1. 描述编辑
文档中配图是用户阅读体验的重要组成部分,因而需要对配图做出统一化的规范。
注:图片里的文字无法被搜索到,因而如果图片内存在一些关键信息,也需要在图片下方添加文字,说明一下。
2. 推荐软件编辑
2.1 截图软件
有的时候为了方便很多人喜欢用 QQ 截图或者各式各样的软件截图,但是不同软件截取的图片在文档中有不同的呈现效果,因而需要统一截图软件的使用。
我们推荐使用专业截图软件 Snagit 截取和编辑图片。
Snagit 下载: https://www.techsmith.com/download/oldversions
Snagit 不仅支持截图还支持录屏,功能强大。
Snagit 自带的标注图示丰富,能在截图后完成很多标注行为,像数字编号、箭头、高亮等等。
Snagit 支持图层模式的编辑,自有的存储格式能完整的保留元素的图层信息,如果不满意导出的图示的效果可以随时回到软件中编辑。
2.2 辅助软件
Windows 自带的图片编辑软件「画图」,使用该软件调整图片的大小,对图片的尺寸进行规范。

3. 图示组成编辑
图示是由图片和标注共同组成的,简单的图示只要做到清晰和明确就可以,主题就是你想展现的内容,稍微复杂一些的图示需要一些布局和排版的知识,如果要达到更好的视觉效果,还要考虑图片和标注的景深和层次、色彩的搭配、图片的大小、内容的拼合等问题。
下面分别对图片和标注做出规范。
4. 图片规范编辑
4.1 截取范围
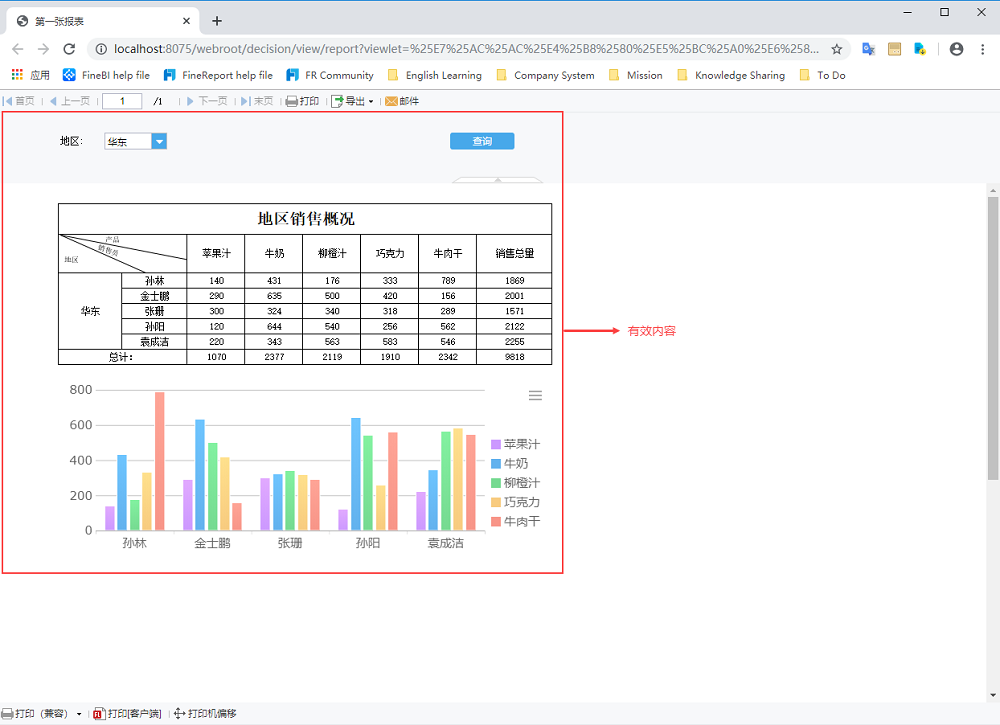
截图时只需要截取有效内容即可,那么什么是有效内容呢,下面我们以截取报表预览图示为例进行说明。
报表预览时,报表的内容即为有效内容,我们只需要截取这一部分即可。同时需要注意截图时周围不要留有太多空白,按照下图所示的规范截取:
注:如果文档内容涉及到了工具栏,那么还需要截取工具栏的部分。

