1. 概述编辑
适用场景:安装了「FineVis数据可视化」插件的用户,可参考本文了解 FVS 模板的相关功能。
1.1 版本
| 报表服务器版本 | 插件版本 | 功能变动 |
|---|---|---|
| 11.0.2 | V1.x | V1.x 版本文档请参考 自定义模型组件历史版本 |
| 11.0.16 | V2.0.0 |
|
1.2 应用场景
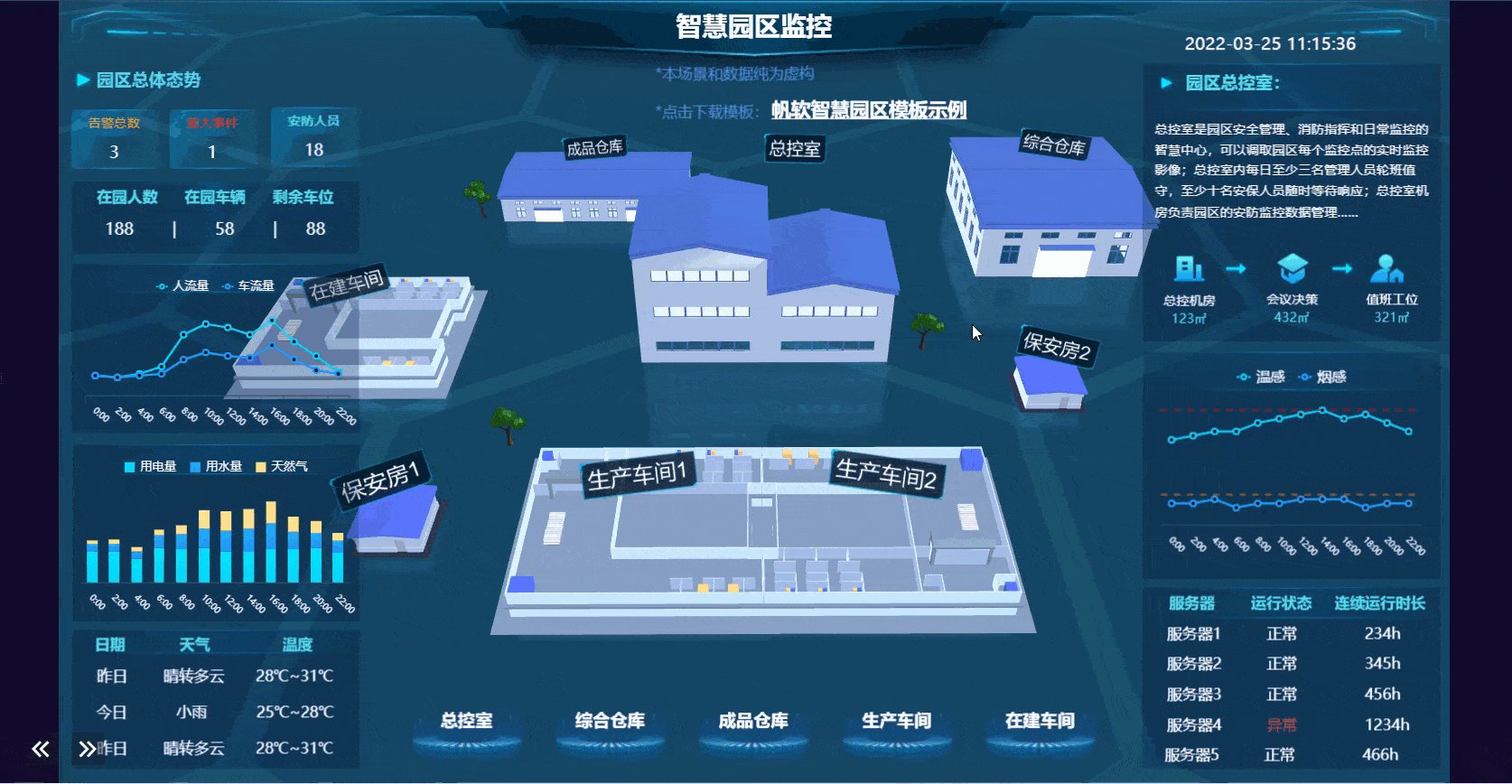
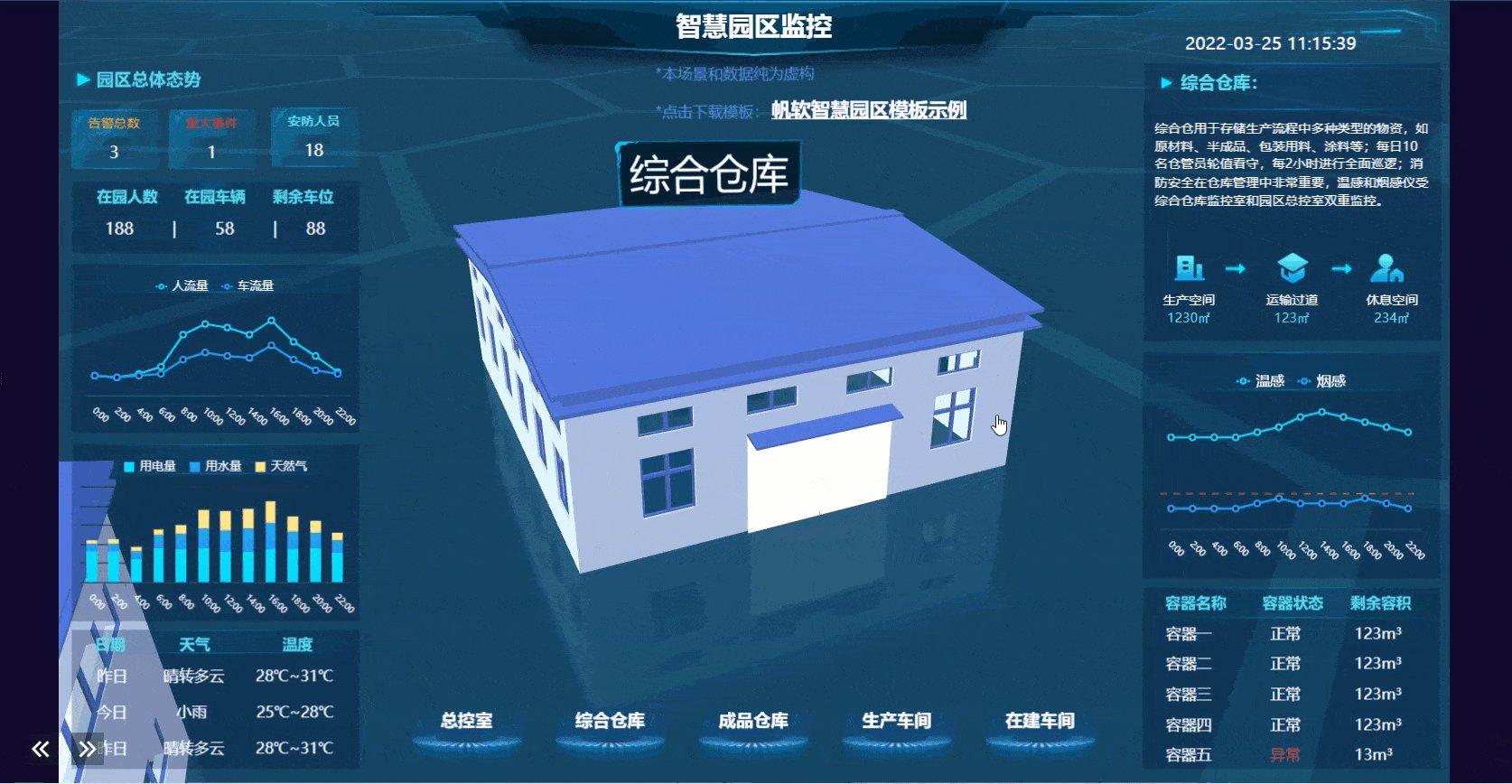
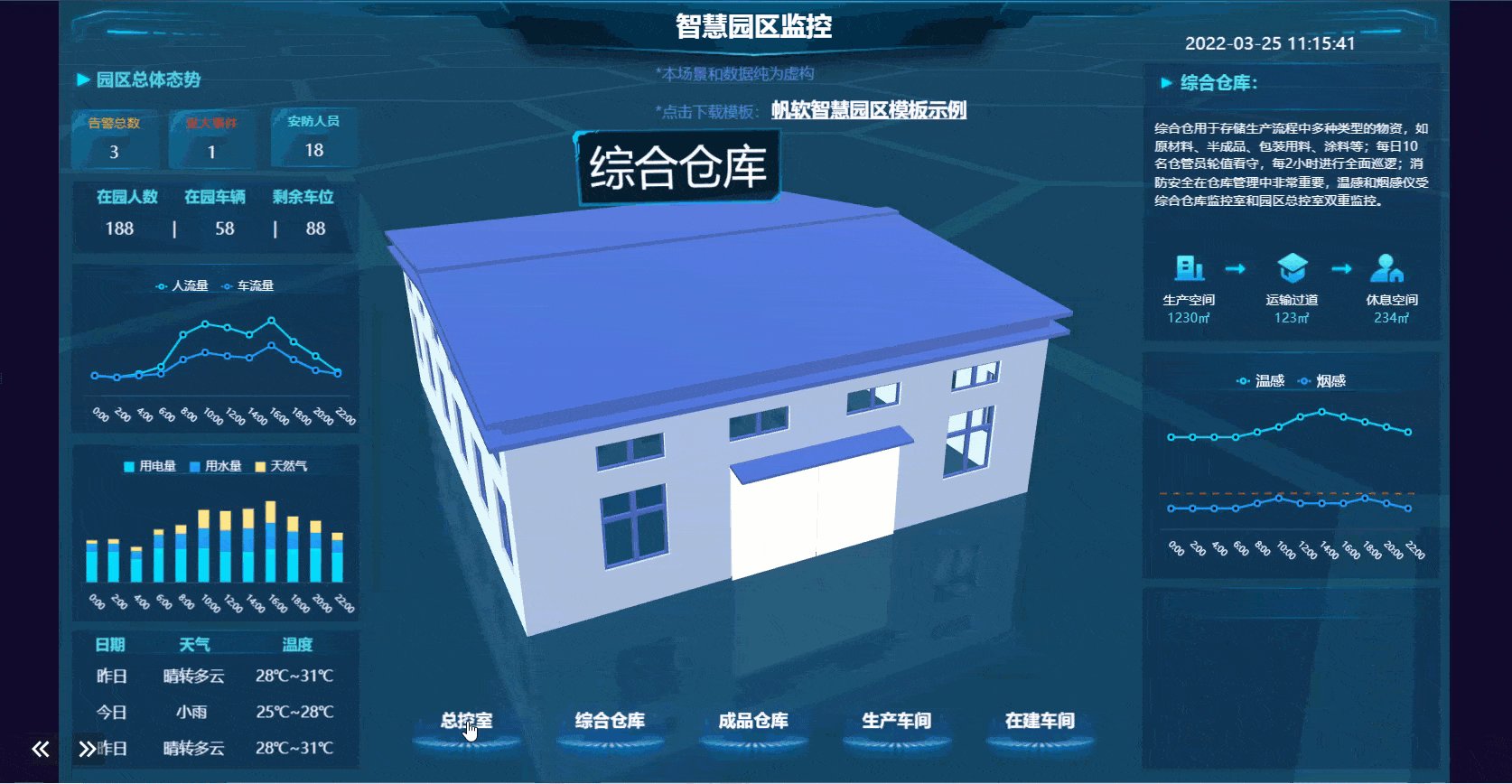
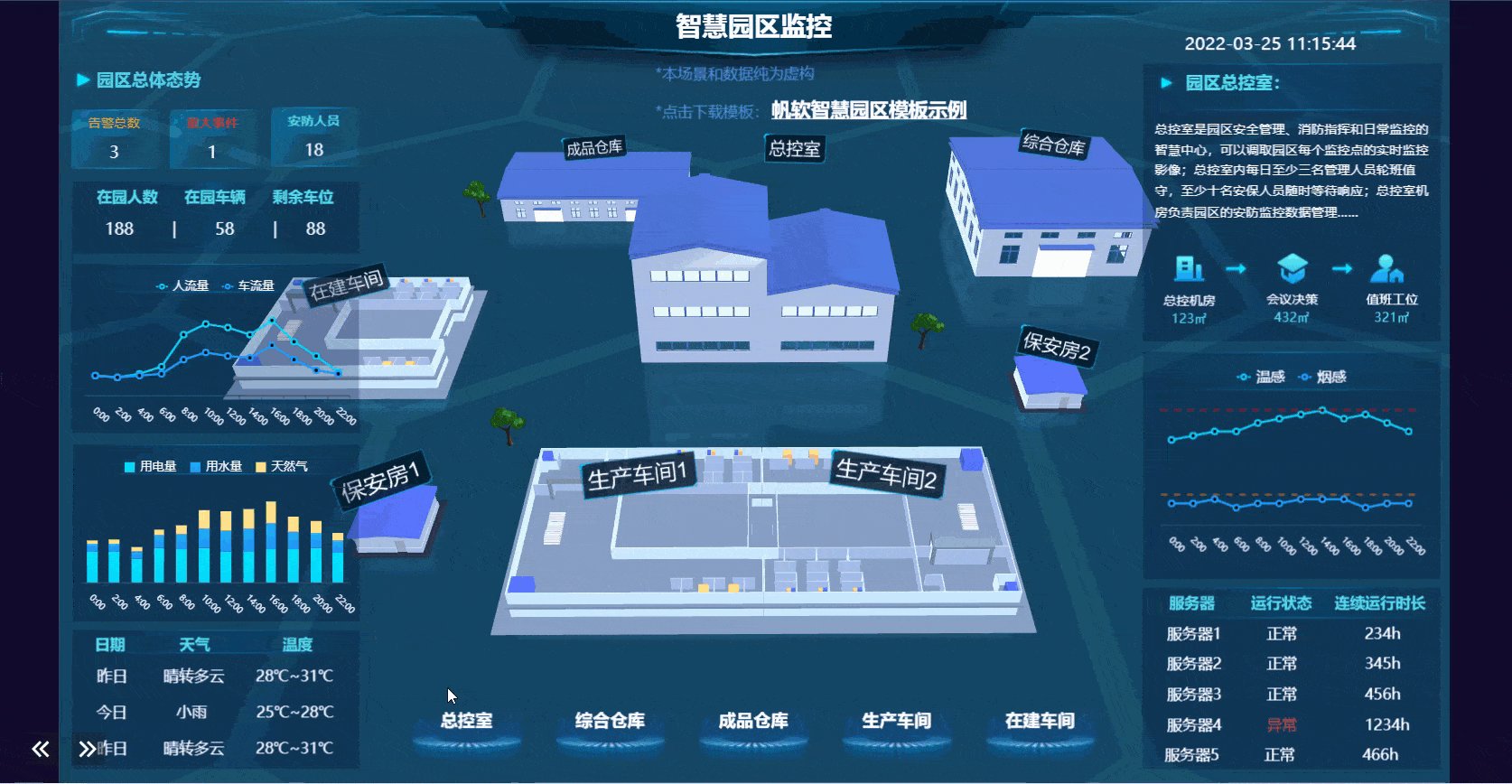
「三维自定义场景」组件支持用户生成空场景,上传 glb 格式 的模型文件,通过数据图层和事件,搭建三维自定义场景。
应用示例文档可参见:构建3D园区监控场景 。效果如下图所示:
注:不支持移动端。

1.3 操作步骤
本文将为大家介绍 FVS 三维自定义组件的场景设置、模型导入、视角转换等操作。
三维自定义场景的搭建,建议操作步骤如下表所示:
| 序号 | 步骤 | 简介 |
|---|---|---|
| 1 | 模板准备 | 新建 FVS 模板,新建页面,新增「三维自定义场景」组件,编辑组件 |
| 2 | 创建场景 | 生成空场景/导入已有场景 |
| 3 | 场景管理 | 配置三维场景的风格、环境特效、视角旋转等 |
| 4 | 模型管理 | 导入模型,配置模型的名称、隐藏、缩放、位置、旋转等 |
| 5 | 数据管理 | 添加数据图层,配置数据集,让数据和模型相结合 |
| 6 | 视角调整 | 调整最终预览视角效果 |
另外本文提供模型资源可供用户试用,请点击下载解压后使用:智慧园区监控glb资源.zip 。
2. 新建组件编辑
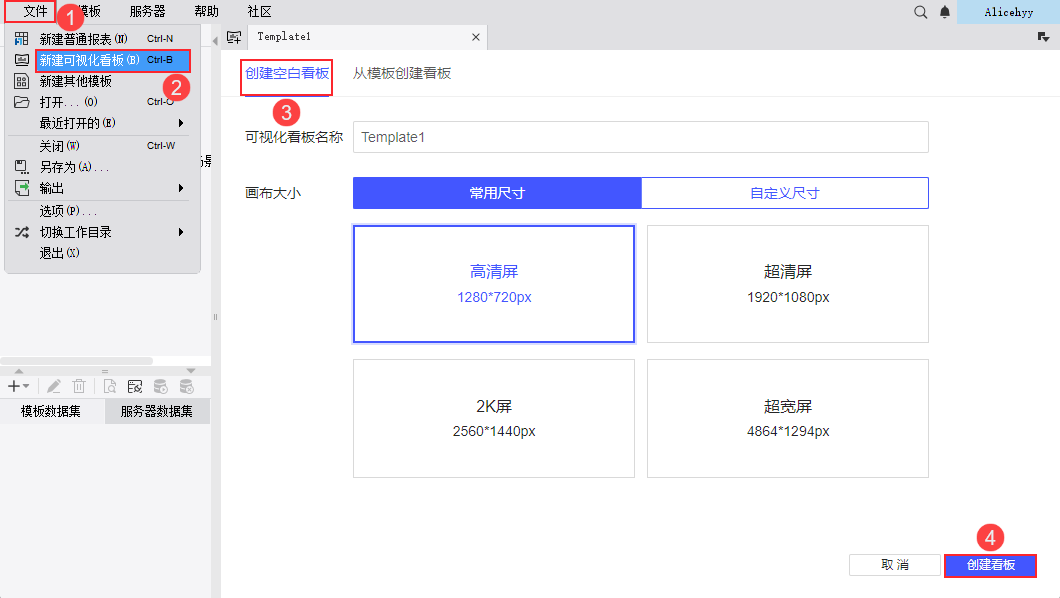
点击设计器「文件>新建可视化看板」,创建一张空白看板。如下图所示:

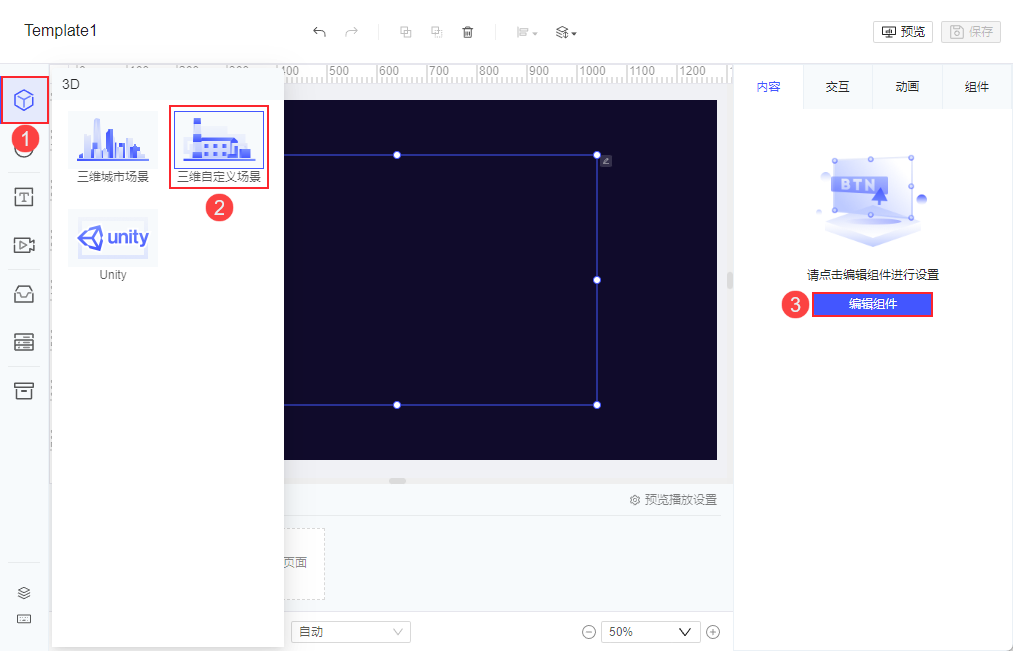
点击组件区「3D>三维自定义场景」,即可将其添加到画布中,点击「编辑组件」,进入三维自定义场景编辑页面。如下图所示:

3. 场景管理编辑
3.1 创建场景
若首次编辑该自定义场景组件,则需要先创建场景。创建场景有两种方式:生成空场景,导入已有场景。
3.1.1 生成空场景
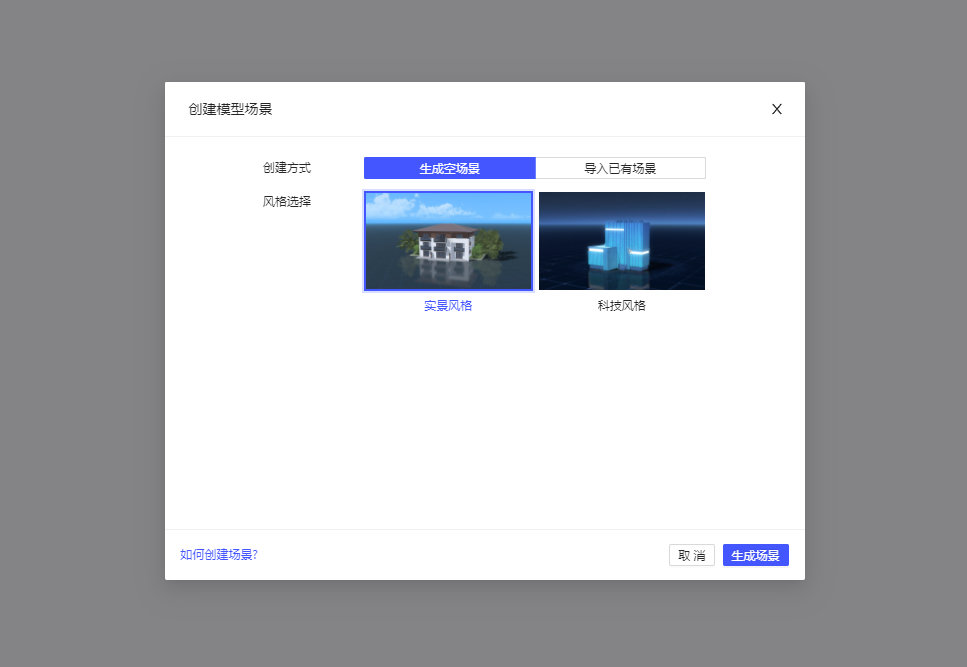
生成空场景,FVS 提供两种场景风格:实景风格、科技风格。默认选中实景风格,如下图所示:

3.1.2 导入已有场景
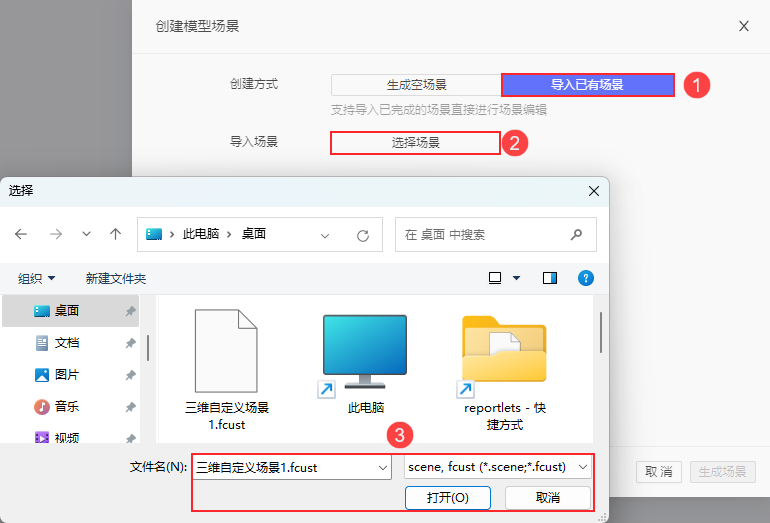
三维自定义场景可导出使用,详情可参见 3.2 节。若用户获得了导出的三维自定义场景文件,可选择「导入已有场景」直接导入。如下图所示:

3.2 导出场景
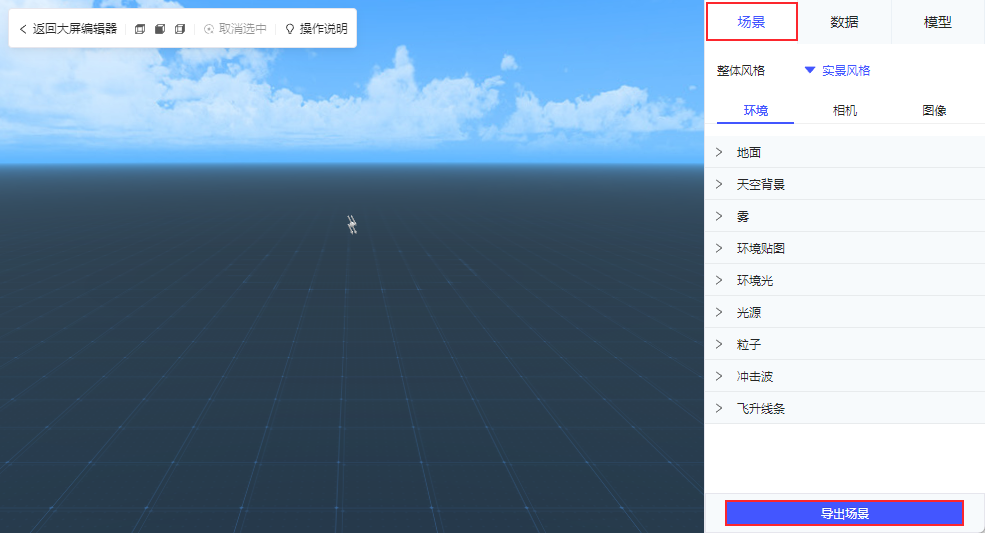
在场景编辑界面,用户可导出当前场景。
导出场景时,会包括场景风格、右侧「场景」配置和「模型」配置,生成 .fcust 文件。
导出的文件可参考上文 3.1.2 节,在其他三维自定义场景组件中导入使用。

3.3 设置场景属性
添加场景后,可对场景的属性进行配置,如下图所示:

| 设置项 | 说明 | |
|---|---|---|
| 整体风格 | 整体风格包括两种风格:实景风格、科技风格 更改整体风格将会覆盖所有已配置的样式设置 | |
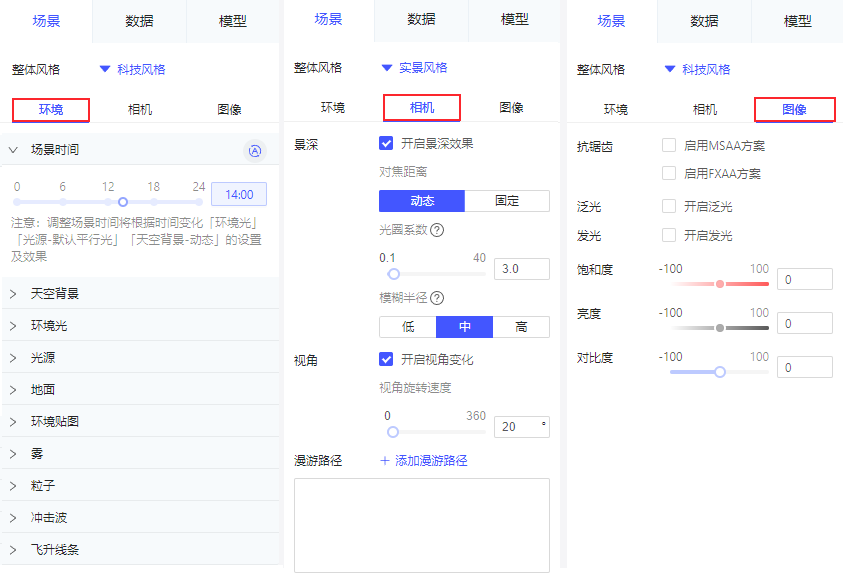
| 环境 | 场景时间 | 通过时间体系可快速设置出满意的光照、天空等效果,可用于呈现场景跟随时间动态的过渡效果 详情请参见文档:三维自定义场景组件场景时间 |
| 天空背景 | 默认开启天空背景,背景选择「动态」,与场景时间配合展现 若选择背景为「静态」,可选择背景使用「天空盒」或「颜色」:
注:调整场景时间时,天空背景默认恢复为「动态」设置 | |
| 环境光 | 默认开启环境光,开启后可设置环境光的强度,范围为 0-100 注:调整场景时间时,环境光恢复为时间对应的默认值 | |
| 光源 | 可设置场景的光源和投影效果,存在一个「默认平行光」 详情请参见文档:三维自定义场景组件的光源和投影 注:调整场景时间时,「默认平行光」设置跟随时间变化,且恢复为时间对应的默认值 | |
| 地面 | 可选择是否「开启地面」,开启地面后可设置地面风格,地面背景和地面特效 详情请参见文档:三维自定义场景组件地面特效 | |
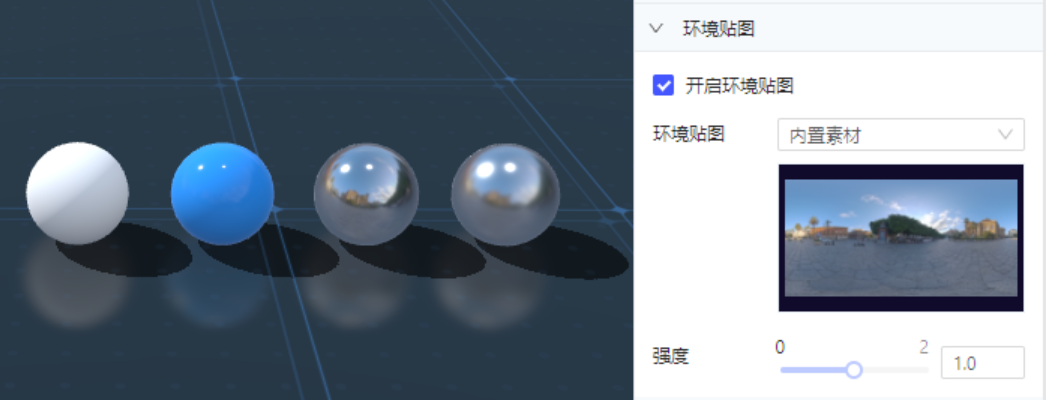
| 环境贴图 | 环境贴图主要体现在「金属材质」的模型上,例如模型:材质球.zip 可选择是否「开启环境贴图」,开启后可设置环境贴图及其强度
| |
| 雾 | 可选择是否「开启雾」,开启后可设置雾颜色、近雾距离、远雾距离
| |
| 粒子 | 可选择是否「开启粒子特效」,开启后空中会有类似雪花飞舞的效果出现 | |
| 冲击波 | 为了突出显示某个区域,可添加冲击波,将区域设置为冲击波的中心点 支持添加、修改、删除、隐藏冲击波 支持设置冲击波的名称、坐标、辐射范围、冲击波速度、冲击波颜色等属性 最多支持添加 10 个冲击波 | |
| 飞升线条 | 可选择是否「开启飞升线条」,开启后会不断的有光柱从地面飞升至空中 | |
| 相机 | 景深 | 若勾选「开启景深效果」,可实现焦点距离范围内清晰,范围外模糊的效果 可设置对焦距离、光圈系数和模糊半径 1)对焦距离:指焦点物体对相机的距离,可设置为「动态」或「固定」
2)光圈系数:指相机的光圈系数,可以控制景深的深浅,值越小,景深越浅,清晰的部分越少。可设置范围为 0.1~40 3)模糊半径:指景深的模糊半径效果,即画面模糊程度,可设置为低,中,高 |
| 视角 | 若勾选「开启视角变化」,可自动 360° 旋转三维模型的效果,可以调整视角旋转的速度 开启此功能,不影响用户鼠标调整模型视角 | |
| 漫游路径 | 支持添加漫游路径,设置漫游路径动画。详情请参见文档:三维场景漫游路径动画 | |
| 图像 | 抗锯齿 | 为了提高三维画面质量,支持开启 MSAA 和 FXAA 抗锯齿方案,支持同时开启 1)MSAA:多重采样抗锯齿,可以简单理解为只对多边形的边缘进行抗锯齿处理 2)FXAA:快速近似抗锯齿,是传统 MSAA 效应的高性能近似值,适用于性能较低的计算机配置 |
| 泛光 | 若勾选「开启泛光」,会产生从图像明亮区域边界向外延伸的光线条纹 可设置泛光的强度、阈值和模糊度 | |
| 发光 | 若勾选「开启发光」,具有发光效果材质的模型会通过模糊叠加的方式达到发光效果 可设置发光的强度和半径 注:发光也会对线框和溶蚀生效 | |
| 饱和度 | 支持设置场景整体色彩的纯度,饱和度越高色彩越纯,低则逐渐变灰 调整区间为 -100~100,默认为 0 | |
| 亮度 | 支持设置场景整体的亮度,调整区间为 -100~100,默认为 0 | |
| 对比度 | 支持设置场景中明暗的对比度,调整区间为 -100~100,默认为 0 | |
4. 模型配置与管理编辑
4.1 添加模型
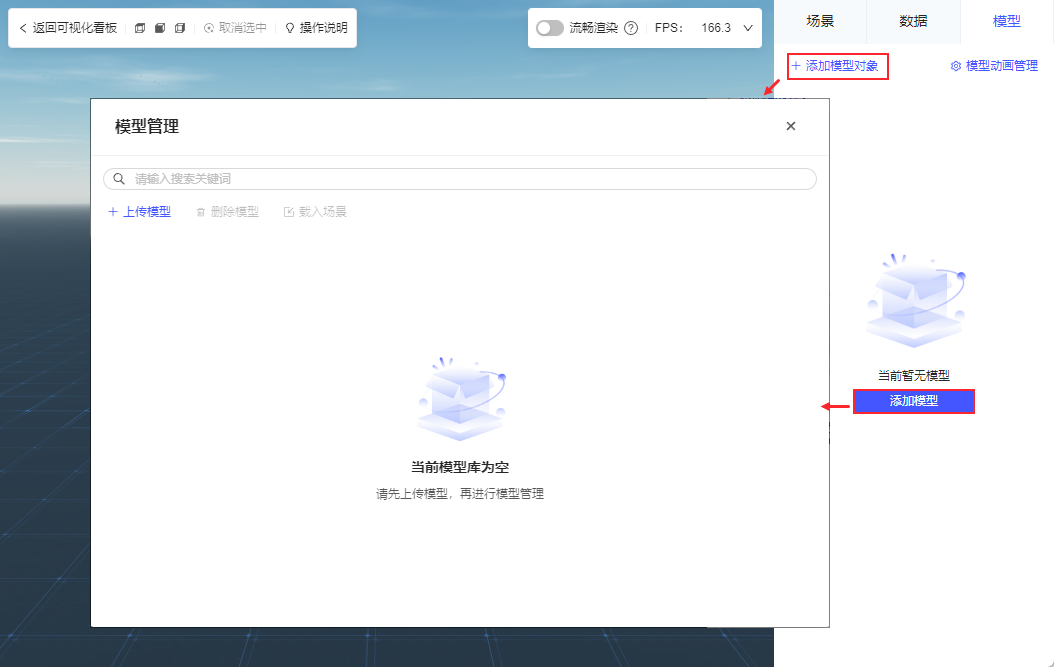
模型列表中未添加模型对象时,可点击「添加模型对象」或「添加模型」进入「模型管理」页面。如下图所示:

4.2 模型管理
在模型管理页面,上传模型后可进行模型管理,支持删除模型、载入场景、查看模型详细信息、模型预处理等操作。
4.2.1 上传模型
首先用户需要准备好通过建模软件生成的 .glb 格式模型文件,也可以通过 FineVis模型库 下载通用模型后使用。
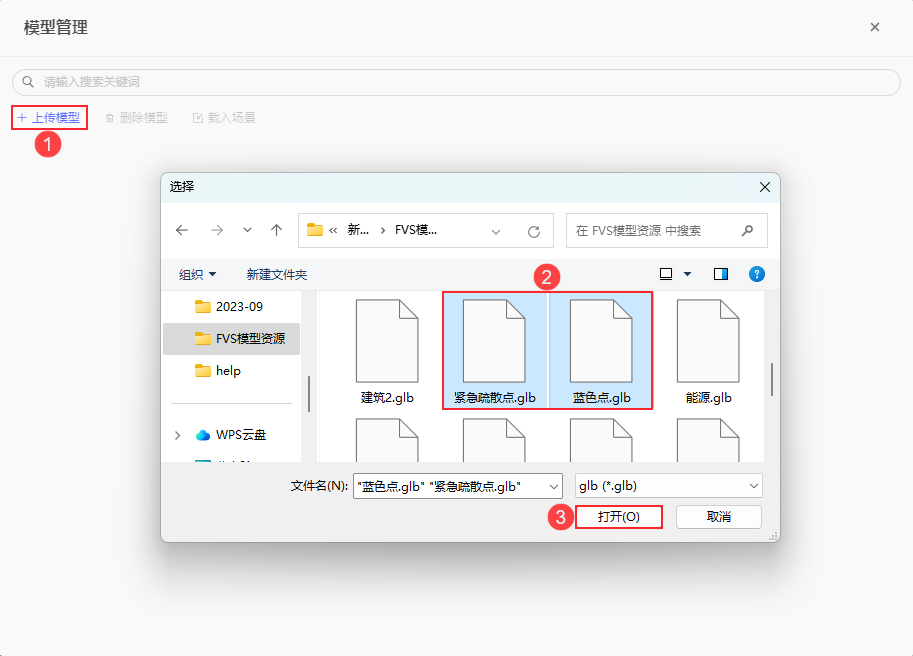
点击「上传模型」,选择需要的模型文件上传即可,支持多选模型批量上传。如下图所示:
注:glb 文件名称中不得包含【】中提到的字符 【 ? ! @ # $ ^ & % * + , : ; = ' \ " ` < > () [] {} / | 空格 】 。

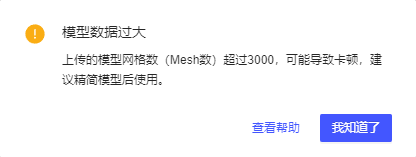
上传的模型网格数(Mesh 数)超过 3000 时,弹出提示:可能卡顿,建议精简模型。点击「查看帮助」,可查看网格数过多的影响以及如何优化网格数。

4.2.2 模型预处理
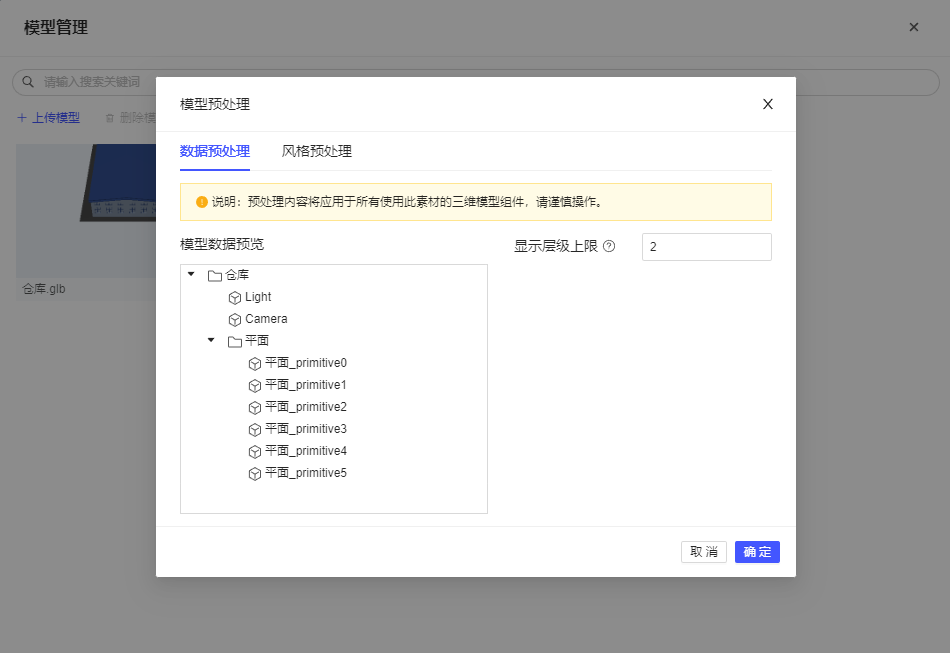
模型初次上传时,会弹出模型预处理设置框。可进行模型「数据预处理」和「风格预处理」。
若多选模型上传,会逐个弹出预处理设置框,逐个设置即可。
1)数据预处理
支持调整模型的显示层级上限,超出显示层级上限的模型数据不会在模型列表中展示,也不会触发其他交互效果。
注:数据预处理设置暂不支持撤销,不可二次修改,请谨慎操作。
例如一个模型是一个班级,班级又分为两组人,每组里面又分为 6 个单独的同学。
0 级代表模型为 1 个整体,班级不可拆分。1 级代表可点击小组。以此类推。

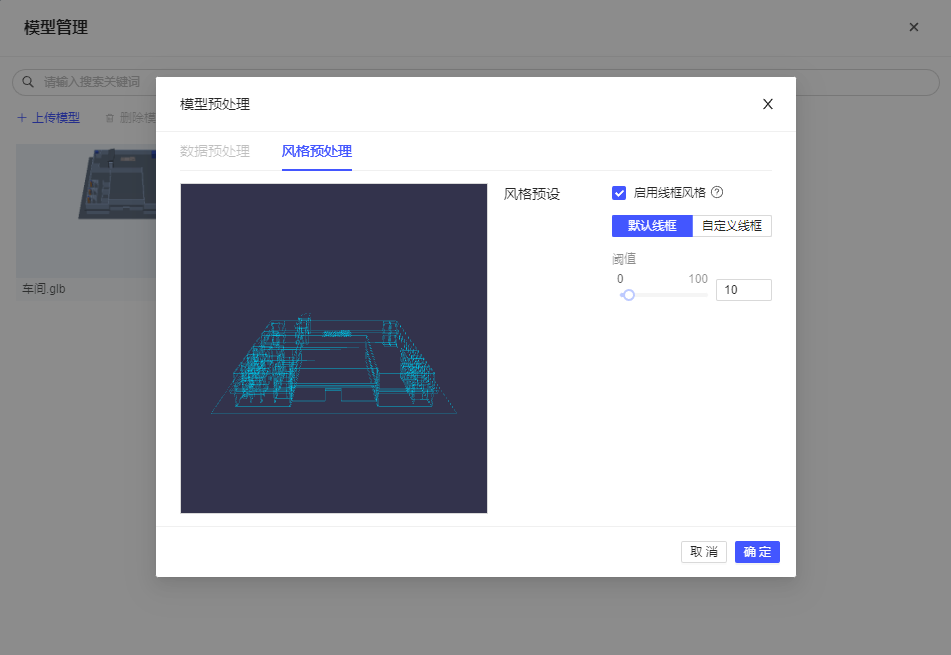
2)风格预处理
可选择是否「启用线框风格」,启用后可选择「默认线框」或「自定义线框」。风格预处理可进行二次修改,初次上传模型时可选择略过。
更多详细内容请查看文档:三维自定义场景组件线框风格 。

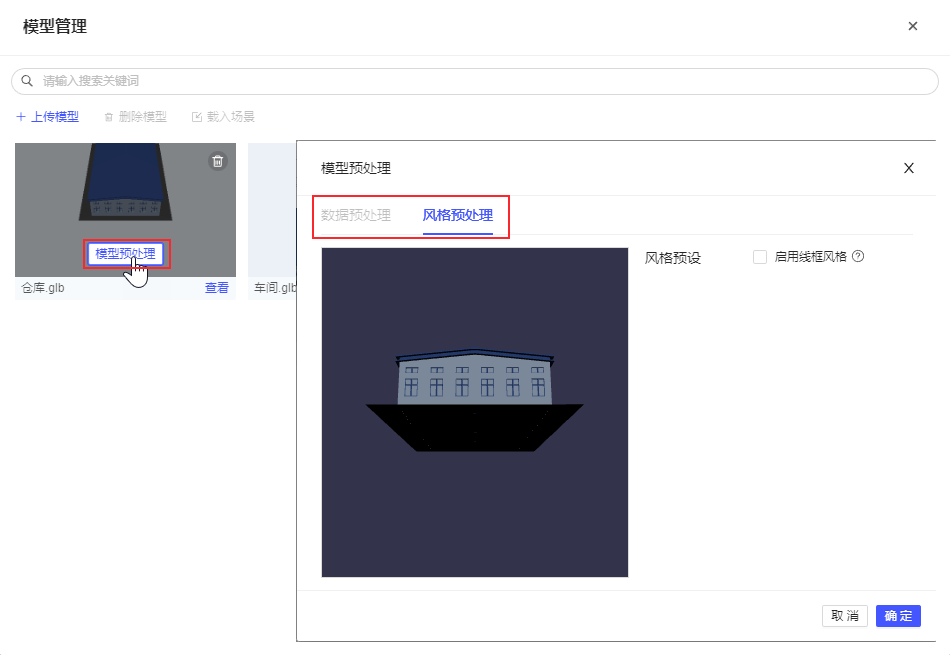
模型上传后,鼠标悬浮模型缩略图,出现「模型预处理」按钮,点击弹出设置框。可对「风格预处理」进行修改,「数据预处理」灰化不可修改。

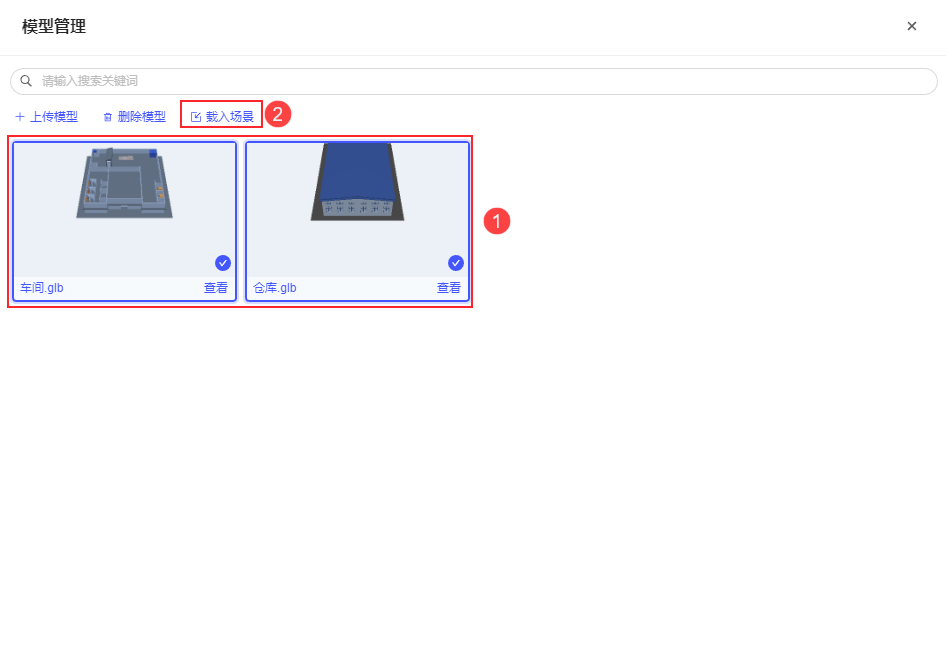
4.2.3 模型载入场景
选中一个或多个模型,点击「载入场景」,即可将模型添加到场景中。模型载入场景后,模型管理页面不会自动关闭,可继续进行模型管理操作。

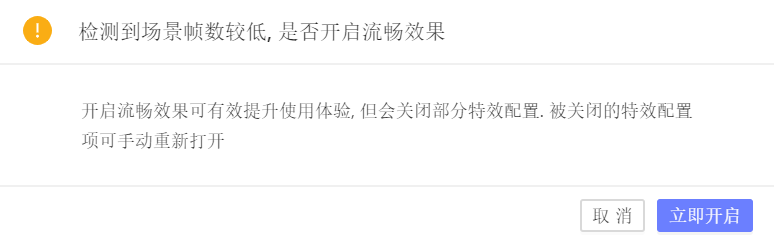
添加模型会检测当前场景的 fps(帧率),如果小于 15,则提示「检测到场景帧数较低,是否开启流畅效果」
开启流畅效果可有效提升使用体验,但会关闭部分特效配置,被关闭的特效配置项可手动重新打开。

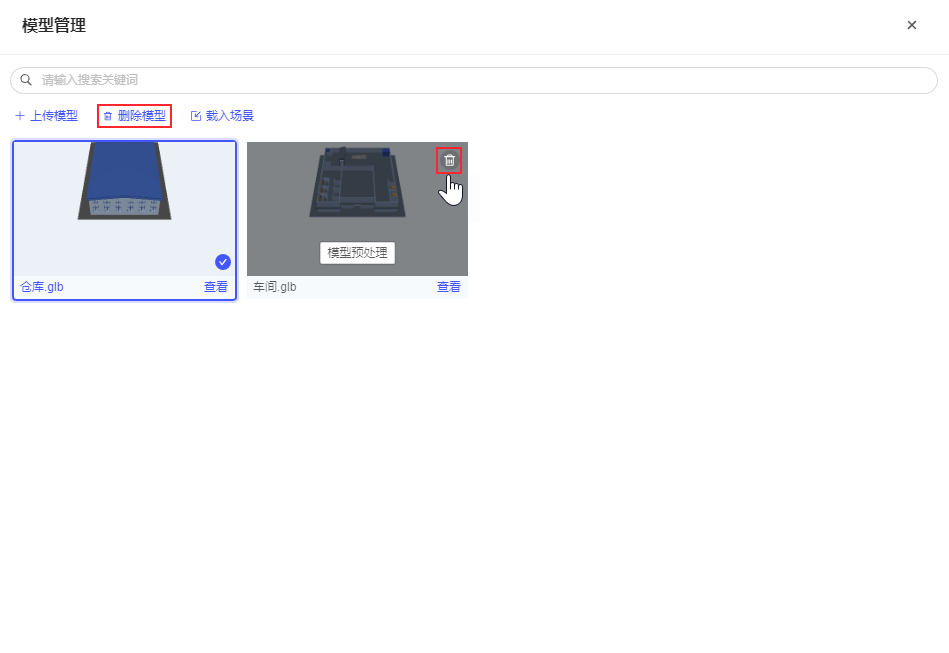
4.2.4 删除模型
鼠标悬浮模型模型缩略图,出现「删除」按钮,点击即可删除;或选中模型后,点击「删除模型」按钮删除,支持多选批量删除。

若模型对象已应用于场景,点击删除时,会弹出确认提示:

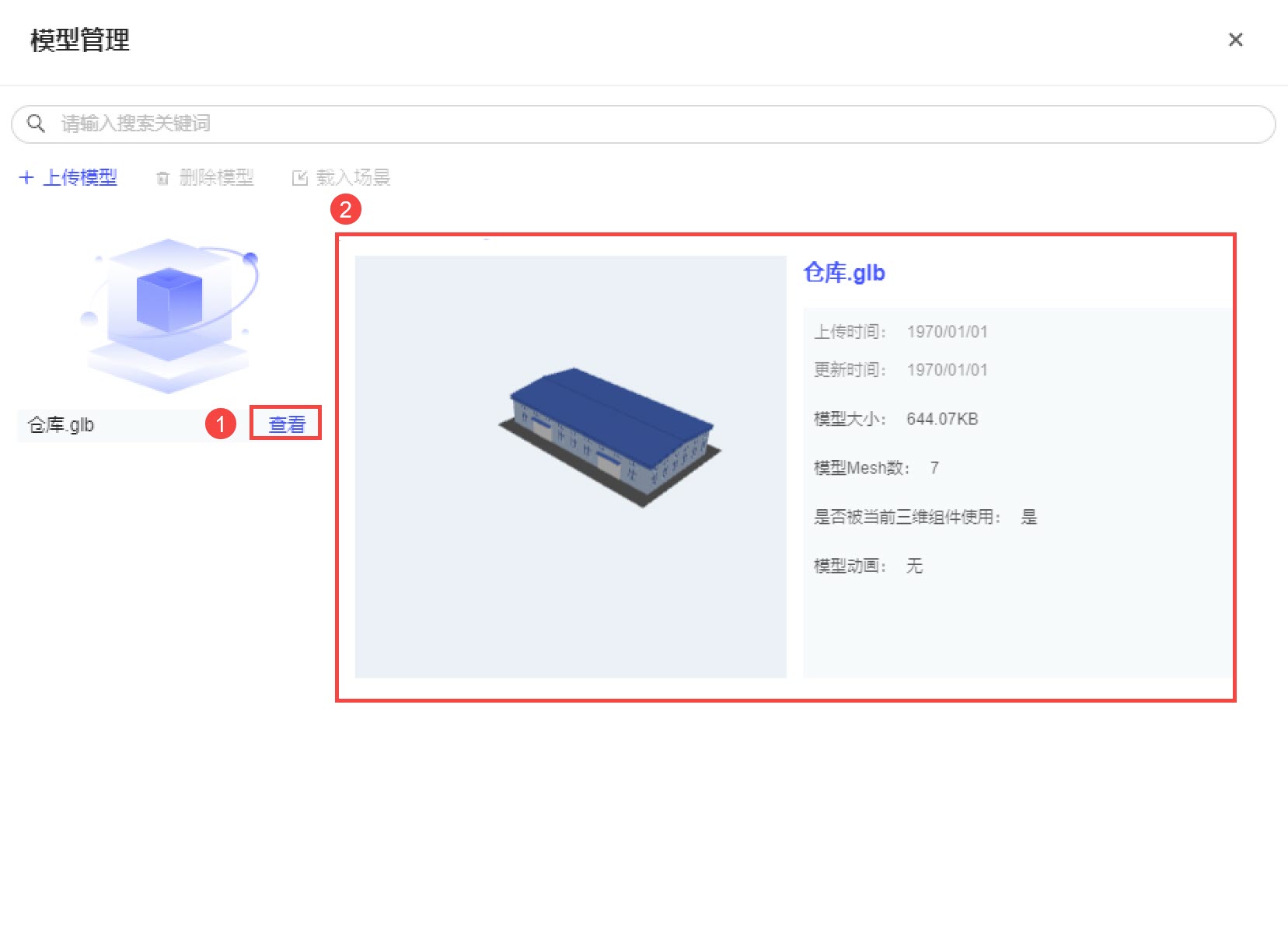
4.2.5 模型信息
点击模型右下角「查看」按钮,可查看模型信息。如下图所示:

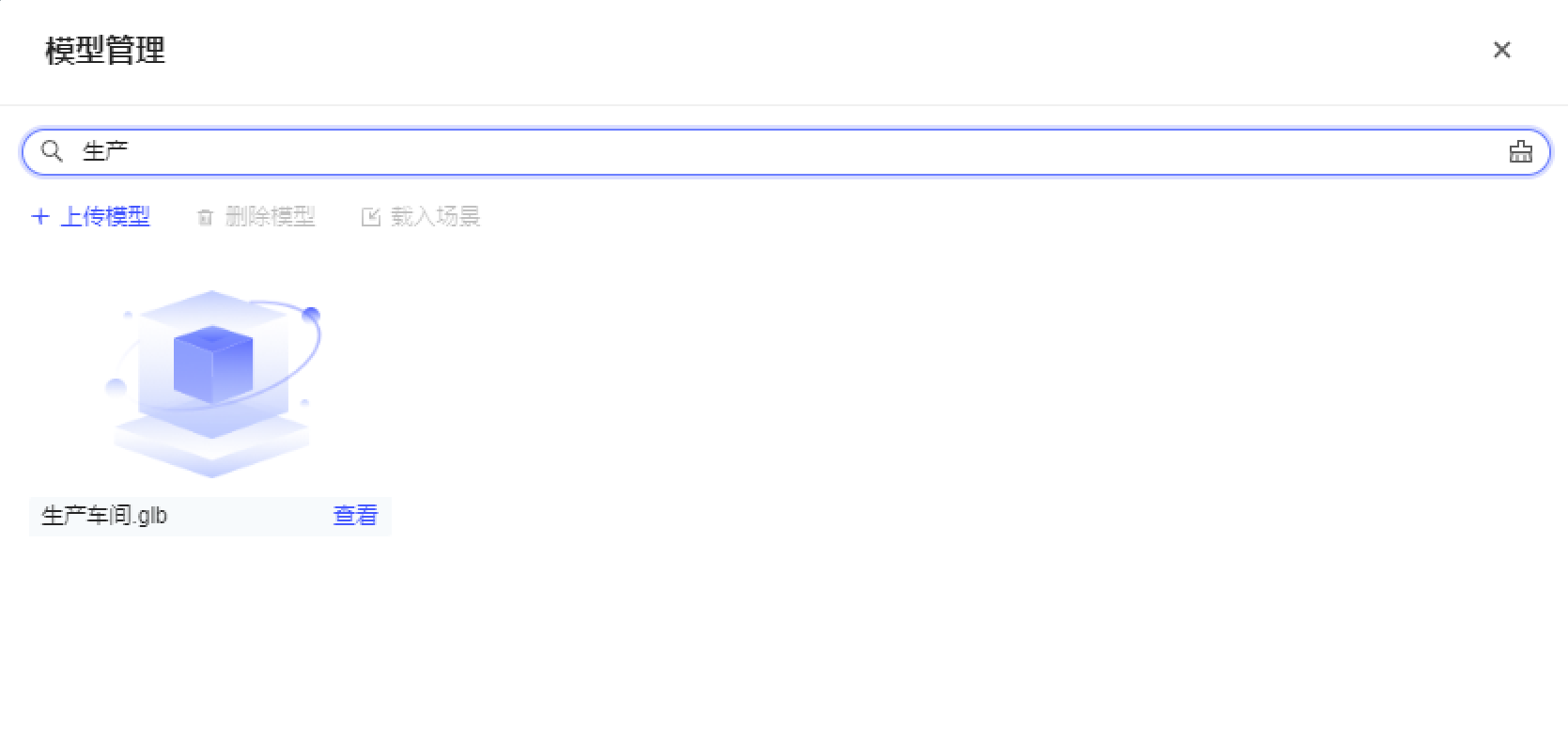
4.2.6 搜索模型
在搜索框可对模型进行模糊搜索,快速查找模型。如下图所示:

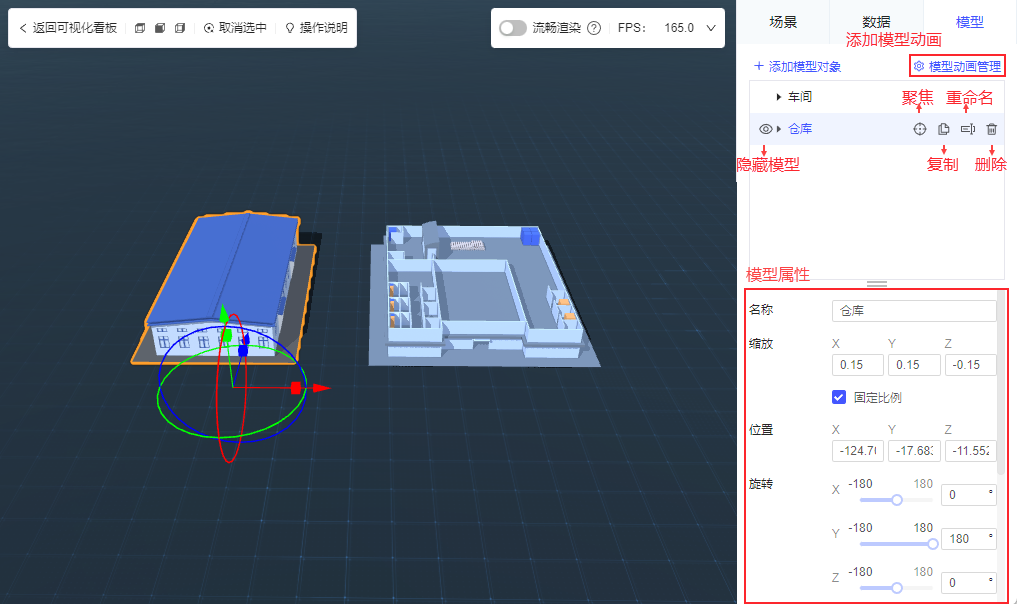
4.3 模型配置
选择模型载入场景后,关闭「模型管理」页面回到模型列表。选中模型列表中的模型,可配置模型相关属性。
按照上传模型时设置的显示层级,可选中模型中的部分子模型,对其属性进行单独配置。不会影响其他部分的模型。

各属性设置项详细说明如下表所示:
注:若添加的模型在中间展示区不显示,一般都是因为模型太大, 需要将视角拉远/模型缩放后才能正常显示。
| 属性 | 简介 |
|---|---|
| 模型动画管理 | 若模型中存在动画效果,可以通过右上角「模型动画管理」添加动画方案,显示动画效果 |
| 隐藏 | 点击模型列表对应模型前的「隐藏」按钮,可控制模型的显示或隐藏 |
| 聚焦 | 点击模型列表对应模型的「聚焦」按钮,可切换到该模型的视角 |
| 复制 | 点击模型列表对应模型的「复制」按钮,可复制该模型及模型的相关属性 |
| 重命名 | 点击模型列表对应模型的「重命名」按钮,可直接在列表中重命名,不支持重名 |
| 删除 | 点击模型列表对应模型的「重删除」按钮,可删除该模型 注:模型删除后不支持撤销删除操作,请谨慎删除 |
| 名称 | 选中模型后,可自定义模型名称 |
| 缩放 | 支持设置模型长宽高的缩放比例 若勾选「固定比例」,长宽高等比缩放,默认勾选 |
| 位置 | 调整模型在组件中的位置,可通过调整为负值实现翻转、镜像等效果 |
| 旋转 | 调整模型的展示视角 |
| 风格 | 可选择模型展示风格为「默认」或「线框风格」 |
| 动画 | 用于添加线框变化动画片段,详情可参考文档:三维自定义场景组件线框风格 |
| 反射 | 模型整体可设置是否开启环境反射,开启时模型在地面上会有倒影。默认不勾选 注:开启反射可实现较好的效果,但同时会消耗更多性能,若明显卡顿建议关闭反射 |
4.4 模型选中和移动
1)可从右侧模型列表选中模型,或直接在场景编辑界面点击模型选中,被选中的模型高亮。点击非模型外的区域或上方工具栏的「取消选中」按钮,即可取消选中。
注:仅支持选中 mesh 。
2)在模型列表点击模型名称右侧的「聚焦」按钮,即可切换到该模型的聚焦视角。
3)选中模型后,出现位移工具,拖动位移工具即可调整模型位置、旋转和缩放效果。
拉动 X、Y、Z 轴的顶端箭头,可移动模型位置
拉动 X、Y、Z 轴直线上的小方块,可改变缩放比例,右侧属性面板中的「缩放」值随之变化
鼠标悬浮圆圈,移动鼠标可改变旋转角度,右侧属性面板中的旋转角度随之变化
操作演示如下所示:
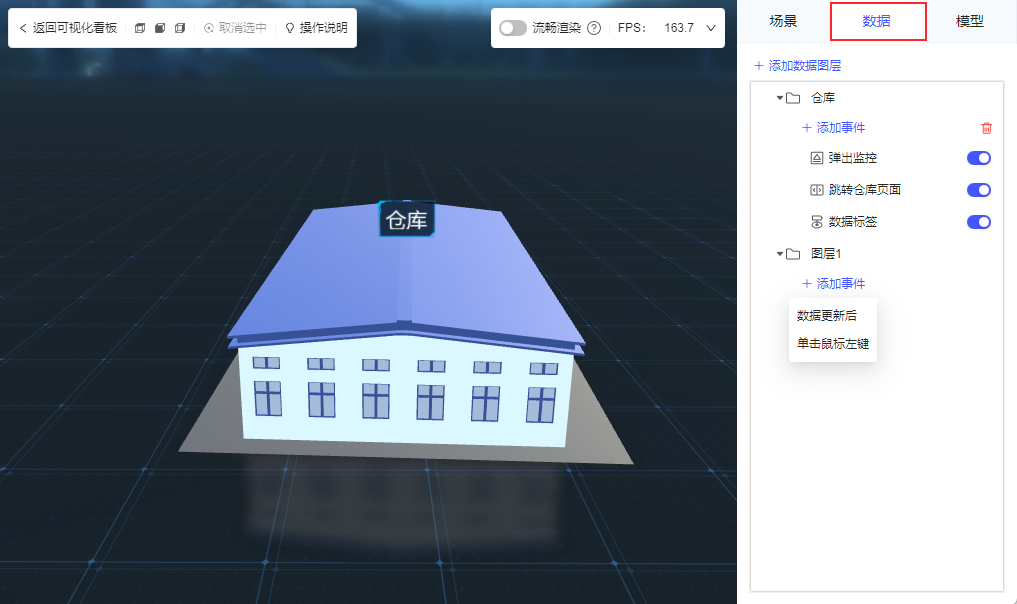
5. 数据图层编辑
三维自定义场景组件中仅支持添加模型数据图层。
添加数据图层并绑定数据后,支持为图层添加「数据更新后」和「单击鼠标左键」事件,实现模型数据展示、联动交互等效果。
功能详细介绍请参见文档:三维场景组件数据图层 。

6. 视角调整编辑
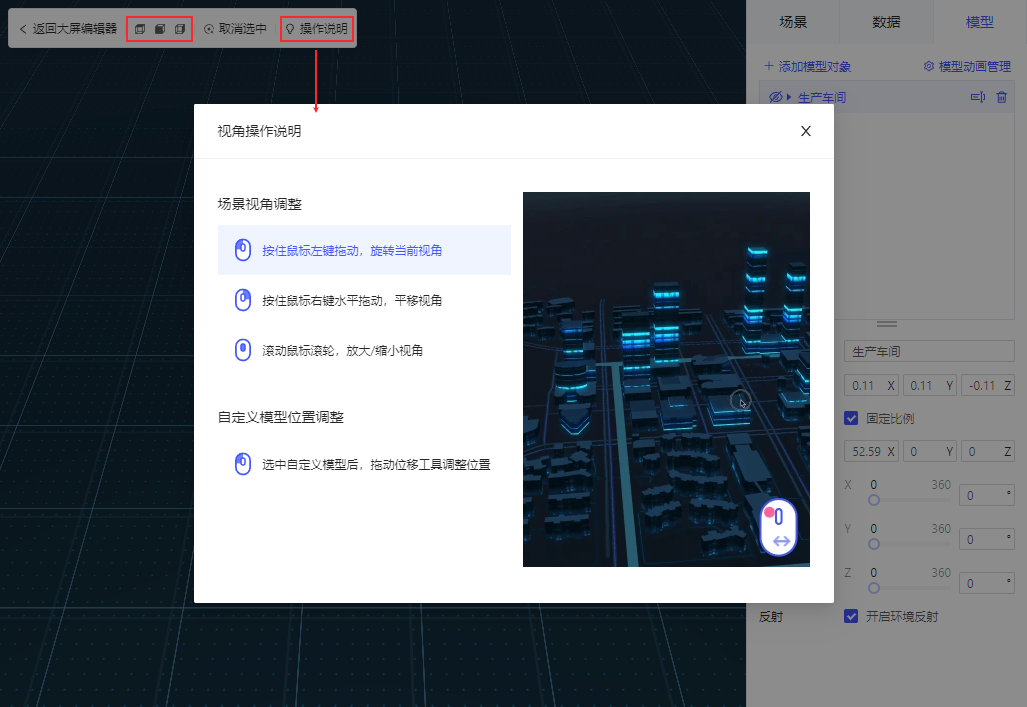
6.1 操作说明
三维自定义场景组件预定义了三个视角,可一键调整:顶视图、主视图、侧视图。
鼠标左键、右键、滚轮均可用于视角调整。点击编辑界面左上角的「操作说明」弹出对应操作演示。
1)鼠标左键:按住鼠标左键拖动,可旋转当前视角。
2)鼠标右键:按住鼠标右键拖动,可平移/拉升/降低视角。
3)鼠标滚轮:滚动鼠标滚轮,可放大/缩小视角。

6.2 调整视角的方法
支持两种方式手动调整场景视角。
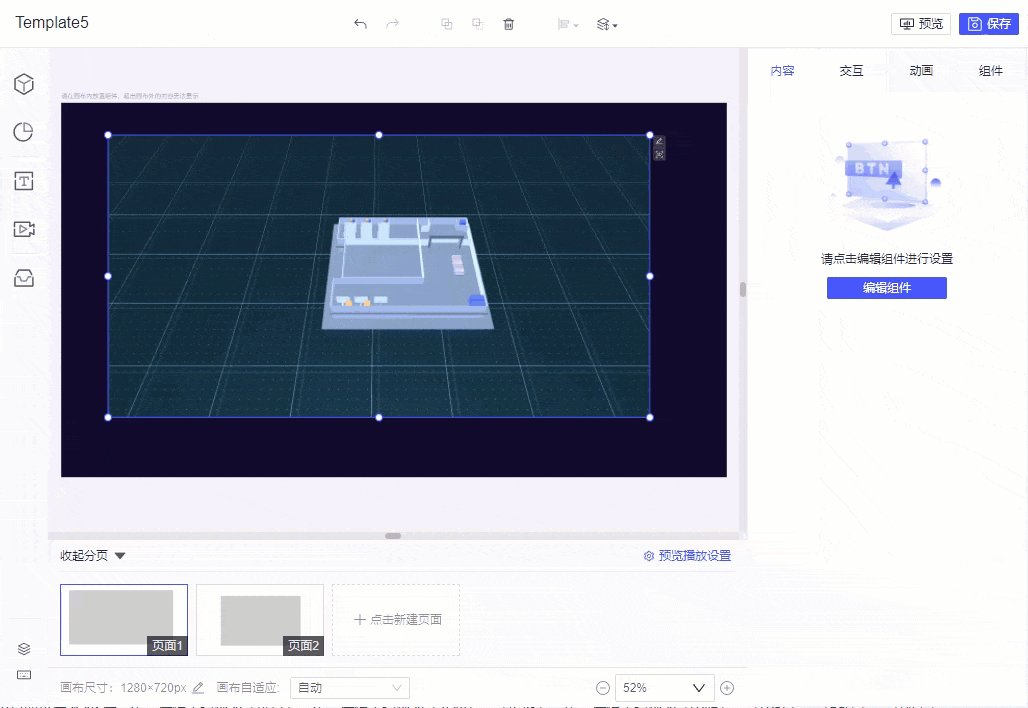
6.2.1 在画布界面调整
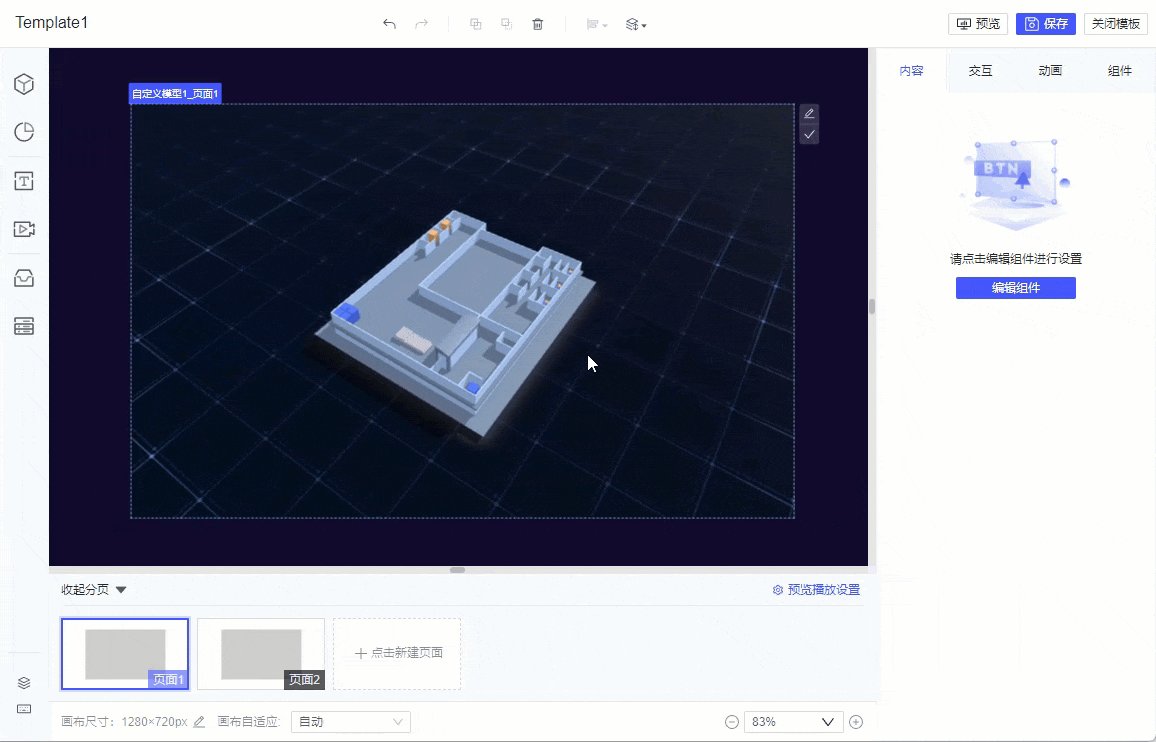
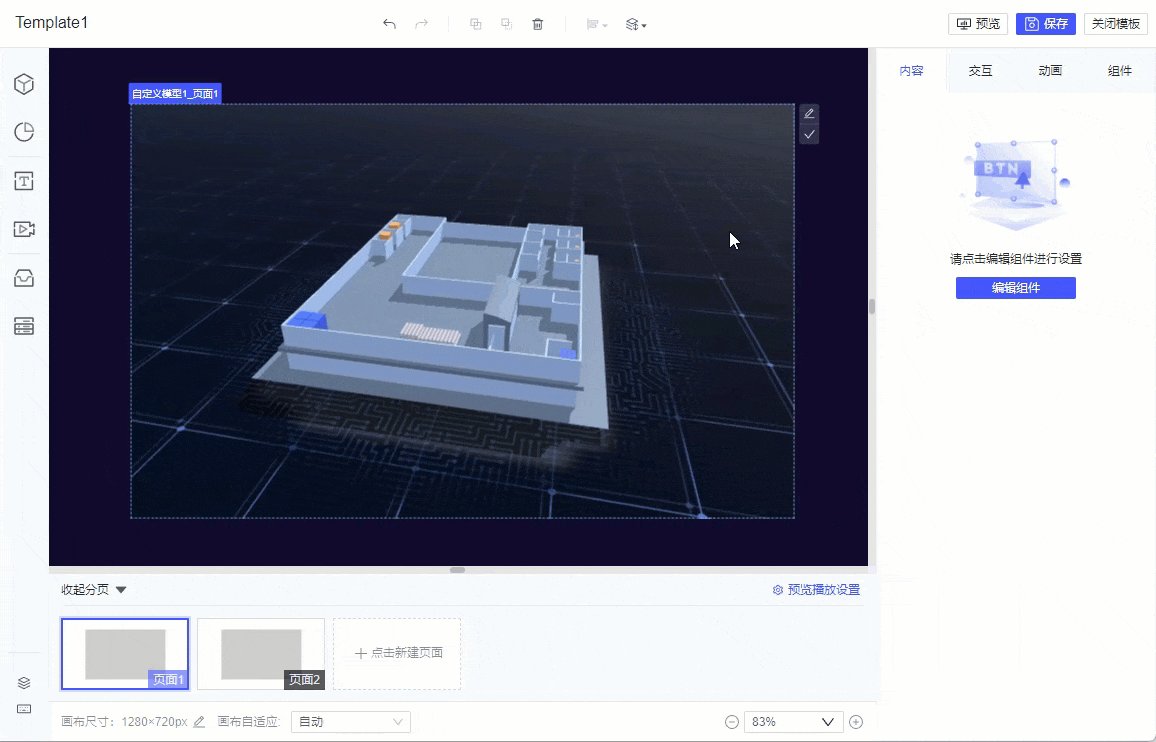
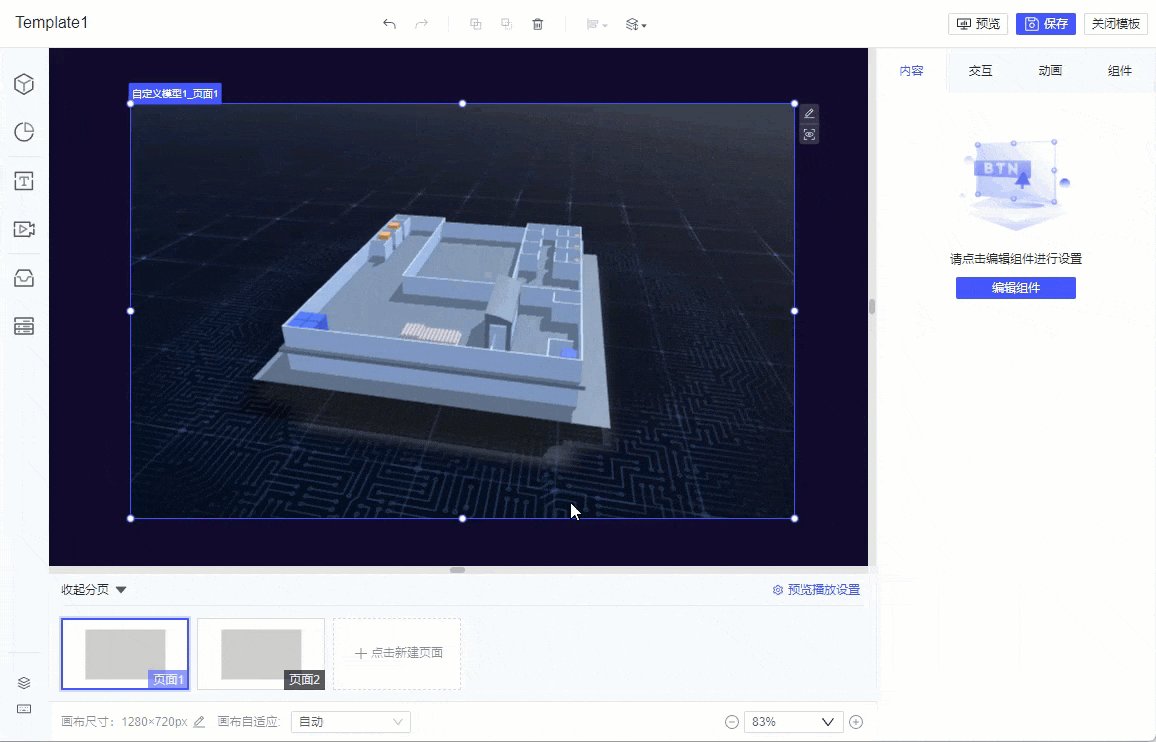
在画布页面,选中组件,点击右上角「视角调整」按钮,即可在组件区域内使用鼠标调整视角,按钮变为「完成」按钮。
调整完成后,鼠标点击右上角「完成」按钮,或点击组件外任意区域,即可保存最终视角。

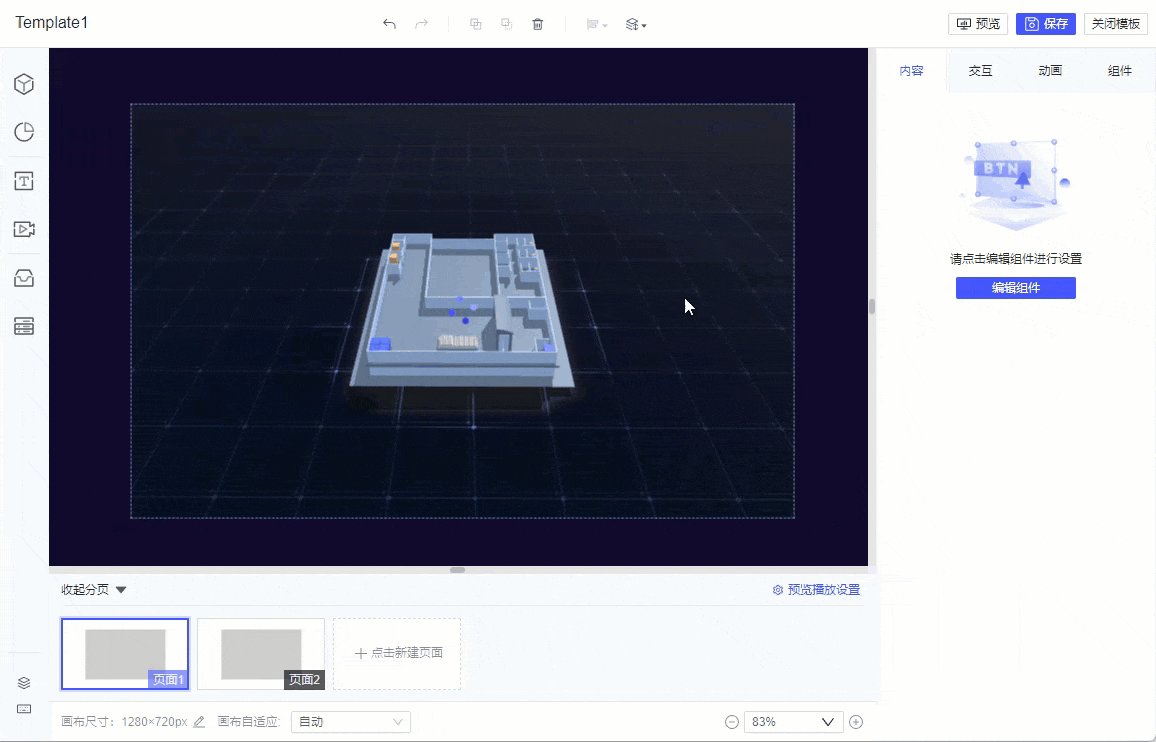
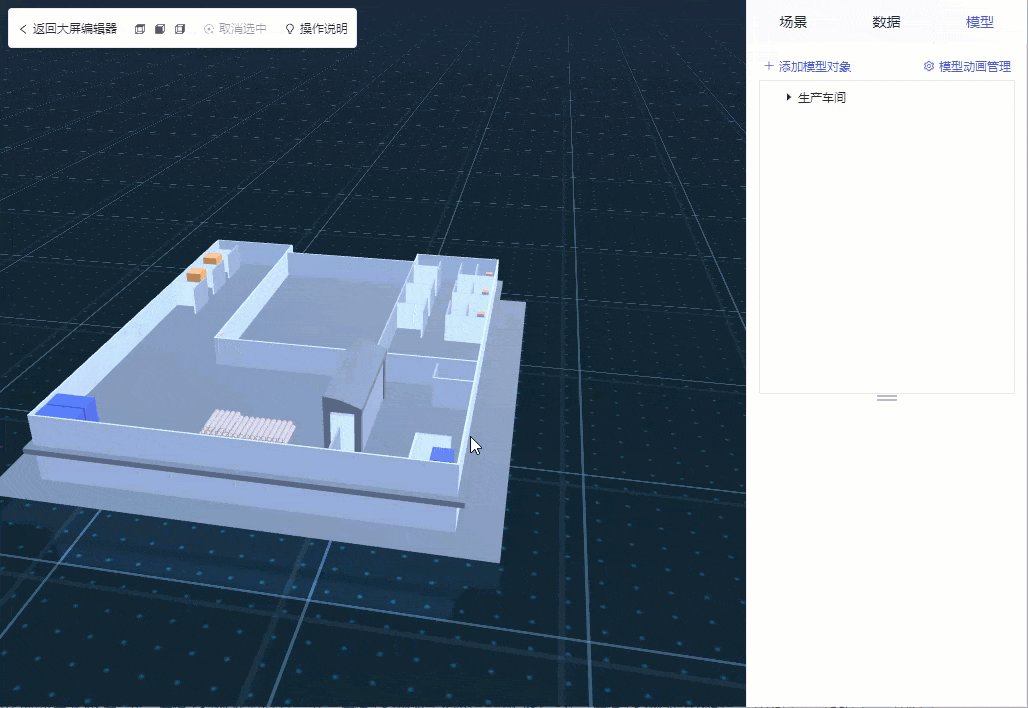
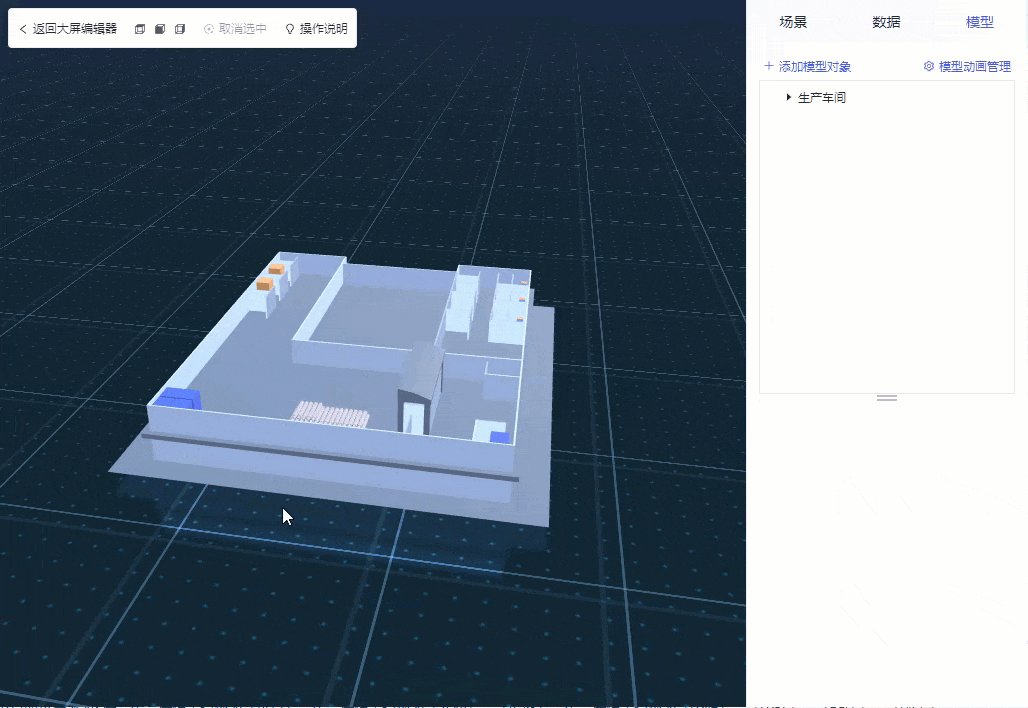
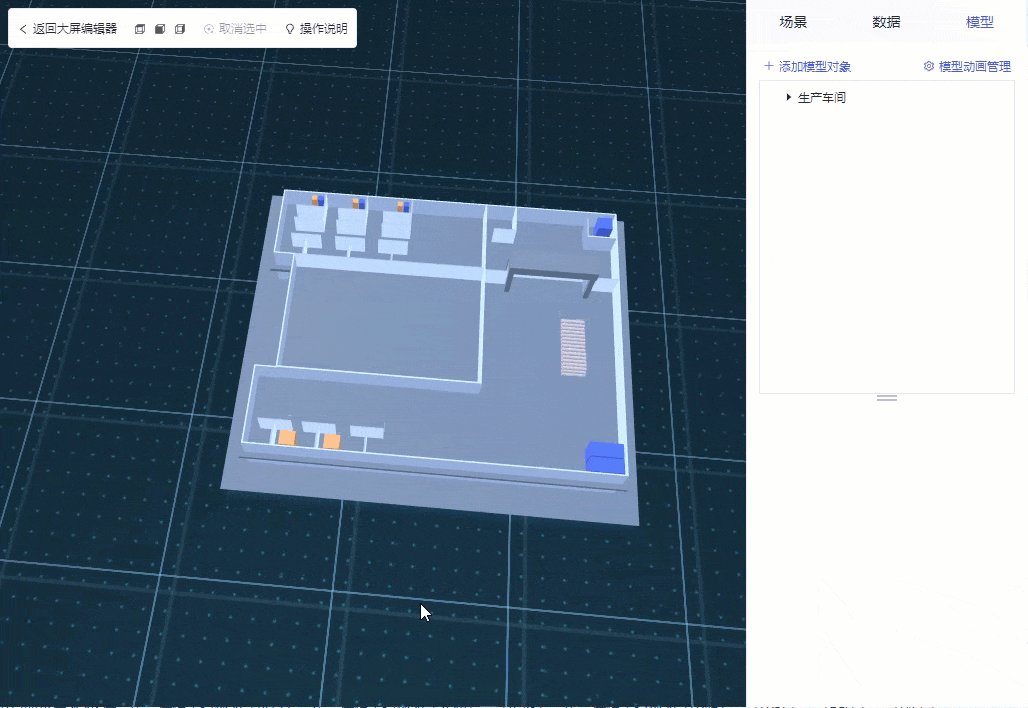
6.2.2 在模型编辑界面调整
用户在场景编辑页面,通过鼠标可直接调整模型的显示视角,点击「返回可视化看板」,即可自动保存最终视角。如下图所示:

7. 注意事项编辑
7.1 数据图层对点击事件的影响
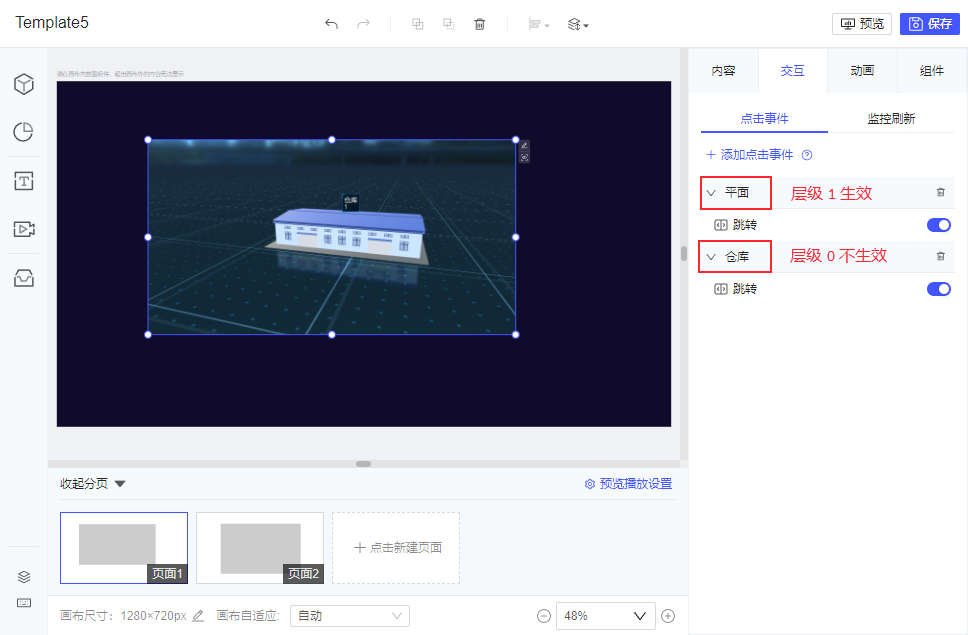
三维自定义场景组件配置「交互>点击事件」时,是按照模型的层级去触发的,数据图层匹配到了哪一层数据,点击事件就作用于哪一层模型。
例如上传模型时设置层级为 2,配置数据图层时,同时添加了层级 0 和层级 1 的数据图层。如下图所示:

则在三维自定义场景组件「交互>点击事件」中,层级 1 的点击事件生效,层级 0 的点击事件不生效。如下图所示: