填报居中
1. 问题描述
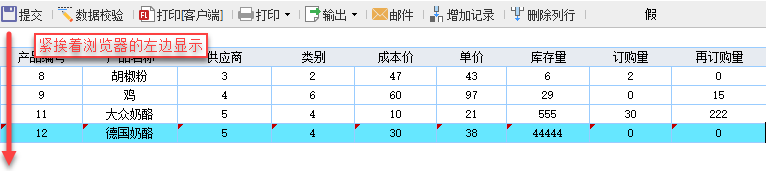
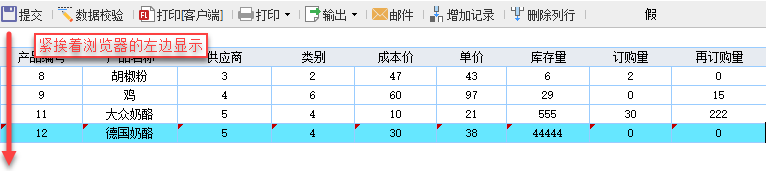
若模板的A列是有数据的,在对模板进行填报预览时,发现数据会顶着浏览器的左边显示,如下效果图:


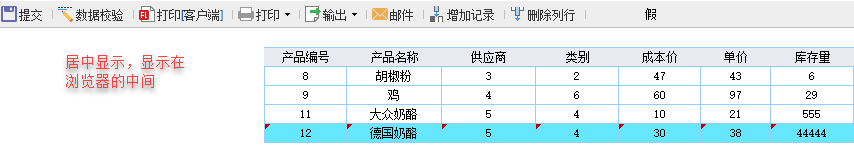
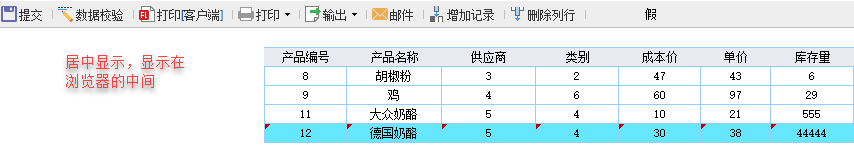
这样显示看着很不舒服,如何实现如下图所示,让其在浏览器端居中显示呢?


2. 实现思路
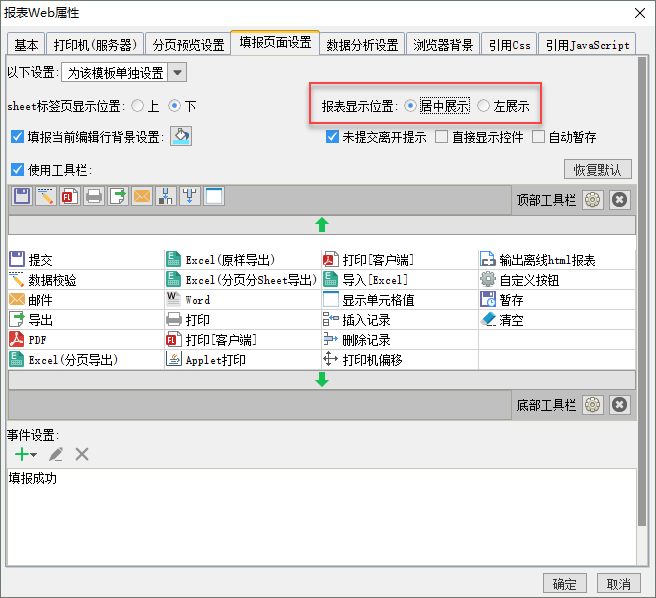
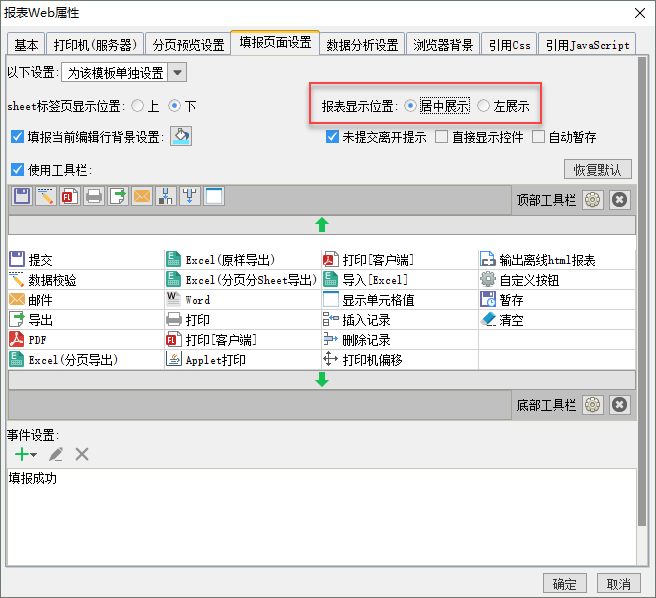
在7.0.6版本之后,FineReport新增了填报居中显示的功能,可点击模板>模板web属性>填报页面设置,选择,在报表显示位置处选择即可,如果是7.0.6版本之前,FR没有该功能直接实现填报居中显示,那么可以通过给填报模板增加加载结束事件,在事件中设置左边距。
3. 示例—直接设置
任意打开一张填报模板,点击模板>模板web属性>填报页面设置,选择,在报表显示位置处选择,如下图:


点击填报预览,可以看到在浏览器端,模板数据居中显示了,如上效果图。
注:填报居中与分页居中的边框线默认删除,如果想要显示居中边框线,需要在web页面加载结束事件,添加边框,js如下:
contentPane.setBorderVisible(true)
4. 示例—加载结束设置
任意打开一张填报模板,点击模板>模板web属性>填报页面设置,选择,然后在事件编辑中增加事件,具体的js如下:
//(浏览器的宽度-实际报表的宽度)/2
var slmargin = ($('.content-container').width()-$($("div",'.sheet-container')[0]).width())/2;
//左边距设置,实现报表居中显示的效果
$('.sheet-container .x-table').css('margin-left',slmargin);
点击填报预览,可以看到页面居中了。
附件列表
主题: 填报应用
标签:
已验证