截取有效内容后在文档中的呈现效果如下图所示:

4.2 图片大小
主要是要限制图片的水平长度,在保证图片清晰度的前提下,图片尺寸越小越好。
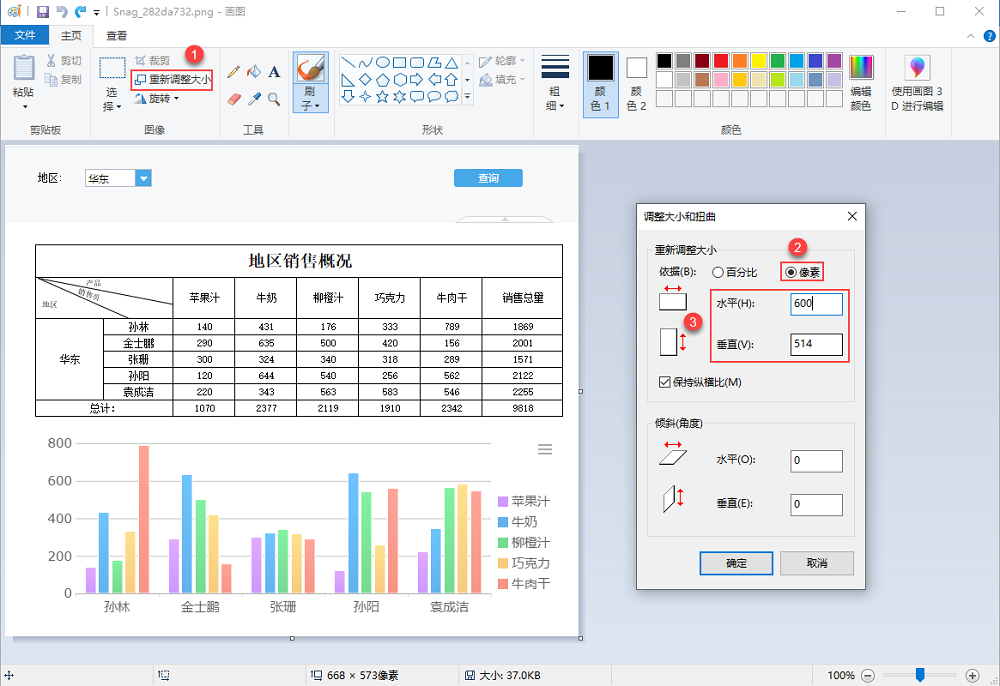
画图软件调整图片大小的操作如下图所示:
使用画图软件设置截图的水平像素后,垂直像素会跟随自动调整,因而只需要规范图片的水平长度即可。

图片大小调整规范如下表所示:
注:规范中的数值单位为上图所示的像素。
| 原截图水平长度 | 调整后水平长度 |
|---|---|
| image ≤ 600 | 不需要调整 |
| 600 < image < 800 | 调整为 600 |
| 800 ≤ image < 1000 | 调整为 800 |
| 1000 ≤ image < 1200 | 调整为 1000 |
| image ≥ 1200 | 调整为 1200 |
4.3 窗口截取
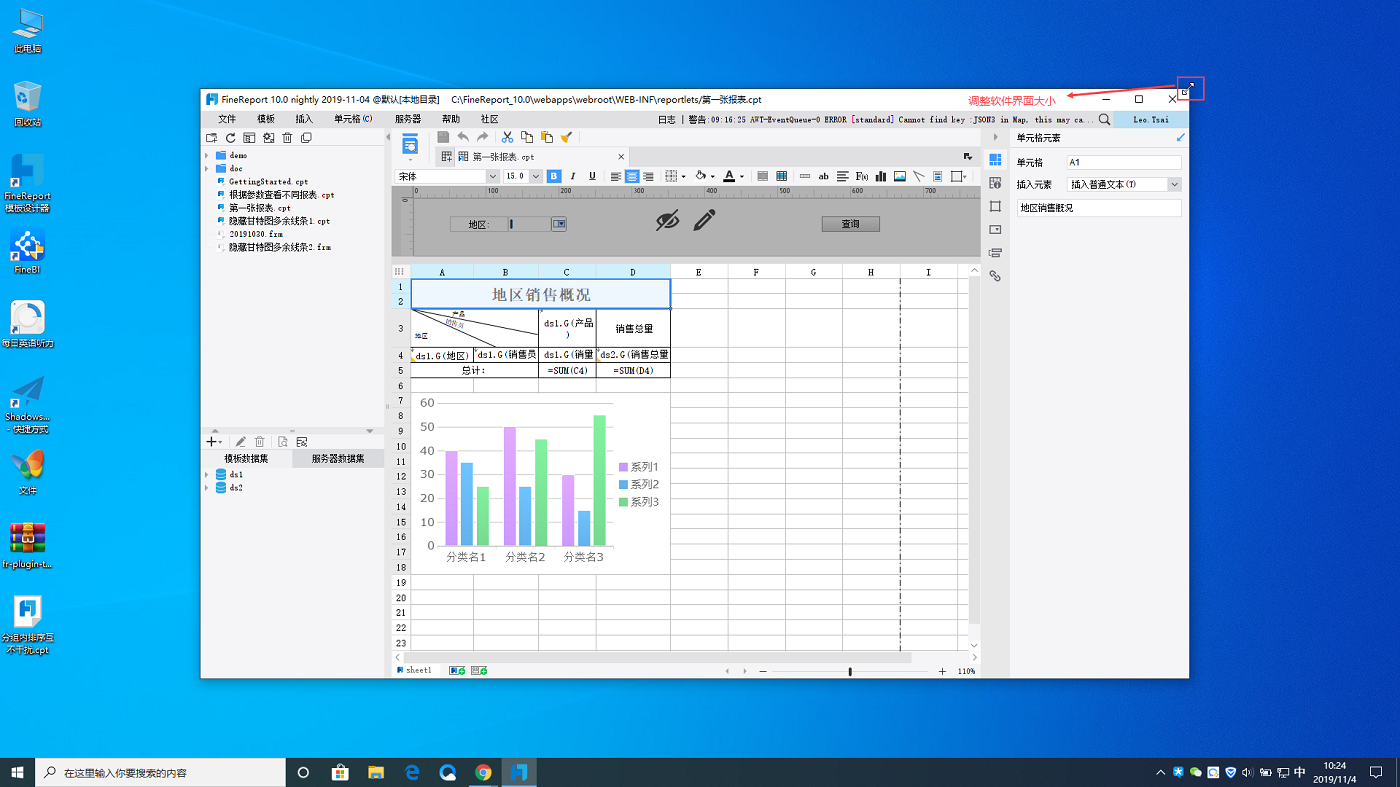
当需要完整截取浏览器或软件的操作界面时,最终的截图尺寸会非常大,按照上面的图片大小规范调整会影响图片的清晰度。因而我们规定完整截图时,需要将界面窗口化后再进行截取。以截取设计器的操作界面为例:
将设计器窗口化之后,鼠标停靠在软件界面的边缘,会出现大小调整光标,拖动光标调整界面大小。
在保证保留有效内容的前提下,界面越小越好,然后再截取这个窗口。
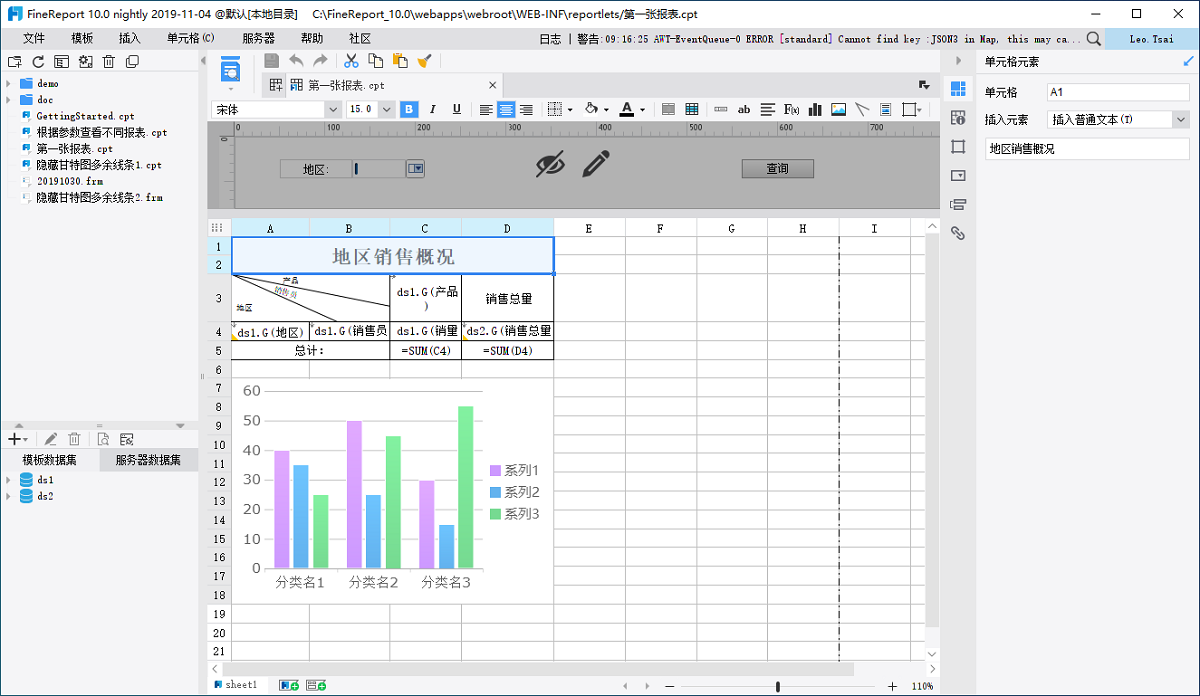
截取窗口后按照上面图片大小调整规范再进行调整,这样清晰度和尺寸就得到了平衡。

截取的窗口如下图所示:

5. 标注规范编辑
我们使用 Snagit 结合不同的场景和需求,规范各种标注的使用。
5.1 边框
1)应用场景
边框用于勾勒出图示中的重要信息或者重要步骤。
2)操作方法
