1. 概述编辑
适用场景:安装了「数据门户」插件的用户,可参考本文了解移动端数据门户的相关功能。
1.1 版本
| 报表服务器版本 | 数据门户插件版本 | 功能变动 |
|---|---|---|
| 11.0.8 | V1.9 | 支持移动端数据门户 |
| V1.11 | 1)新增指标库组件,并支持用户自定义指标 2)快捷入口组件支持用户自定义入口 | |
| 11.0.19 | V1.13 | 移动端数据门户「快捷入口」自适应优化,快捷入口名称支持换行显示 |
| 11.0.22 | V1.14 | 移动端数据门户支持添加 FVS 模板,可添加整个模板或添加模板中指定分页 |
| 11.0.25 | V1.15 | 移动端预览数据门户去除底部工具栏 注:HTML5 移动端展现插件需要更新至 V11.0. |
1.2 功能简介
注:本节仅介绍移动端数据门户的主要操作,其余门户管理操作与桌面端一致,请参考:管理门户 。
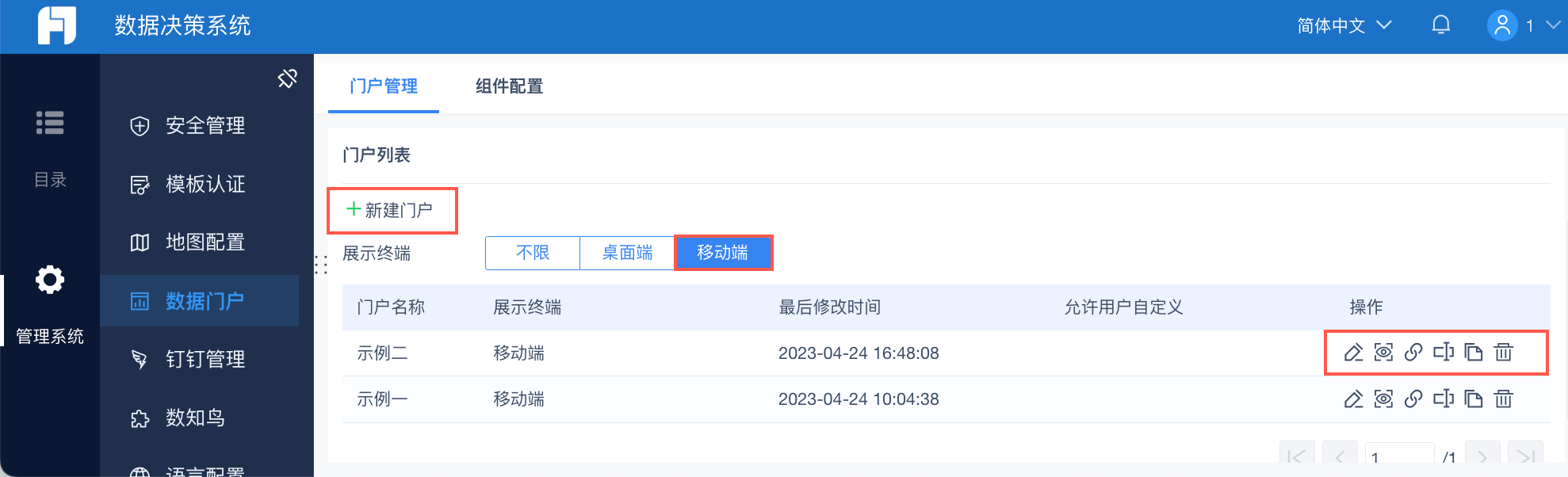
管理员可在「门户列表」页面内新建、编辑、预览、分享、重命名、复制、删除移动端数据门户。如下图所示:

2. 服务器地址编辑
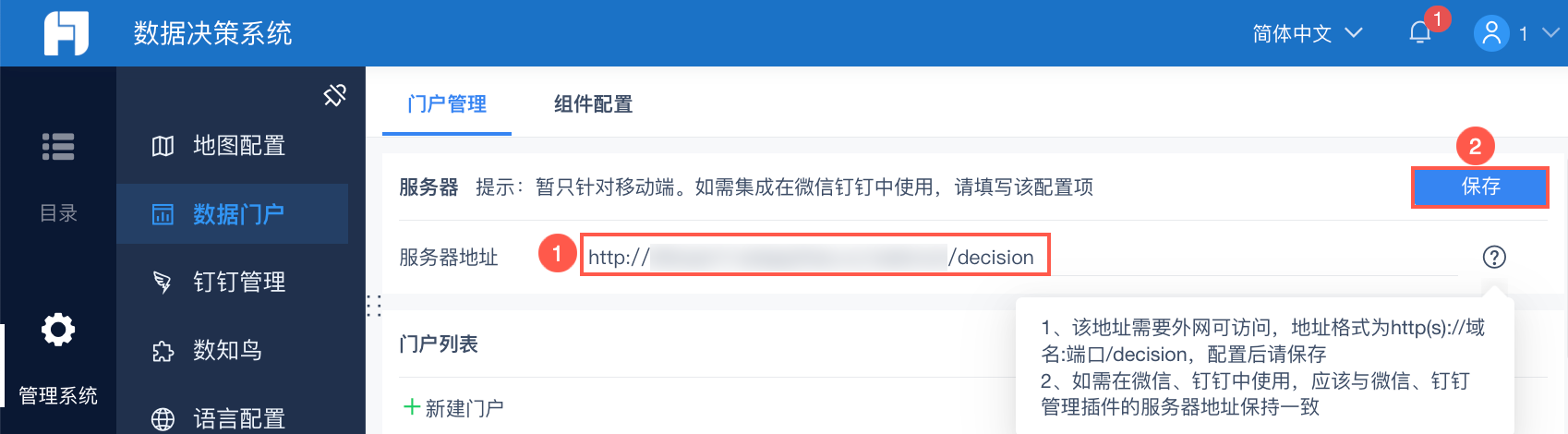
管理员登录数据决策系统,点击「管理系统>数据门户」,填写服务器地址后点击「保存」,如下图所示:
该地址需要外网可访问,地址格式为http://域名:端口/decision或https://域名:端口/decision
如需在微信、钉钉中使用,应该与微信、钉钉管理插件的服务器地址保持一致。

3. 新建门户编辑
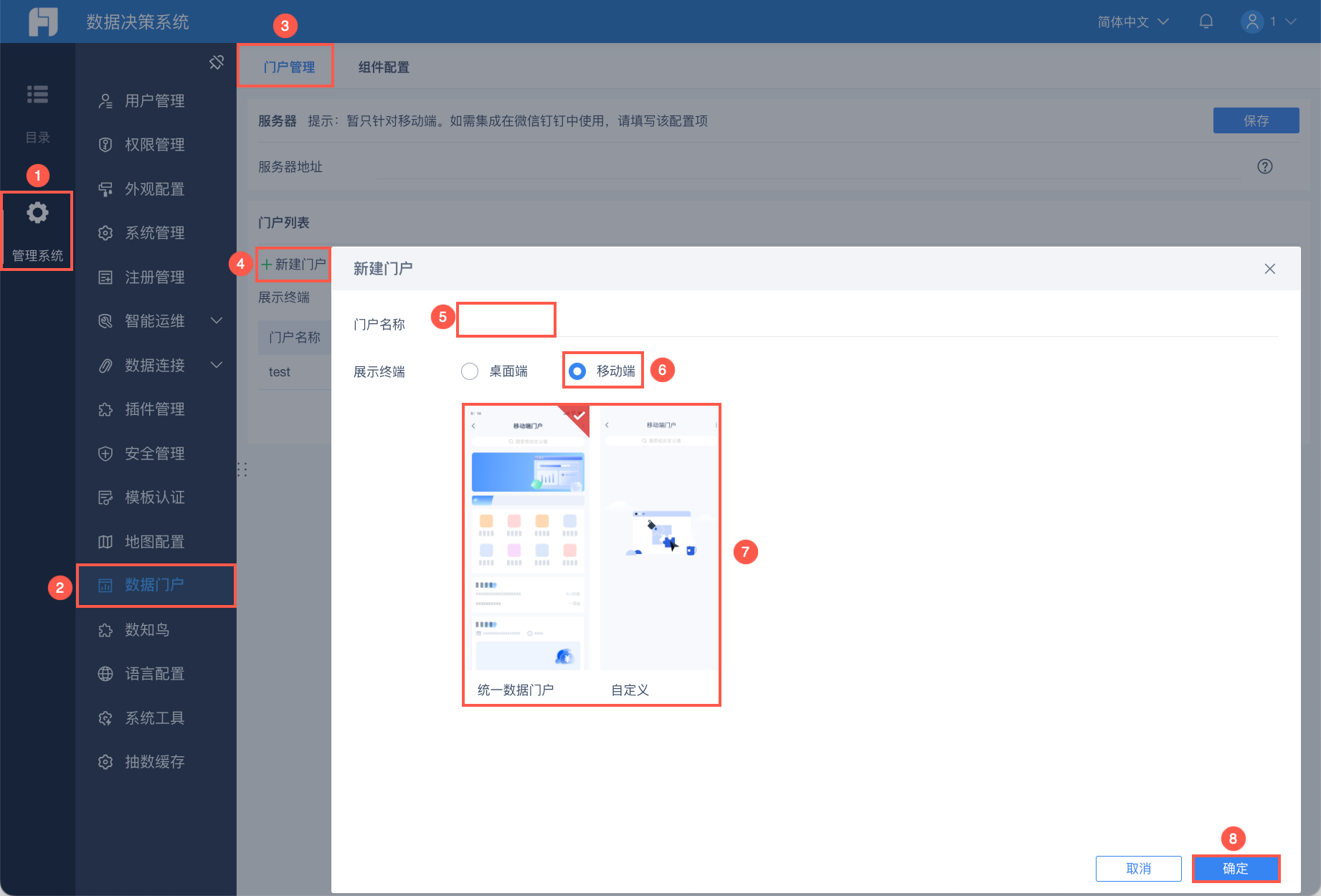
在「门户列表」页面内点击「新建门户」,输入「门户名称」,设置展示终端为「移动端」,选择「门户布局」后,点击「确定」。
门户名称:不支持为空,不支持与其他数据门户重名。
展示终端:支持桌面端、移动端两种展示终端。
门户布局:帆软预设了「统一数据门户」的布局方式,也可选择「自定义」创建一个内容完全为空,但包括搜索框的数据门户。

即可成功创建一个移动端数据门户,并在新窗口打开。用户可自行编辑数据门户的内容,进行预览/保存。如下图所示:

4. 添加组件编辑
数据门户看板,支持添加各种组件,如下表所示:
注:数据看板组件可以重复添加,其他组件只能添加一次。
| 分类 | 组件 | 简介 | 帮助文档 |
|---|---|---|---|
| 门户组件 | 快捷入口 | 按钮,点击可快速在新窗口打开该入口对应的目录/超链接 | 快捷入口 |
| 公告栏 | 展示管理员手动发布的最新/全部公告 | 公告栏 | |
| 报表动态 | 登录用户权限范围内,目录上架的记录 | 报表动态 | |
| 搜索框 | 支持精准搜索平台目录中有查看权限的模板 | 请参考本文 4.1 节 | |
| 横幅 | 支持设置跳转链接,实现点击横幅跳转至相应页面的效果 | 请参考本文 4.2 节 | |
| 数据看板 | 数据看板 | 支持在移动端数据看板组件中展示目录模板内容 | 数据看板 |
| 指标库 | 一次性展示多个关键指标,点击指标可打开对应的目录/超链接 并支持用户自定义,可从全量指标库中选择自己关注的指标置于首页 | 请参考本文 4.3 节 |
4.1 搜索框
注1:搜索框样式固定,不支持删除或修改搜索框样式。
注2:V1.12 及之后版本,若安装了「移动工作台」插件,则支持搜索模板中的指标控件,点击即可跳转至对应模板、并定位到具体的指标位置,便于查看。
支持通过搜索框精准搜索平台目录中有查看权限的模板,并可点击模板名称跳转至相应模板页面进行查看。
V1.12 及之后版本,支持搜索快捷入口,点击快捷入口名称即可跳转至对应页面进行查看,并对搜索结果的展示进行优化。如下图所示:
1)通过「全部」、「快捷入口」、「目录」三个 Tab 页分别展示搜索结果。
全部:分类展示所有类型资源的搜索结果。
快捷入口:展示快捷入口类型资源的搜索结果。
目录:展示目录类型资源的搜索结果。
2)触发搜索按钮后,显示历史记录,历史记录按时间顺序显示前 8 条搜索记录,点击历史记录即可快速搜索内容,无需重新输入查询。

4.2 横幅
4.2.1 添加组件
注:一个横幅组件内最多支持添加 6 张横幅。
1)添加第一个横幅组件
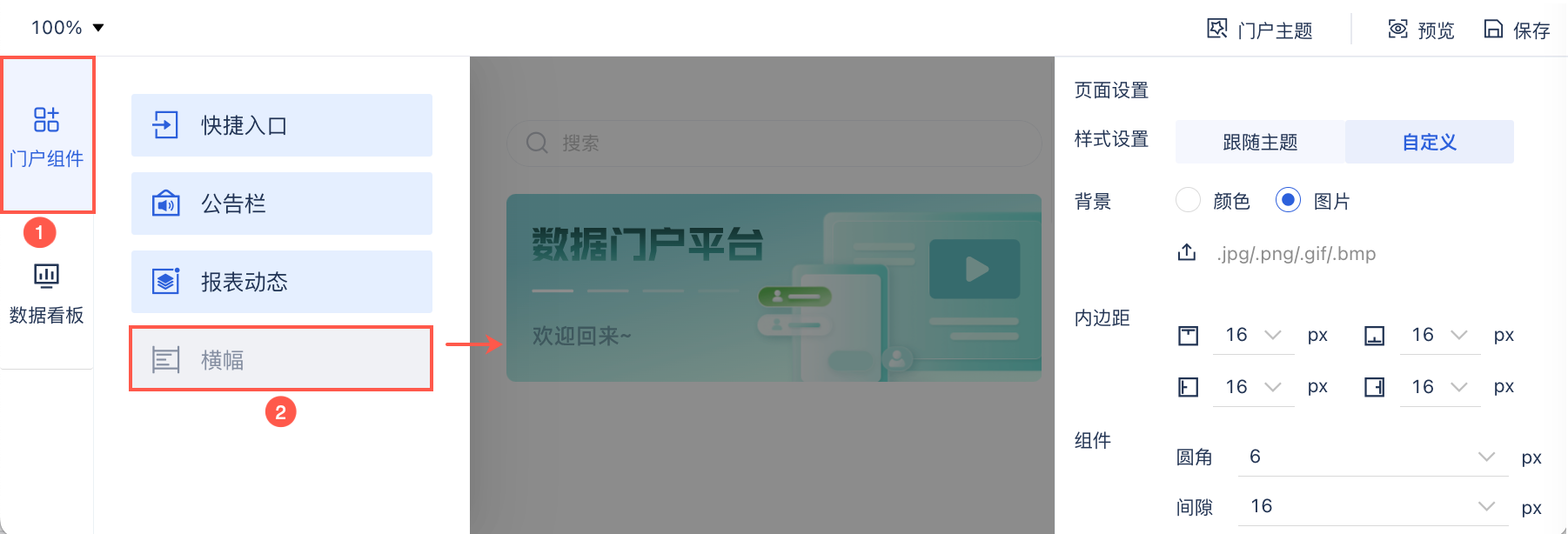
在数据门户编辑界面,选择「门户组件」,点击/拖动「横幅」组件到数据门户中,如下图所示:

2)添加多个横幅组件
选中横幅组件,点击「添加横幅」,弹出编辑框,编辑横幅内容,并点击「确定」。如下图所示:

横幅编辑内容说明:
| 横幅编辑内容 | 说明 |
|---|---|
| 名称 | 不能为空,且不能重复 |
| 类型 | 点击「内置图片」按钮,可在帆软提供的 6 张内置图片中进行选择
|
点击「上传图片」按钮,上传图片 建议选择尺寸为 343*120 的图片,支持格式为:JPG、PNG格式 | |
| 链接 | 非必填,内容为点击图片时跳转的超链
|
4.2.2 设置轮播
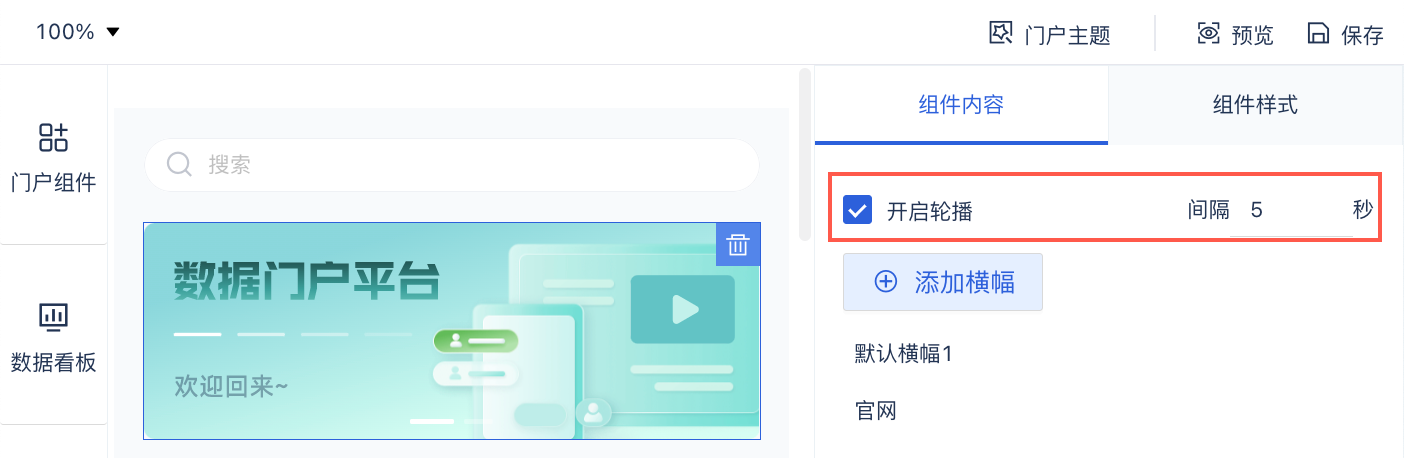
当添加 2 个及以上横幅时,支持设置轮播间隔时间,默认为 5 s,则每隔 5 s 自动轮播横幅。如下图所示:

4.2.3 移动端效果
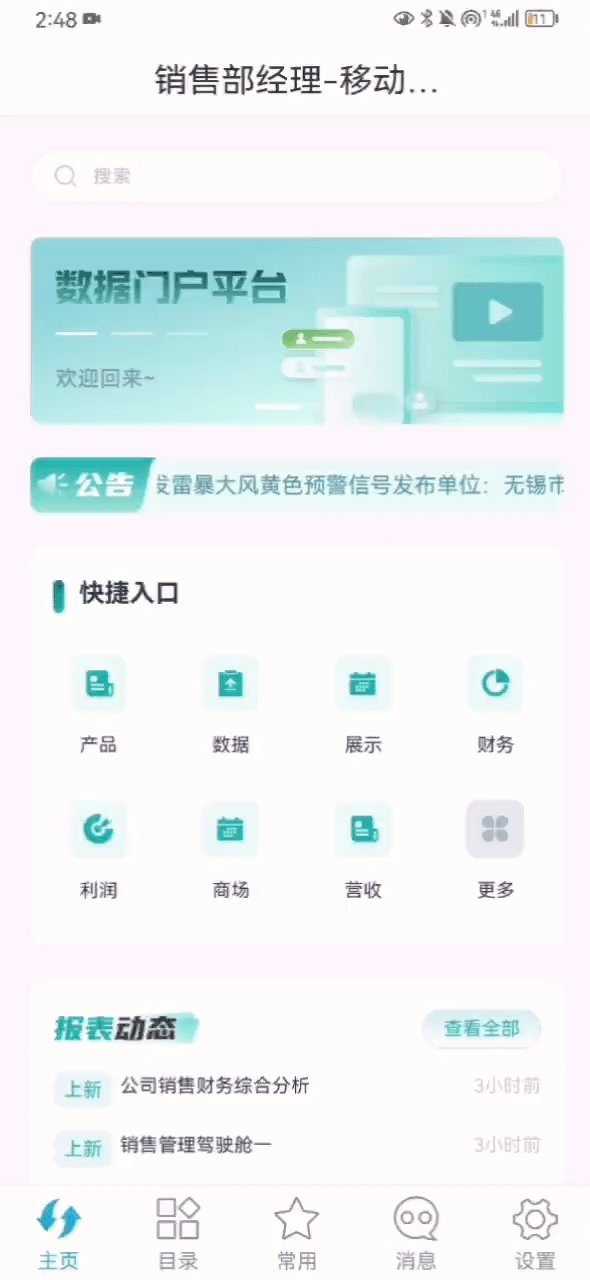
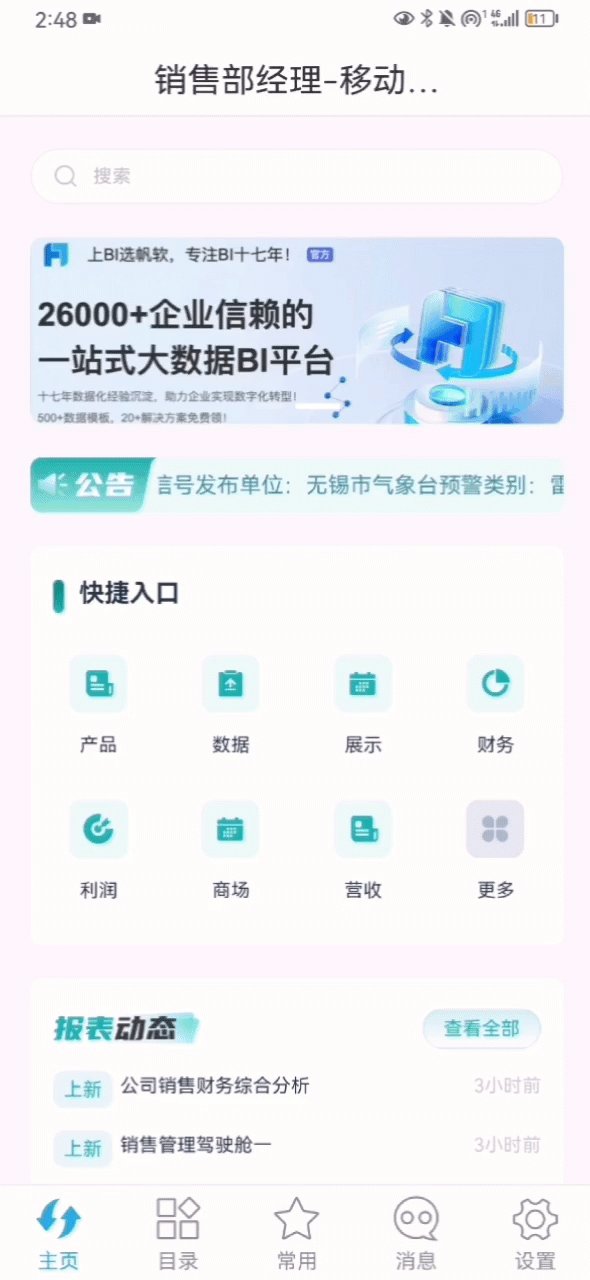
添加 2 个横幅,并为横幅添加超链,设置轮播间隔为 5 秒。横幅会自动滚动播放,点击横幅,即可跳转查看对应链接内容。如下图所示:
注:App & H5 效果一致,且支持滑动切换横幅。

4.3 指标库
注:指标库组件需配合移动工作台使用,如何获取移动工作台请参考:移动端工作台安装 。
V1.11 及之后版本插件,新增指标库组件,帮助用户搭建指标体系,同时可实现以下功能:
支持设置超级链接,点击指标可打开模板/超链接,查看指标对应内容。
支持用户自定义,可从全量指标库中选择自己关注的指标置于首页。
示例:本节以零售行业为例,演示如何搭建一个零售行业指标库,并在移动端门户中进行展示,如下图所示:

4.3.1 准备数据
数据门户中引用指标库时,会从服务器数据集中提取指标库使用到的相关字段进行展示。
因此,我们需先准备相关指标数据集,然后将其添加到服务器数据集中。
1)准备指标数据集
根据指标库组件的展示效果判断其使用到的字段,包括:指标ID(数据集的唯一标识)、日期(数据更新日期)、主指标名称、主指标当前值、衍生指标名称、衍生指标当前值等,如下图所示:
注:如需实现点击指标即可对应仪表板,查看该指标对应内容的效果,需在数据集中准备超链接、参数相关字段,如「指标责任人参数」、「URL」等。

则指标数据集结构如下:
![]()
2)添加服务器数据集
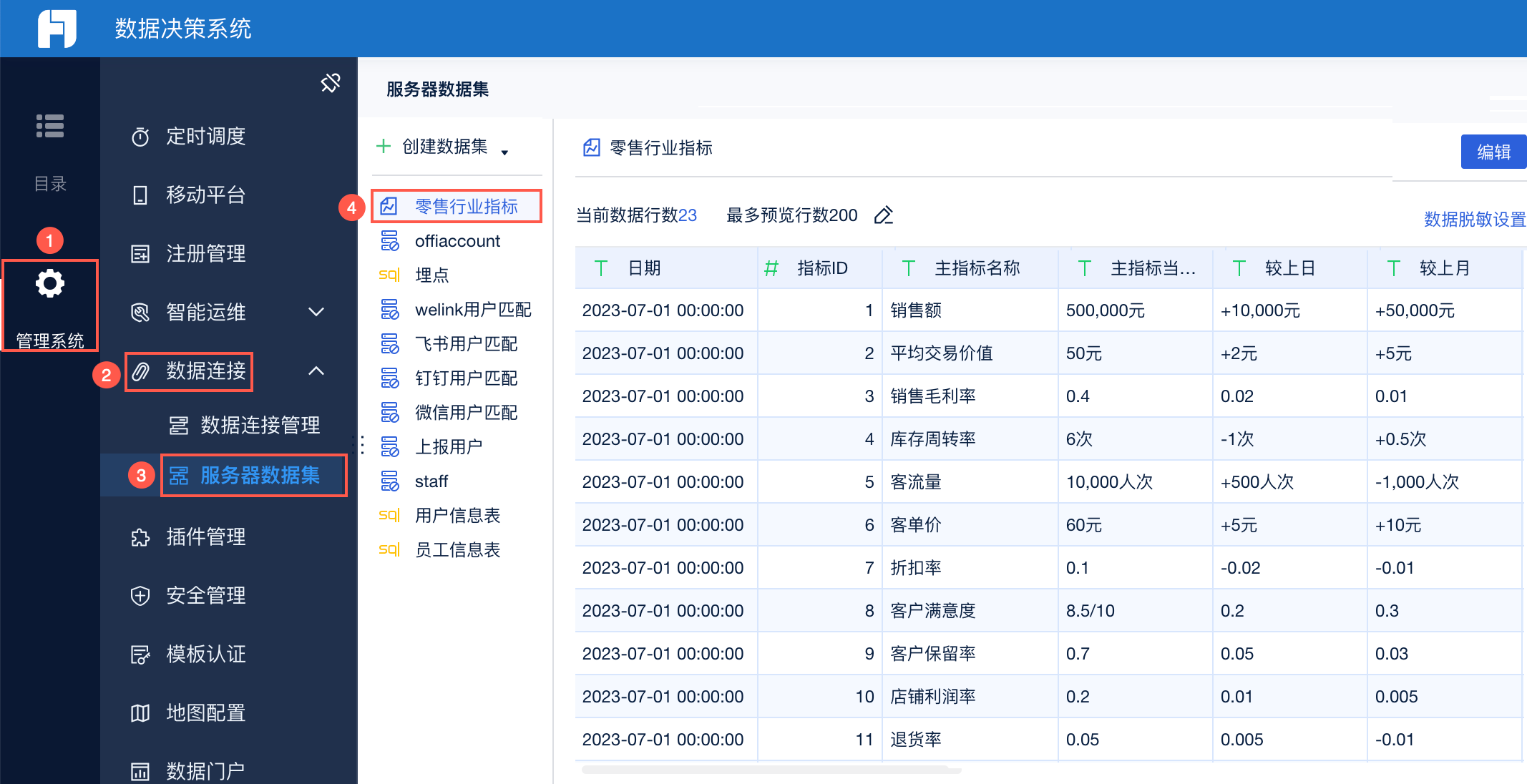
管理员登录数据决策系统,点击「管理系统>数据连接>服务器数据集」,添加一个名称为「零售行业指标」的服务器数据集,如下图所示:
添加步骤请参考:服务器数据集

4.3.2 配置指标库
1)添加指标库
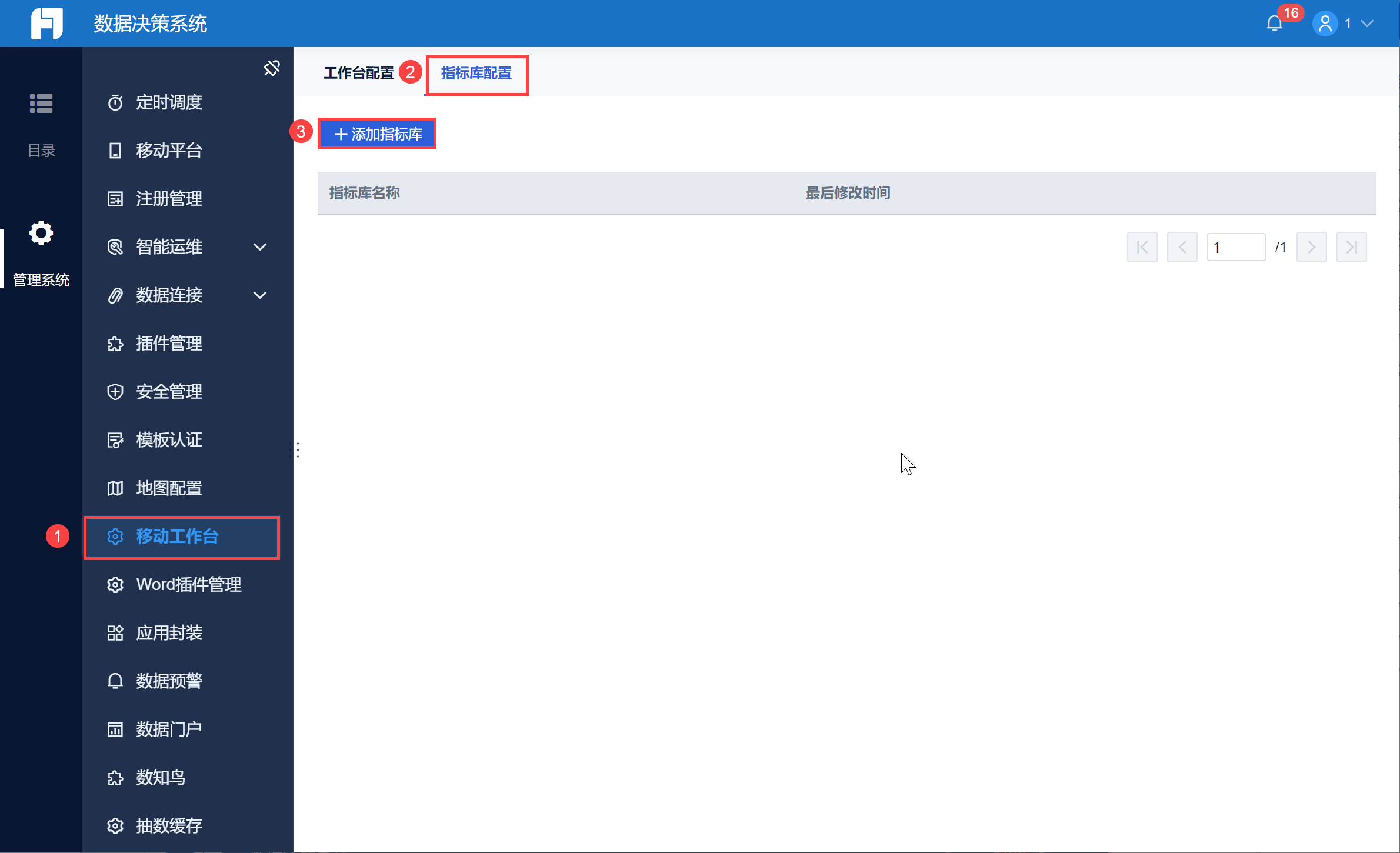
管理员登录数据决策系统,点击「管理系统>移动工作台>指标库配置」,点击「添加指标库」。如下图所示:

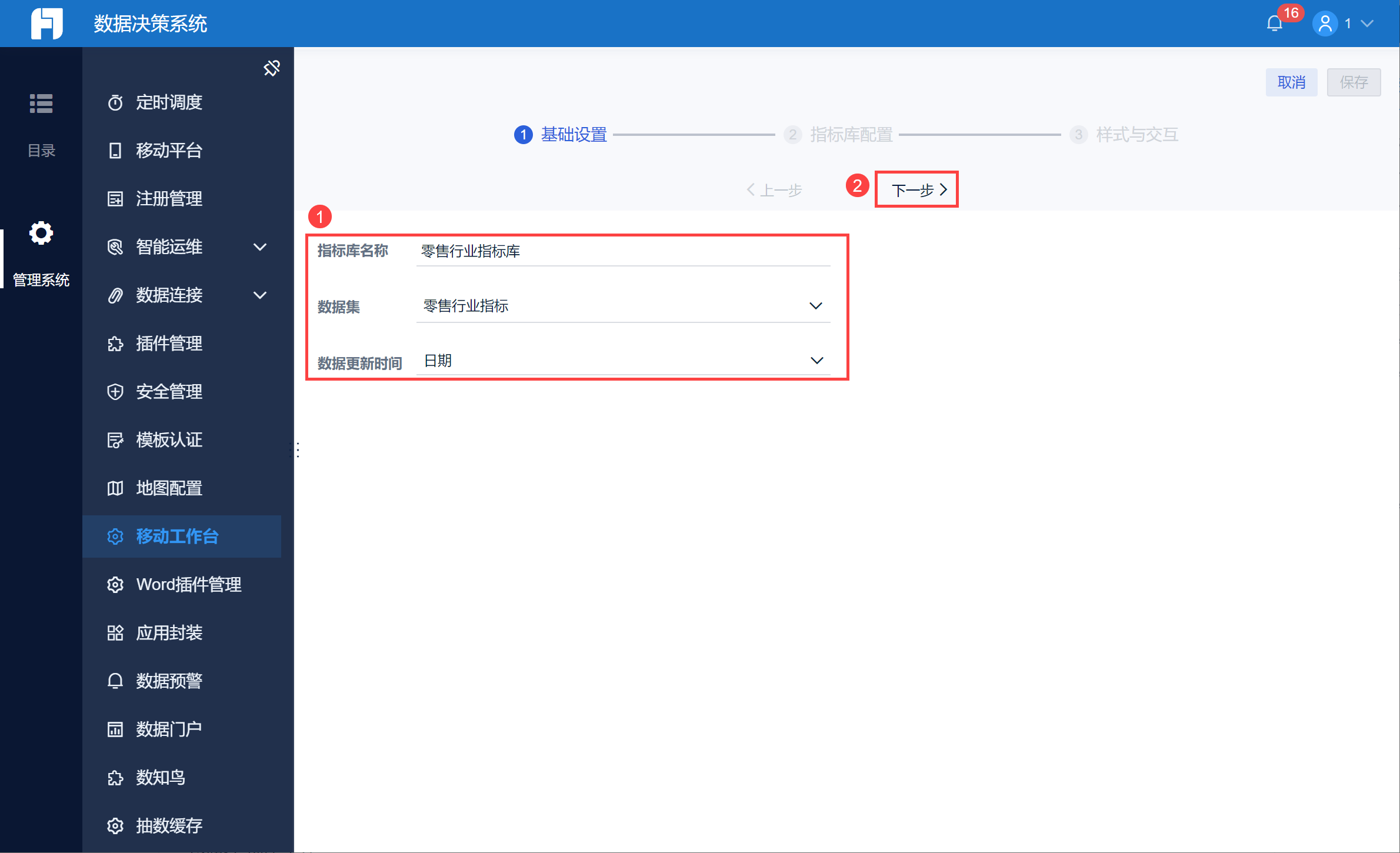
2)基本设置
设置「指标库名称」为「零售行业指标库」。
「数据集」选择 4.3.1 节准备的「零售行业指标数据」,即该指标库的数据来源于「零售行业指标数据」数据集。
「数据更新时间」选择来源数据集中的「日期」字段,则预览门户时,将排序选取「日期」字段中的最新日期进行展示,如下图所示:
注:若不设置「数据更新日期」,则预览门户时,指标库组件中不显示「数据更新日期」。
点击「下一步」,如下图所示:

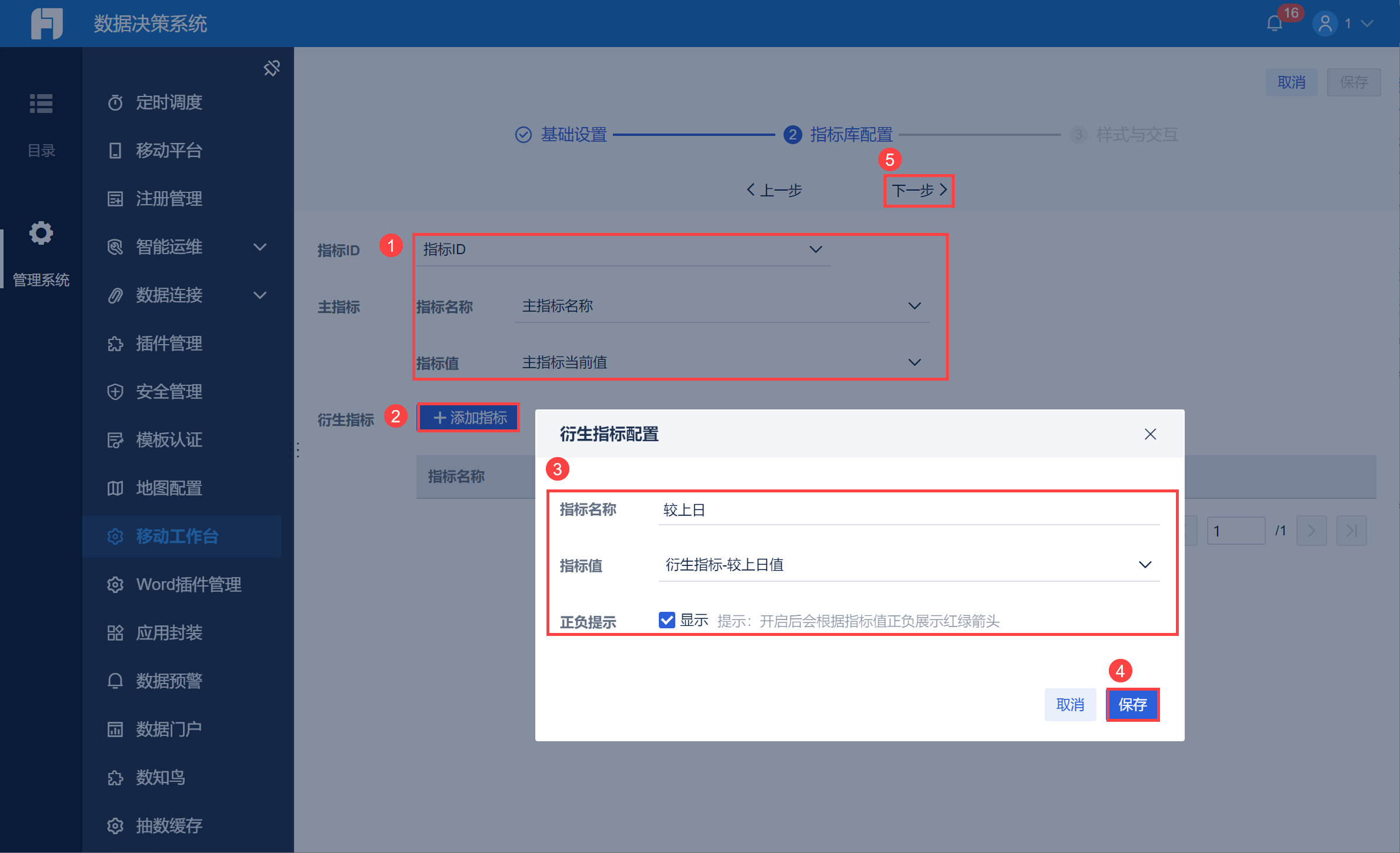
3)指标配置
「指标ID」选择来源数据集中的唯一标识字段,本节选择「指标ID」字段。
「指标名称」选择来源数据集中的「主指标名称」字段,指标值选择「主指标当前值」字段。
点击「添加指标」进入衍生指标配置界面:
设置衍生指标名称为「较上日」,指标值选择数据集中的「较上日值」字段,勾选「显示」正负提示。
同理,再配置一个衍生指标「较上月」,指标值选择数据集中的「较上月值」字段,勾选「显示」正负提示,点击「保存」。
点击「下一步」,如下图所示:
注1:最多支持添加 6 个衍生指标。
注2:预览门户时,衍生指标将按照添加的先后顺序在指标库中展示。

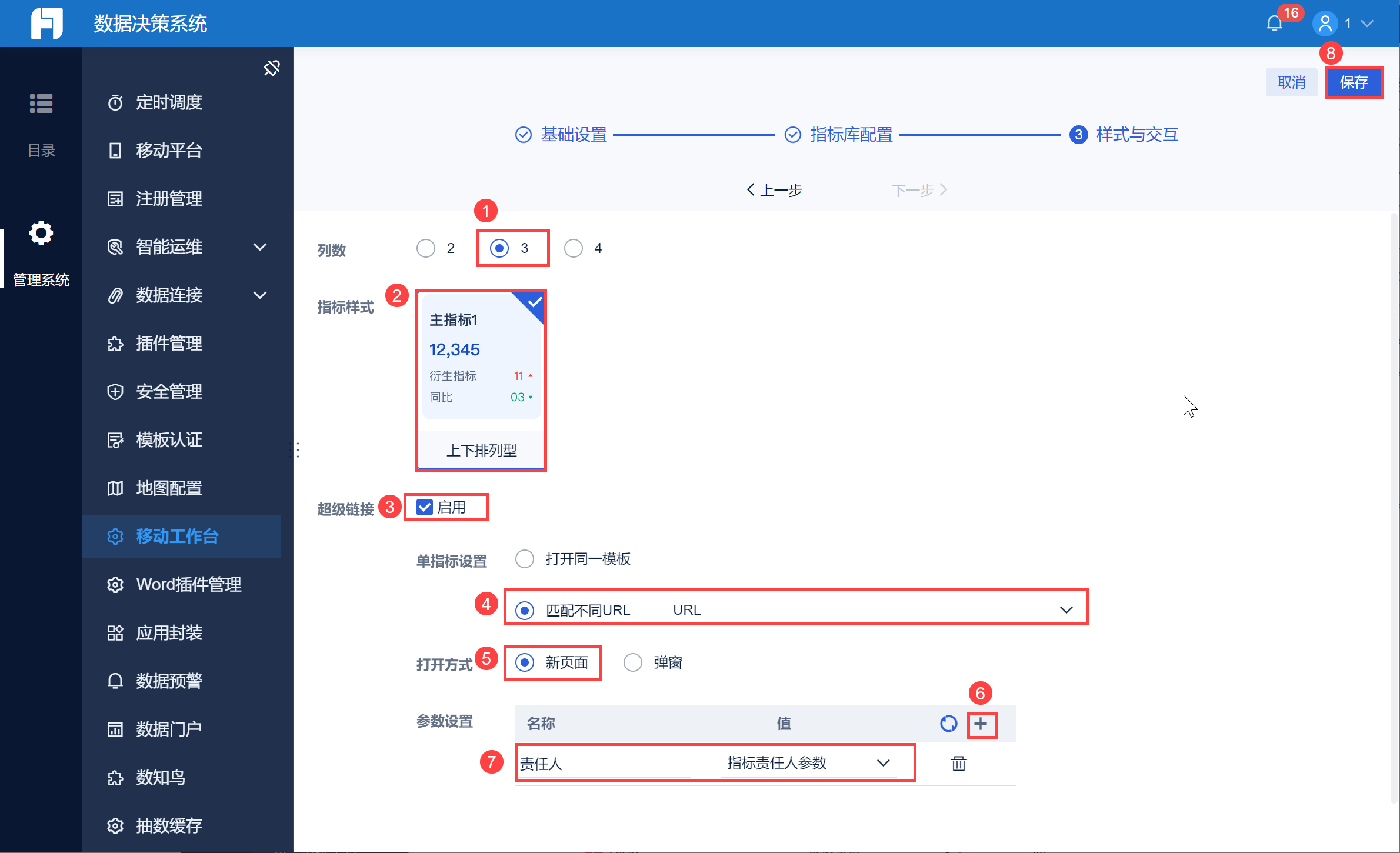
4)样式与交互
「列数」选择「3」。
勾选「启用」超级链接:
「单指标设置」选择「匹配不同URL」,匹配字段选择数据集中的「URL」字段。
「打开方式」选择「新页面」。
新增一个参数,名称为「责任人」,值选择数据集中的「指标责任人参数」字段。
点击「保存」,指标库配置完成,如下图所示:

设置项说明如下:
| 设置项 | 说明 |
|---|---|
| 列数 | 每行展示的指标个数,例如 3(默认选项 )
|
| 指标样式 | 支持「上下排列型」,指标垂直排列,主指标在上,衍生指标在下 |
| 超级链接 | 非必选,勾选「启用」超链时,设置内容为点击指标时跳转的超链: 1)单指标设置
2)打开方式 支持在「新页面」或「弹窗」内打开对应超链 3)参数设置 支持新增/刷新/删除参数,点击指标时可以根据传参对模板结果进行过滤 其中,参数的「名称」支持自定义,参数的「值」支持选择数据集中的字段,如下图所示: |
4.3.3 添加组件
在数据门户编辑界面,选择「数据看板>指标库」,点击/拖动指标库到数据门户中,如下图所示:

4.3.4 允许用户自定义
选中指标库组件,在右侧「组件内容」中勾选「允许用户自定义」,如下图所示:

则用户查看移动端门户时,点击「查看全部」按钮,即可跳转至「全部指标」页面,对「我关注的」区域进行自定义操作。

点击「编辑」按钮,即可对管理员配置的指标库进行管理操作,包括:添加、移除、调整顺序。操作完成后,点击「保存」按钮即可保存自定义配置。
自定义指标库后,「全部指标」页面内新增「恢复默认」按钮,点击即可恢复管理员配置的指标库,如下图所示:
注1:用户自定义后,管理员修改/删除某个指标时,用户的自定义指标会同步修改/删除,管理员新增指标时,用户的自定义指标不会同步新增。
注2:用户自定义后,若管理员关闭「允许用户自定义」,用户的自定义指标效果被保留,不受影响。
同时,「恢复默认」按钮被保留,点击即可恢复管理员配置的指标库。

4.3.5 移动端效果
注:分享门户时,管理员还需要给普通用户开启指标库组件用到的服务器数据集的使用权限,否则会提示无指标卡数据集权限,详情请参考本文 6.2 节。
预览数据门户时,可一次性查看多个关键指标,进行相关交互操作。
若开启了「允许用户自定义」,查看用户可以从管理员配置的指标库中选择自己关注的指标置于首页。
若设置了超级链接及参数,点击指标即可打开模板,查看该指标对应的数据,如下图所示:

5. 预览门户编辑
在「门户列表」页面内点击对应数据门户后的「预览」按钮,即可在当前页面预览数据门户效果。如下图所示:

6. 分享门户编辑
注:
若参考本文第二节提前设置了服务器地址,点击「生成链接」后,生成的门户链接将自动拼接服务器地址,形式如:http://IP:端口/webroot/decision/data/portal/XXX/view
若未设置本文第二节的服务器地址,则生成的链接为相对地址,形式如:/webroot/decision/data/portal/XXX/view
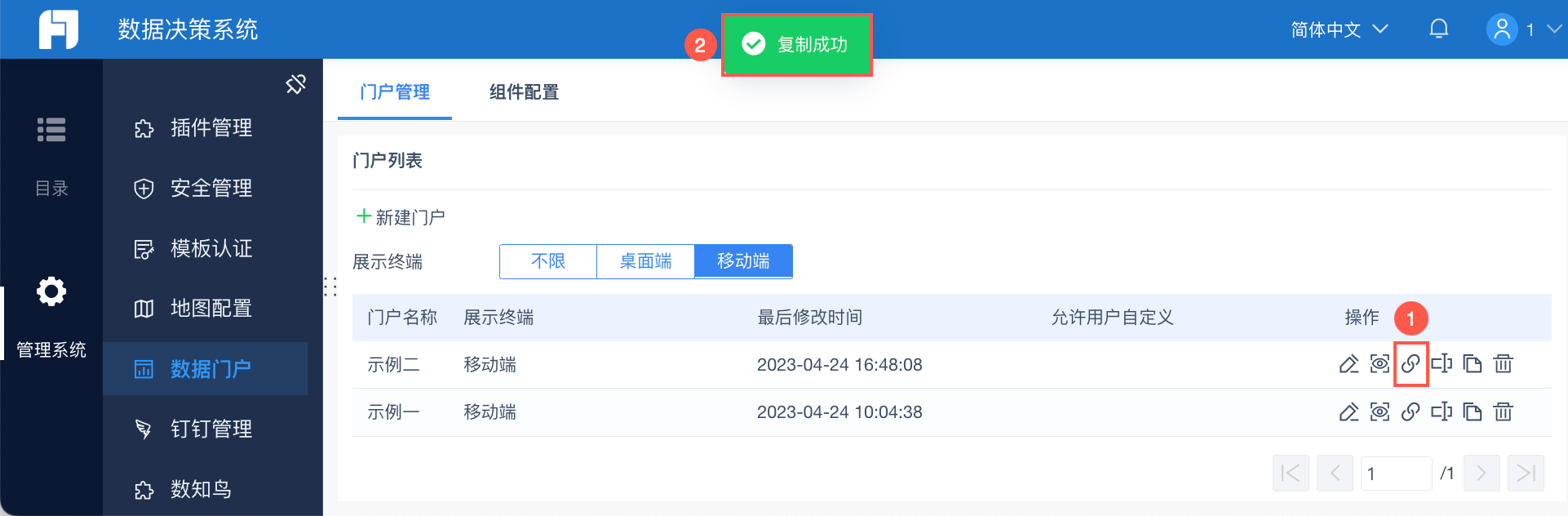
在「门户列表」页面内点击对应数据门户后的「生成链接」按钮,可复制该数据门户的预览链接。
生成链接后,管理员可通过以下方式将数据门户分享给其他用户:
直接将链接分享给其他用户,用户通过登录数据决策系统账号,即可查看权限内的内容。
通过目录挂载链接的形式,将数据门户挂载到目录中。
通过微信钉钉推送链接给其他用户查看。

6.1 直接访问
管理员将生成的预览链接直接分享给其他用户。用户通过登录数据决策系统账号,即可查看权限内的内容。
6.2 目录访问
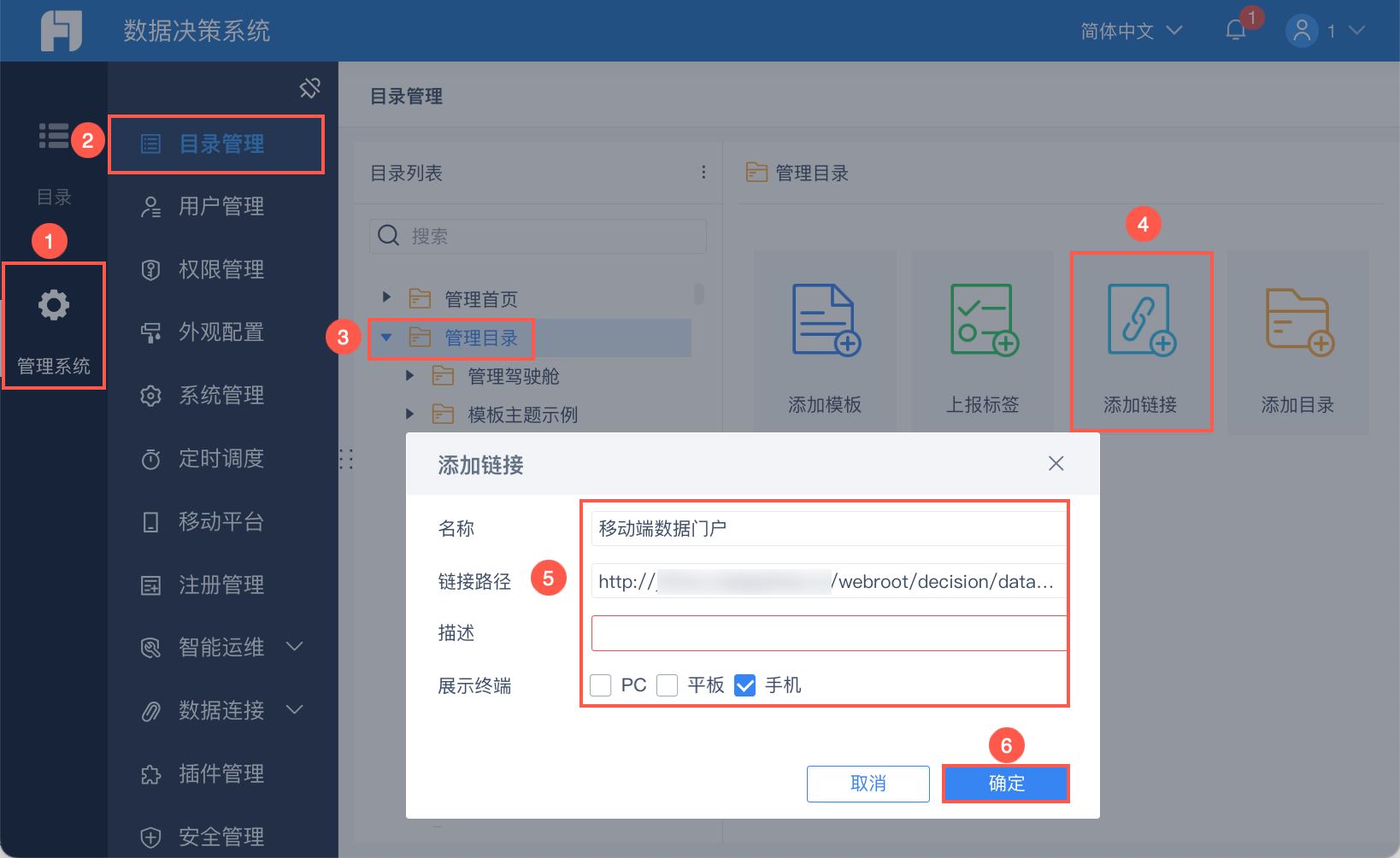
1)管理员登录数据决策系统,点击「管理系统>目录管理」,选择「目录节点」,点击「添加链接」。
在「链接路径」中填入生成的预览链接,选择展示终端为「手机」,即可挂出移动端数据门户。如下图所示:

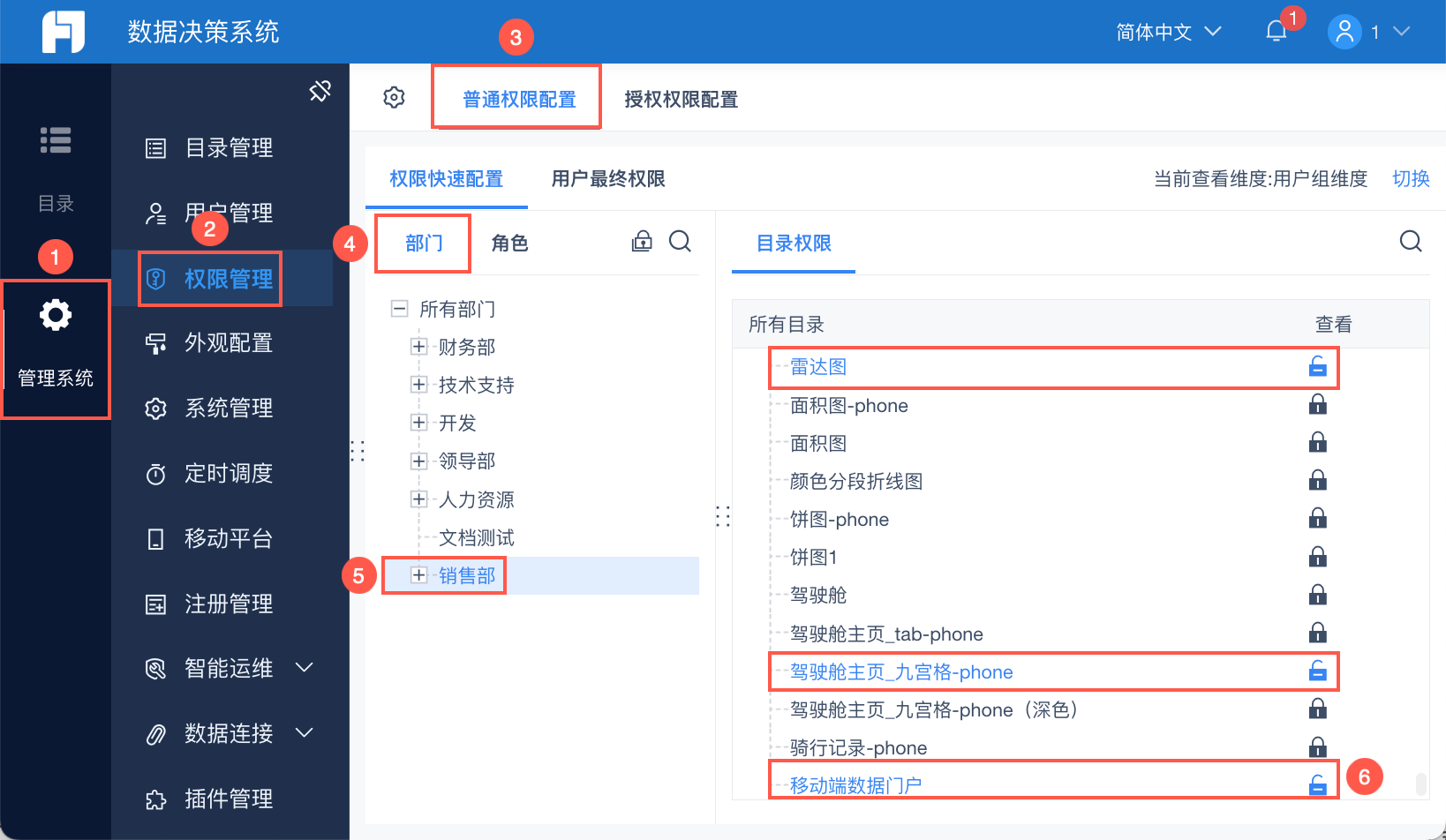
2)管理员还需要给普通用户开启该目录节点的查看权限,否则会提示无权限。详情参见:目录查看权限
需要配置权限的目录包括:
1)挂载数据门户的目录
2)数据看板组件用到的目录
3)快捷入口组件对应的目录
4)若用户希望接收某目录的报表上新动态,需要开放该目录节点的查看权限并且该目录的展示终端必须包含「手机」

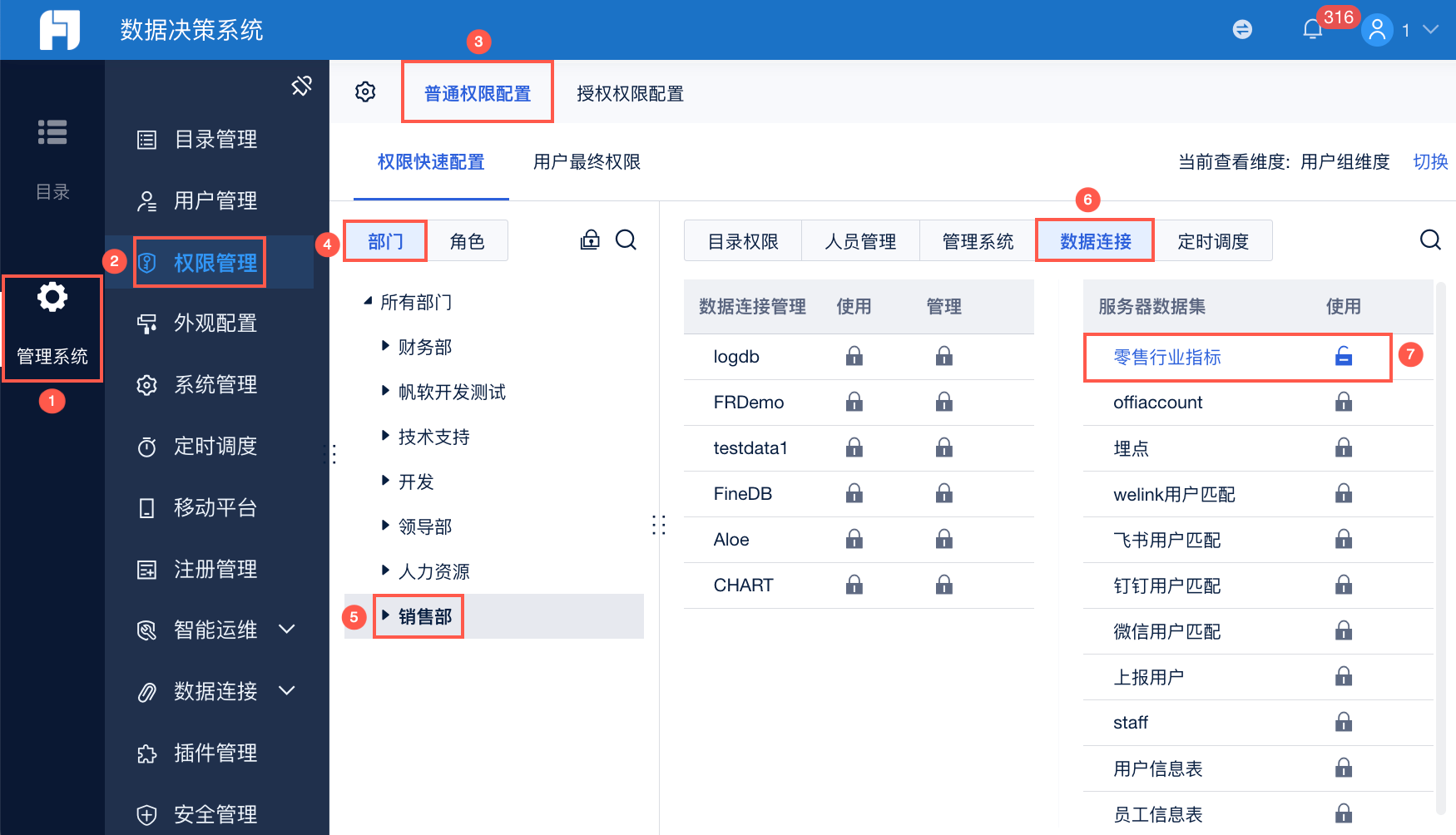
3)若数据门户中使用了指标库组件,管理员还需要给普通用户开启指标库组件用到的服务器数据集的使用权限,否则会提示无指标卡数据集权限。如下图所示:

6.3 微信钉钉访问
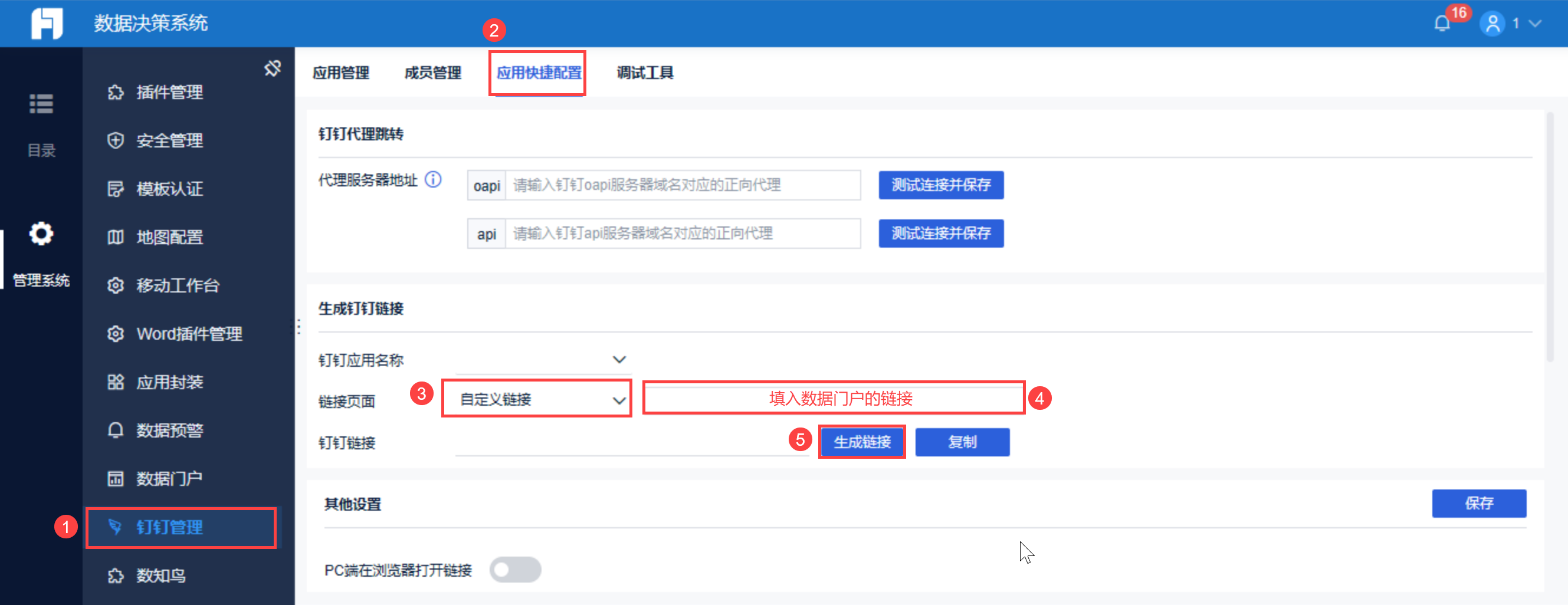
若已实现微信钉钉集成,可通过微信管理/钉钉管理「应用快捷配置」的「自定义链接」填入数据门户的链接,并生成的微信/钉钉预览链接即可实现微信/钉钉访问,如下图所示:
此处生成的链接支持在对应的微信/钉钉中成功打开,访问到数据门户。
注:微信/钉钉设置的服务器地址需要与数据门户的服务器地址相同。