1.描述编辑
有的时候为了方便很多人喜欢用qq截图或者各式各样的软件截图,但是文档里会存在非常多种类的截图,体验就不好,帮助文档里的截图必须统一规范。
2.推荐软件编辑
Snagit,下载https://www.techsmith.com/download/oldversions
主要的原因有三个,一个是Snagit不仅支持截图还支持录屏,功能强大;
一个是 Snagit 自带的标注图示丰富,能在截图后完成很多标注行为,像数字编号、箭头、高亮等等;
另一个原因是 Snagit 支持图层模式的编辑,自有的存储格式能完整的保留元素的图层信息,如果不满意导出的图示的效果可以随时回到软件中编辑。
3.图示组成编辑
图示是由图片和标注共同组成的,简单的图示只要做到清晰和明确就可以,主题就是你想展现的内容,稍微复杂一些的图示需要一些布局和排版的知识,如果要达到更好的视觉效果,还要考虑图片和标注的景深和层次、色彩的搭配、图片的大小、内容的拼合等问题。
4.标注规范编辑
结合不同的场景和需求,这里将标注分为几种基本模式来介绍
图示标注中箭头的标注形式是使用最普遍的,通常使用带端点的箭头来连接说明点和注释文字,如下图:

或者体现操作步骤,如下图:

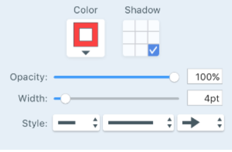
snagit的箭头具体设置:
箭头粗细4pt,颜色#FC262D

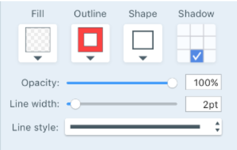
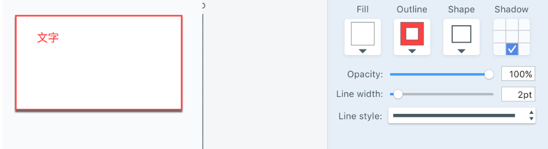
边框设置,边框粗细2pt:
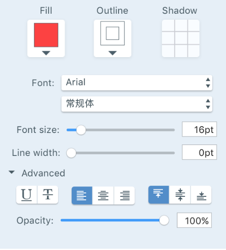
字体设置:
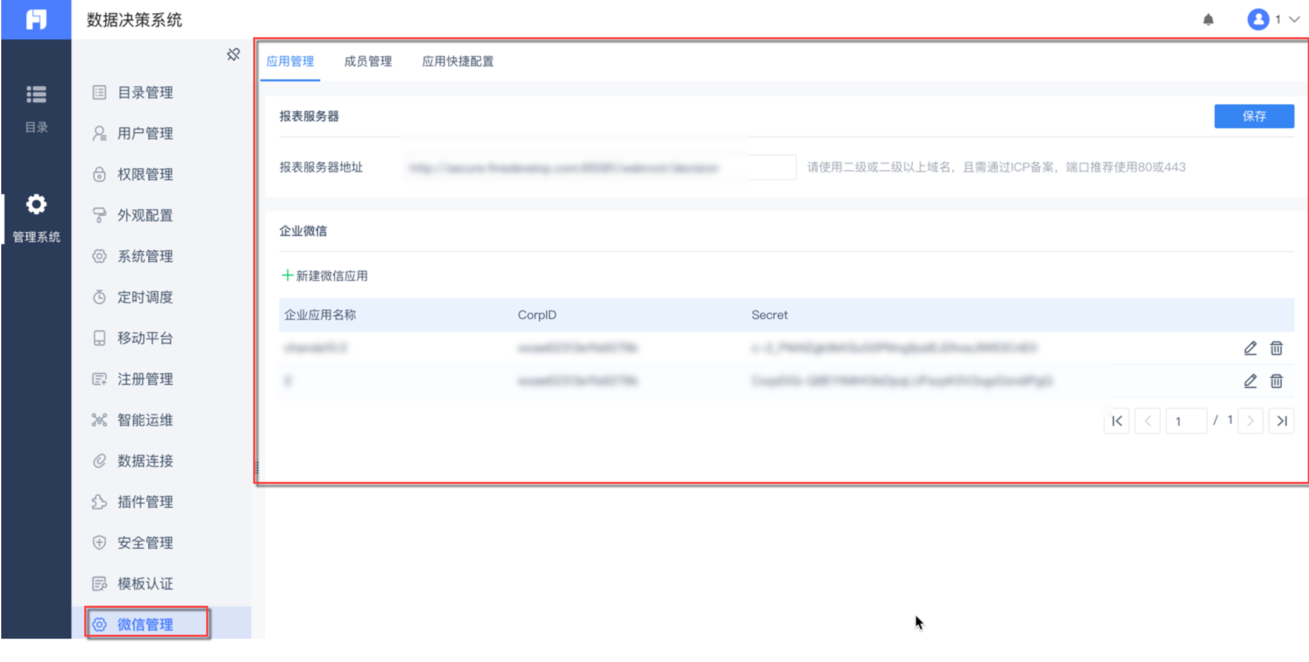
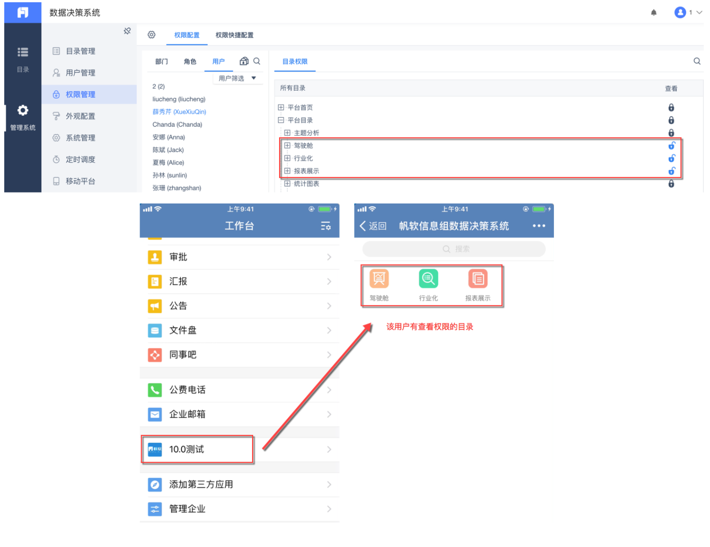
软件界面布局、网页整体这种图片本身比较大的图示说明中,采用编号模式会更清晰合理。在说明点添加编号数字,在其他更「宽敞」的地方罗列说明文字。另外,编号模式还适用于包含步骤逻辑的图示说明。
编号的方式在内容引用和补充说明时很方便,但是也容易形成说明点和内容的割裂,实际运用中更多采用的形式是编号+简短文字来标注,然后和文章的展开说明相组合。
Snagit 中提供了多种配色的编号图标可以直接拖拽到截图中,而且数字编号可以自动累加计数,这个小的特性在连续添加多个编号的标注中很方便。
表示连续的操作步骤:
表示两种并列的关系:
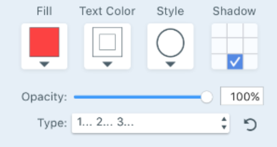
编号设置:
便签块形态的标注主要适用于说明文字较多,需要重点表达说明文字本身的情况。另外在比较大的截图内部写说明文字的时候也可以采用这种形式来区别说明文字和截图上自带的文字内容。
给说明设置和图片本身差别比较明显的颜色填充是便签型标注的一个特点,便签型的说明文本块既可以通过连线指向到图片中的说明点,也可以独立的存在,例如软件截图中可以用便签文本块来注明截图是偏好设置的界面还是某个菜单等等。
便签设置:
当图片里涉及隐私、保密或敏感内容,请注意处理掉,这时候就可以使用水印功能来将敏感信息模糊掉,如下图:
软件设置:
当一个图示需要多个拼接多个图片来进行演示,就可以在软件里拼接多张图片,如下图:
相对于图片,动态图的效果更加清晰。
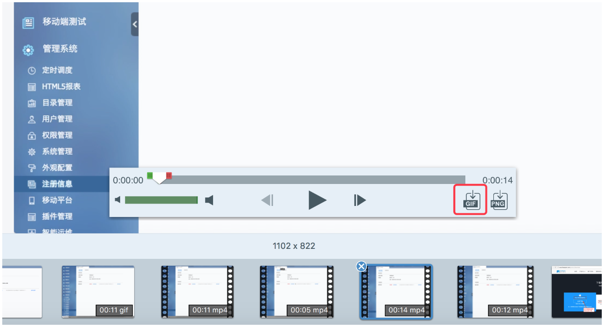
1)pc端直接使用Snagit进行录屏转成gif即可;
2)手机端录屏(iphone比如苹果录屏王软件)后把视频发送到pc端,再使用Snagit将视频转换为gif即可。
软件设置: