Overview
This document is applicable to users who have installed the Data Portal plugin to learn plugin functions.
Version
| FineBI Version | Data Portal Version | Functional Change |
6.0.3 | V1.4 | / |
Function Description
This document introduces how to use Web Component in the data portal dashboard.

Adding a Component
Log in to the decision-making platform as admin, choose System Management > Data Portal > Portal Management, and click Add Portal to create a data portal dashboard, as shown in the following figure.

On the data portal editing page, click Other and click/drag Web Component into the data portal, as shown in the following figure.

Component Content
Select a component. Then you can set the component content on the right.
Setting Content
Web Component allows you to insert weblinks.
| Link Content | Link Type | Example |
Dashboard | Absolute path | Ensure that the current server can access the website. Example: http://localhost:37799/webroot/decision/v5/design/report/bee9214a49eb4da2b2b8a92f60424685/view |
Relative path | Only dashboards in the current project can be accessed. Example: /webroot/decision/v5/design/report/bee9214a49eb4da2b2b8a92f60424685/view | |
Resource | Absolute path | Ensure that the current server can access the website. Example: https://www.fanruan.com/ |
Relative path | You need to save the resource file to the path %BI_HOME%\webapps\webroot. Example: /webroot/png |

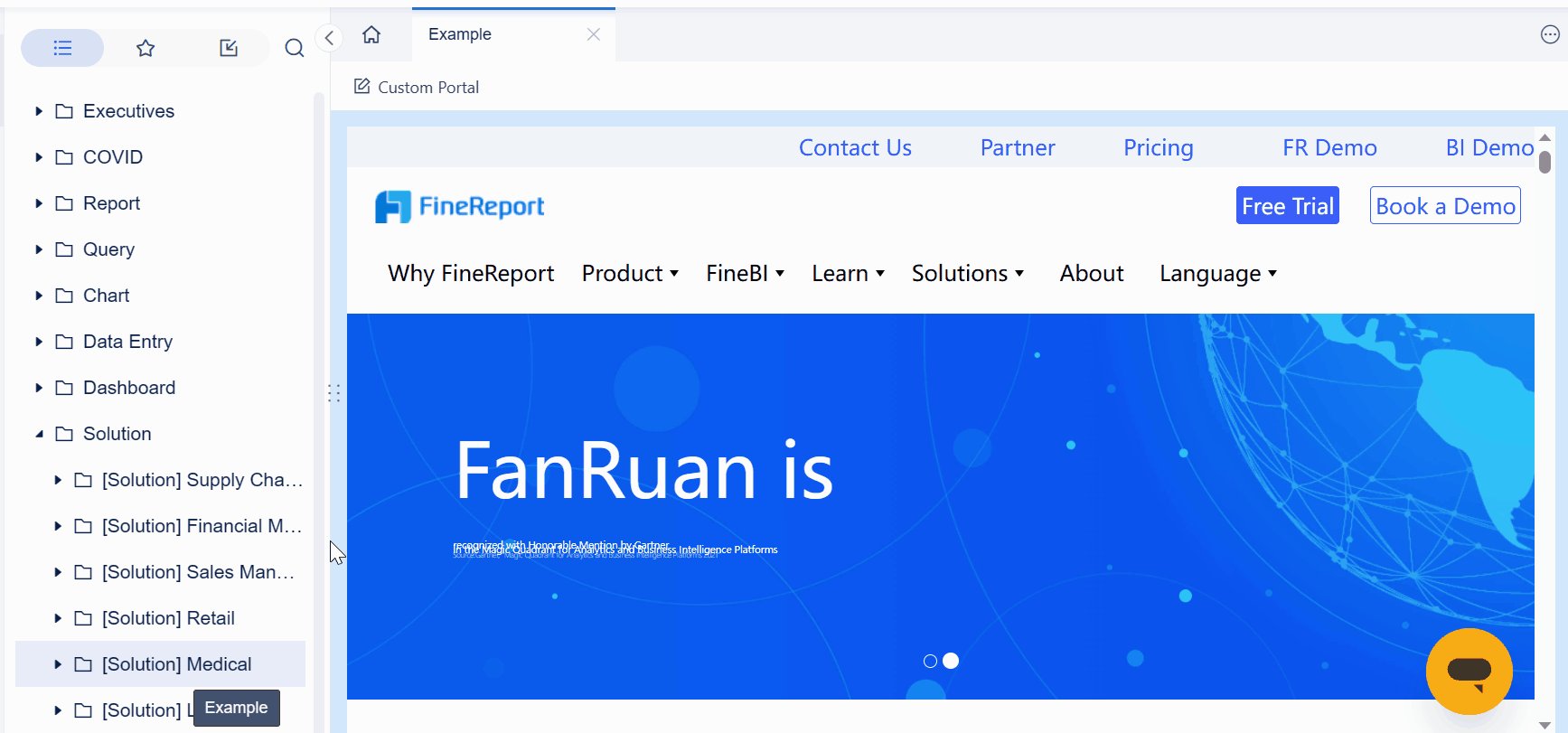
Effect Display
The weblink content is displayed in the web component, as shown in the following figure. .
1. Content adaptation: The adaptive way of the original weblink content prevails. That is to say, the display way of web content in the web component is the same as that of original weblink content in a browser window.
2. Content hyperlink: A hyperlink (if any) in the webpage will be opened in a new tab by default.

Component Style
Select a component. Then you can set the component style on the right.
You can set only the component background for the component style of text components. You can set Component Background to Color or Custom Image.
· Color: You can select a single color and set its transparency.
· Custom Image: You can upload local JPG/PNG/GIF/BMP image files. These images are adapted to the component by default.