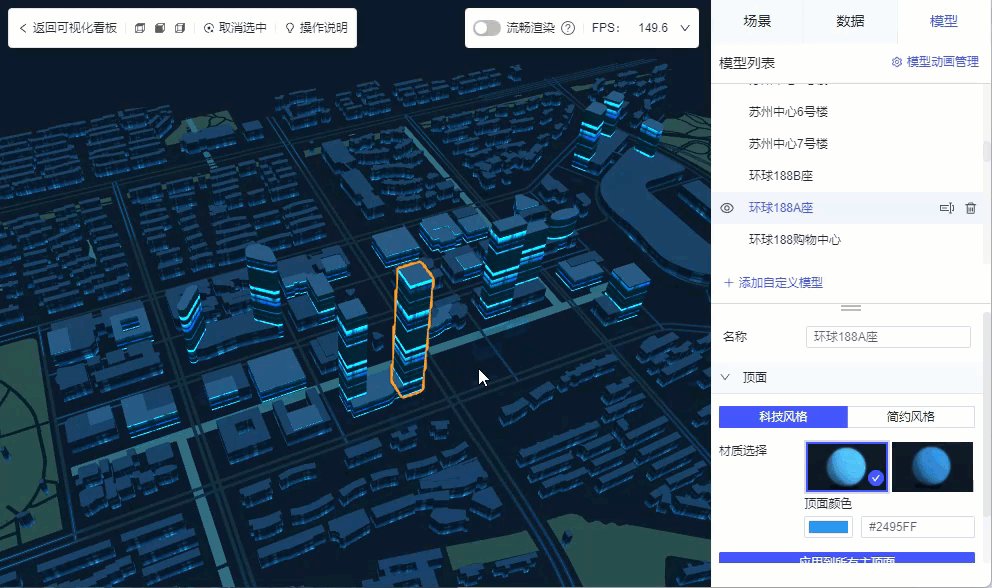
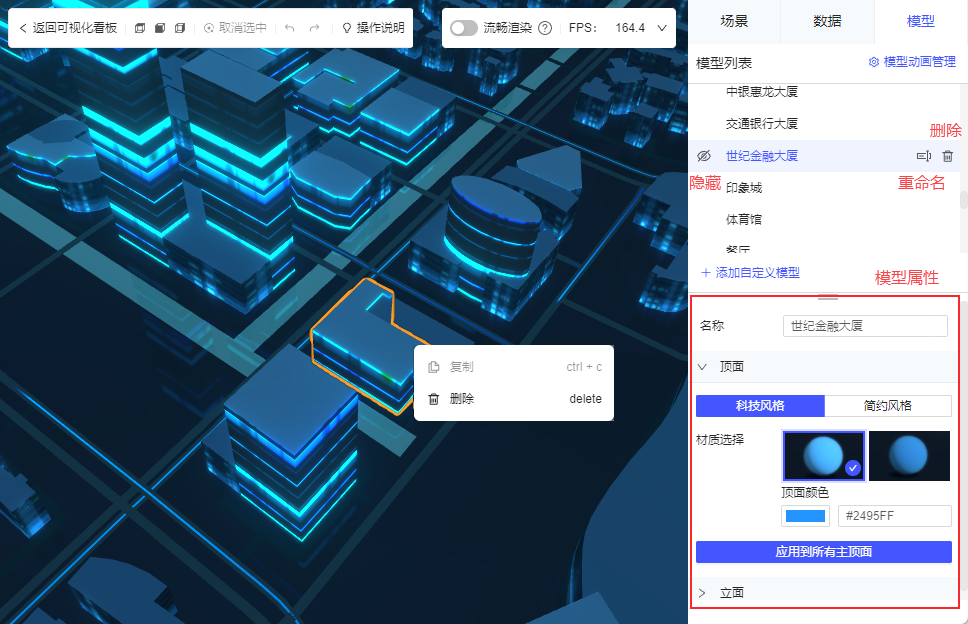
选中模型后,在模型列表支持以下操作:
1)支持对模型进行隐藏、删除、重命名。注:模型删除之后无法撤销,请谨慎操作。
V2.1.1 及之后版本,还支持在场景中单击鼠标右键或使用快捷键 delete 删除选中模型。(复制、粘贴仅对自定义模型生效)
2)支持修改建筑顶面、立面风格,支持应用到所有建筑。
3)支持修改街道风格,支持应用到所有街道。
4)支持修改草地、水系的风格和颜色。

5. 数据图层编辑
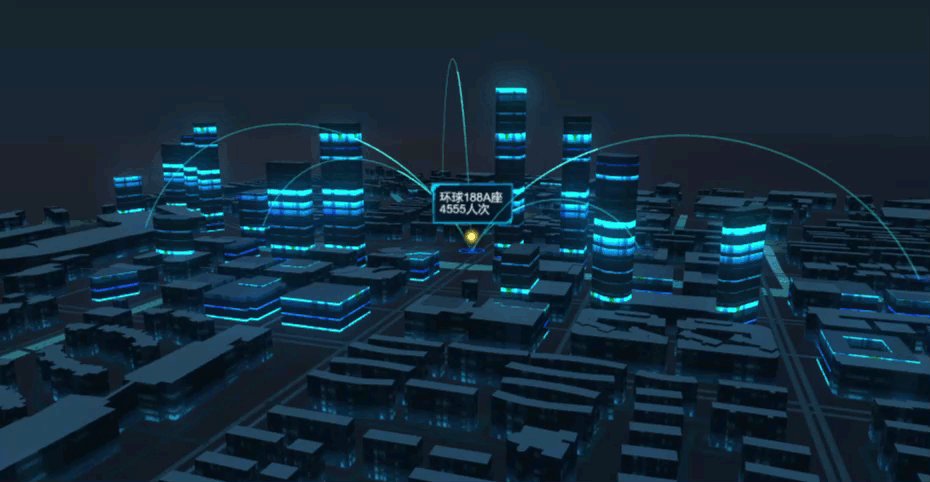
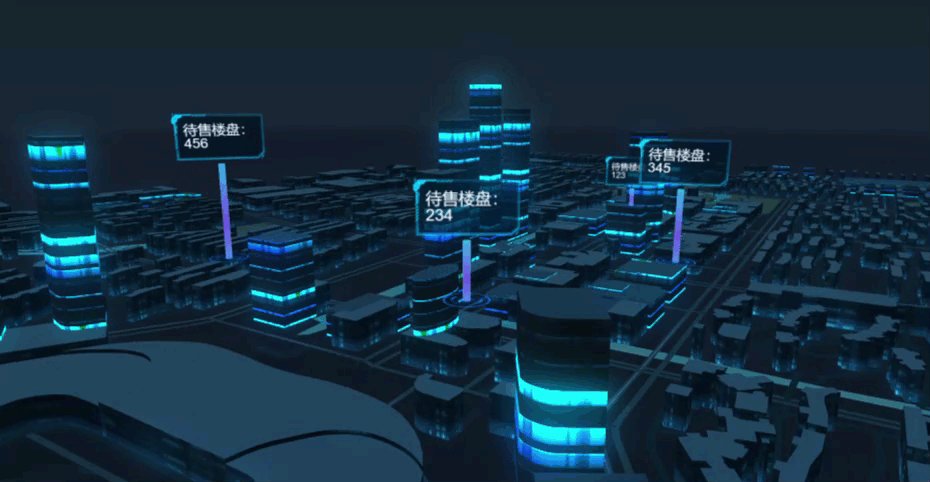
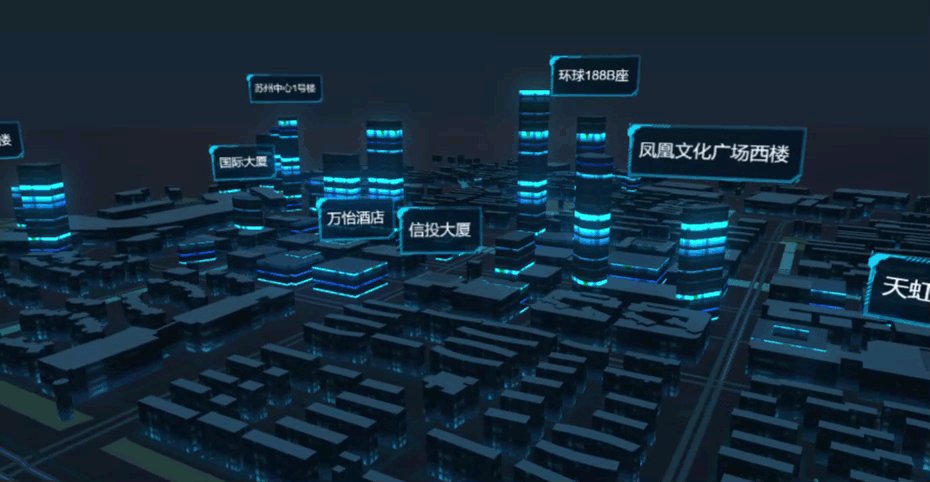
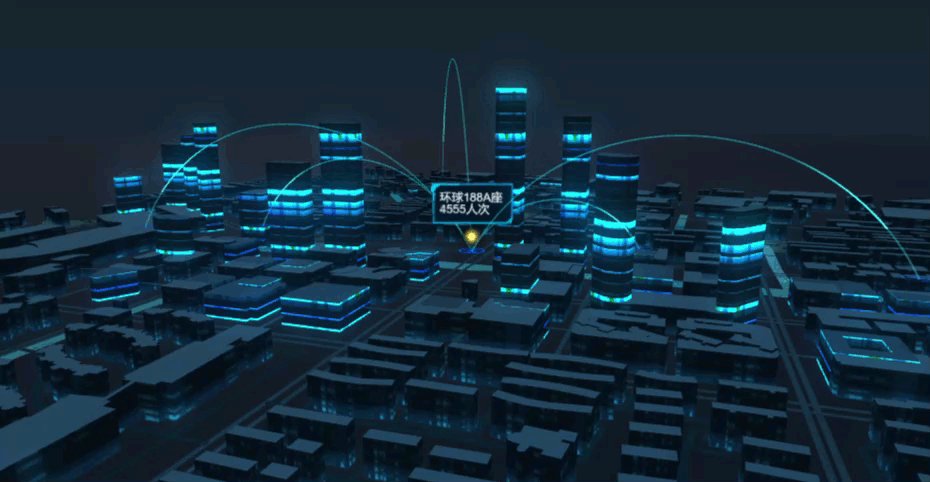
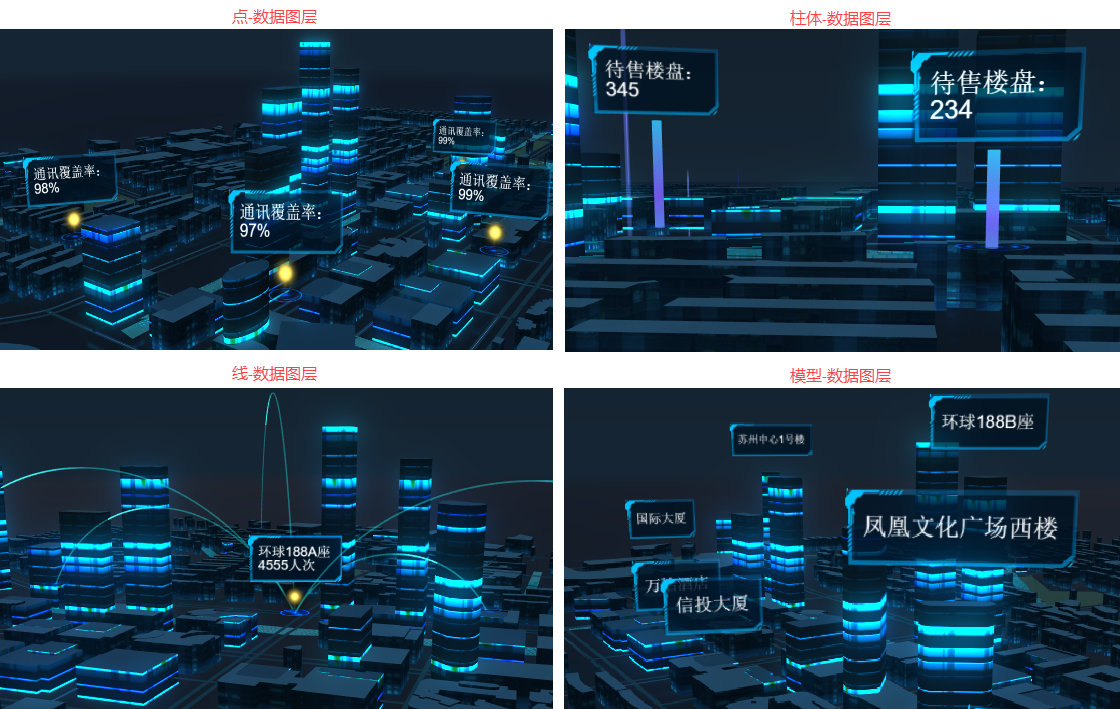
三维城市场景组件中支持添加四种数据图层:点、柱体、线、模型。各图层配置数据标签效果如下图所示:

添加数据图层并绑定数据后,支持为图层添加「数据更新后」和「单击鼠标左键」事件,实现模型数据展示、联动交互等效果。
功能详细介绍请参见文档:三维场景组件数据图层 。

6. 工具栏编辑
V2.2.0 版本工具栏优化,固定在场景顶部显示。工具栏具体介绍如下表所示:
| 设置项 | 说明 |
|---|---|
 | 点击返回可视化看板画布界面 |
 | 开启流畅渲染后,可提升场景编辑性能。详情请参见:三维场景流畅渲染模式 |
 | 一键查看场景顶视图、主视图、侧视图 |
 | 选中模型后,点击可取消选中 |
 | 「撤销」和「还原」操作,仅对自定义模型的移动、旋转和缩放操作生效 |
 | 场景视角调整的操作说明,以及仅对自定义模型生效的「自定义模型位置调整」和「模型多选」操作说明 |
7. 模板下载编辑
点击下载模板:FVS三维城市场景组件示例.fvs
本文提供一个示例 geojson 文件,仅供用户试用,请勿用于实际生产。请下载后解压使用:示例地区.zip

