值 | 描述 |
|---|---|
| value | 规定不透明度。从 0.0 (完全透明)到 1.0(完全不透明)。 |
| inherit | 应该从父元素继承 opacity 属性的值。 |
FR的控件CSS样式
1. 问题描述
在实际项目中,为了让FineReport报表中的控件和页面中控件一致,可能需要修改一些控件的样式,如更换控件的图标或者改变填报控件的显示样式等,下面我们就来看下如何选择FR的控件,并有哪些样式可以修改。
2. 控件的CSS
2.1 查看控件的class
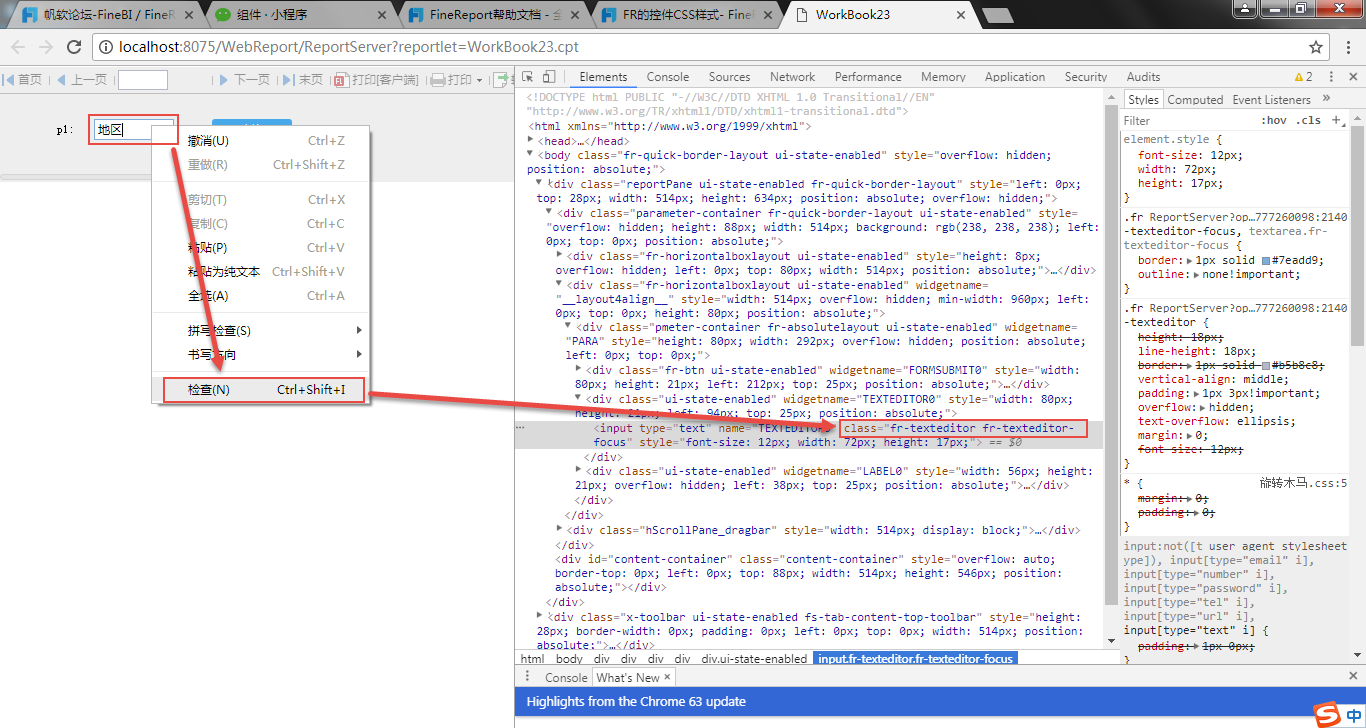
1)安装chrome浏览器;2)预览报表,将鼠标放在需要查看class的控件上,点击右键,选择检查,即可查看到相应控件的class。
 2.2 FR控件对应的class选择器
2.2 FR控件对应的class选择器| class选择器 | 对应的样式 | 适用控件 |
| .fr-texteditor | 文本区域边框,字样(大小,颜色,字体等) | 文本、文本域、下拉框、下拉复选框、树、日期 |
| .fr-texteditor-focus | 获取焦点后的文本框的边框、字样 | 文本、文本域、下拉框、下拉复选框、树、日期 |
| .fr-trigger-texteditor | 下拉控件边框,字样(大小,颜色,字体等) | 下拉框、下拉复选框、下拉树、日期 |
| .fr-trigger-texteditor-focus | 获取焦点后的下拉控件边框、字样 | 下拉框、下拉复选框、下拉树、日期 |
| .fr-combo-list-item | 下拉项的边框、字样、背景色、高度 | 下拉框、下拉复选框 |
| .fr-combo-selected | 获得焦点的下拉项的边框、字样、背景色 | 下拉框 |
| .fr-combo-list-item-noselect | 下拉项中“不选“边框、字样、背景色 | 下拉框 |
| .fr-widget-click | 下拉项中文本的字样、背景色 | 下拉复选框 |
| .fr-checkbox-checkon | 已选择的下拉项中文本边框、字样、背景色 | 下拉复选框 |
| .fr-checkbox-checkoff | 未选择的下拉项中文本边框、字样、背景色 | 下拉复选框 |
| .fr-list-bwrap | 列表控件的背景色 | 列表 |
| .fr-list-node-anchor | 字样 | 列表 |
| .fr-list-node-over | 鼠标移动上去的列表项背景色,字体颜色 | 列表 |
| .fr-list-node-selected | 被选中的列表项的背景色,字体颜色 | 列表 |
| .fr-tree-node | 树列表的样式(背景色、字体等) | 视图树 |
| .fr-tree-elbow-plus | 加号图标样式 | 视图树 |
| .fr-tree-node-collapsed | 未展开的文件夹图标样式 | 视图树 |
| .fr-tree-elbow-minus | 减号图标样式 | 视图树 |
| .fr-tree-node-expanded | 已展开的文件夹图标样式 | 视图树 |
| .fr-tree-node-icon | 子节点图标样式 | 视图树 |
| .fr-btn-text | 按钮中文本的字样(大小,颜色,字体等) | 按钮 |
| .fr-btn-up | 按钮宽度、高度、背景色、边框 | 按钮 |
3. 示例
添加一个模板参数p1,将模板参数添加到参数面板中,并设置为文本框控件,参数默认值是地区;再在报表里添加一个文本框控件,文本控件内容也是地区。希望获取参数面板上文本框和报表里的文本框边框变为红色,字体颜色变为蓝色,直接使用FineReport设计器是无法实现这个效果的,那么使用css样式该如何实现呢?
3.1 css样式编写
新建一个css文件,在上表中可以查找到获取文本框的类选择器为.fr-texteditor,故可在css文件中输入该类的样式,如下:
.fr-texteditor{ border:1px solid red; color:blue; font-weight:bold;}
保存该css文件为css.css,保存在%FR_HOME%/下面。
3.2 引用CSS
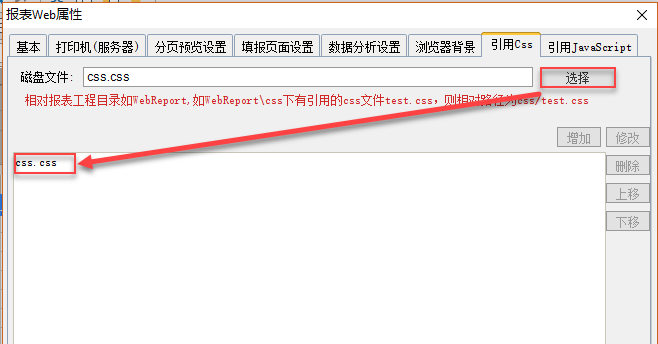
打开模板,点击模板>模板web属性,选择,点击按钮,选中刚刚新建的css文件,点击增加按钮,将该css增加到下方列表中,如下图所示:

3.3 效果查看
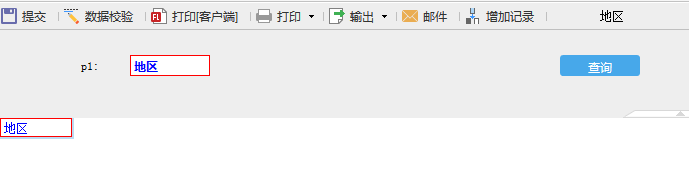
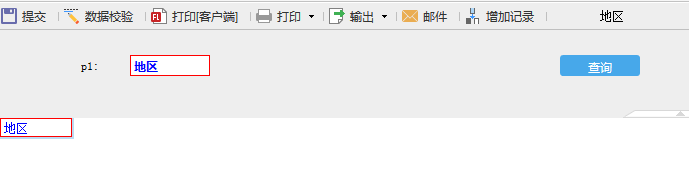
点击填报预览,如下图所示效果:
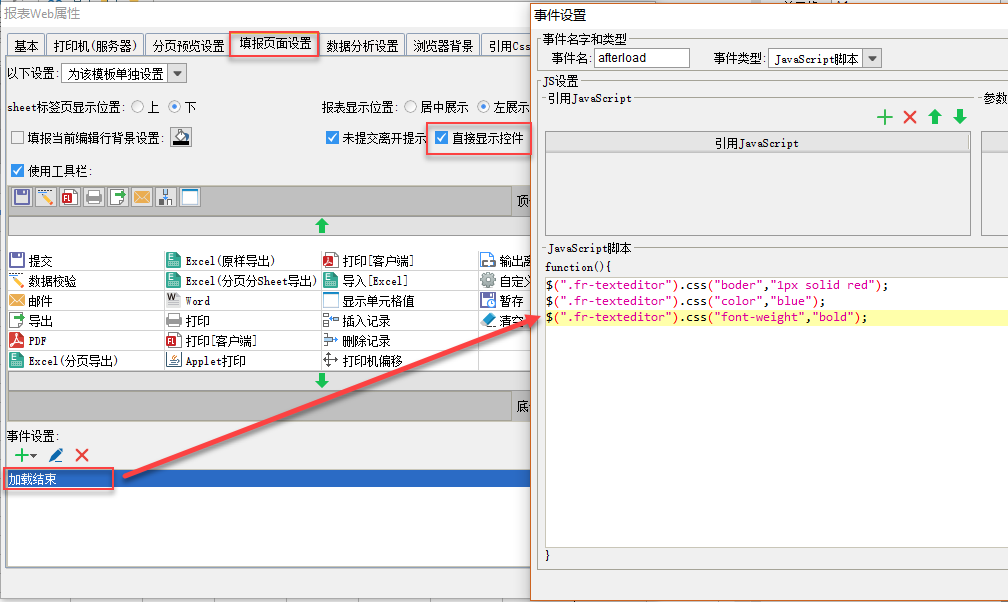
 注:修改css样式除了可引用外部css文件之外,还可以通过web页面事件来覆盖其样式,比如说,加载完成之后,希望文本框边框显示为绿色,字体显示为加粗蓝色,即可打开模板,点击模板>模板web属性>填报预览设置,选择为该模板单独设置,添加一个加载结束事件,并且勾选上直接显示控件,如下图:
注:修改css样式除了可引用外部css文件之外,还可以通过web页面事件来覆盖其样式,比如说,加载完成之后,希望文本框边框显示为绿色,字体显示为加粗蓝色,即可打开模板,点击模板>模板web属性>填报预览设置,选择为该模板单独设置,添加一个加载结束事件,并且勾选上直接显示控件,如下图:
 注:修改css样式除了可引用外部css文件之外,还可以通过web页面事件来覆盖其样式,比如说,加载完成之后,希望文本框边框显示为绿色,字体显示为加粗蓝色,即可打开模板,点击模板>模板web属性>填报预览设置,选择为该模板单独设置,添加一个加载结束事件,并且勾选上直接显示控件,如下图:
注:修改css样式除了可引用外部css文件之外,还可以通过web页面事件来覆盖其样式,比如说,加载完成之后,希望文本框边框显示为绿色,字体显示为加粗蓝色,即可打开模板,点击模板>模板web属性>填报预览设置,选择为该模板单独设置,添加一个加载结束事件,并且勾选上直接显示控件,如下图:$(".fr-texteditor").css("color","blue");
$(".fr-texteditor").css("font-weight","bold");
$(".fr-texteditor").css("border","1px solid red");
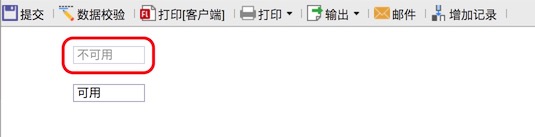
 4. 示例二
4. 示例二控件设置不可用,显示效果就置灰了,用户想要跟可用一样的样式,如下图:
 web页面事件来覆盖其样式,打开模板,点击模板>模板web属性>填报预览设置,选择为该模板单独设置,添加一个加载结束事件,并且勾选上直接显示控件,js代码如下:
web页面事件来覆盖其样式,打开模板,点击模板>模板web属性>填报预览设置,选择为该模板单独设置,添加一个加载结束事件,并且勾选上直接显示控件,js代码如下:
$('.ui-state-disabled').css({'opacity':'1'});
$('.fst-edt').css('color','black');
代码语法:
opacity: value|inherit;
索引:
附件列表
标签:
已验证
文档内容仅供参考,如果你需要获取更多帮助,付费/准付费客户请咨询帆软技术支持
关于技术问题,您还可以前往帆软社区,点击顶部搜索框旁边的提问按钮
若您还有其他非技术类问题,可以联系帆软传说哥(qq:1745114201)

