1. 概述编辑
适用场景:安装了「FineVis数据可视化」插件的用户,可参考本文了解 FVS 模板的相关功能。
1.1 版本
| 报表服务器版本 | 插件版本 | 功能变动 |
|---|---|---|
| 11.0 | V1.x | V1.x 版本请参考文档:FVS轮播器组件历史版本 |
| 11.0.16 | V2.0.0 | 轮播器 Tab 栏按钮样式优化,新增更丰富的样式模板选择 |
| 11.0.22 | V2.2.0 | 支援滑鼠懸浮停止輪播,詳情參見 5.1 節 |
1.2 功能簡介
功能簡介:【輪播器組件】是一種容器,可以将其他各型別組件(不包含輪播器組件本身,不支援組合)拖入【輪播器組件】,并按照一定規則輪播。

本文僅為大家介紹【輪播器組件】特有功能,其他屬性不贅述。
組件互動請參見:FVS組件框架互動屬性 。表格組件僅支援監控重新整理設定。
組件動畫請參見:FVS組件框架動畫屬性 。
組件屬性請參見:FVS組件屬性 。
2. 添加輪播器組件编辑
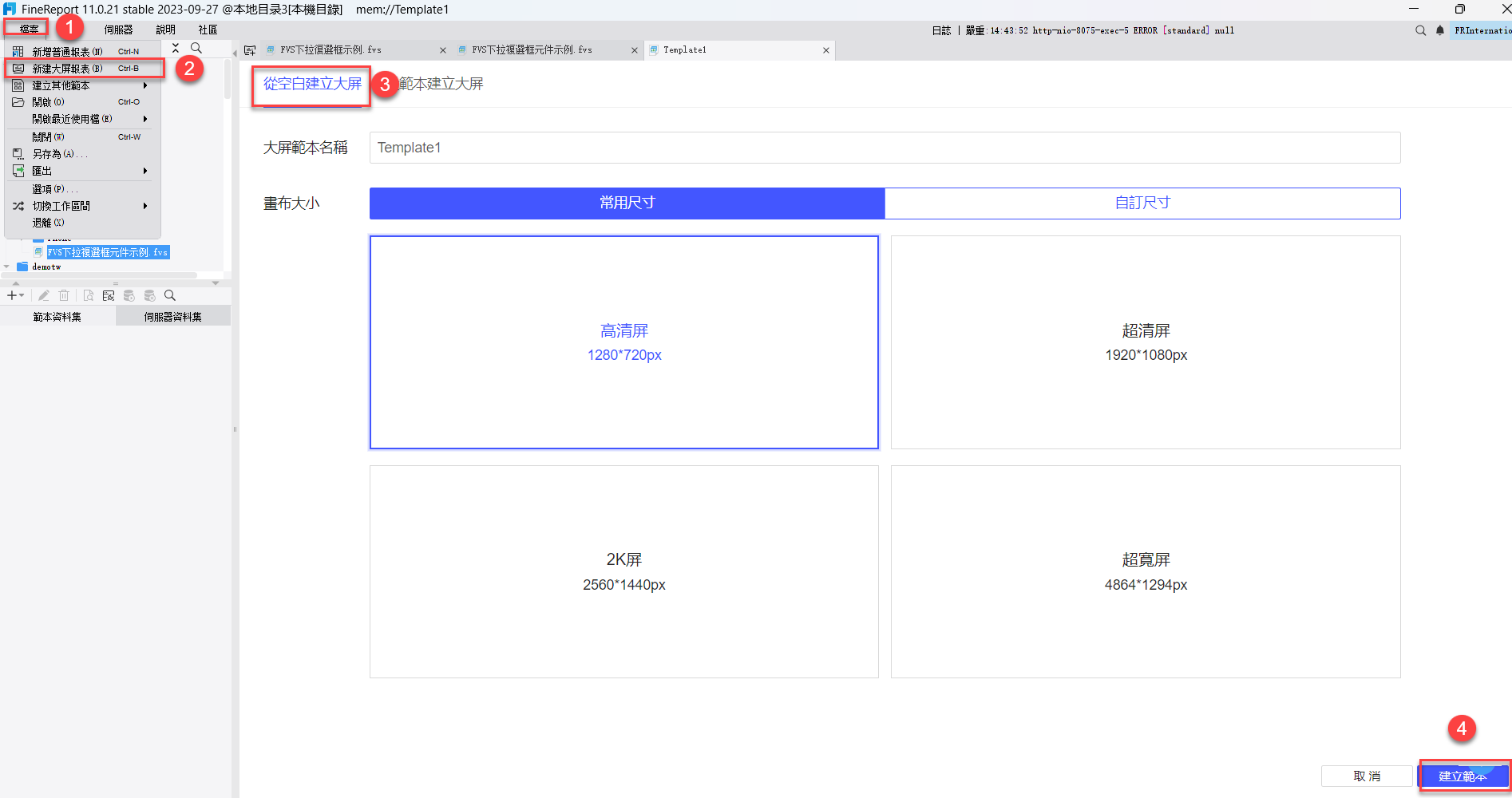
新建一張「大屏模板」:

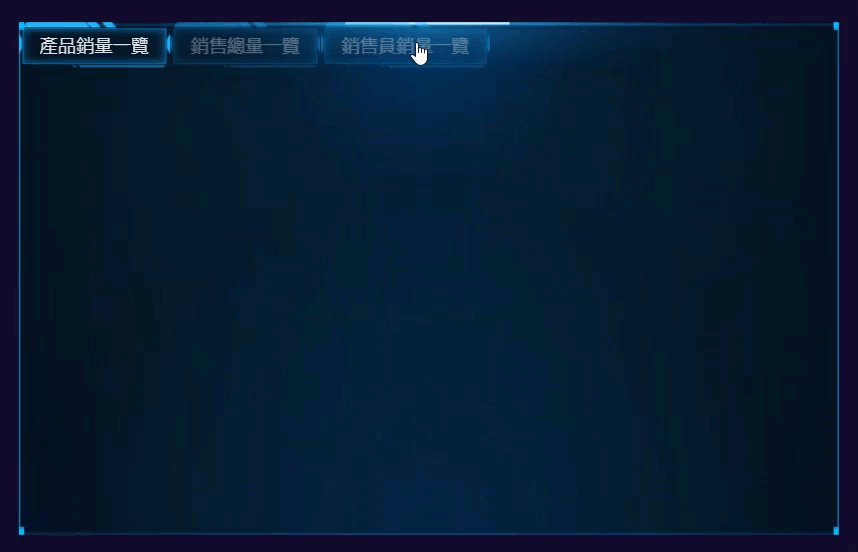
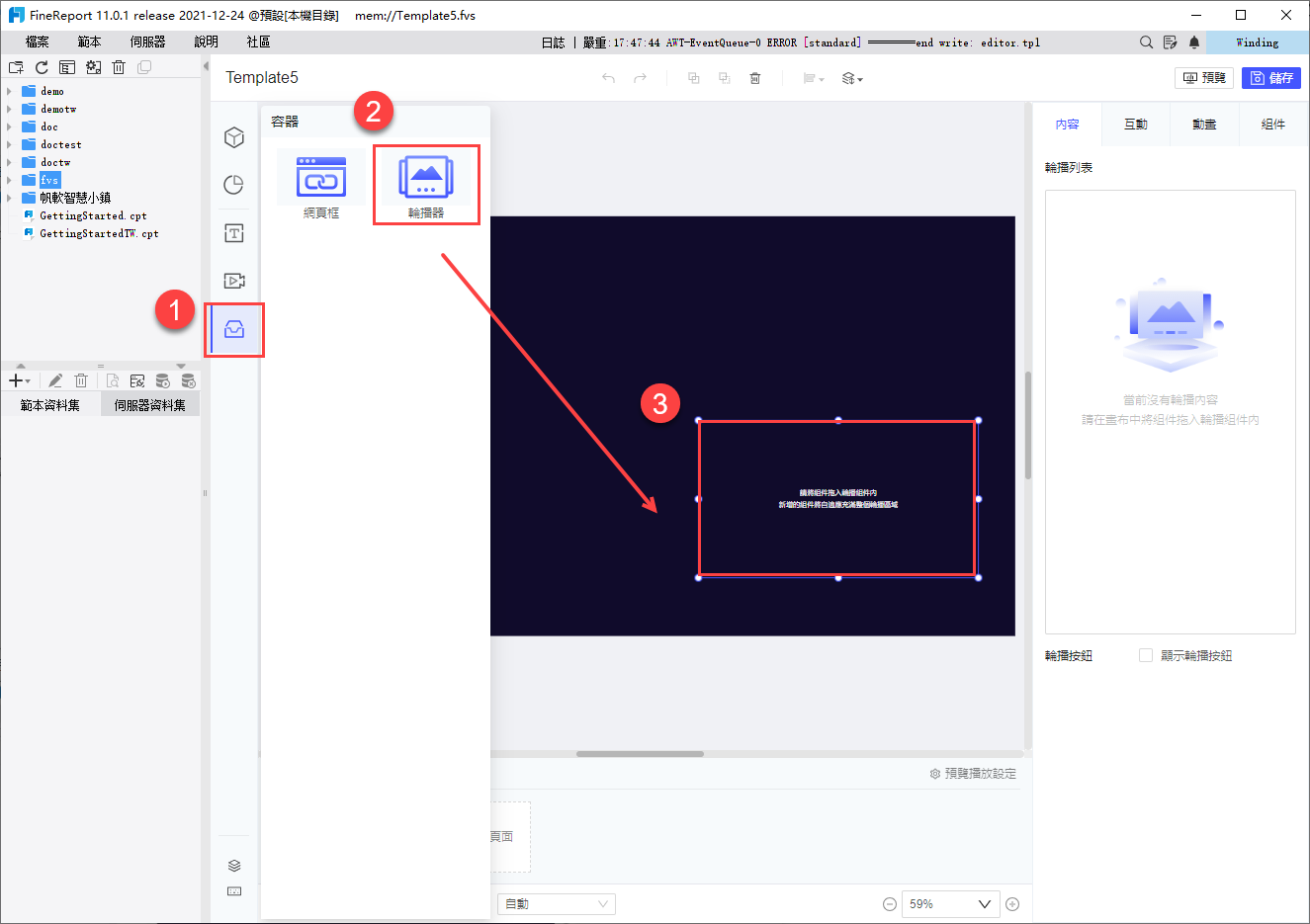
在頁面中新增一個【輪播器組件】,預設顯示【請将組件拖入輪播組件中,添加的組件将自适應充滿整個輪播區域】。如下圖所示:

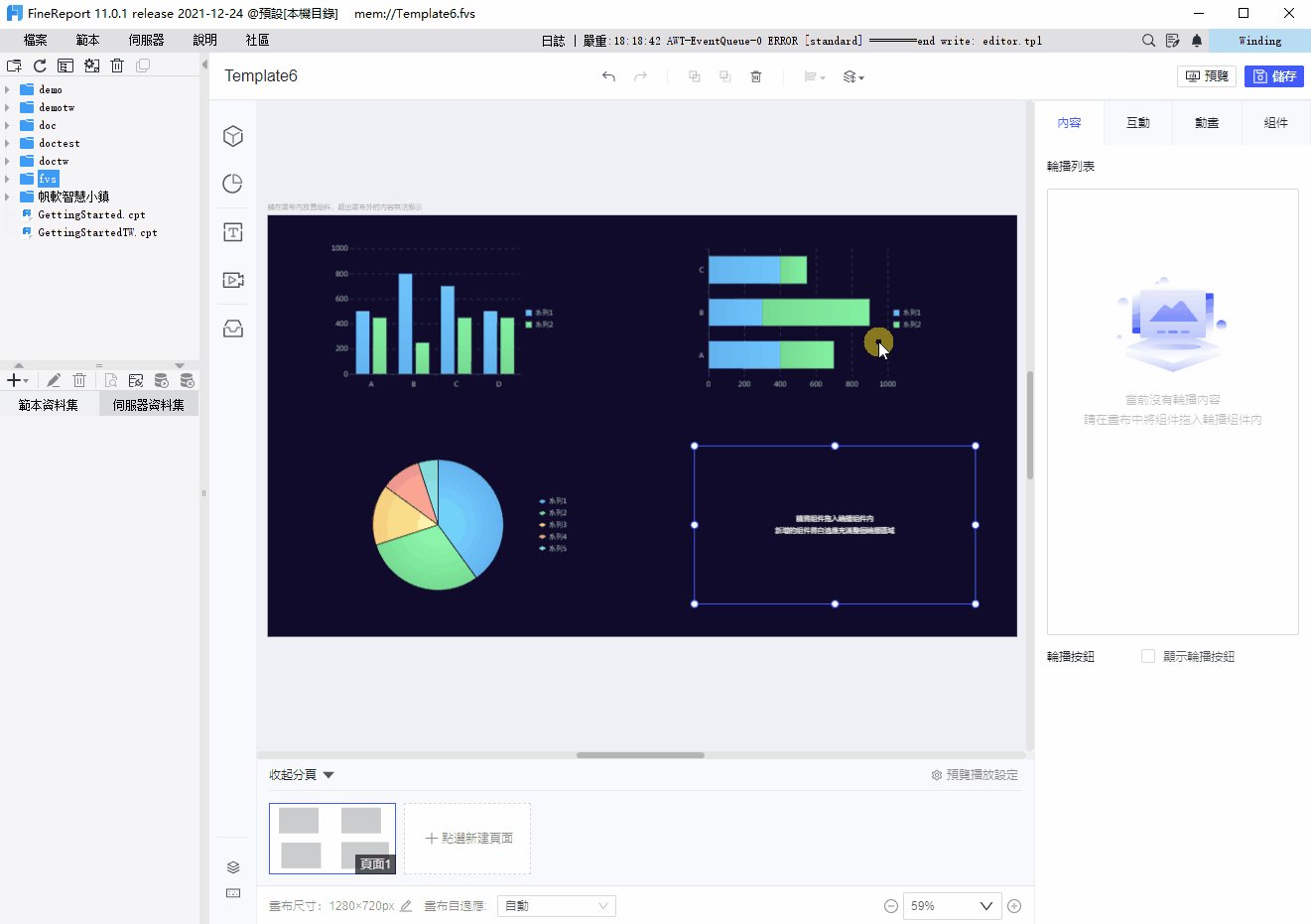
使用者可選中本頁面中其他各型別組件拖入到輪播組件内。當出現提示【釋放進入輪播組件】時,松開滑鼠,即可将組件加入輪播列表中。如下圖所示:
注1:按住 Ctrl 選中多個組件後,單擊鼠标右鍵選擇「組合」,即可将多個組件組合在一起。
注2:V1.10.1 之前的版本中,輪播器組件不支持拖入組合。

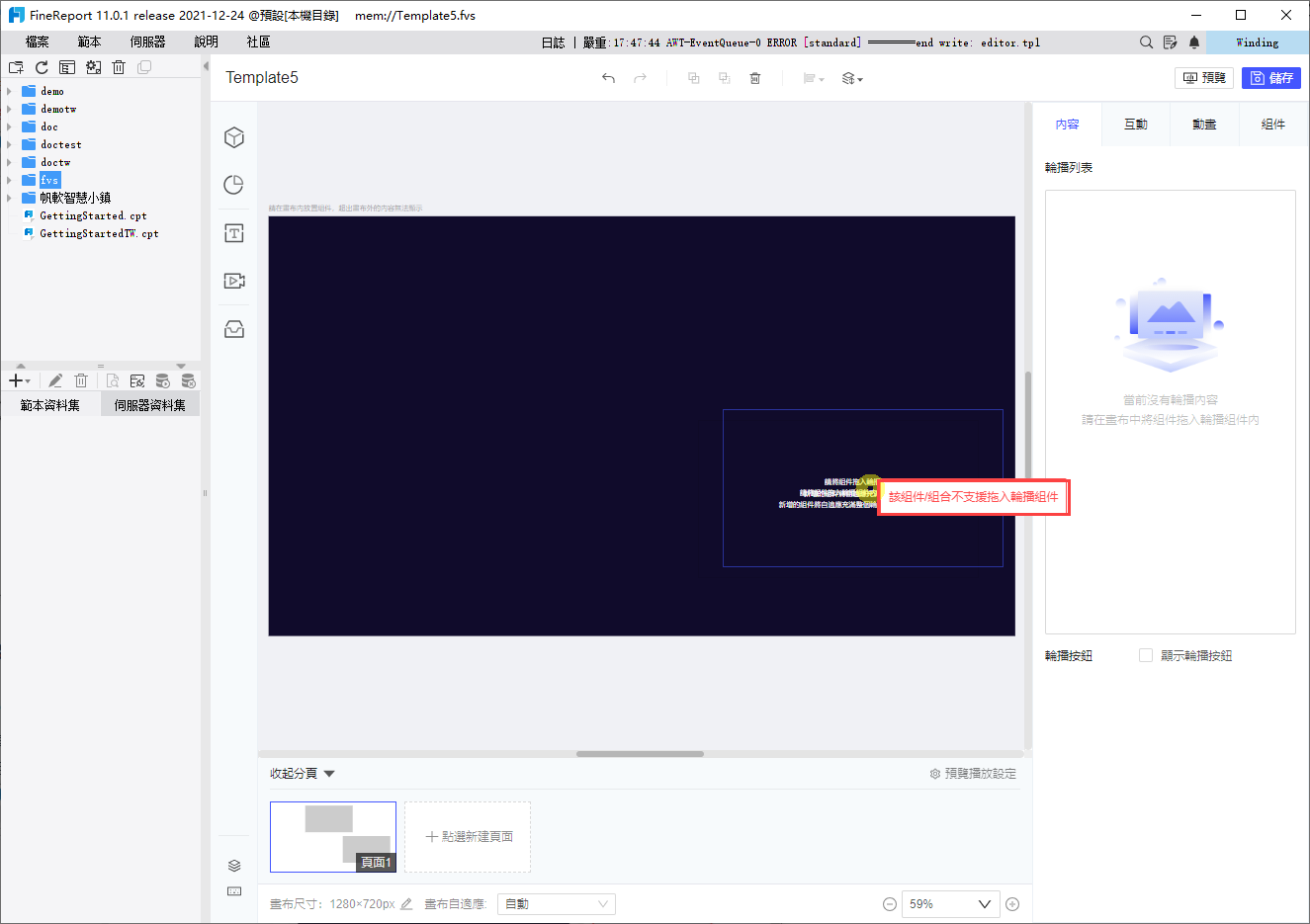
注:組合不支援拖入【輪播器組件】,【輪播器組件】不支援拖入【輪播器組件】。若将組合/【輪播器組件】拖入【輪播器組件】中,提示【該組件/組合不支援拖入輪播組件】。

3. 輪播列表编辑
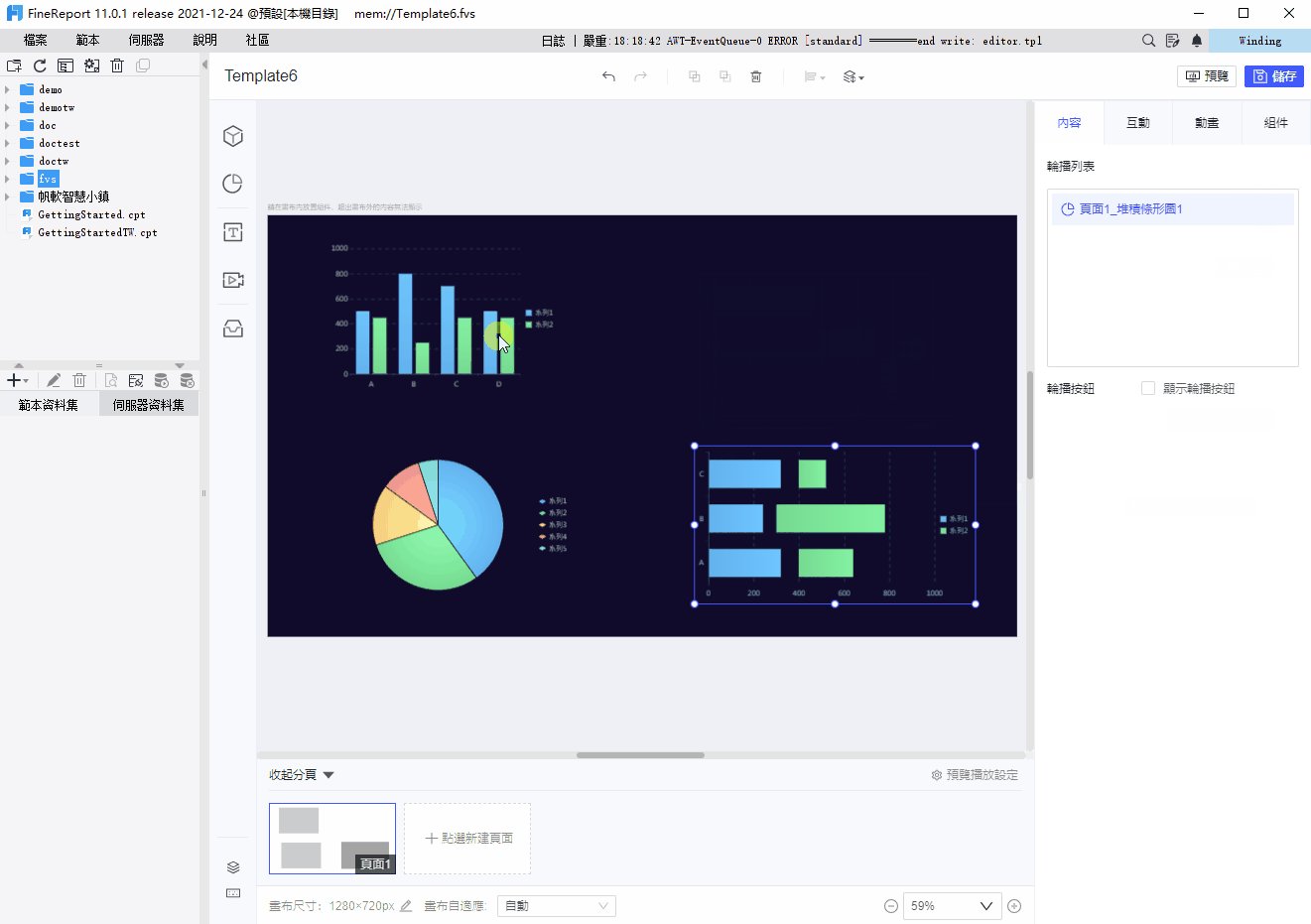
1)輪播列表中,默認展示當前輪播器的名稱。拖入組件或組合後,一個組件或一個組合形成一個 Tab 頁面。
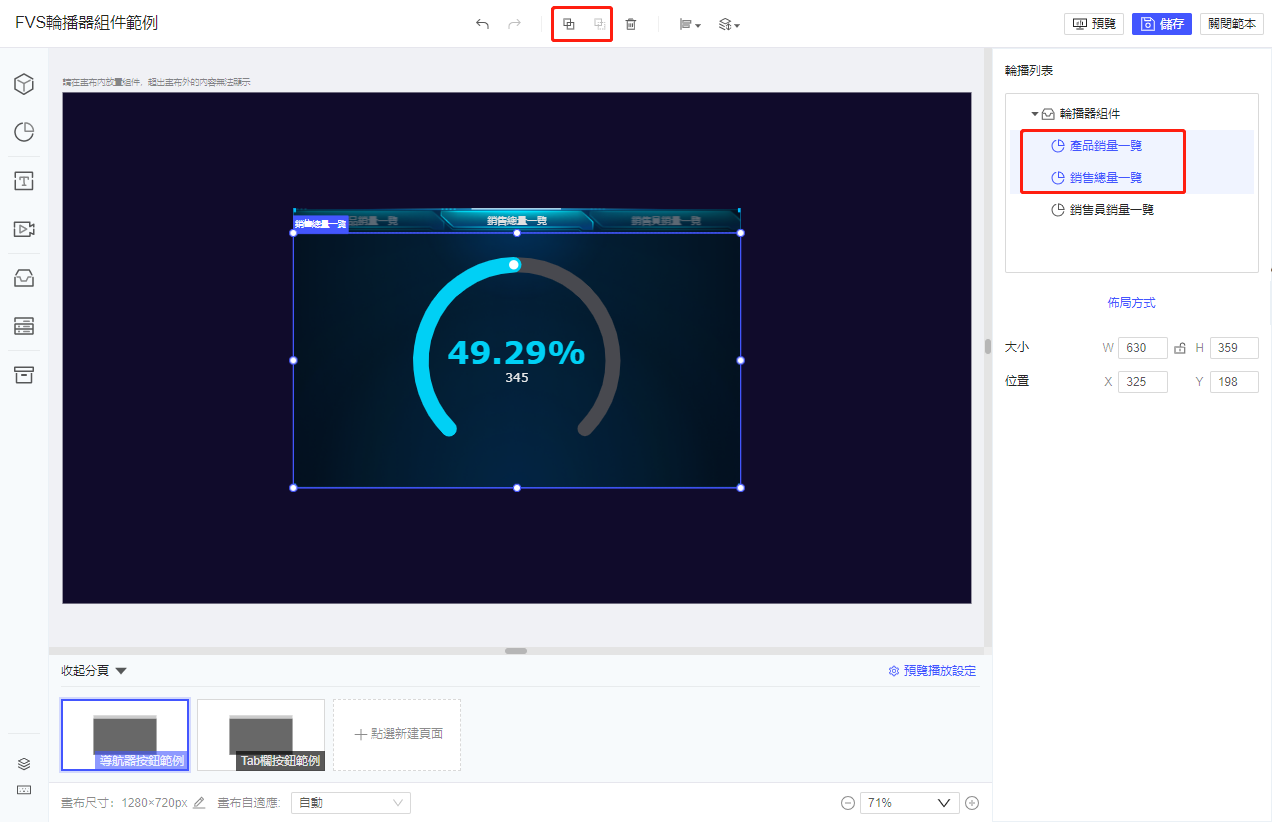
按照先拖入的在下,後拖入的在上的順序,展示在「輪播器」的下一層級中。預覽時按照從上到下的順序進行輪播。如下圖所示:

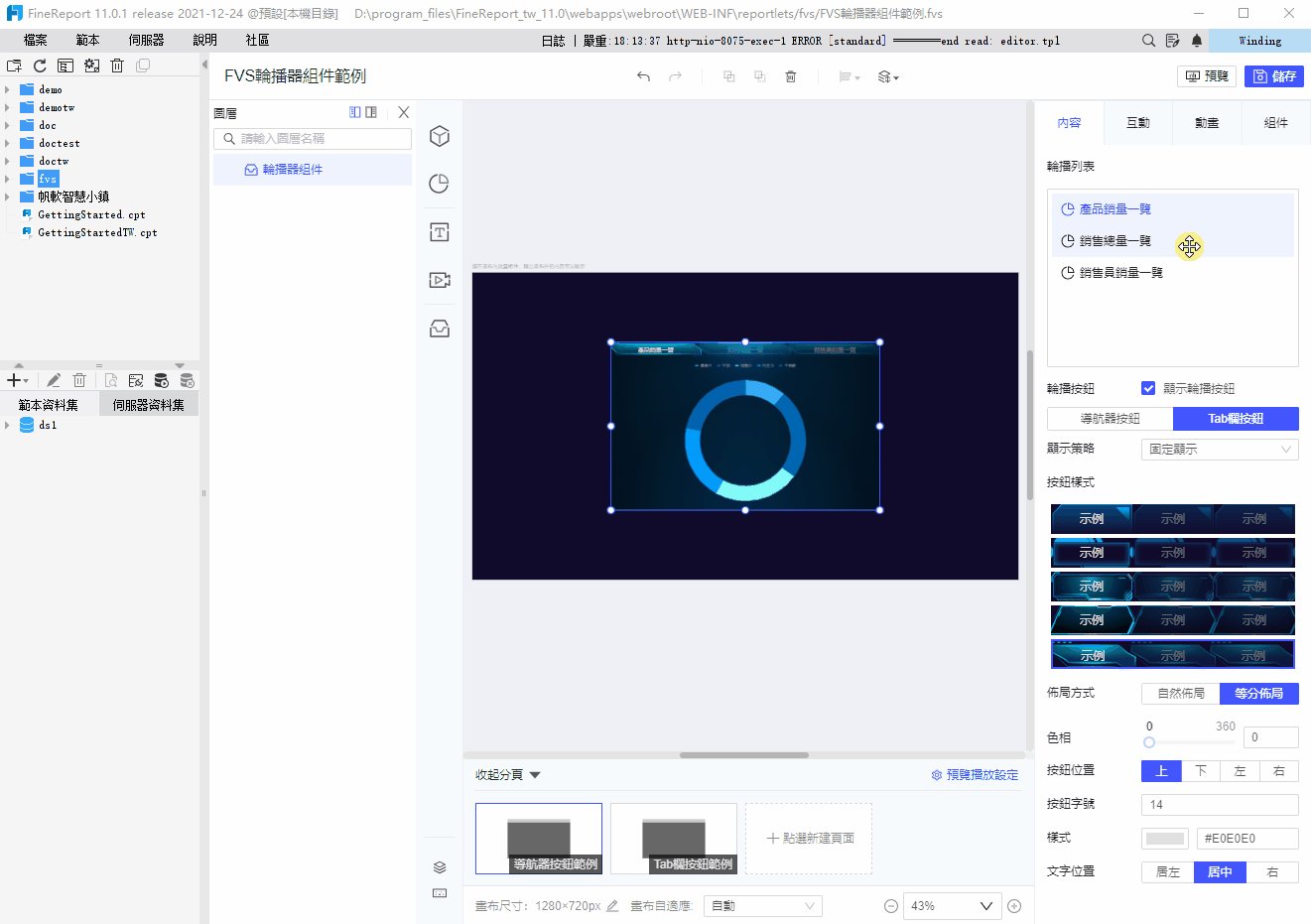
2)選中列表中的組件,可上下拖曳改變順序,也可使用「調整層級」按鈕改變順序。如下圖所示:
注1:「輪播列表」中展示的順序與左側「組件圖層」中展示的順序始終保持一緻。
注2:V1.10.1 之前的版本中,組件被拖入輪播組件後,不再存在於左側圖層區。

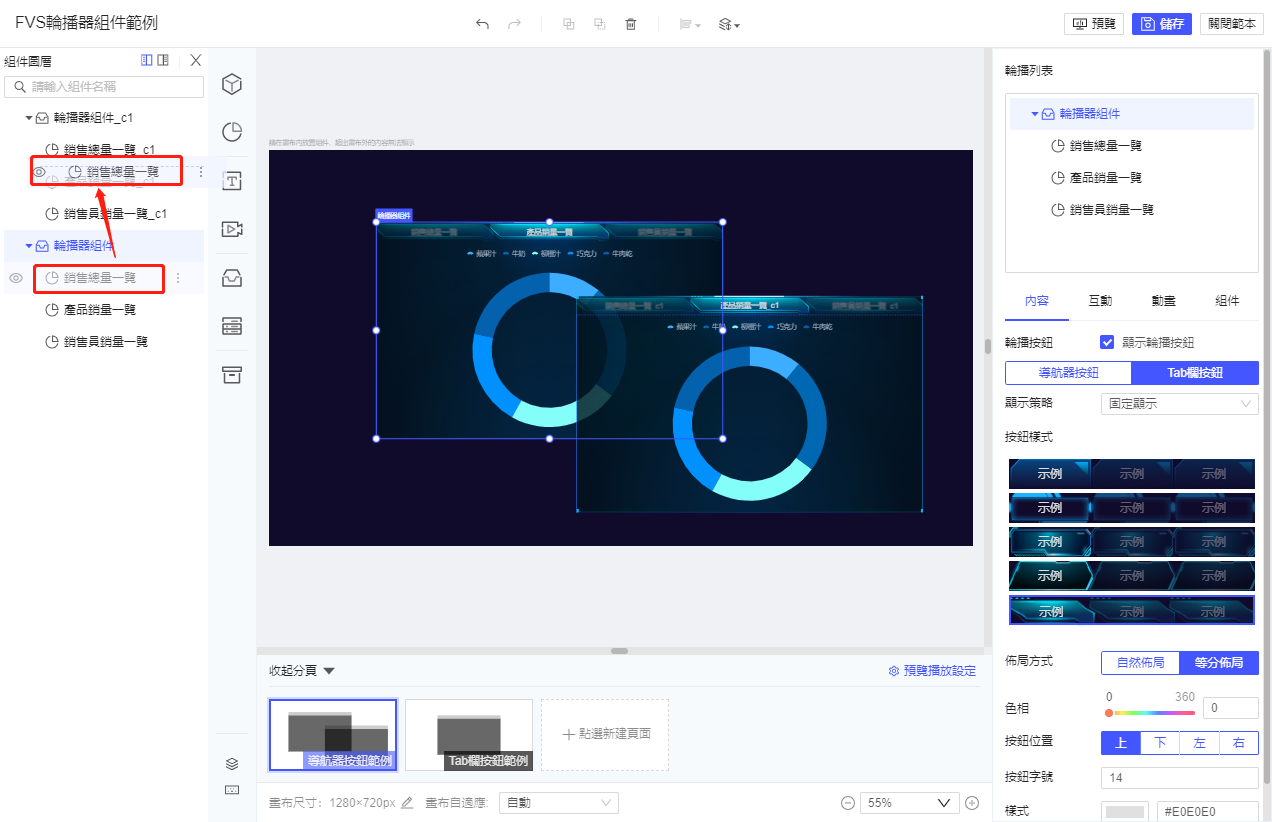
3)在輪播列表中,支持取消組合,也支持選中同一層級的組件或組合再進行組合。不同層級的組件則不支持同時選中。如下圖所示:

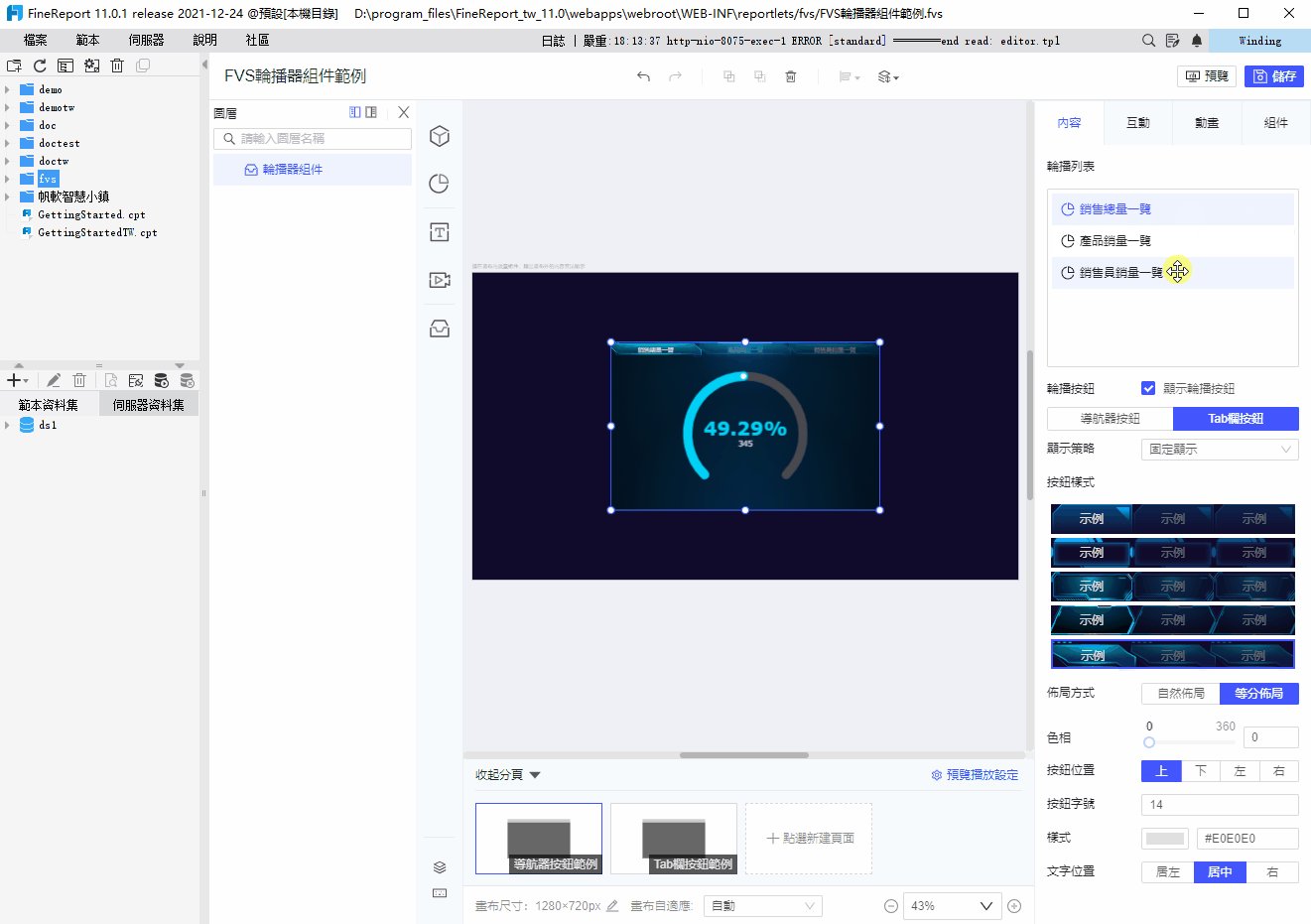
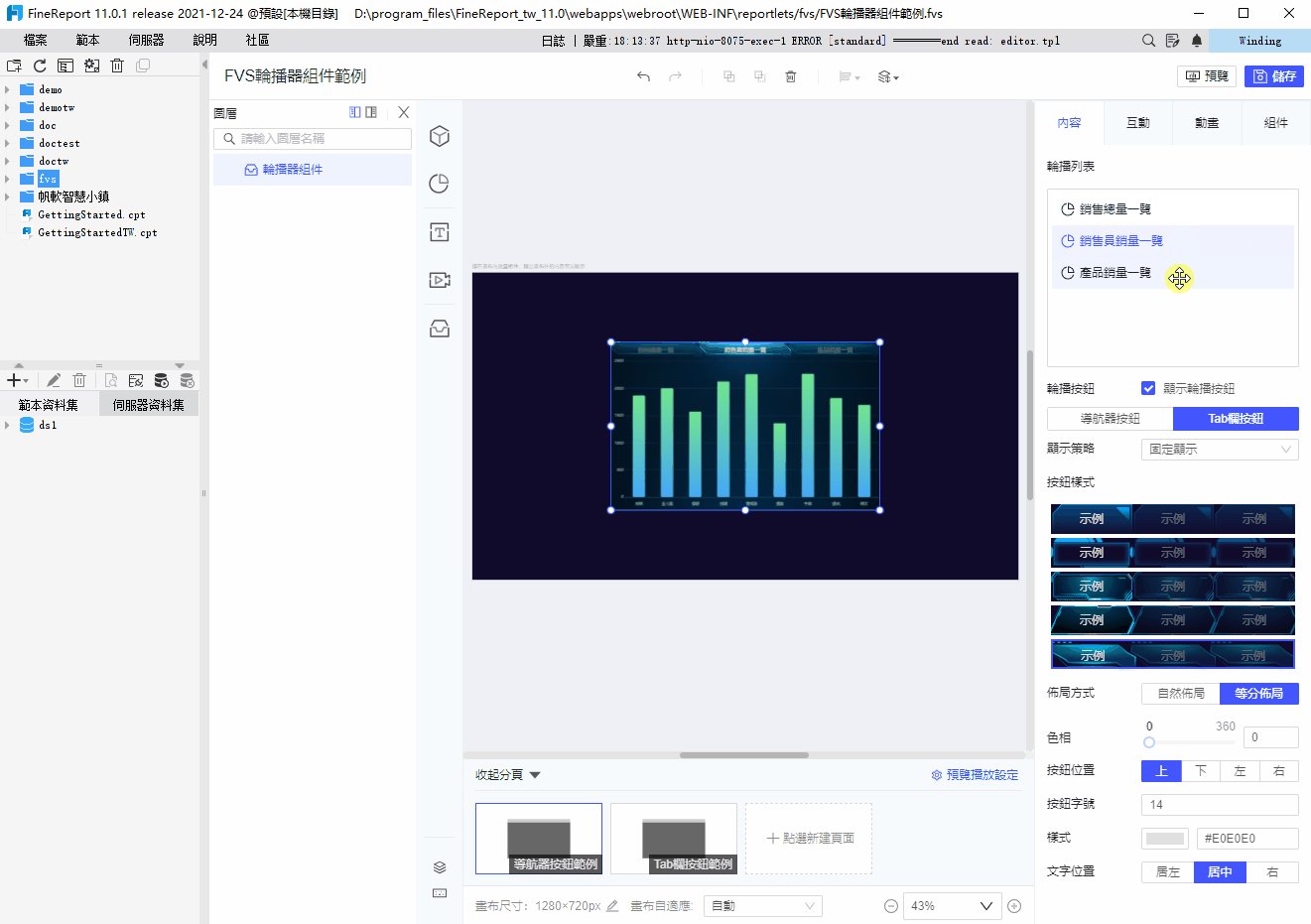
4)支持同級或跨級拖動組件,以改變組件/組合輪播順序,或将組合中的組件拖出。如下圖所示:
注:拖動組件只能在「輪播列表」或「組件圖層」中生效,在畫布中無法直接拖動。

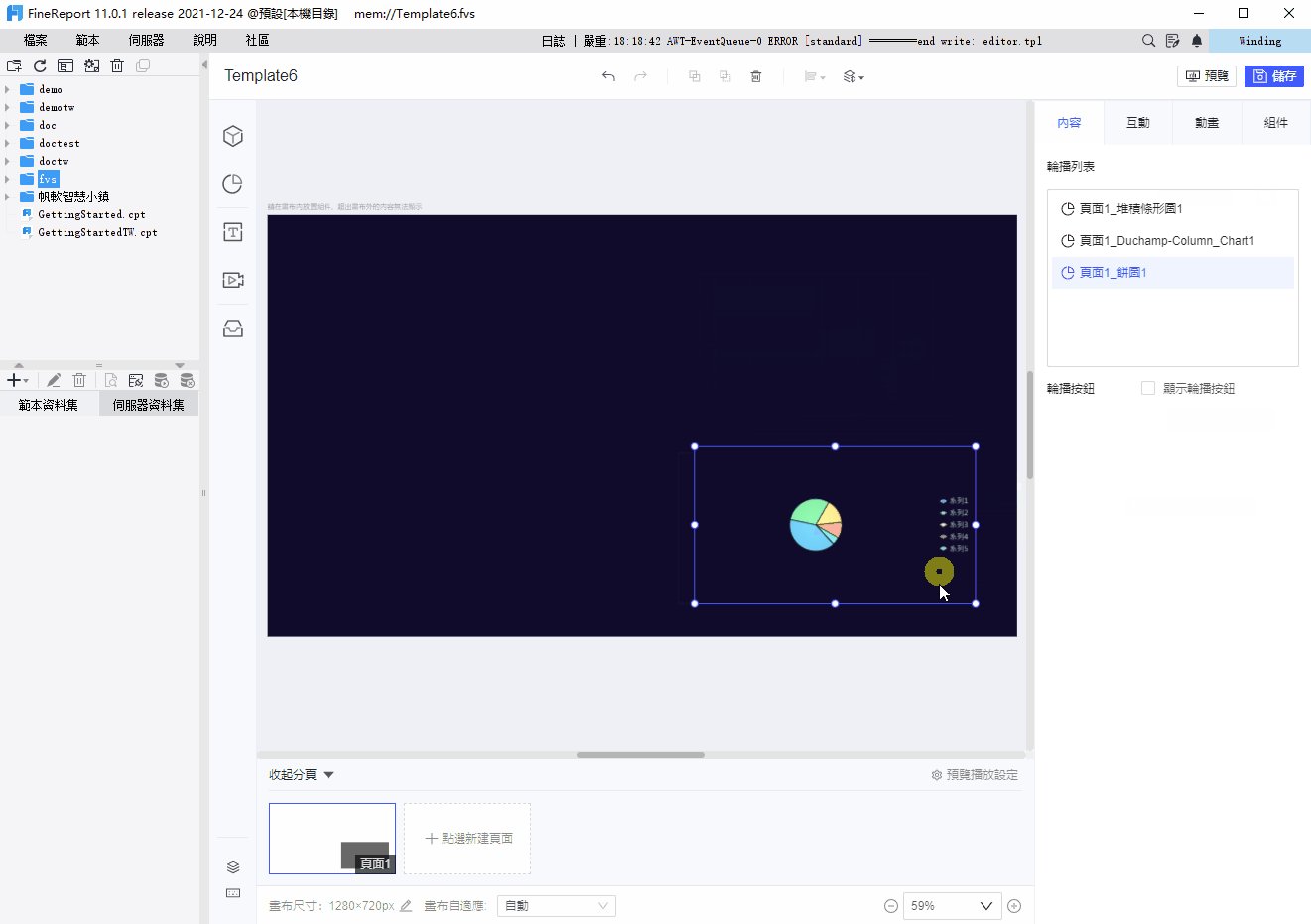
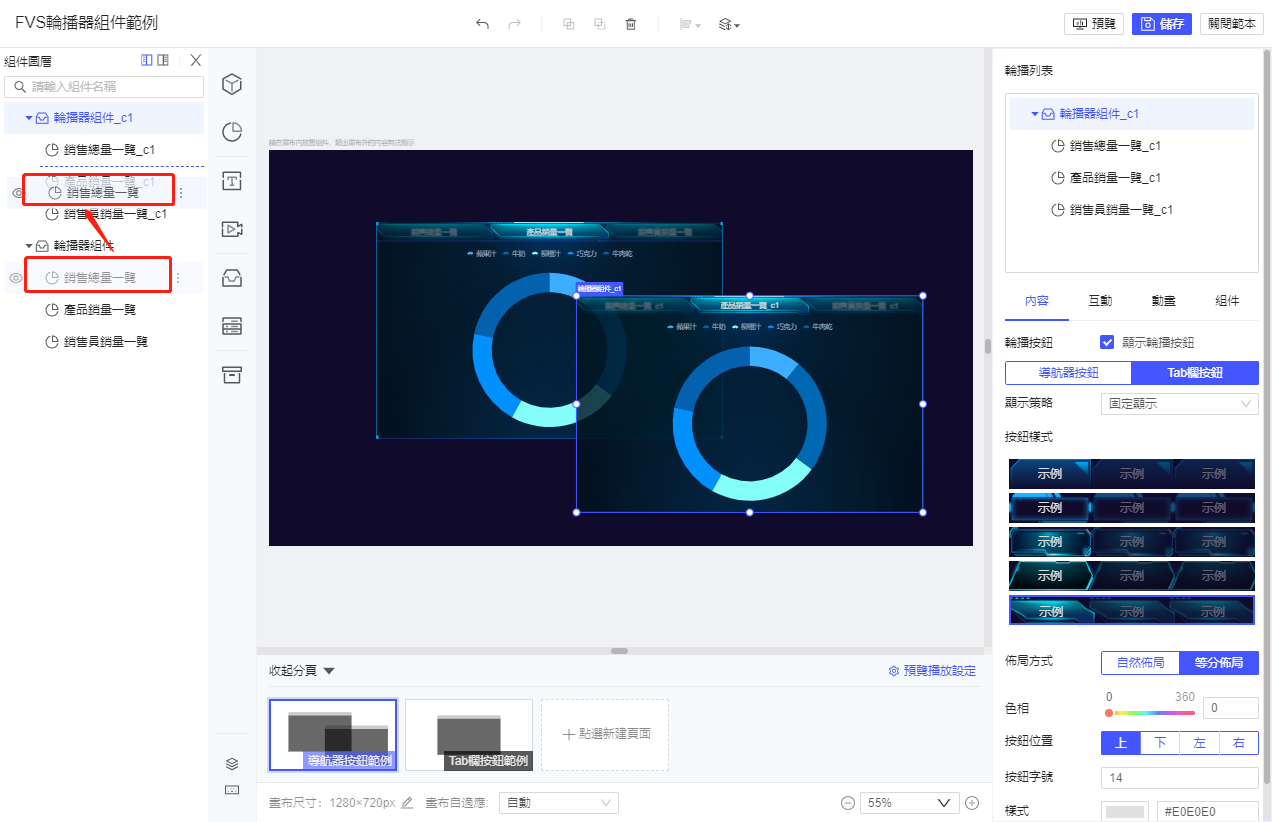
5)支持對輪播器中的組件修改尺寸,尺寸需小於等於輪播器尺寸,超過最大尺寸時默認填充爲最大尺寸。如下圖所示:

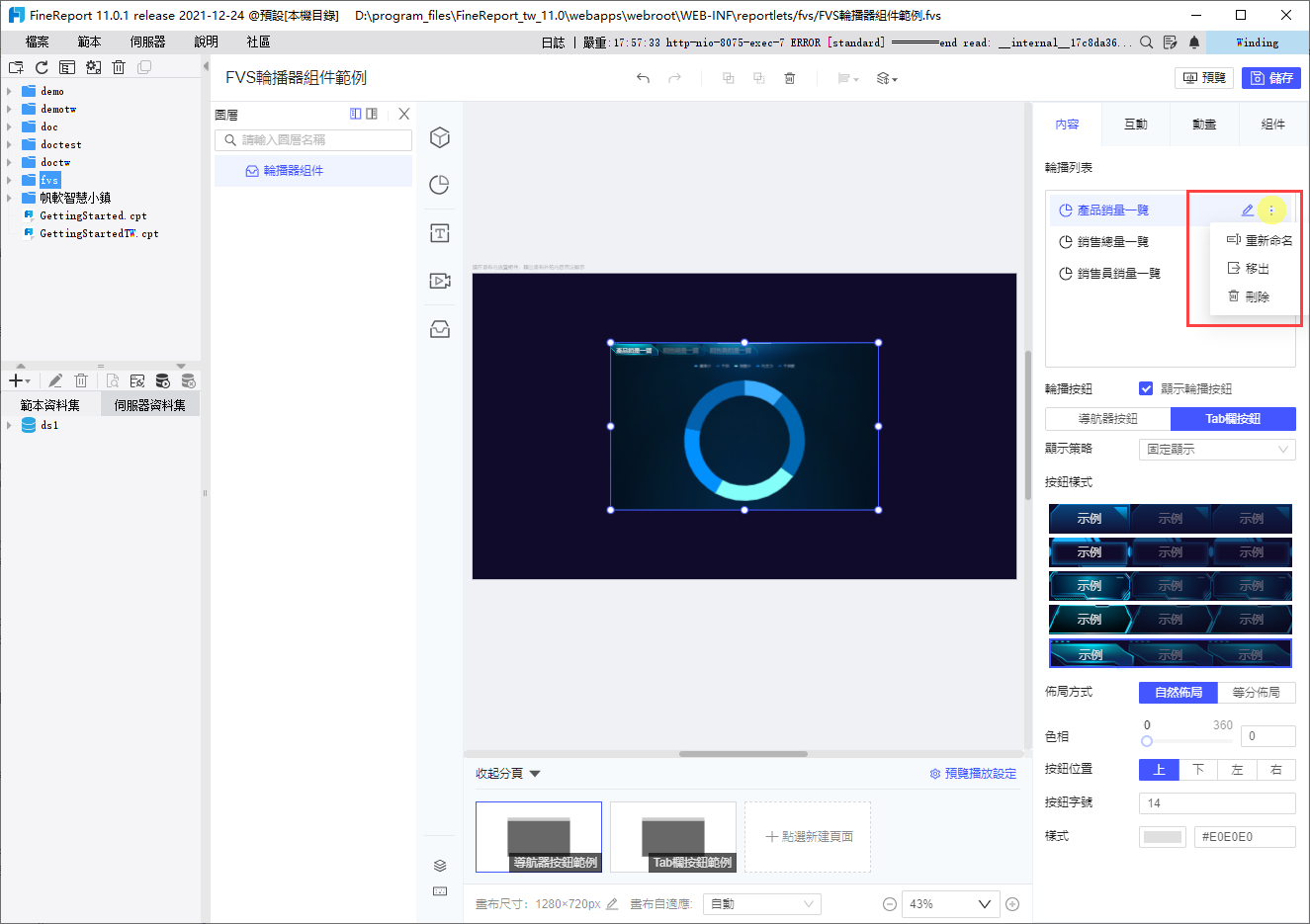
6)在輪播列表中,可對組件進行編輯、重命名、移出、删除等操作。
編輯:選中組件,可在下方配置面板修改組件的内容、交互、組件樣式等屬性。
重命名:點擊右側「更多>重命名」可對該組件的名稱進行修改,雙擊或在下方「組件」面板中也可以重命名。
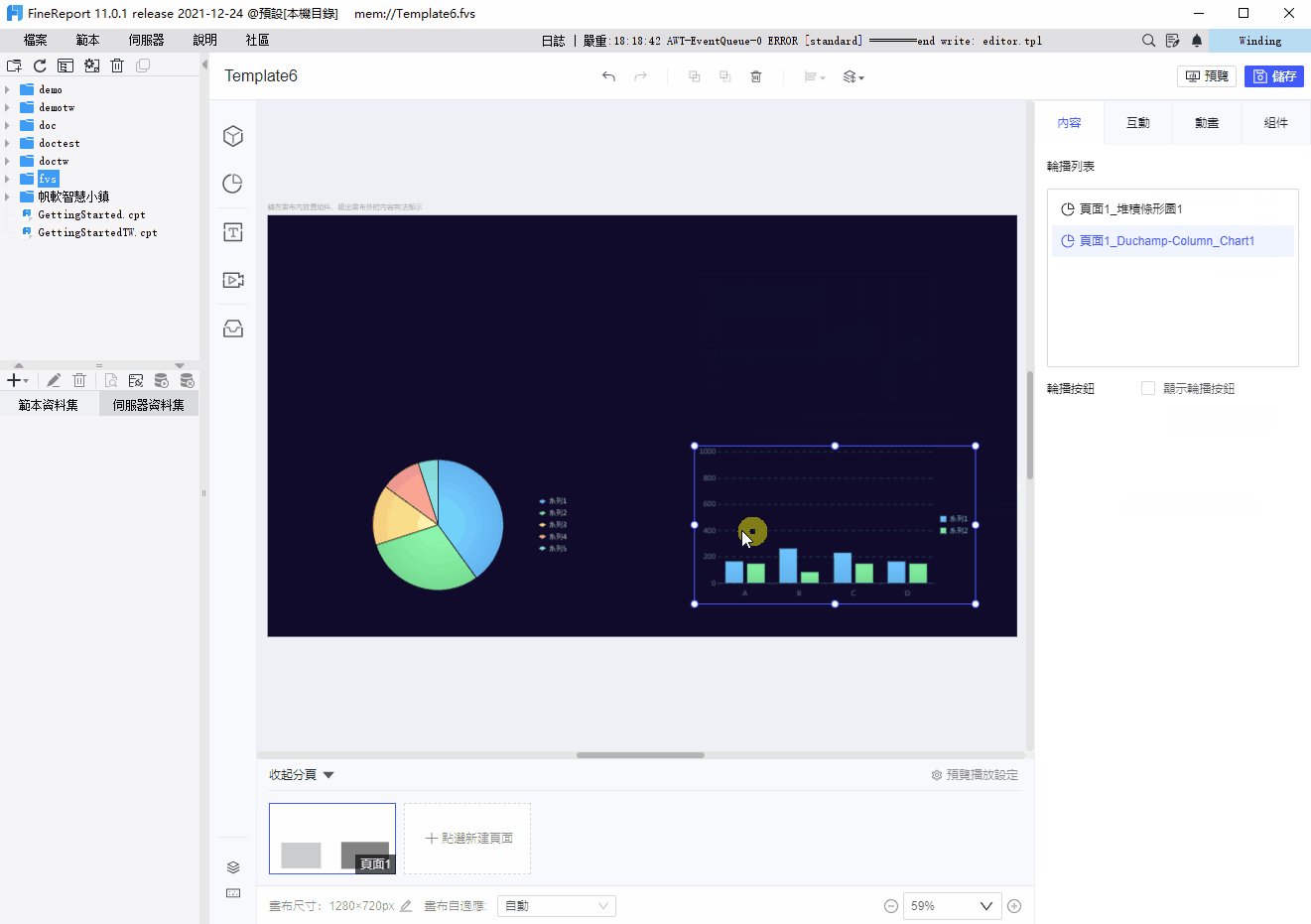
移出:點擊右側「更多>移出」将組件從輪播組件中移出到頁面中。移出的組件會顯示在輪播器組件的右側,大小自适應爲輪播器組件尺寸。
删除:點擊右側「更多>删除」可删除該組件,選中後使用 delete 鍵也可删除。
注:不支持對輪播列表中的組件/組合設置動畫。

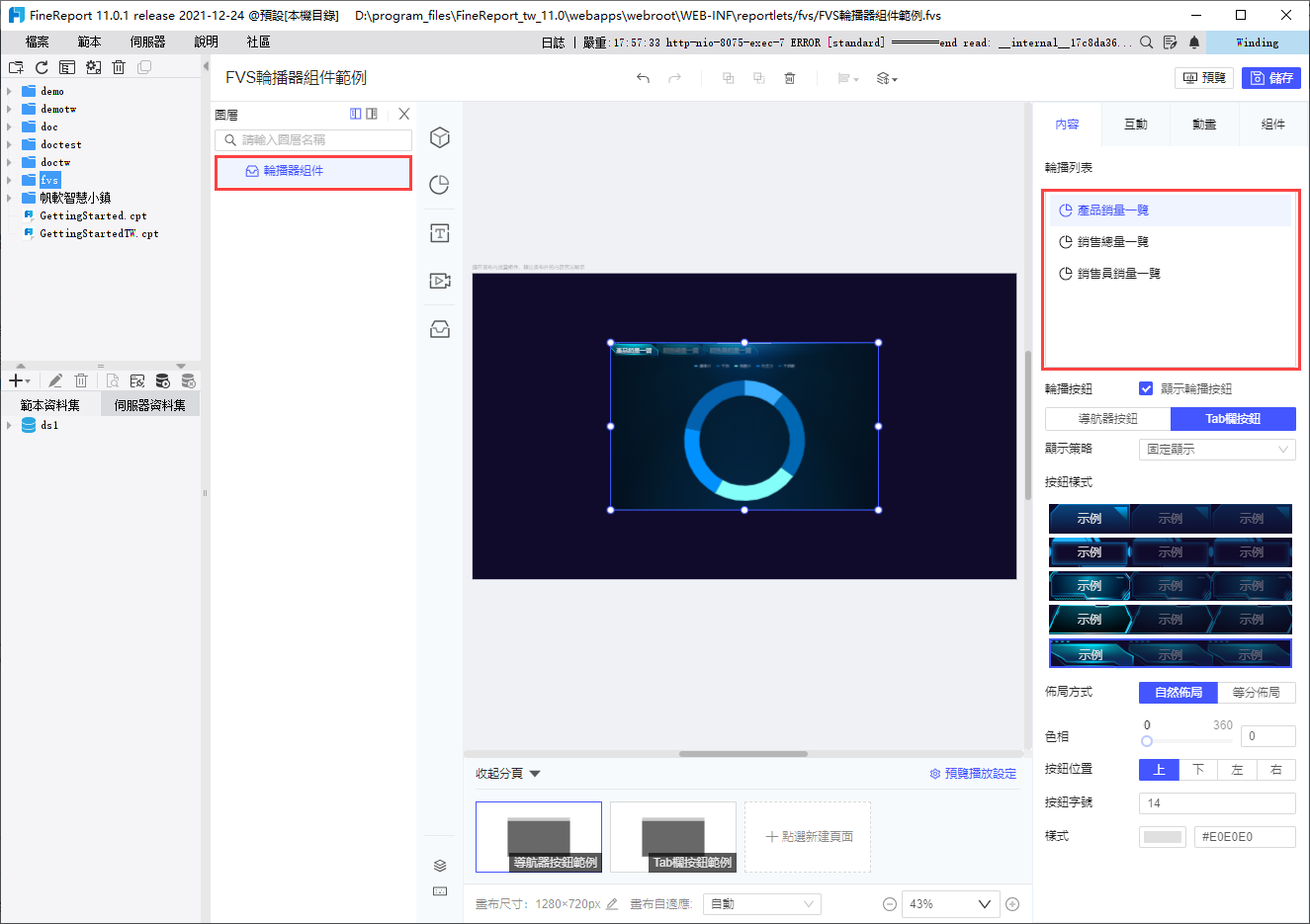
4. 輪播按鈕编辑
選中輪播列表中的「輪播器」名稱,在下方配置面板「内容」中勾選「顯示輪播按鈕」,則可選擇使用「導航器按鈕」或「Tab欄按鈕」。
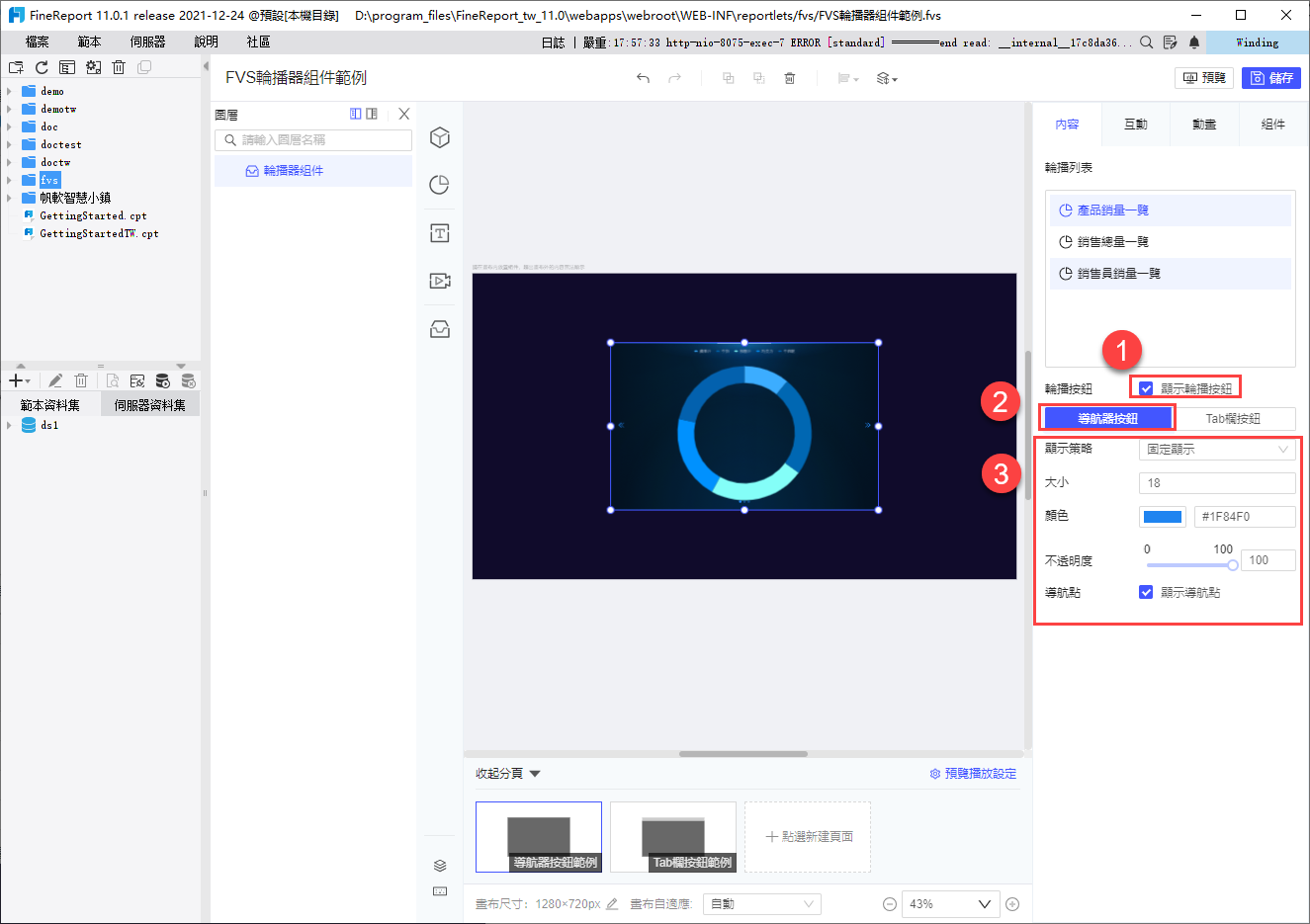
4.1 導航器按鈕
導航器按鈕設定如下圖所示:

各設定項的具體說明如下表所示:
設定 | 說明 |
顯示策略 | 支援兩種顯示策略: 固定顯示:當預覽該頁面時,導航器按鈕預設顯示在組件上。 懸浮顯示:當預覽該頁面時,導航器按鈕預設不顯示。當滑鼠懸浮在輪播組件上時,導航器按鈕出現。 |
大小 | 用於調整導航器按鈕的尺寸大小。 |
顔色 | 用於調整導航器按鈕的顔色。 |
不透明度 | 用於調整導航器按鈕的透明度。 |
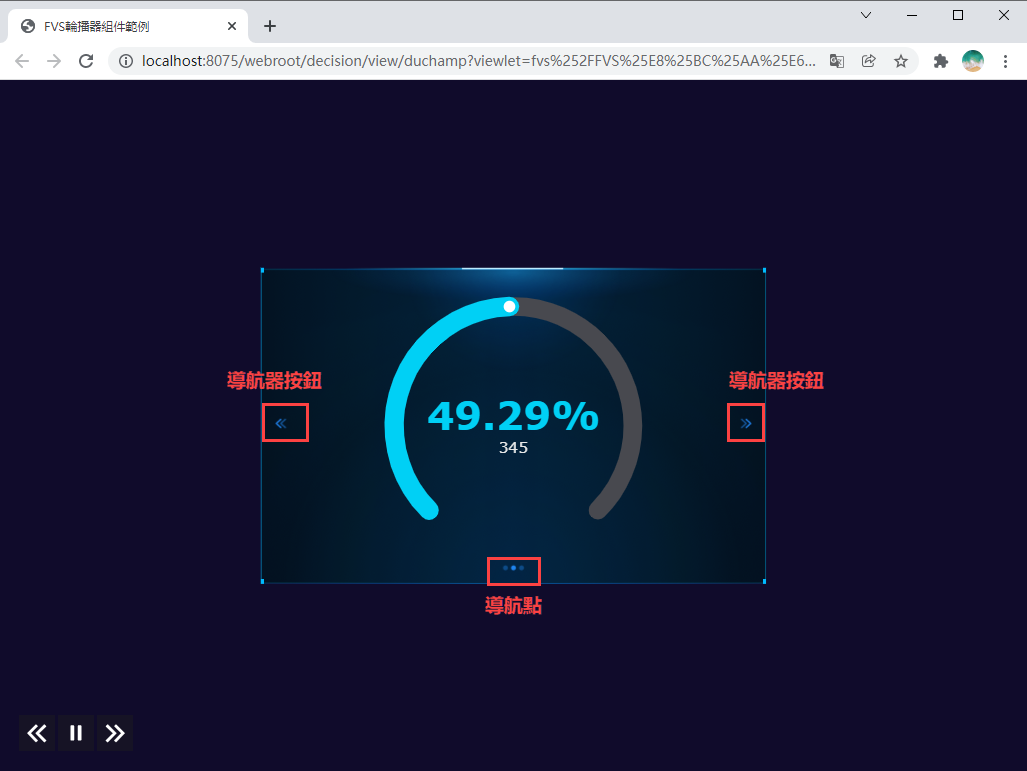
導航點 | 控制底部導航點是否出現。 |
導航器和導航點的位置如下圖所示:

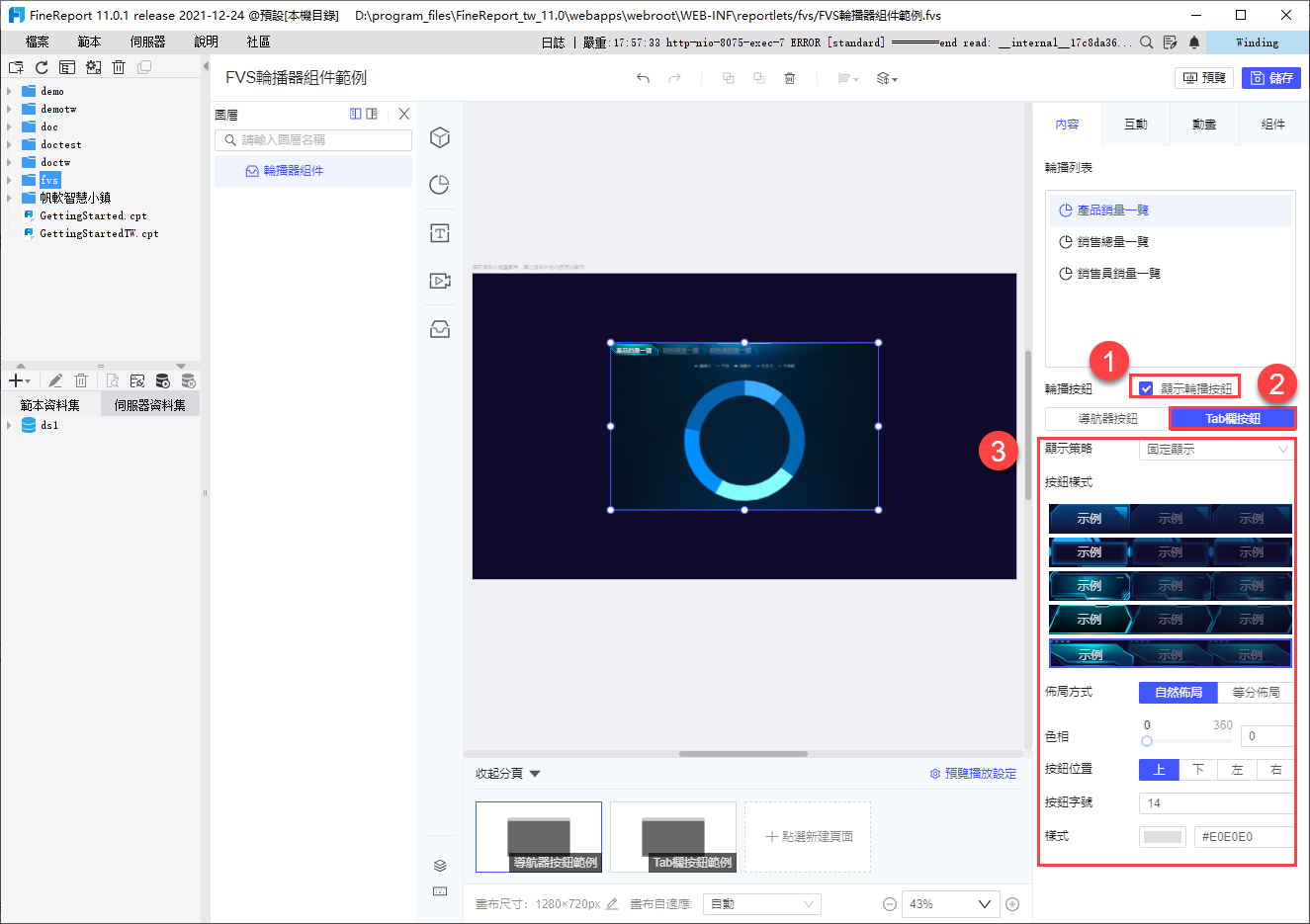
4.2 Tab欄按鈕
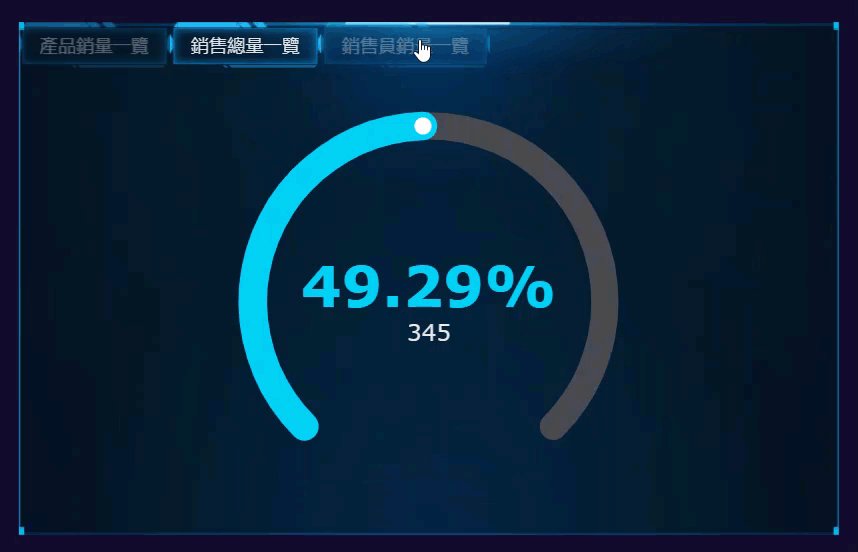
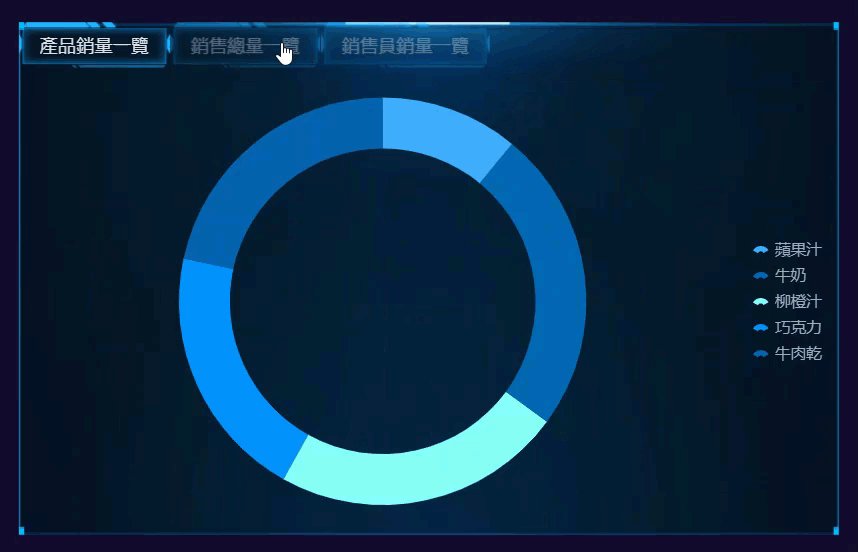
Tab欄按鈕設定如下圖所示:

各设置项的具体说明如下表所示:
| 设置 | 说明 |
|---|---|
| 显示策略 |
|
| 样式模板 | 支持三种样式:科技样式、联排样式或下划线式,区别仅在于按钮样式的不同 |
| 布局方式 |
|
| 按钮位置 | 可调整 Tab栏按钮的位置,支持上、下、左、右四种 |
| 字符样式 | 可调整 Tab栏按钮中的文字字体、大小等,Tab栏的大小随文字大小自适应调整 |
| 文字位置 | 仅当布局方式选择「等分布局」时,可设置 Tab栏按钮中的文字位置,支持居左、居中、居右 |
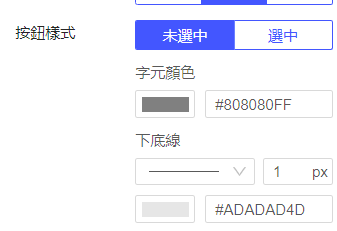
| 按钮样式 | 样式模板为「科技样式」时,可设置项如下:
|
样式模板为「联排样式」时,可设置项如下:
注:联排样式下,当布局方式为「自然布局」且 Tab栏按钮超出轮播器尺寸时,默认存在翻页箭头,不支持设置
| |
样式模板为「下划线式」时,可设置项如下:
注:下划线式下,当布局方式为「自然布局」且 Tab栏按钮超出轮播器尺寸时,默认存在翻页箭头,不支持设置
|
5.轮播器交互属性编辑
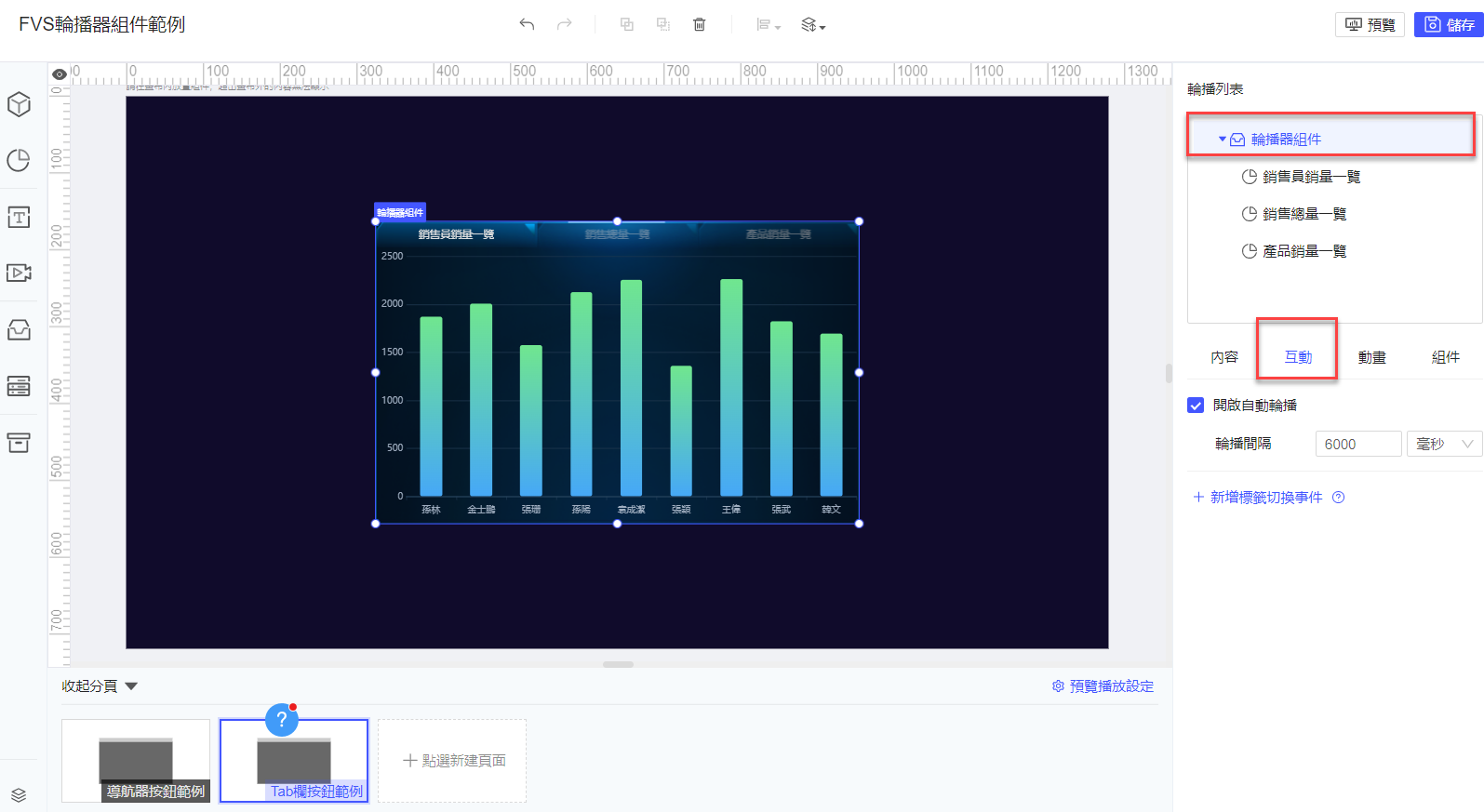
选中「轮播器组件」,点击「交互」,支持设置「自动轮播」和「标签切换事件」。如下图所示:

5.1 自動輪播
「自動輪播」默認開啟,輪播間隔默認爲 6000 毫秒。
若不開啟自動輪播,當預覽該頁面時,輪播組件默認顯示輪播列表中的第一個組件。用戶需要通過輪播按鈕方可查看其他輪播内容。
若開啟自動輪播,當預覽該頁面時,根據輪播列表的順序和輪播間隔,循環展示各 Tab 內容。輪播時,滑鼠懸浮輪播器,輪播暫停,滑鼠超過 3s 無位移或移出輪播器,輪播繼續。V2.2.0 之前的版本不支援滑鼠懸浮暫停輪播。
5.2 标簽切換事件
「标簽切換事件」支持的事件類型包括:組件聯動、三維組件動畫和 JavaScript 。更多内容請參見:FVS組件交互屬性 。
注:「标簽切換事件」在 V1.10.1 之前的版本中叫「輪播事件」。
6. 相关推荐编辑
学习轮播器基础使用后,推荐您更多进阶内容:
| 文档索引 | 方法简介 |
|---|---|
| FVS控件切换轮播器Tab页 | 利用轮播器的接口实现控件切换轮播器 Tab 页 |
| 自定义按钮切换轮播器Tab页 | 利用标题组件和轮播器接口实现自定义按钮切换轮播器 Tab 页 |