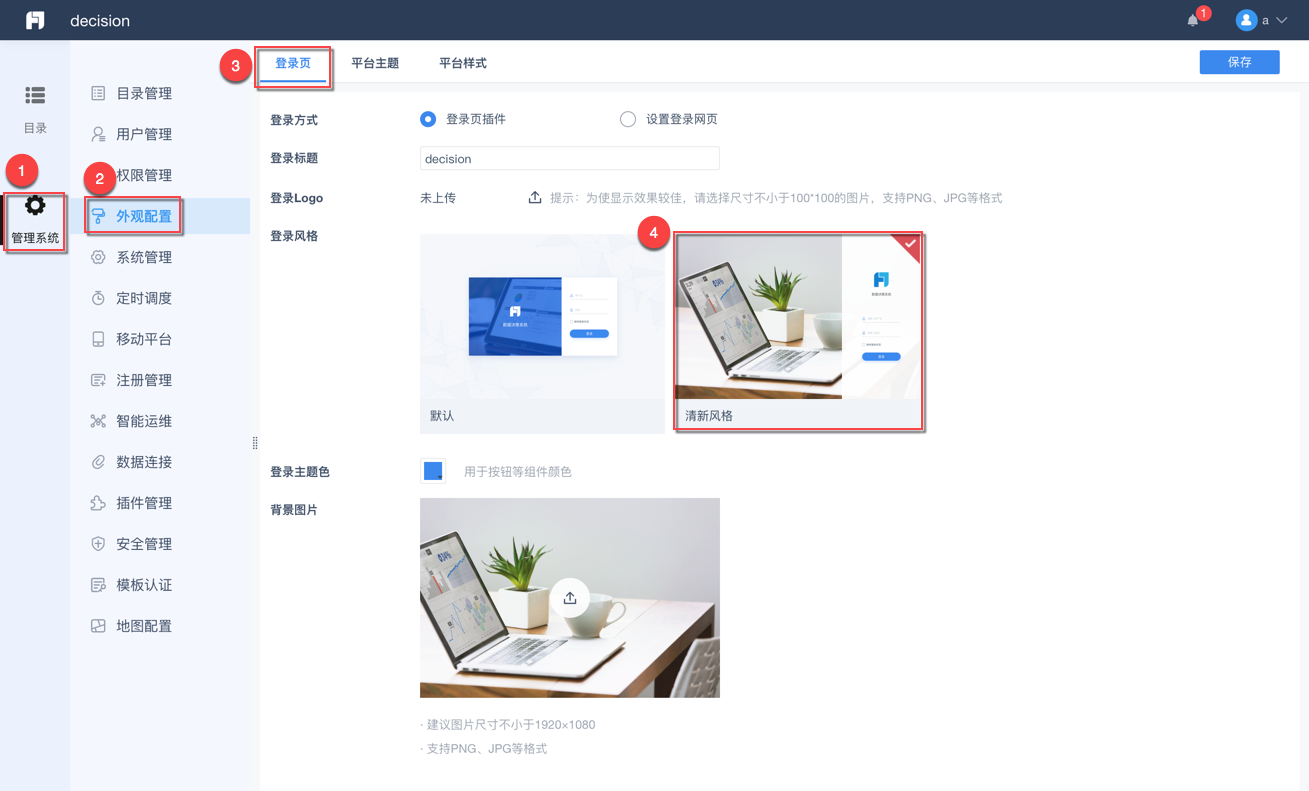
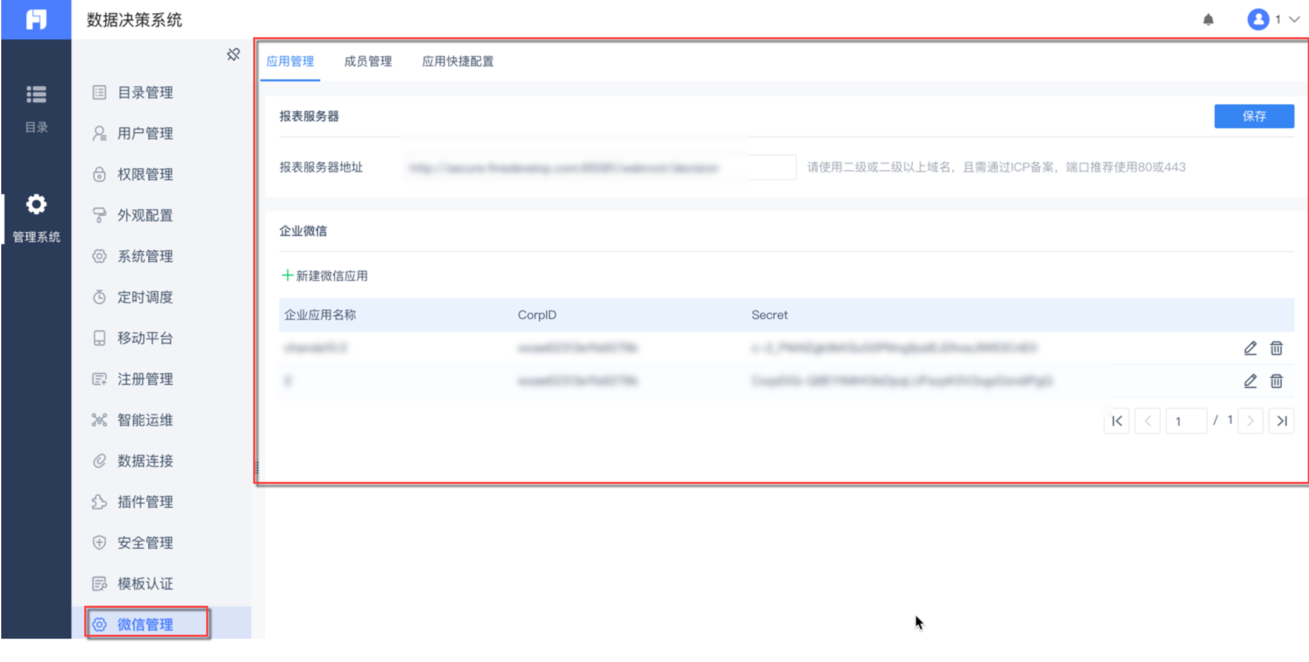
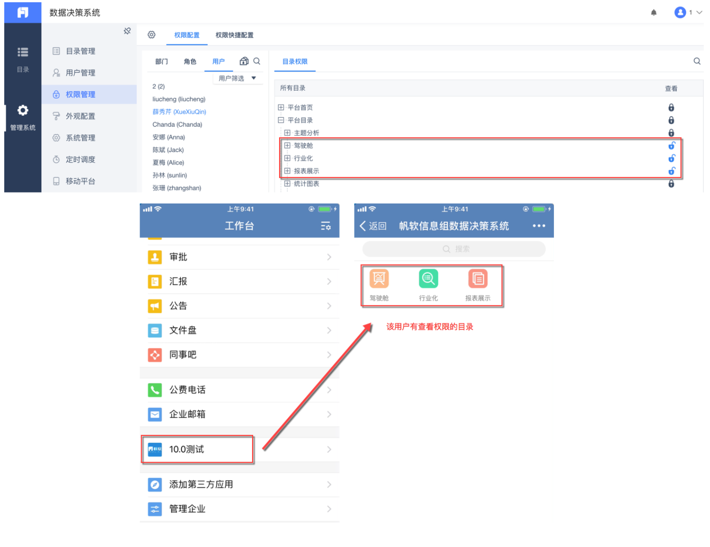
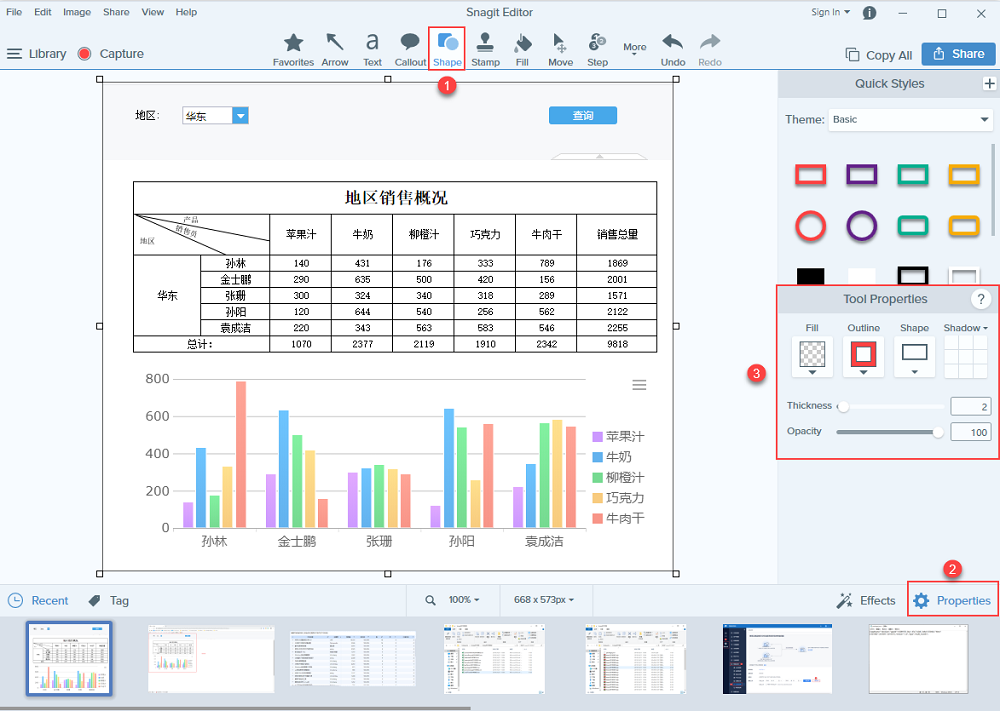
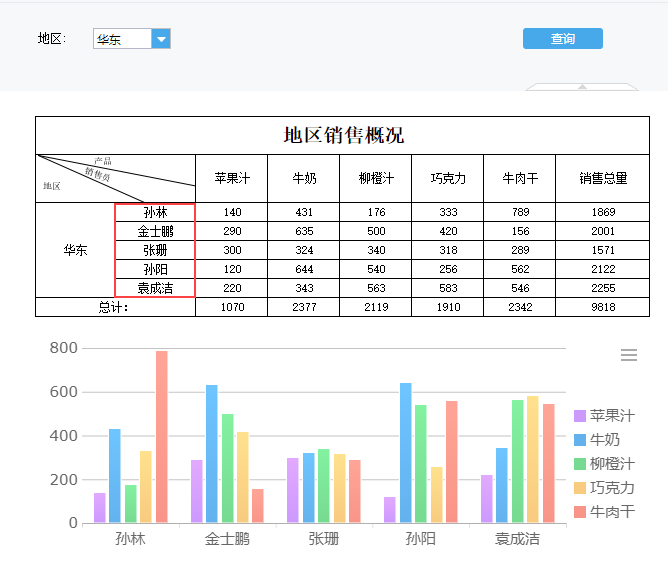
点击 Shape 按钮,设置边框的属性值,设置完成后在截图中勾勒边框,下图中就有3个红色边框。
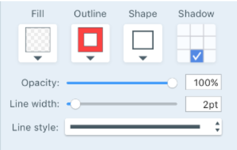
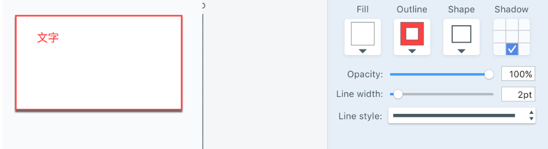
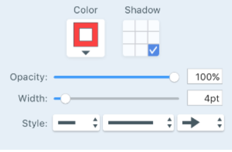
边框的属性值按照步骤2和步骤3来设置,设置规范见下图的步骤3:
注:设置好标注的属性值之后,属性值是不会变的,用户无需进行二次设置,因而非常方便。

3)注意事项
一定要沿着有效内容区域进行勾勒,不要覆盖掉其他内容或者留有空白。
正确边框:

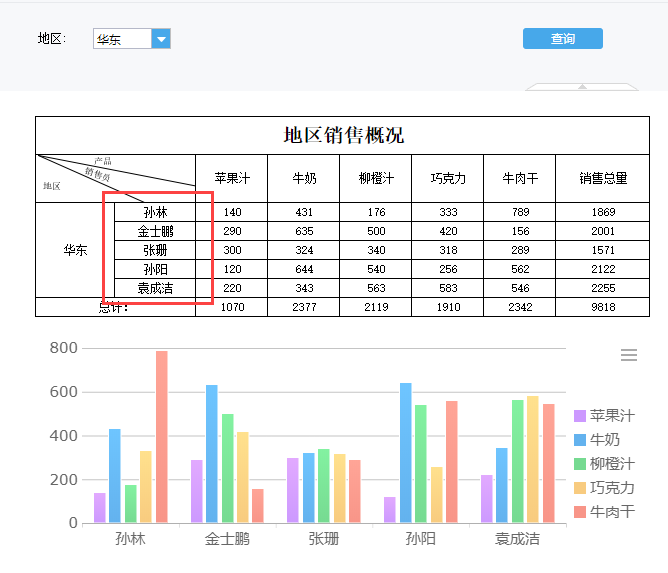
错误边框:
5.2 箭头
1)应用场景
箭头一般用于指向文字说明或者多个图片拼接时指向说明。
图示标注中箭头的标注形式是使用最普遍的,通常使用带端点的箭头来连接说明点和注释文字,如下图:
或者体现操作步骤,如下图:

Snagit 的箭头具体设置:
箭头粗细 4pt,颜色 #FC262D

边框设置,边框粗细 2pt:
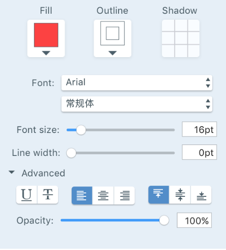
字体设置:
4.2 编号
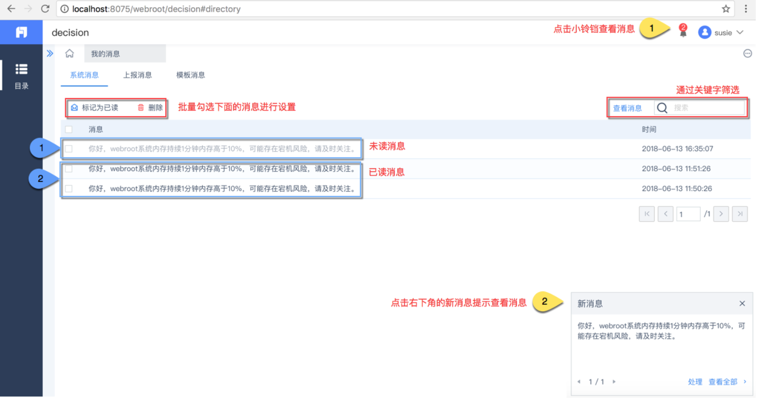
软件界面布局、网页整体这种图片本身比较大的图示说明中,采用编号模式会更清晰合理。在说明点添加编号数字,在其他更「宽敞」的地方罗列说明文字。另外,编号模式还适用于包含步骤逻辑的图示说明。
编号的方式在内容引用和补充说明时很方便,但是也容易形成说明点和内容的割裂,实际运用中更多采用的形式是编号+简短文字来标注,然后和文章的展开说明相组合。
Snagit 中提供了多种配色的编号图标可以直接拖拽到截图中,而且数字编号可以自动累加计数,这个小的特性在连续添加多个编号的标注中很方便。
表示连续的操作步骤:
表示两种并列的关系:
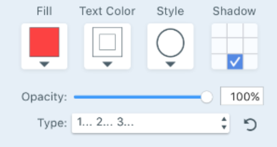
编号设置:
4.3 便签型
便签块形态的标注主要适用于说明文字较多,需要重点表达说明文字本身的情况。另外在比较大的截图内部写说明文字的时候也可以采用这种形式来区别说明文字和截图上自带的文字内容。
给说明设置和图片本身差别比较明显的颜色填充是便签型标注的一个特点,便签型的说明文本块既可以通过连线指向到图片中的说明点,也可以独立的存在,例如软件截图中可以用便签文本块来注明截图是偏好设置的界面还是某个菜单等等。
便签设置:
4.5 脱敏处理
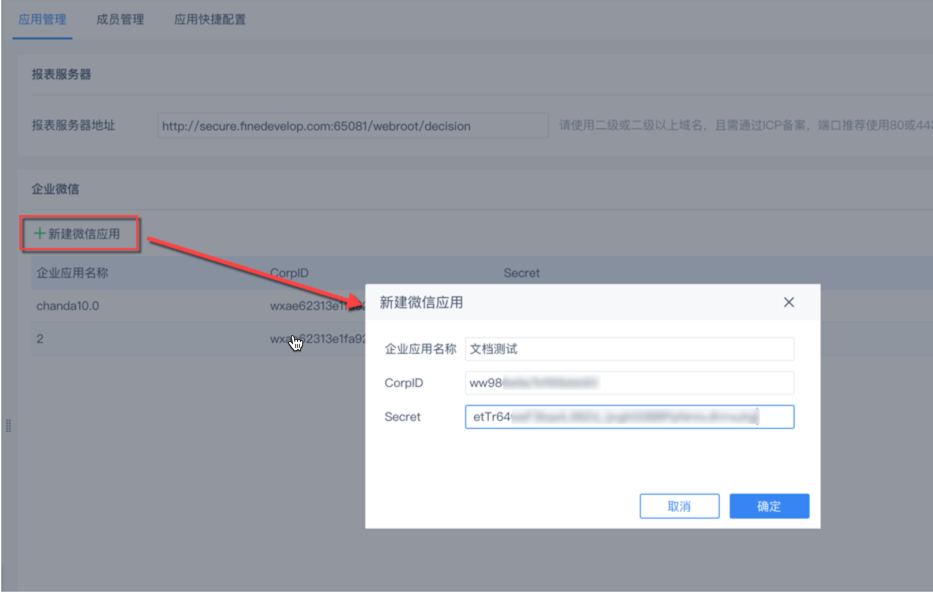
当图片里涉及隐私、保密或敏感内容,请注意处理掉,这时候就可以使用水印功能来将敏感信息模糊掉,如下图:
软件设置:
4.6 多图拼接
当一个图示需要多个拼接多个图片来进行演示,就可以在软件里拼接多张图片,如下图:
4.7 动态 gif 图
相对于图片,动态图的效果更加清晰。
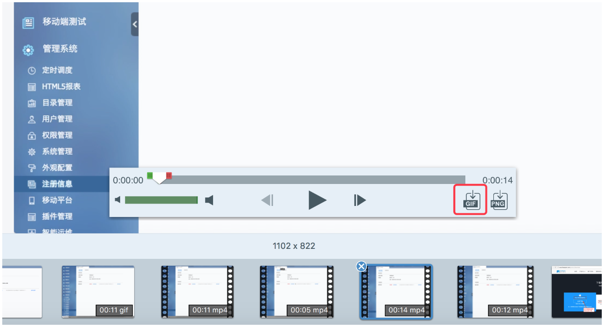
1)PC 端直接使用 Snagit 进行录屏转成 gif 即可;
2)手机端录屏(iPhone 比如苹果录屏王软件)后把视频发送到 PC 端,再使用 Snagit 将视频转换为 gif 即可。
软件设置: