一.概要编辑
1.応用シーン
チャート系列は、チャートスタイルプロパティにある設定項目であり、チャートシリーズの表示スタイルを変更できます。
本マニュアルでは、チャートに関係するすべての汎用シリーズ設定項目をまとめて紹介します。特別な設定項目については、それぞれのドキュメントで紹介します。
2.機能紹介
各種チャートのシリーズ属性が一部異なる場合があります。例えば、下図は縦棒グラフのシリーズ設定パネルです。

二.設定紹介编辑
1.色
チャートタイプによって色の設定項目が異なります。ここでは、縦棒グラフと地図を例に簡単に説明します。その他のチャートシリーズの色詳細については、それぞれのチャートタイプ紹介文を参照してください。
1.1.グラデーションスタイル
縦棒グラフと横棒グラフには単一の柱のグラデーションがあるため、グラデーションスタイルの設定項目あります。既定のグラデーションスタイルはオフ、配色計画はテーマに従うに設定します。。
注:円グラフのグラデーションスタイル設定項目には「オン」と「オフ」しかありません。ここでは詳しく説明しません。
1.自動:配色計画のシリーズに応じて自動的にグラデーション。
2.グラデーションスタイルをオフにすれば、グラフの色は配色計画通りに表示されます。テーマ色がコンビネーションカラーの場合、シリーズによって異なる色に表示されます。テーマの配色計画がグラデーション、又は配色計画がカスタムグラデーションカラーである場合、各柱がグラデーションではなく、シリーズの配色がグラデーションになります。
3.グラデーションスタイルカスタムを選択した場合、左右のボタンをクリックして、グラデーション左区間と右区間の色をカスタマイズできます。このとき、個々の柱はグラデーションになり、異なるシリーズは同じグラデーションを使用します。
1.2.配色計画
注:ほとんどのグラフには「配色計画」しかないが、「ドリルマップ、ヒートマップ、バブルチャート、散布図、地図とワードクラウド図」の6つのグラフは色分けをサポートしています。
設定項目は下図の通りです。
1.配色計画-色系列
配色計画:デフォルトでテーマに従い、他の内蔵配色を選択したり、配色をカスタマイズしたりできます。配色の詳細については、チャート事前定義配色を参照してください。
空白値の色:地図チャート特有の設定項目であり、地図のある領域にデータがない時に表示される色を指します。デフォルトは「自動」、明るいテーマや暗いテーマによって異なる色に表示されたり、他の色にカスタマイズしたりすることができます。
不透明度:マップの色の不透明度を変更します。
2.配色計画-連続グラデーション
配色計画は値、カラータイプは連続グラデーションを選択すると、グラデーション効果でシリーズ値のサイズを表示できます。
最大値のカスタマイズ、最小値のカスタマイズ:グラデーション区間を設定し、デフォルトは「チェックなし」。
テーマ色:グラデーションのテーマ色を設定します。
分割段数:グラデーションカラーを複数の段数に分割します。
3.配色計画-エリアグラデーション
色分けは値、カラータイプエリアグラデーションを選択した場合、シリーズ値を複数の領域セグメントに分割します。各領域セグメントは1色で、領域セグメントが結合すると最終グラデーション効果になります。設定項目は下図の通りです。
テーマ色:グラデーションのテーマ色を設定します。
分割段数:シリーズ値を複数のステージに分割します。
区間数値:各ステージの数値を設定します。自動設定とカスタム設定に分けられます。自動設定はシステムの既定分割ポリシー、カスタム設定はユーザーが手動で区間を設定すること。
2.スタイル
1.縦棒グラフ、横棒グラフ、組み合わせグラフ
棒の幅を固定:「はい」をクリックすると棒の幅をカスタマイズでき、「いいえ」をクリックすると自動的に調整されま。
系列间隔:系列間の距離を設定します。負数でもOK。負数の場合、縦棒には重なる部分があります。
分類間隔:分類間の距離を設定します
画像塗りつぶし:画像で柱を塗りつぶし、詳しくは系列背景画像カスタマイズ
2.円グラフ
開始角度:円グラフ全体の開始角度を設定します。範囲:0~360。
終了角度:円グラフ全体の終了角度を設定します。範囲: 0~360。
内径(%):円グラフを円環効果に設定し、内径(%)が大きいほど、円環の内径が大きいです。範囲: 0~100。
半径設定:円グラフの半径サイズを設定します。自動と固定の2種類があり、固定モードでは数値をカスタマイズできます。
回転可能:オンにすれば、扇形をドラッグして円グラフをダイシングすることできます。大きなターンテーブルの効果に似ています。
円グラフスタイルの適用例は円グラフ、をご確認ください。
3.マルチポインターダッシュボード
枢軸:ダッシュボード中央枢軸の色。
枢軸背景:ダッシュボードの中央枢軸周りの背景色。
ポインタ:ポインタの色。
ダッシュボード全体のシャーシの背景色は、デフォルトは自動設定です。つまり、テンプレートのテーマが薄い色か濃い色かによって、異なる色に表示されます。
半径設定:デフォルトは自動設定、つまり既定半径を採用します。固定を選択すると、ダッシュボードの半径をカスタマイズできます。
4.リングメーター(%)
注:メーターと類似しています。
回転方向:リングメーター(%)の回転方向は、反時計回りと時計回りに分けられます。
メータ背景:リングメーター(%)表示領域の背景色を制御します。デフォルトは自動設定、つまり、テンプレートのテーマが薄い色か濃い色かによって、異なる色に表示されます。
メータ内背景:リング内部のシャーシの背景色を制御し、デフォルトは透明です。
半径設定:リングメーター(%)のサイズを制御します。自動と固定の2種類に分けられます。
シュート割合:リングメーター(%)表示領域の割合を制御します。
5.多層円グラフ
レベルのグラデーション:レベルのグラデーションを制御します。浅くと深くを選択できます。
開始角度:円グラフの開始角度は、0~360の整数を選択でき、デフォルトは0です。
終了角度:円グラフの終了角度は、0~360の整数を選択でき、デフォルトは360です。
内径(%):円グラフ内部の空白領域の内径(%)を設定できます。デフォルトは0(中実円グラフ)です。
ドリル:多層円グラフがドリルをサポートするかどうかを設定できます。デフォルトはオンです。
回転可能:多層円グラフが回転をサポートするかどうかを設定できます。デフォルトはオンです。
6.矩形ツリー図
ドリル:ドリル機能をオンにするかどうかを選択できます。
7.漏斗チャート
連続性:シリーズチャートの連続性を変更できます。実際のシーンに応じて連続か不連続かを選択できます。デフォルトは連続です。
ソート:自動ソートと標準表示の2種類に分けられ、デフォルトは自動ソートです。標準展示とはデータセットの順に基づいて展示することです。
8.ヒートマップ
レンダリング半径:ヒートポイントの半径サイズを制御できます。
ぼかし:ヒートポイントのぼかしを制御できます。
9.ワードクラウド
形:デフォルト、ワードクラウド、漏斗タイプ、ピラミッド、小部屋、親指、地図、通貨という形に分けられ、必要に応じてワードクラウドの形を選択できます。
回転角度:範囲は-90~90、単語の回転角度を制御します。
フォント:単語のフォントを選択します。デフォルトはMicrosoft YaHeiです。
カスタマイズ:自動サイズと指定サイズの2種類に分けられ、指定サイズは単語のサイズ範囲を制御できます。
10.ガントチャート
系列改行:ガントチャートのシリーズが同じ行に表示されるかどうかを制御します。デフォルトは「オフ」です。
3.枠
シリーズの枠スタイルを設定します。
線型:プルダウンして枠線の太さを選択できます。全部で4種類。
色:枠線の色を設定します。デフォルトは自動。
角丸:枠線の角丸効果を設定します
不透明度:地図特有、枠線の不透明度を設定します。
円グラフ、レーダーグラフ、多層円グラフ、矩形ツリー図、漏斗グラフ
縦棒グラフ、横棒グラフ、組み合わせグラフ
地図、ドリル地図、ヒートマップ
4.傾向線
傾向線はデータの変化傾向を記述するものであり、シリーズの属性の一つです。変化傾向を設定できるグラフには、横棒グラフ、折れ線図、散布図、組み合わせ図、柱状図、面積図が含まれます。設定画面は下図の通りです。
名称:傾向線の名所を設定可能
線型:実線または点線に設定可能
線幅:傾向線の幅を設定可能
色:傾向線の色を設定可能
タイプ:全部で4種類
予測:傾向線の予測周期を設定することで、過去を分析し未来を予測することができます。
1.横軸は分類軸
横軸が分類軸の場合、対応する分類軸ラベルの内容は空白と予測します。
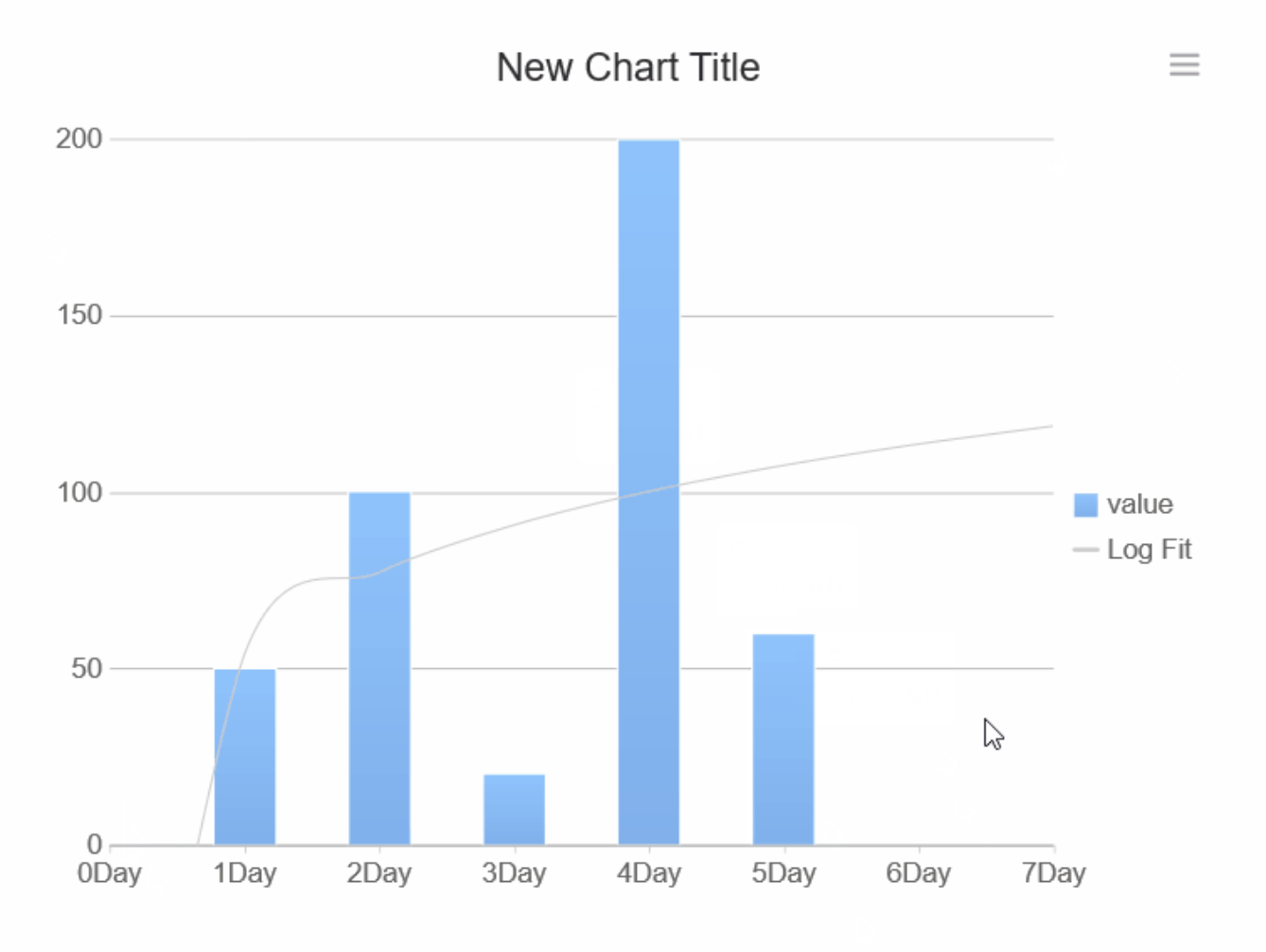
チャートを選択済み、「チャート属性表-スタイル>シリーズ>傾向線」をクリックして、次の図のように、太線型、灰色、対数近似を選択し、前押し1周期、後押し2周期と予測します。
プレビュー効果は下図の通りです。

2.横軸は時間軸または数値軸
横軸が時間軸または値軸の場合、対応する周期は現在の主要目盛り値の大きさに等しい。
前押しまたは後押しn周期の場合、グラフの前押しまたは後押しn個のスケールサイズに対応し、前または後押し範囲内の座標軸ラベル値を表示する必要があります。
チャートを選択済、スタイル-座標軸-X軸をクリックして、タイプを数値座標軸に変更します。値の定義とフォーマットは下図の通りです。
プレビューの効果は下図の通りです。

注:シリーズ凡例をクリックする時、このシリーズに対応する傾向線トもそれに応じて非表示または表示され、傾向線凡例もそれに応じてグレー化または表示されます。
5.ビッグデータ
データ量が万級に達するほど大きい時、グラフのロードが遅くなります。こうした状況では、ビッグデータードを起動できます。詳細は、ビッグデータチャートを参照してください。
ビッグデータモードをサポートするチャートタイプ:折れ線グラフ、面グラフ、散布図、バブルチャート、フロー地図、ポイント地図、組み合わせ地図。
6.ライン
グラフシリーズには線型が含まれている場合は、線型の属性を設定できます。
線型の設定をサポートするグラフ:折れ線図、面グラフ、レーダーチャート、散布図、組み合わせ図
線型:実線または点線の設定をサポート
線幅:線の太さを設定します
形:線の形状を設定するには、3つのオプションがあります。
NULL値不連続表示:オン時にデータが空のポイント接続が切断されます
7.マーカー
下図のように、グラフのシリーズにマーカーが含まれている場合は、マーカーの属性を設定できます。
マーカー設定をサポートするグラフ:折れ線グラフ、エリアマップ、レーダーマップ、散布図、組み合わせグラフ
ポイントスタイル:デフォルトは「一般」で、カスタマイズを選択すると、画像の塗りつぶしをマーカーとして使用できます
タイプ:マーカーの形を変更できます。8種類のスタイルを選択可能
塗りつぶし:マーカーの色を設定できます。デフォルトはシリーズ色に従います。
半径:マーカーの半径サイズ
マーカーの設定をサポートするグラフの種類は、それぞれの設定によって異なります。以下では、個別に説明します。
1.折れ線グラフ
自動:自動を選択すると、ビジュアルデザインのルールに基づいて、中実円マークを表示するかマークなしかを判断します
無し:無しを選択すると、フロントエンドにマーカーは表示されませんが、マウスが折れ線グラフ上に浮かべると、デフォルトのマーカーが表示されます。
2.散布図
自動:自動を選択すると、シリーズ数に応じて、従来の内蔵マーカータイプが自動的に割り当てられます。
3.エリアマップ、レーダーマップ
無し:無しを選択すると、フロントエンドにマーカーは表示されませんが、マウスが折れ線グラフ上に浮かべると、デフォルトのマーカーが表示されます。

